サイトの表示速度は、事前テストで取得できるスコアよりもはるかに重要度の高いものとなります。ほぼ間違いなく、サイトの表示速度における最も重要な側面は、テストでは計測できないパフォーマンスに対するユーザーの認識であると言えます。
ユーザーの表示速度に対する認識は常に変化するものであり、次のようなサイト閲覧時の変数によって変わります。
- 使用端末
- 端末のCPU性能
- 使用Webブラウザの種類
- インターネット接続状況
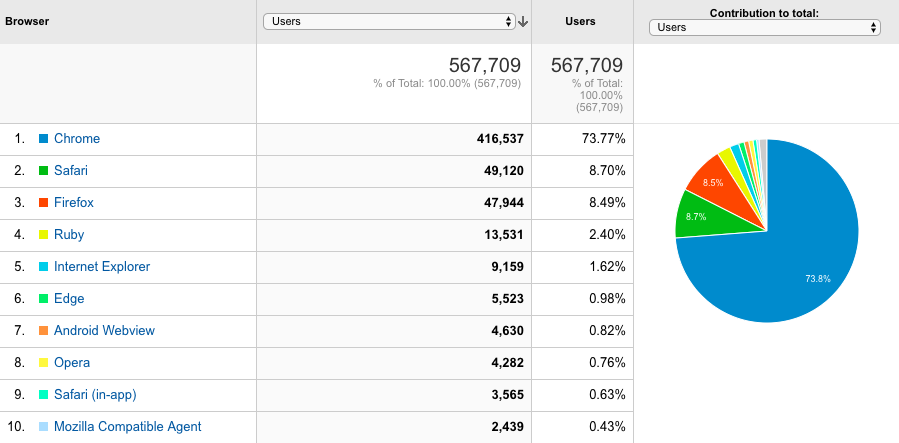
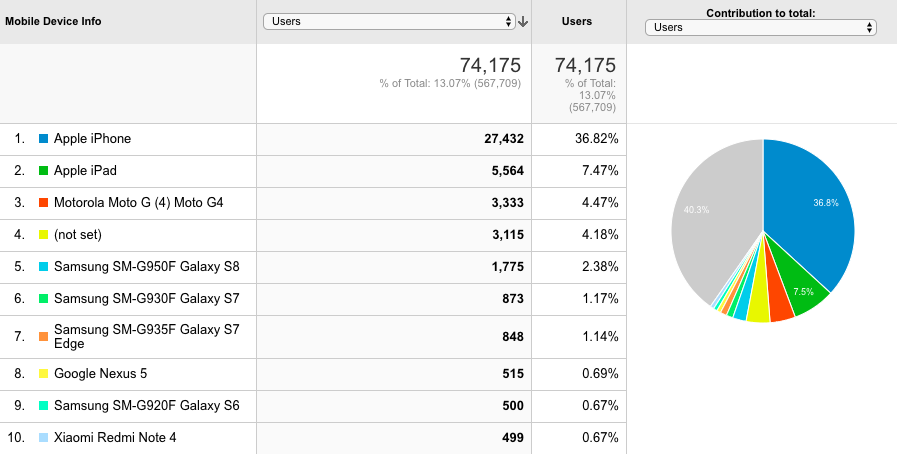
GoogleアナリティクスのAudienceタブを見ることで、サイト閲覧時の条件がどの程度変化するのかを知ることができます。以下の画面では、サイト閲覧にあたり使用されているブラウザと端末を見ることができます。


そのため、実際のユーザーがサイト上でどのような体験をしているかという現実に即した全体像を把握するために、深いテストと分析を行うことが非常に重要になります。
このガイドでは、サイト表示速度の計測のための優れた効率化ツールと、そのツール内のさまざまな閲覧環境の評価に役立つ機能をご紹介します。
1. PageSpeed Insights
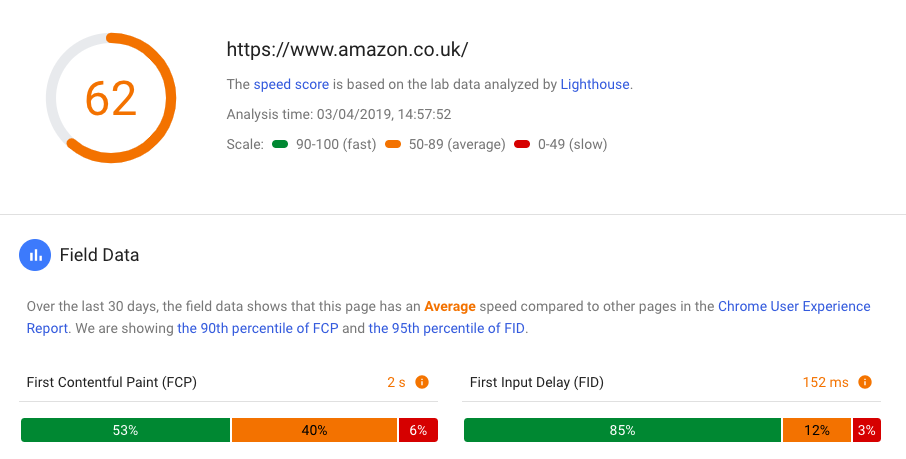
GoogleのPageSpeed Insightsツールは2018年の終わりに改良され、UIだけでなく内部のデータフィードもアップデートされました。現在、このツールではLighthouseからのラボデータと、Chromeユーザーエクスペリエンス(CrUX)レポートからのフィールドデータの組み合わせが使用されています。

Chromeユーザーエクスペリエンスのデータを使用すると、実際のさまざまなユーザーが体験したサイト読み込み速度を見ることができるためとても便利です。
「Chromeユーザーエクスペリエンスレポートは、閲覧履歴の同期を選択し、同期パスフレーズを設定しておらず、使用統計レポートを有効にしているユーザーから取得したデータを集計した、ウェブ上の重要なユーザー体験の指標であり、実際にユーザーを計測したデータに基づいています。」–Googleディベロッパー(英語)
Chromeユーザーエクスペリエンスレポートには他サイトのパフォーマンスデータも含まれているため、自社サイトが他サイトに対してどのように評価されているかを確認することができます。
2. GTmetrix
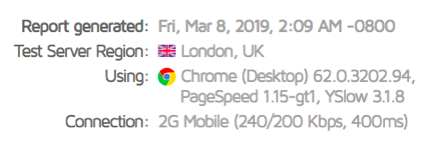
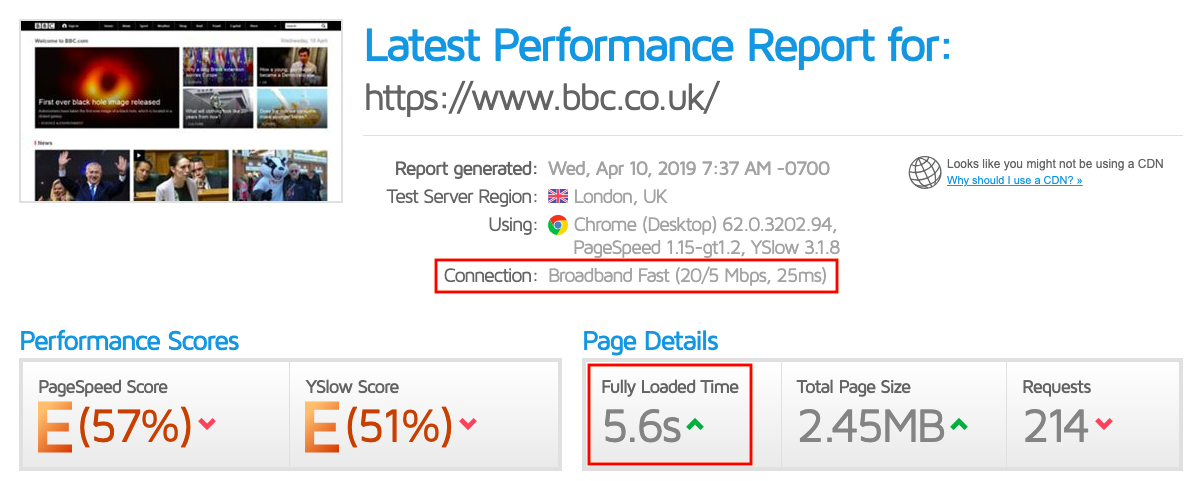
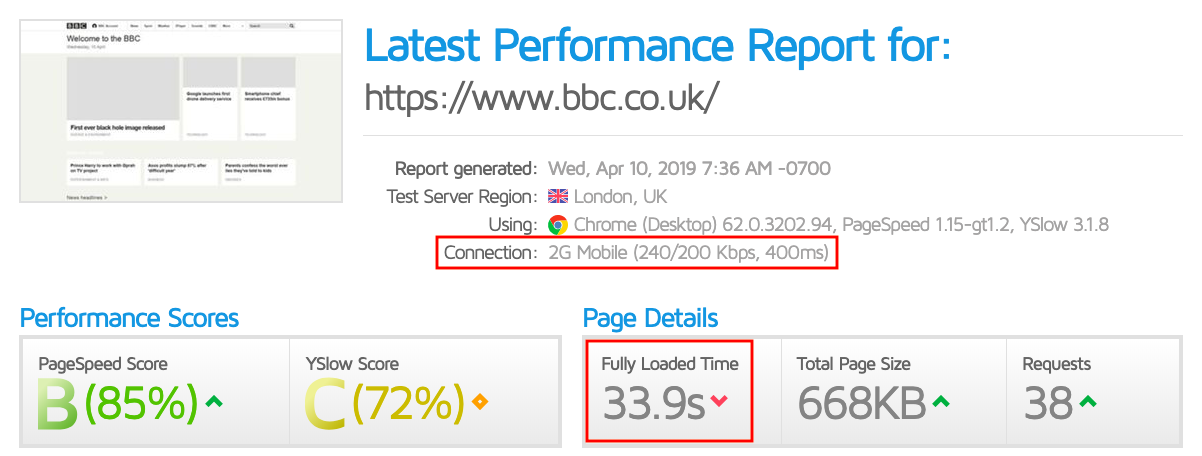
GTmetrixでは、実施するテストを、国、ブラウザ、端末や接続タイプでカスタマイズすることができます。このツールを利用すると、ユーザーの閲覧環境の再現や、各要素がサイトのパフォーマンスに及ぼす影響の確認に非常に役立ちます。

これらのいずれかの設定を変更した際のパフォーマンスには驚くべき変化があります。例えば、高速なブロードバンド接続の場合はBBCのホームページを5.6秒で読み込むことができましたが、2Gのモバイル接続の場合は同じページの読み込みに33.9秒も掛かりました。


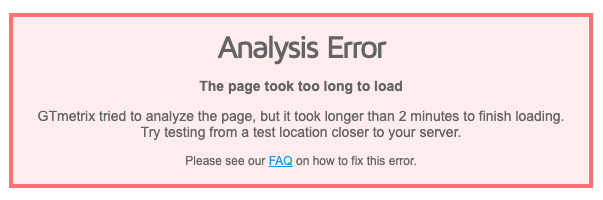
2Gのモバイル接続でまた別のサイト(ここでは匿名)のテストを行ったところ、何らかの問題が発生した場合に表示される以下のようなエラーメッセージが表示されました。

3. WebPageTest
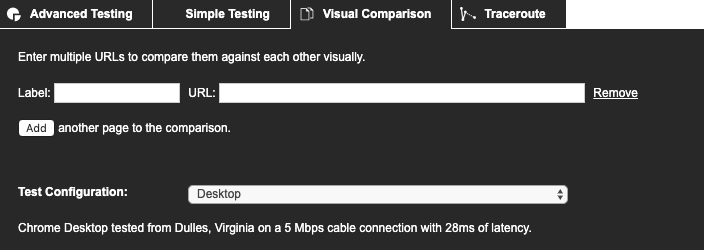
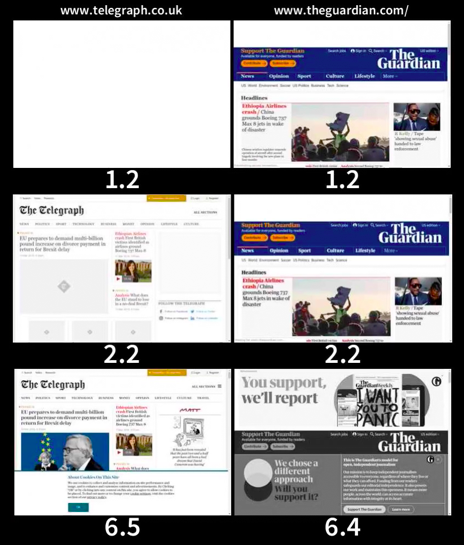
WebPageTestには数多くの便利な機能がありますが、最も有効なのは”Visual Comparison”機能です。以下の画面では、サイトを競合他社のサイトと並べて入力してそれぞれの読み込み全体に掛かる時間を比較する事ができます。

単に各ページの全体読み込み時間を見るのではなく、それぞれのサイトの読み込み完了までの動画をサイド・バイ・サイド方式で見ることができます。例えば、全体読み込み時間の指標ではスクロールせずに見える範囲のコンテンツの読み込み速度は分からないないため、この機能で見る方がはるかに便利です。

上記のVisual Comparisonレポートを見ると、Guardianのページの全体の読み込み時間は6.4秒である事が分かります。しかし実際にこのページにアクセスするユーザーはこれを知りません。彼らにとっては、ページ読み込みには1.2秒掛かったと認識されます。ユーザーはサイトの裏側で何が処理されているのか知ることができません。つまり、ユーザーは表示域内の最初のページに表示されるものに注目しているということです。
このため、ページが読み込まれる際にユーザー側が見ているものを可視化するテストツールを利用することが非常に重要です。
4. Chrome DevTools
Chrome DevToolsは、パフォーマンスに関する洞察の宝庫のようなものです。それぞれのタブをクリックすると、次々と興味深いレポートを見ることができるので、ご自身で試されることをお勧めします
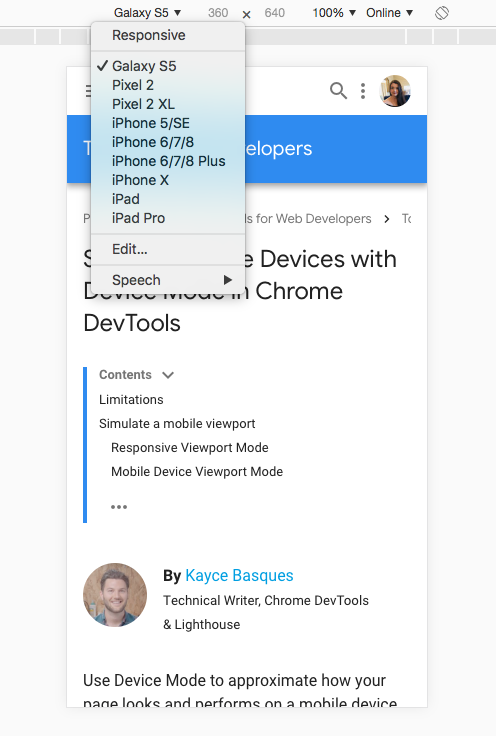
簡潔なガイドを提供するため、ユーザーに関わるパフォーマンスについて特に多くの洞察を提供するいくつかの機能に絞ってご紹介します。まず、異なる端末上でのレンダリングと読み込み動作をテストすることができます。

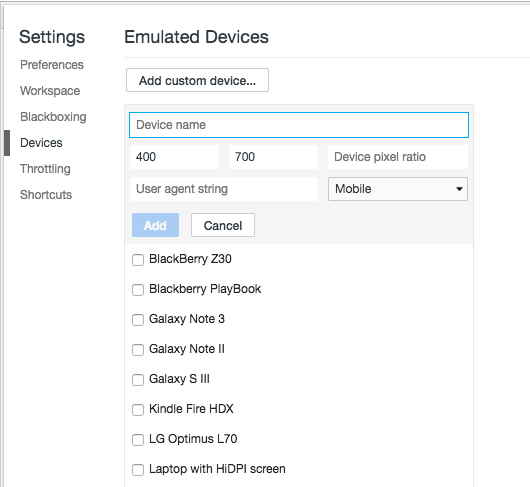
デフォルトの一覧にテストしたい端末が載っていなかった場合も、設定のDevices項目で個別に端末を追加することができます。

サイト上でユーザー体験に影響を及ぼしているリソースについて深く調査したい場合、Coverageタブ内に便利なレポートがあります。そのレポートでは、ページ全体で読み込まれたJavaScriptの量と実行された量の比較が載っているので、ページから不必要なコードを特定して削除し、読み込み速度を改善することができます。
Tip: Chrome can measure how much unused JavaScript is on your page https://t.co/AYBKnPha0n
DevTools > top-right menu > More tools > Coverage pic.twitter.com/JpslYAuGvf
— Addy Osmani (@addyosmani) January 16, 2019
ユーザーにとって必要かどうか精査せずにページ上のすべてを読み込むことは、優れたパフォーマンス施策とは言えません。コードを軽量化できる箇所を見つけることが大切であり、これを行うためにサイト上のユーザージャーニーにおいて必要なもの、実行されるもの、機能や価値を提供していないものを把握することが重要です。
5. DeepCrawl
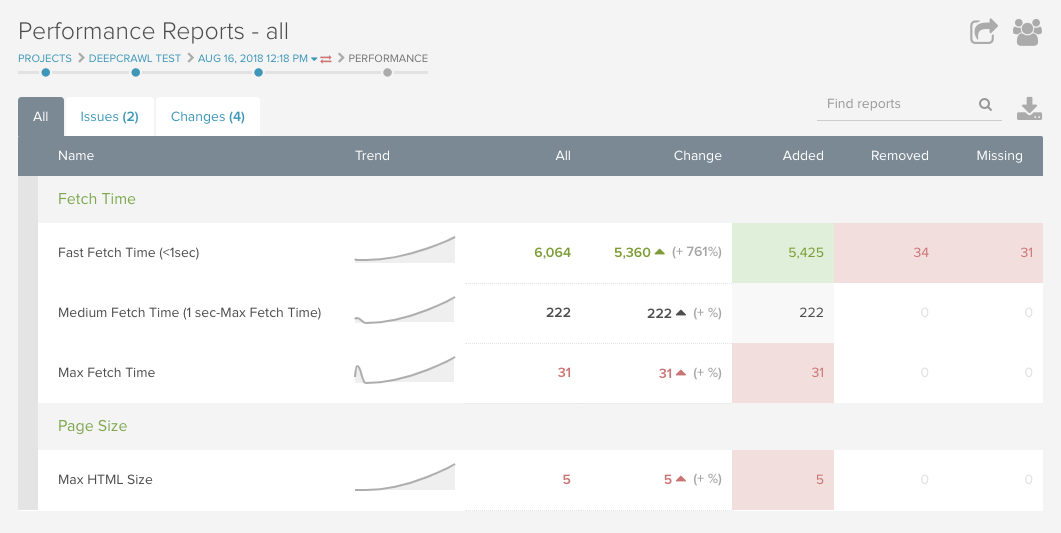
この記事で挙げたこれまでのツールでは、ページ単位のパフォーマンスに関する洞察を得られるものでした。一方、DeepCrawlのようなクロールツールを使用すると、サイト全体の表示速度をより包括的な視点で見ることができます。

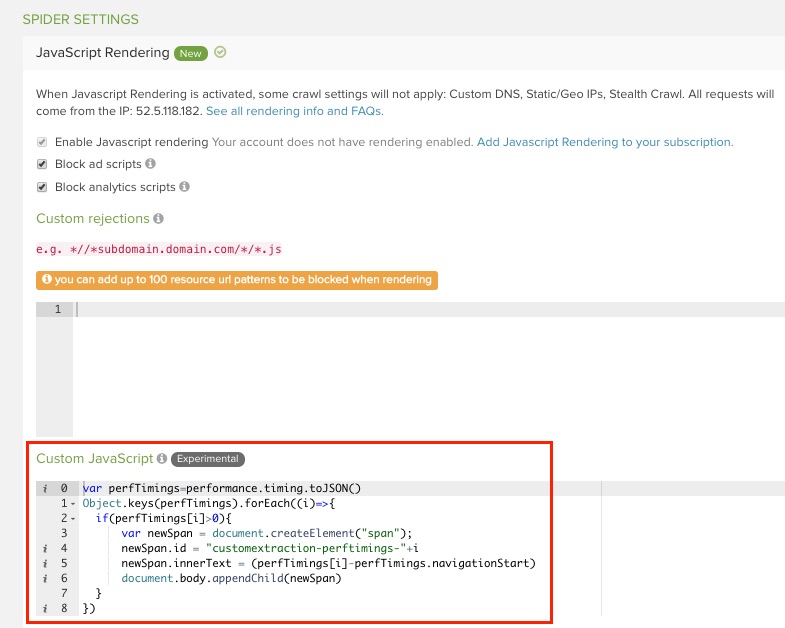
読み込み速度やページファイルサイズのようなツール内の通常のパフォーマンスレポートに加えて、クロール内ですべてのページのChromeのページ表示速度の指標を収集することもできます。DeepCrawlのカスタマイズ可能なJavaScript機能を使うと、First Contentful Paint(FCP)、DOMContentLoadedなど、Chromeから各ページのさまざまな指標を抽出することができます。このような洞察を一度に1ページずつではなく大規模に収集できるため、驚くほど作業を効率化することができます。

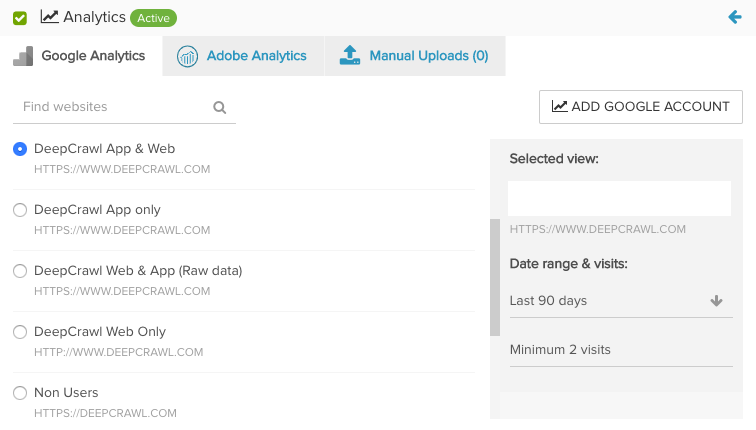
DeepCrawlで速度に関する洞察を最大に活用するためには、DeepCrawlにGoogleサーチコンソールとGoogleアナリティクスのアカウントを連携させ、検索トラフィックとユーザー行動のデータを結合してください。


サイトを訪問するユーザーへの理解を深めるために、さらにできることがあります。この記事を読んで、既存の速度テストツールについての新しい発見や、ユーザー体験に関連したサイトの表示速度最適化方法の新しい取り組み方をご理解いただけたら幸いです。
サイトの表示速度とパフォーマンスに関してより深く学びましょう

サイトのパフォーマンスについてより詳しく知りたい場合、DeepCrawlのサイト表示速度に関する究極のガイドをご覧になってください。このガイドでは、さまざまなサイト表示速度の指標や、パフォーマンスに最大に影響を及ぼす最適化施策、また業界を率いるSEO専門家による洞察に関して学ぶことができます。


