スキーマはますます活用されるようになってきており、現在では検索ボリュームのあるクエリのほぼ全てが大量のリッチリザルトを表示するようになっています。この記事では、どのスキーママークアップを使うか、その実装方法、事例、そしてスキーマに関するテストとモニタリングについてご説明します。
構造化データは掲載順位に影響しない
まず、構造化データの使用は順位決定要素ではないと認識することが重要です。しばしば誤って認識されている考えに対し、構造化データはWeb検索アルゴリズムにおいて何ら役割を果たす訳でもなく、ただ検索結果を拡張するためだけに存在しているということです。
この事実はGoogle SearchLiaisonのTwitterアカウントも最近の投稿で認めています。 ユーザーは、例えばスキーママークアップを使ってレシピ内のカロリーをハイライトしなければ、自分たちサイトのランキングに悪い影響が出るのではないかと懸念していましたが、以下のようにGoogleが反応していることから、この懸念は払拭されたと言えるでしょう。

構造化データの利用は直接的に順位表示に影響する要素ではありませんが、SERPにおける表示を改善することでCTRを改善することができ、間接的には順位に影響を及ぼすことがあります。
構造化データの実装
構造化データの実装方法は以下のように複数存在します。
- JSON-LD
- Microdata
- RDFa
中でもJSON-LDが理想的な方法であると言えます。この方法であれば、他の検索エンジンにも認識され、他の方法に比べてマークアップがはるかに容易であるからです。
構造化データを自動生成できるサービスがいくつかあるのは事実ですが、基本的な理解を深め、将来的に実装における問題点を見つけることができるようになる点で、最初の実装では独自のものを作成することをおすすめしています。
AMP
AMPを通してページを提供している場合、これらのページが同レベルの構造化データを確実に反映しているようにしなければなりません。こうしておけば、モバイルユーザーがAMPバージョンのページを閲覧していても、このユーザーはリッチリザルトを見ることもできます。
実装時にはこの点は見過ごされてしまうことが多く、結果としてデスクトップとモバイルユーザーに対して同様のユーザー体験を提供できなくなってしまいます。以下は、Googleの提供するリッチリザルトテストツールにおけるWikiHowの事例です。

このページには有効なHowTo構造化データがありますが、AMPバージョンのページにはそれがなく、AMPバージョンでの同じ検索結果は以下のように表示されてしまいます。

Googleタグマネージャーを利用した実装
構造化データの実装を検討しているサイトやリソースの編集が難しい場合、Googleタグマネージャーを使用すると簡単に構造化データを実装できます。具体的には、カスタムHTMLタグを作成してそこにJSON-LDを設置することで、特定のURLで構造化データをトリガーすることが可能になります。
Googleの構造化データテストツールを使ってこれを検証するには、プログラムにJSON-LDを追加してください。Saijo George氏は手軽にこうした作業ができる素晴らしいツール(日本語非対応)を開発しており、これを利用すると、標準的なJSON-LDを入力しておけばそれが自動的にタグマネージャーに適した形式に変換されます。
主要な構造化データ
検索ギャラリーで利用できる構造化データには様々な種類があります。以下、最も役立つ構造化データとそれらが適切に実装された事例を合わせてご紹介します。
FAQ
2019年頭にリリースされて以来、FAQは最も役立つ構造化データの1つであり、普遍的に存在するものでもあります。FAQ構造化データはページ上の質問と回答が、検索結果の下に直接表示されるようにします。
事例
FAQ構造化データはあらゆる領域に活用されています。以下、様々なブランドがいかにこの構造化データを活用しているかについて事例を紹介します。
Trainline
Trainlineは自社サイトの全てのページを移動時間を使ってマークアップすることで、最も直感的にユーザーが探している回答を提供しています。

Gov.uk
イギリス政府のサイトはFAQ構造化データでマークアップされており、さらに政府はこのプロセスを説明する素晴らしい記事(英語)を作成しています。結果として、GoogleはSERPでリッチスニペットを使って、以下のようにgov.ukのサイトの情報を表示できるようになりました。

Money Saving Expert
このブランドは主要な自動車保険向けのランディングページを構造化データでマークアップすることで、より豊富な検索結果をユーザーに提供することに成功しています。

FAQ構造化データは自動的に音声アクションを起動することもでき、これにより検索クエリに対して、サイトの情報がGoogleアシスタントによって読み上げられるというようにすることができます。構造化データを実装したら、次はそれが音声アクションを起動するか検証してみると良いでしょう。
機能しているか確認するためにはGoogleアシスタントに質問を投げかけてみてください(質問例:OK Google、Money Saving Expertに他の車を運転しても保険でカバーされるか聞いてみて)。構造化データが適切に実装され音声アクションが起動されるようであれば、FAQの回答が読み上げられるはずです。
HowTo
HowTo構造化データはFAQフォーマットと共にリリースされており、サイトにある段階別のガイド形式になっている情報をマークアップすることができます。これは、実装した構造化データの種類に基づいて、モバイルデバイスやビジュアルアシスタントサービス上に表示されます。
事例
GoCompare
GoCompareはHowTo構造化データを使い、サイト上のガイドコンテンツをマークアップすることで、モバイル向けにリッチリザルトを提供しています。

JobPosting
構造化データの中でも特異なJobPostingフォーマットを使うと、採用担当者や求人サイトがGoogleしごと検索に求人情報を掲載することができます。JobPosting構造化データの利点は、Indexing API経由で非常に早くサイトの変更を送信するオプションがあるという点です。
しかし、求人情報が強調表示されるためには、厳密なガイドライン(英語)に従う必要があります。例えば、一覧表示したい求人情報に全ての詳細情報が存在する必要があり、構造化データは個々の求人内容詳細セクションのみをマークアップしている必要があります(求人一覧ページにJobPosting構造化データを使用してはならない)。
事例
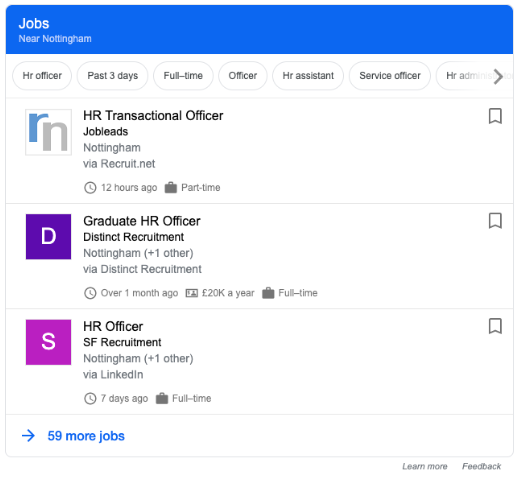
著者はある小規模の人材紹介会社へのサービス提供の中で、JobPosting構造化データを同社の強みに活用することで、複数の大手求人掲示板と匹敵するパフォーマンスを実現しました。
Distinct Recruitment
以下が、その人材紹介会社の求人が検索結果の上部に表示された例です。

この結果の下に、IndeedやReed, Total Jobsの求人が表示されています。
Starmageddon
2019年の終わり頃、レビュー数の星マークのリッチリザルトを表示するためのLocalBusinessやOrganization、AggregateRatingスキーマを使用した全ページのマークアップを止めさせるとGoogleは発表しました。この発表は”Starmageddon”として知られています。
これらのリッチリザルトでランディングページを表示させるのがより困難になった今、代わりに使用できる手法がいくつかあります。例えば、ページをProductの構造化データでマークアップすると、これによく似た効果を生み出すことができます。以下のキャプチャは、Admiral社がこの戦略を使用して主要な自動車保険のランディングページをReevooのレビューでマークアップしている事例です。

これは単一商品ではないため、厳密にはProduct構造化データのガイドラインに従っていません。また、このレビュー数もAdmiral社全体としてのものであり、自動車保険単体のものではありません。
適切な構造化データの選択
検索ギャラリーには前述の事例を含む膨大な構造化データが含まれており、実装において自社サイトに適した構造化データを選択して活用することが重要になります。常識的に考えて、オンラインで販売している商品をマークアップするにあたり、ProductではなくFAQ構造化データを使うことは適さないと言えます。
全ての場合に普遍的に使える方法ではないものの、以下のような手順に従えば着実に実装を開始することができます。
- キーワード調査において、ターゲットとしているキーワードに対して表示される構造化データを把握して、それを活用することにより、各ページに適した構造化データを利用する。
- 構造化データでマークアップする必要のある水準のコンテンツがあるか確認する(コンテンツがガイドラインに合致しているか確認)
- 構造化データを実装、検証、そしてモニタリングする。
実装した構造化データの検証
ここまで、ページに適した構造化データを選択してから実装を行ってきました。次に必要なのは、実装した構造化データが有効かどうか確認する作業です。以下で紹介するツールは常に最新バージョンのChromeに対応する(英語)ということです。
構造化データテストツール
このツールにより、https://schema.org/(英語)で紹介されている構造化データをテストできます。このツールを使うと、ページ上で構造化データが含まれている箇所を全て返し、その箇所にエラーがないか通知してくれます。
このツールは、リッチリザルトを返す箇所だけではなく、全ての構造化データを対象にテストを行います。リッチリザルト以外の構造化データの例として、Apple社のiPhone 11 Proの商品ページを見てみましょう。この例では、構造化データをしっかりと実装することでAppleがいかにサイト上の商品情報を紐づけているかを確認することができます。

リッチリザルトの検証
リッチリザルト テストを使用すると、複数デバイス間(デスクトップやモバイル、ビジュアルアシスタント)での検証ならびにリッチリザルトの見え方をプレビューすることができます。

このツールを使用して、構造化データを実装したページをテストすることをおすすめします。これにより、実装した構造化データが有効かどうか、そしてさらに重要な”それらがどう見えるか”を把握するのに役立ちます。
Googleサーチコンソール
サイト上の様々な構造化データをサポートするため、サーチコンソールは常に更新されています。”Enhancement (拡張)”メニューでこの機能にアクセスできます。ここでは、バリデーション何らかの問題がある場合、それがサイト上のどの部分にあるかを確認することができます。

構造化データを使ってリッチリザルトを実装したら、常にこの機能活用してリッチリザルトが有効であるか確認すると良いでしょう。この機能では個別のレポートを提供して時系列的な進捗をトラッキングすることができます。

このグラフでは、FAQの構造化データが時間の経過と共にインデックスされていることが確認できます。
DeepCrawlのカスタム抽出機能のようなクロールツールを使用して、構造化データが実装されているページを検出してモニタリングすることもできます。
構造化データの成果の計測
必要なリッチリザルトを全て実装することもできますが、これらが全て付加価値やエンゲージメントをもたらしているか把握する必要があります。これを行うにあたり、著者のおすすめは、サーチコンソールのパフォーマンスタブを使用する方法です。ここでは、リッチリザルトが表示しているページを選択するフィルターを追加できます。

これらのフィルターを選択すると、どのページやクエリがリッチリザルトを表示しているか把握することができ、ユーザーの意図に適したリッチリザルトが表示されているか把握するための貴重なデータを得ることができます。
構造化データを実装したページを観察して、CTRの変化を追うのも良いでしょう。構造化データ実装の効果をトラッキングするにためには、常に実際の指標を取得することが重要です。
重要なポイント
リッチリザルトを表示する構造化データはSERPのいたるところで利用されています。これを最も効果的に使用するための重要なポイントは次の通りです。
- サイトの全てのバージョンで構造化データに一貫性があることを確認する
- 構造化データを実装する際には必ず事前にGoogleのガイドラインを読む
- 自社サイトにないリッチリザルトを行なっていないか競合他社のサイトを観察する
- サーチコンソールの複数のレポートを使用して実装した構造化データを継続的にレビューする
- 構造化データの使用は掲載順位の要素ではないことを覚えておく


