機能の更新:別のモバイルユーザーエージェント
Googleのモバイルファーストインデックスへの切り替えでは、サイトのモバイルバージョンとデスクトップバージョンの両方がユーザーと検索エンジンでどのように表示されるかを完全に把握することが重要です。これは、サイトのデスクトップバージョンとモバイルバージョンを同じクロールでクロールすることで実現できますが、別のモバイルサイトがある場合は注意が必要です。
DeepCrawlチームは、同じクロール内でデスクトップサイトとモバイルサイトをクロールできるモバイルユーザーエージェントのリリースを発表しました。
クロールデスクトップと同じクロール内の個別のモバイルウェブサイト
多くの場合、ユーザーエージェントに応じて、個別のモバイルWebサイトがデスクトップサイトとモバイルサイトの間をリダイレクトします。これまで、DeepCrawlは1クロールごとに1ユーザーエージェントしか実行することができず、個別のモバイルWebサイトをクロールする一部のユーザーは、異なるユーザーエージェントを使用してクロールで個別のプロジェクトを維持する必要がありました。
私たちは、別のモバイルサイトを維持することの重要性と、それと同等のデスクトップとの関係を理解しています。クローラーに根本的な改善を提案し同じクロール内でデスクトップと別のモバイルサイトをクロールできるようにしました。
この更新の主な利点は?
- ユーザーエージェントに基づいてリダイレクトする別のモバイルサイトがある場合、同じクロールでサイトの両方のバージョンをクロールできるようになりました。
- rel代替タグの存在に依存することなく、クロール内の個別のモバイルページを識別できるようになりました。
- デスクトップページとモバイルページに代替ユーザーエージェントを適用することによって、個別のリストのみのクロールでモバイルリダイレクトとデスクトップリダイレクトをテストすることが可能です。
設定方法は?
この便利なアップデートを活用するのは非常に簡単で、単純な手順で設定することができます。
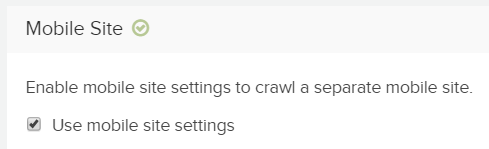
1. 2番目のユーザーエージェントを指定します -クロールセットアップの4番目の段階で、詳細設定> スパイダー設定> モバイルサイトに移動します。

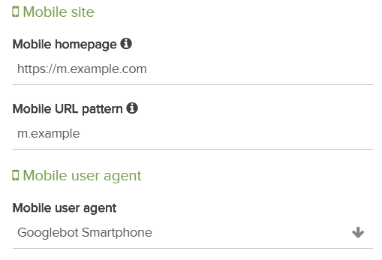
2.モバイルホームページを入力 – モバイルホームページを入力すると、クロールで指定された他の開始URLに加えて、モバイルホームページでクロールが開始されます。モバイルサイトが別のドメインまたはサブドメインでホストされている場合、これは自動的にセカンダリドメインとして含まれます。

3.モバイルURLパターンを入力-モバイルURLパターンは、どのURLがモバイルユーザーエージェントを使用するかをクローラーに知らせます。
この最新の更新は、個別のモバイル構成でサイトをクロールする場合にのみ関連しますが、詳細は[DeepCrawlでモバイルサイトをクロールする方法]で動的に配信されるサイトを、異なるユーザーエージェントでクロールすることに関する情報を見つけることができます。
DeepCrawlで全体像を把握する
モバイルファーストの今後のサイトの進行状況についてご不安な場合は、私たちがサポート致します。DeepCrawlの最高クラスのクロール分析と広範なモバイルレポートにより、検索状況を迅速に追跡することができます。エンタープライズプランにご興味がある場合は、是非お気軽にお問い合わせください。
すでにDeepCrawlをご利用頂いている方は、引き続きDeepCrawlを宜しくお願い致します。ログインはこちら


