2021年5月のページエクスペリエンスアップデートが近づいているため、Core Web Vitalsは現在テクニカルSEO界隈で注目の単語になっています。
では、どのような準備を行っていますか?
オンライン上には山のようにLCPやCLS、FIDの問題の検出や修正提案に関するリソースがありますが、これらのCWV指標をSEO戦略全体という観点から見てどのように優先順位付けすれば良いのでしょうか。
これらのCWV指標は注力すべき最も重要な要素なのか、それとも開発やプロダクトにかけられる限られたリソースをより有効に使う方法はあるのでしょうか。
サイトのLCPやCLS、FIDスコアを詳しく調べるよりも前に、競合他社の様子を確認するべきだと主張したいと思います。また、ページパフォーマンスに関して競合他社の対応状況を定期的にチェックする必要があります。
幸いにも、GoogleはGoogleデータポータルのChromeユーザーエクスペリエンスコネクタを使用してこれを非常に簡単に実現できるようにしてくれています。Rick Viscomi氏とMinhaz Kazi氏が作成したサイトの指標を表示するテンプレートがありますが、DeepCrawlのチームが競合他社とフィールドデータ指標の比較を行えるよう、競合比較ダッシュボードを作成しました。
GoogleはCrUXデータセットを月次で更新しているため、このダッシュボードは毎月、自動的に前月のデータで更新されます。これは、ダッシュボードを初回の分析に加えて継続的なモニタリングツールとして使用できることを意味しています。
CrUXデータが何か、そしてそれがパフォーマンスという文脈の中でどのような意味を持つのかよくわからない、という方もいると思います。ネット上には素晴らしいコンテンツが山のようにありますが、Jamie Indigoによる“When SEO meets UX: The upcoming page experience ranking signal” はおすすめの入門ガイドです。
CrUXデータが何か把握してその利便性を理解したら、ダッシュボードを作成していきましょう。
CrUX競合比較ダッシュボードテンプレート概要
このダッシュボードはDeepCrawlのクライアントから大変ご好評頂いたため、SEOコミュニティへ共有することにしました。早速はじめていきましょう。テンプレートには、以下の8ページがあります。
- ページ表示速度トレンド– クライアント
- ページ表示速度トレンド – 競合企業1
- ページ表示速度トレンド – 競合企業2
- ページ表示速度トレンド – 競合企業3
- ページ表示速度トレンド – 競合企業4
- CrUX表示速度(良好)の競合企業比較
- CrUX表示速度(改善が必要)の競合企業比較
- CrUX表示速度(不良)の競合企業比較
競合企業が4つだけの理由ですが、最後の3つのページがデータの統合に依存しており、それにより目下のところデータソースが5つまでに限定されているためです。
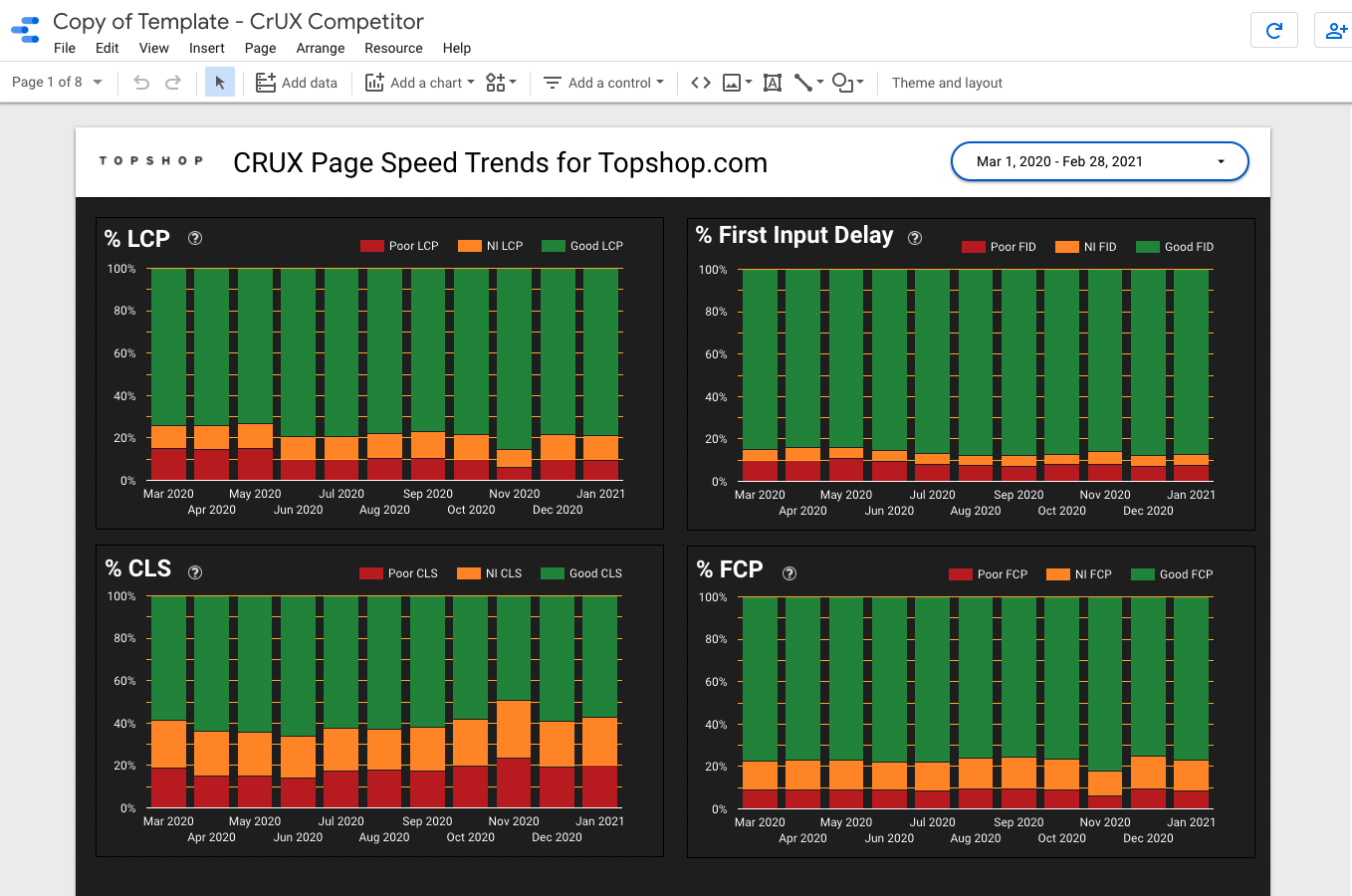
ページ1〜5 概要
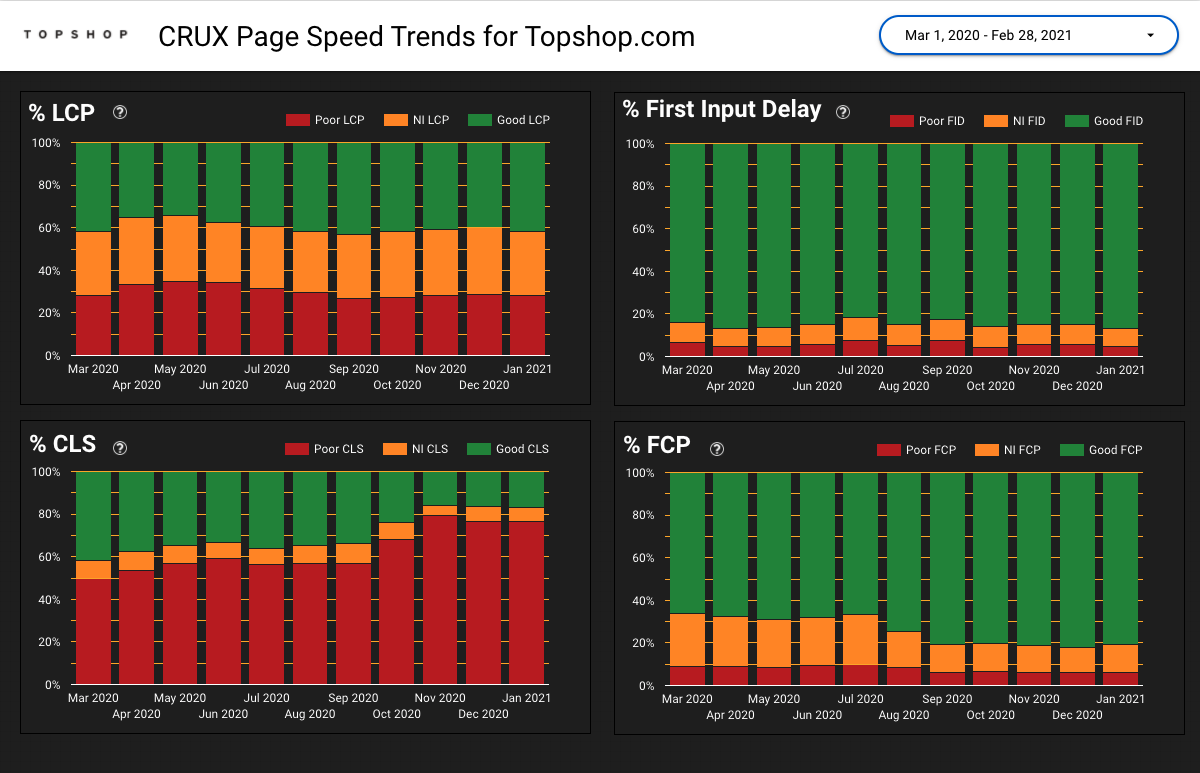
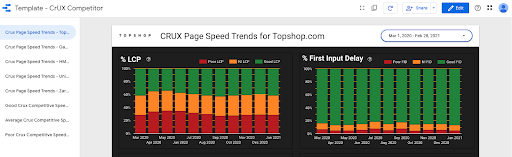
ページ1〜5は、自社と競合企業について、4つの同じパフォーマンス指標(Largest Contentful Paint、First Input Delay、Cumulative Layout Shift、First Contentful Paint)を時系列で検出しています。最初の3つはCore Web Vitals指標です。First Contentful Paintを入れているのは、最もクライアントから追加の要望を受けるパフォーマンス指標だからです。

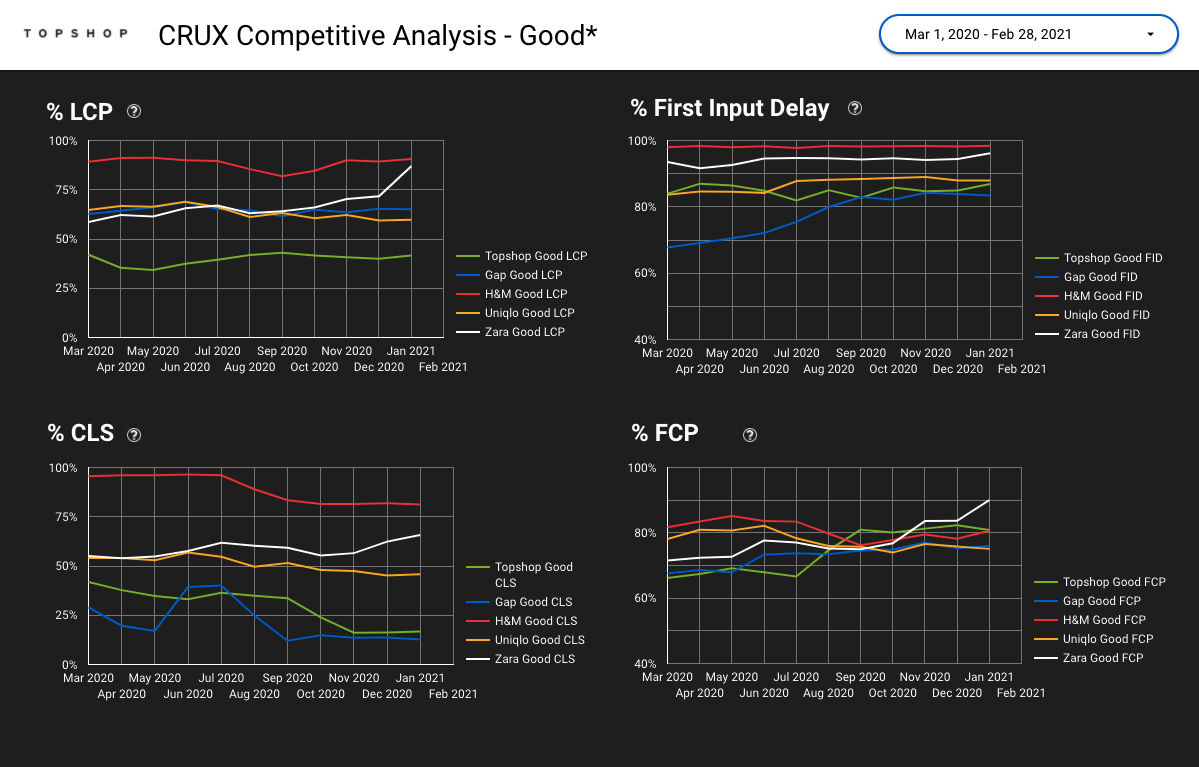
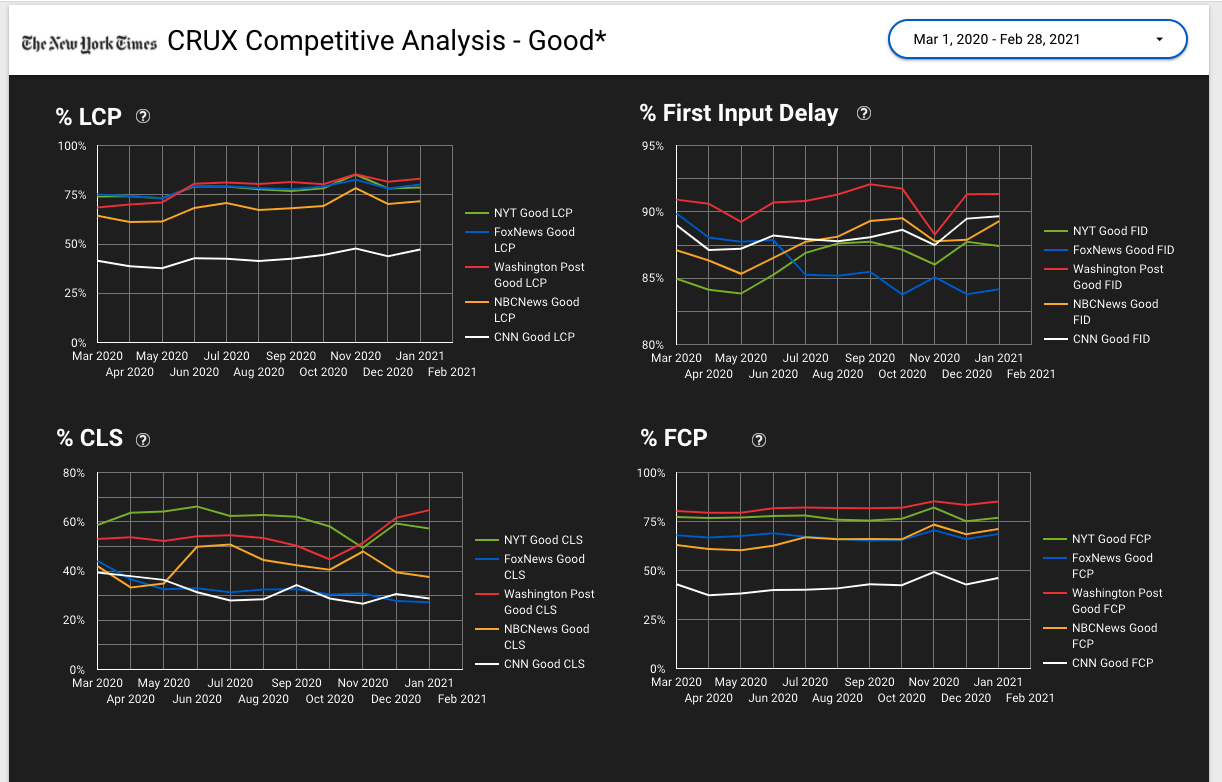
ページ6〜8 概要
ページ6〜8では、クライアントとその競合企業について、4つの同じパフォーマンス指標(Largest Contentful Paint、First Input Delay、Cumulative Layout Shift、First Contentful Paint)の比較を良好、平均(改善が必要)、不良に分類して検出しています。
これらのページは、チームがパフォーマンスの改善提案でどの指標を優先するべきか判断するのに役立ちます。例えばTopshop社が自社のクライアントだとすると、自社が注目するのはLCPに次いでCLSになるでしょう。時系列でのトレンドを確認することは、過去1年間のサイトのアップデートでパフォーマンスに良い/悪い影響を与えた日を特定するのにも役立ちます。
自社のCrUX競合比較ダッシュボードを作成する方法
テンプレートをコピーする前に、データソースを作成しましょう。テンプレートコピーを行なう前にまずはデータソースを作成しておくことが、この後のダッシュボード作成が簡単になる非常に重要なポイントです。
1.データソースの作成
手順1:Googleデータポータルの概要ページに移動して、画面左側のナビゲーションから”作成”を選択してください。その後、”データソース”を選択してください。

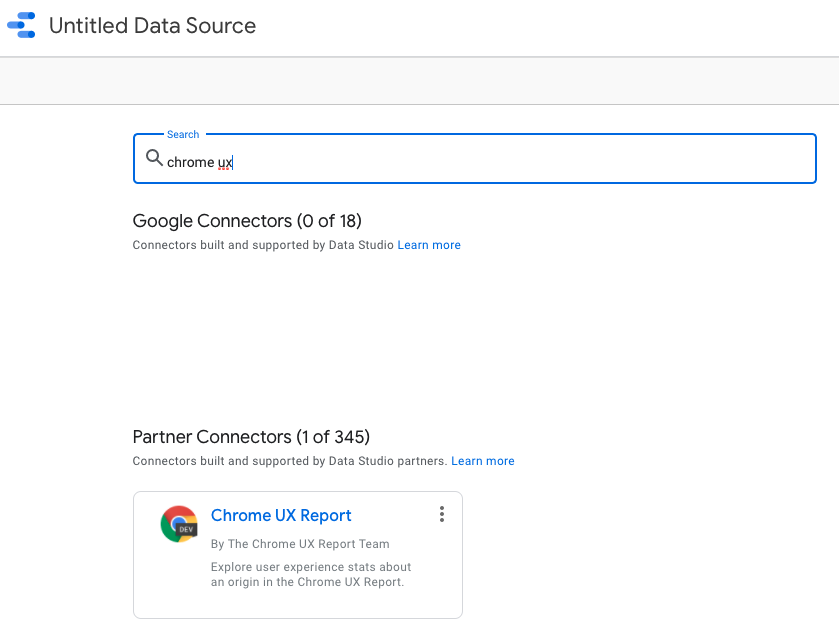
手順2:”Chrome UX”で検索して、コネクタを選択してください。

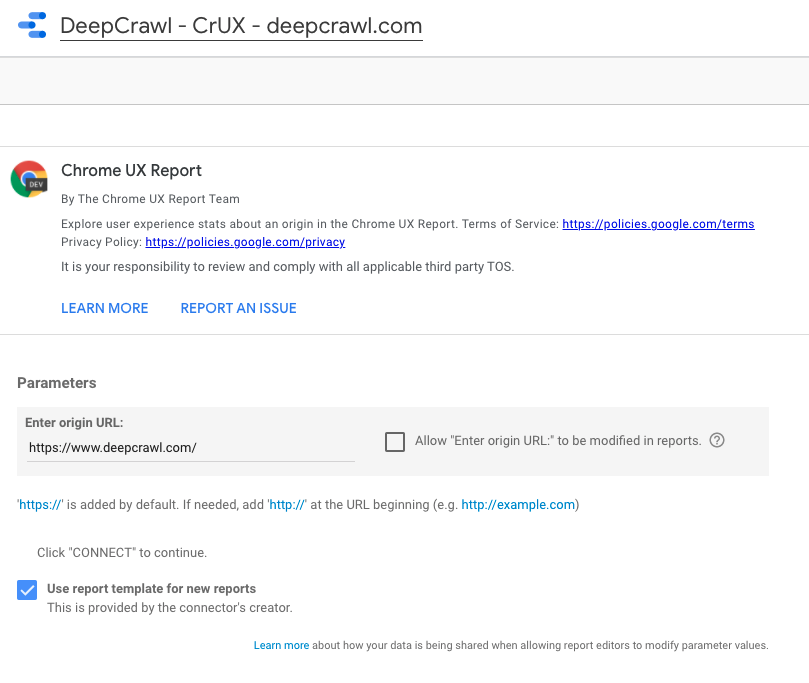
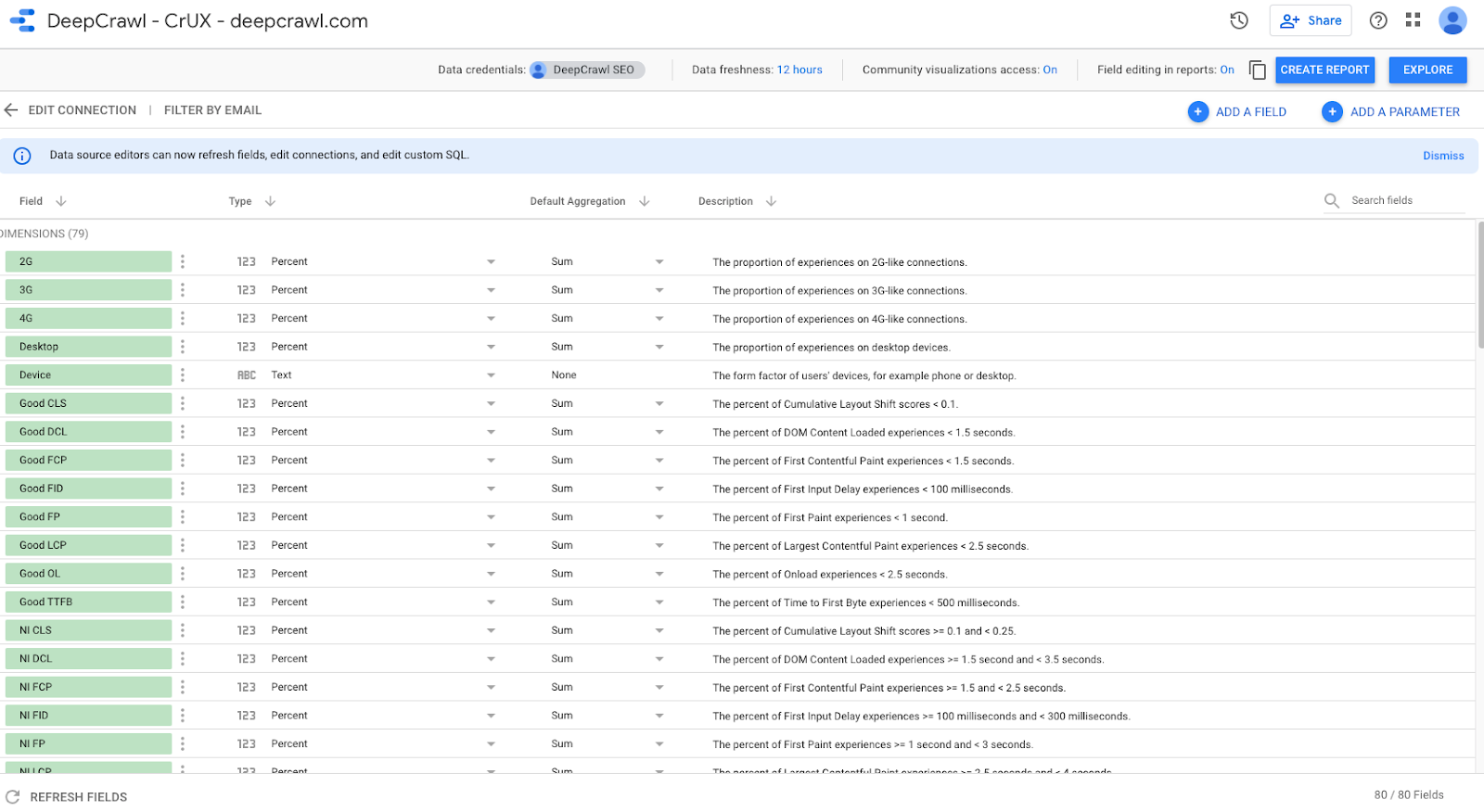
手順3:“Enter origin URL:”の入力欄に、ホームページのURLを入力してください。コネクタではわずかな差異も許容されないため、ホームページに移動してURLをコピー&ペーストすることをおすすめします。データソースに固有の名称をつけ、保存してください。

すると、以下のようなページが表示されるはずです。

手順4:画面左上にあるGDSのアイコンを選択して、GDSの概要ページに戻ってください。
その後、競合企業の分、手順1〜4を繰り返してください。
2.ダッシュボードテンプレートのコピー
データソースの作成が済んだので、DeepCrawlのデータソースでアップデートされたテンプレートのコピーを作成しましょう。
手順1:DeepCrawlのテンプレートページに移動してください。
手順2:ページ上部のナビゲーションバーから、コピーアイコンを選択してください。

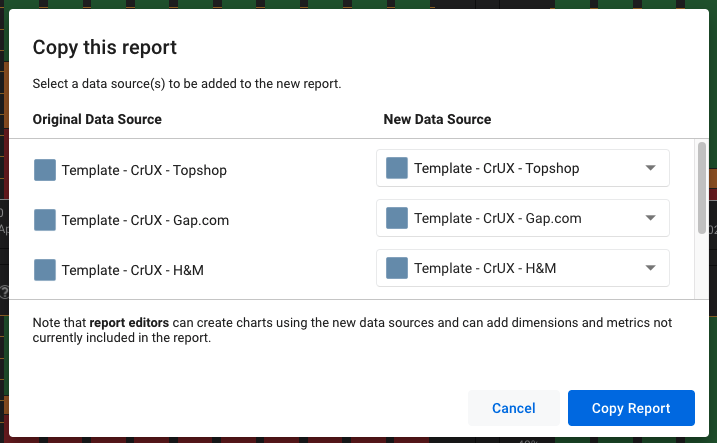
コピーのテンプレートに追加する新しいデータソースを選択するよう求めるポップアップが表示されます。

手順3:プルダウンメニューを使い、先ほど新しいデータソースとして作成したデータソースを選択してください。2つのデータソースオプションはポップアップ内でスクロールしないと表示されない点に注意してください。また、新しいデータソースが表示されない場合、テンプレートページを再読み込みしてコピー作業をやり直してください。Googleデータポータルが新しいデータソースを認識するまで少し時間がかかるため、少し遅延が発生する場合があります。
手順4:”レポートをコピー”を押すと、新しいレポートが開きます。
3.ダッシュボードテンプレートのカスタマイズ
なぜすべてのページが同じように見えるのか、疑問に思われるかもしれません。これは、いくつかの作業を行ってダッシュボードをカスタマイズする必要があるためです。
手順1:ダッシュボード名を、意味のある名称に変更しましょう。”米国大手パブリッシャー – CrUX競合比較”を例として挙げますが、自社のクライアント名と、このダッシュボードがCrUX競合比較ダッシュボードであることを名称に含めると便利かもしれません。
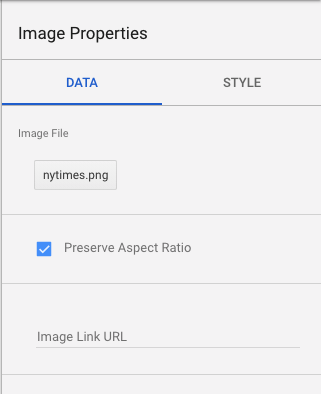
手順2:ロゴの変更を行いましょう。これによりダッシュボードの全ページが更新されます。これを行なうには、ページ上のロゴを選択して、”画像ファイル”内の一覧の項目をクリックし、PC上に保存された任意のロゴファイルに更新してください。ここではNew York Times社がクライアントだと仮定して、同社のロゴを追加しました。見栄えが良くなるよう、サイズの調整が必要かもしれません。

手順3:データソースに合わせてサイドバーとダッシュボードページの名称を更新してください。ダッシュボードページ上の名称を更新するには、純粋にページ要素を選択してその中のテキストを編集してください。

サイドバーの名称を変更するには、プルダウンから3点ドットのアイコンにカーソルを当て、”名前を変更”を選択してください。

各ページで使用しているデータソースがわからない場合、ページ上のグラフを選択してそのページに接続されているデータソースを確認してください。その順序は、この記事の”ダッシュボードテンプレートのコピー”の手順3でレポートにコピーした順序と一致しているはずです。
4.混合データの編集
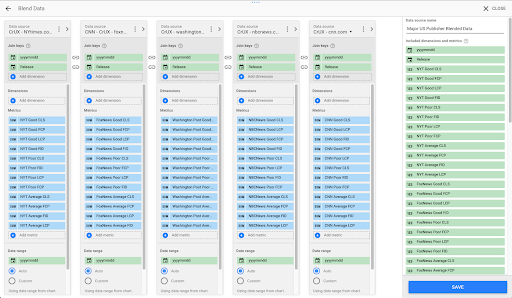
6〜8ページを見ると、依然として競合企業各社のテンプレートが表示されていることに混乱するかもしれません。データは正しいのですが、名称が不適切なためです。ここでは、新しいダッシュボードに合うように混合データ項目の名称を変更していきます。
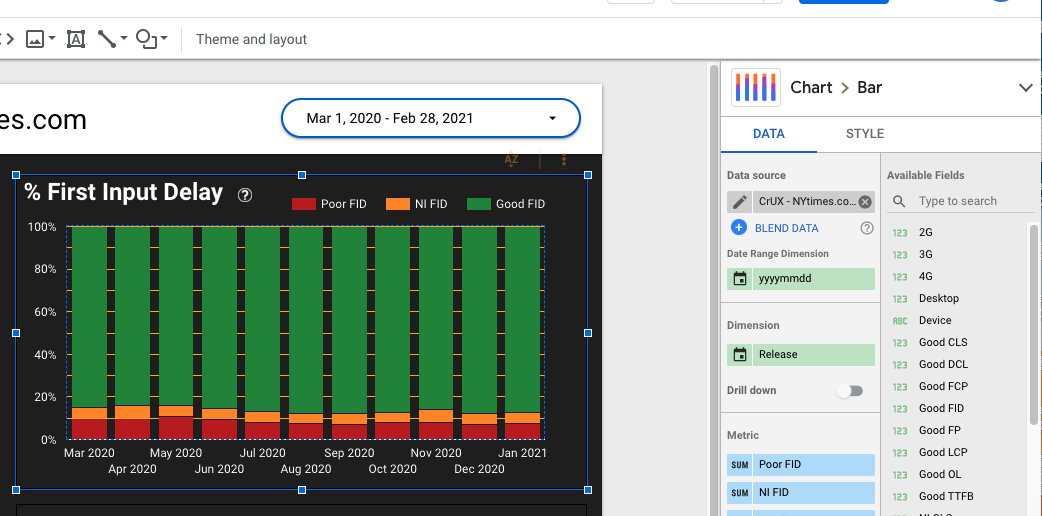
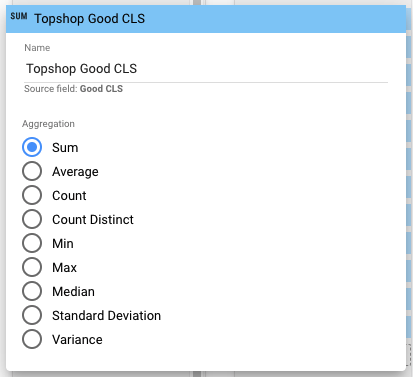
手順1:リソースの下にある”混合データの管理”を選択して、“Topshop Blended Data”リソース上で”編集”を選択してください。

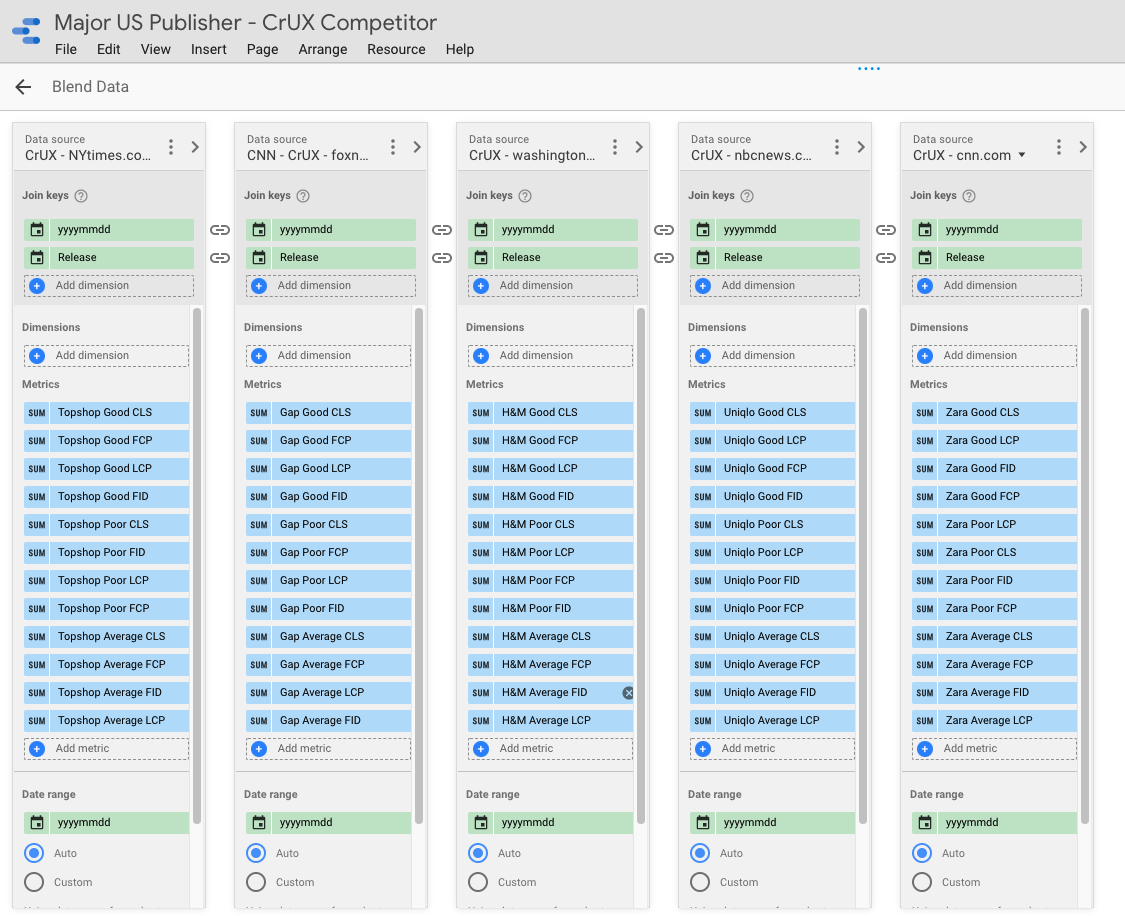
以下の画面を見ると、データソース名は意図するものに一致しているのですが、指標の名称が不適切だったことがわかりました。これを修正していきましょう。

手順2:これから退屈なリネーム作業が始まるので、何かお気に入りの音楽をかけると良いかもしれません。
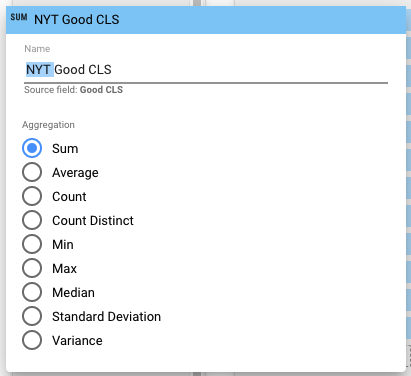
手順3:”SUM”部分にカーソルを当てると指標上に表示される鉛筆アイコンを選択してください。以下の画面が表示されます。

では、あと必要なのはデータソースに一致するようブランド名称を変更することです。この例では、NYTに変更していきます。

手順4:新しいデータソースに合わせてすべての項目の名称を変更してください。この作業をスピードアップするには、ブランド名を各項目にコピー&ペーストすると良いでしょう。これが、この作業を少しでも速く進めるための筆者が知る唯一の方法です。最終的には、次のような画面になります。

手順5:保存を押して閉じてください。
完了です。これで、十分に使える状態のGDS競合比較CrUXダッシュボードになりました。確実に正しいデータを表示するように各グラフを点検することをおすすめしますが、この手順に従っていればすべてが正しい状態になっているはずです。
2つの特殊な事例
基本的なテンプレートではクライアントに非常に価値のある情報を提供しますが、DeepCrawlチームは特殊な使用例に合わせてテンプレートの調整を行うこともありました。有益だと思われる2つの使用事例をご紹介します。
1.さまざまな業種にそれぞれ競合企業がいる場合
例えば、さまざまな業種に競合企業を抱えるクライアントがいて、各業種のページをリクエストされているとします。これは簡単に解決できます。
手順1:これらの競合企業のデータソースを作成してください。
手順2:混合データソースのコピーを作成して、それを新しい競合企業に合わせて更新してください。
手順3:ダッシュボードの最後の3ページをコピーしてください。
手順4:その3ページのデータソースを、新しい混合データソースに更新してください。
2.ラボデータをCrUXのフィールドデータに組み込む場合
フィールドデータ指標と同時にラボデータ指標を参照できるようにしたい場合、どうすれば良いでしょうか。これには、LighthouseのNode.jsライブラリとBigQueryを使用した複雑な方法があります。また、手作業でLighthouseを確認し、Googleスプレッドシートにそのデータを追加してGoogleデータポータルのデータソースとして使用することも可能です。いずれの方法も、時間のかかる作業に思えます。
JavaScirptレンダリングが有効なDeepCrawlをお使いの場合、サイトのすべてのページからLargest Contentful PaintとCumulative Layout Shift指標のラボデータを取得することが可能です。これをセグメンテーションと組み合わせると、サイトの各テンプレートにおけるLCPとCLSの平均スコアを表示し時系列でモニタリングすることができます。DeepCrawlにはGoogleデータポータルコネクタもあるので、CrUXの平均スコアと同時にサイトパフォーマンスのラボデータを簡単に取得することができます。CrUXのフィールドデータにに加えてGDSのラボデータをどのように視覚化するのかイメージを掴んでいただくため、パフォーマンス指標に関するDeepCrawlのサンプルテンプレートページをチェックしてください。.
早速はじめましょう
今日から、競合企業とパフォーマンス指標の状態を比較してCrUXデータのトラッキングをはじめましょう。
DeepCrawlを活用して5月の大規模アップデートに向けた準備に役立てる方法ついては、デモをリクエストしてください。