先週、Googleは開発者向けイベントであるGoogle I/O 2018をカリフォルニア州マウンテンビューのショアライン・アンフィシアターで開催しました。Googleの従業員が部署を横断して、サンドボックス、コードラボ、オフィスアワーの提供などを行いました。また、ステージに登壇し、さまざまなトピックに関する実践的なアドバイスを共有しました。
Googleがシェアした内容は単に開発者向けではなく、SEO担当者向けにSEOの技術的な洞察を与える重要な点 もカバーしていました。 BrightonSEOのJohn Mueller氏の講演以降、私達DeepCrawlチームはより多くのGoogleエキスパート達からもっと学びたいと思ってきました。私達はいくつか主要なセッションを聴講し、サーチマーケティング担当にとって最も役立つと思われるポイントをまとめました。
DeepCrawlチームは以下のスピーチを聞きました。
ウェブパフォーマンスの最適化ーAddy Osmani氏、Ewa Gasperowicz氏

スピーチ概要
この講演では、Engineering ManagerのAddy Osmani氏とDeveloper Programs EngineerのEwa Gasperowicz氏が、GoogleチームのLighthouseを利用したサイトのパフォーマンス向上の舞台裏で得られた洞察について、その主な課題と実施プロセスをステップ毎に説明しました。
こちらで、全講演を見ることができます。(英語)
講演の主要ポイント
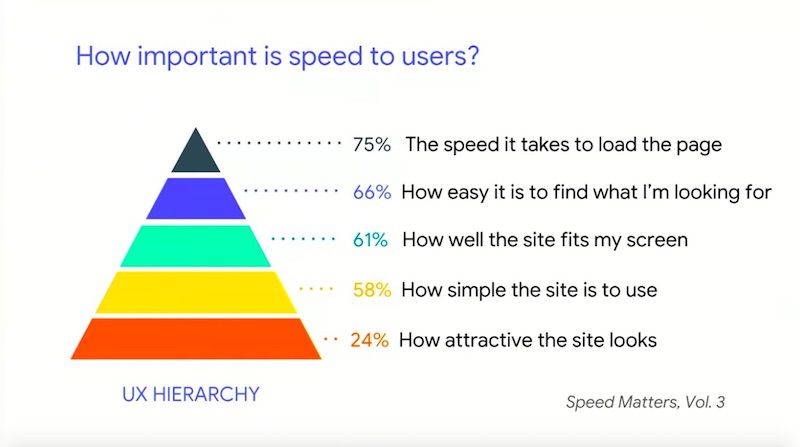
- サイトが読み込まれなければユーザーは何もすることができない点で、最も重要なUXの要素はサイトの表示速度である。
- Googleがサイト表示速度とパフォーマンスの最適化を助ける新しいLighthouseを活用した監査の提供を開始した。
- 空白の削除などのコードの最小化やキャッシュの実行など、負の影響がほとんど無く、楽に結果が得られるような施策から始める。
- 使用していないもしくは不必要なコードやダウンロードを削除し、ページの肥大化を防ぐ。
- ユーザーが必要とした時にのみJavascriptを提供するようJavaScriptバンドルの監査を実施し、コード分割を実装するなどのJavaScript対策を行う。
- GIFファイルを動画フォーマットに変換することで、かなりの量のファイルサイズを節約できる。
- 4G回線のユーザーには動画、2Gまたは3G回線のユーザーには静止画を提供するなどインターネット接続状況に応じて提供コンテンツの出し分けを行うことができる。
- コンテンツの読み込みの優先順位をブラウザ自体に決定させるのではなく、読み込みの優先順位付けをコントロールするために、,, を使用する。
- クリティカルパスでの最適化を実施し、ユーザージャーニーで最も重要とされる要素のパフォーマンスを改善する。
- 機械学習を使うことで、最も想定されるユーザージャーニーを作成し、重要な要素やページを予測して最適化することができる。
Ewa氏は、毎年インターネットが重くなって回線が低速化する最大の要因は、画像とJavaScriptにあるという主張から講演を始めました。
また、ページの読み込みが完了するまでは何を行うことも価値を得ることもできないことから、サイト表示速度が最も重要なUX上の課題であると主張しました。

ページ速度とパフォーマンスの最適化を促進するため、Googleは新たにサイト管理者がどこから最適化施策を行えば良いか把握することを助けるLighthouseのパフォーマンス監査機能(英語)の提供を開始しました。
Announcing… new Lighthouse Web Performance Audits!
JavaScript boot-up time is too high
♀️ Avoid multiple round-trips to any origin
<video> should replace animated GIFs
⚡️ <link rel=preload> key network requests
and many more! https://t.co/x758s52E0w #io18 pic.twitter.com/y63cdRSRiO— Addy Osmani (@addyosmani) May 10, 2018
Lighthouseを活用したOodle Theatre機能の最適化
Lighthouseのレポートを有効に活用する方法の事例として、Ewa氏とAddy氏はGoogleのOodle Theatre機能のパフォーマンスを改善したかプロセスを詳細に説明しました。彼らはそのパフォーマンススコアを23から91に劇的に伸ばすことに成功しています。以下、Googleチームが実際に行なった施策をご紹介します。
課題1:パフォーマンス全体に影響を及ぼすことなく不必要なリソースを削除する
最も簡単に削除できるものは、空白スペースやコメントなどソースコードに何も影響を与えない要素です。
対応方法
- LighthouseのMinify CSSレポートとMinify JSレポートでコードに影響のない要素を確認してコードを最小化する。
- webpackを利用して最小化する。
次に、gzip圧縮に役立つFirebase hostingを利用してテキストの圧縮を行う。 - ソースコードが最小化できたら、ユーザーに配信する。
課題2:コードが重複して送信されることを制御する
ページ読み込み時間を改善するために、何度もコードが送信されないようにすることが非常に重要です。
対応方法
- LighthouseのInefficient Cache Policyレポートで、キャッシュ戦略のどこを最適化すべきか示す。
- コンテンツにExpiresヘッダーを設定してユーザーが過去にロードしたデータを再利用できるようにする。Ewa氏はセキュリティの観点から許容できる最大限のリソースを、可能な限り長期間キャッシュするよう提案しています。
課題1と2への対応はどちらも単純明快であり、こうした修正は「何かに影響を及ぼすリスクが非常に低く、少ない努力で多くの効果を得られる」ものとして捉えることができます。
課題3:ユーザーロードの負担になる不要なコードを削除する
長期的なプロジェクトでさまざまな開発チームが関与していると、コード上に孤立したライブラリのようなものが残っている場合があります。これはGoogleでも起こったことです。サイトに何も寄与せずレガシーとなってしまっているコードを見つけましょう。
対応方法
- LighthouseのUnused CSS Rulesレポートで、古く未使用のコードを再度検出する。
- Chrome DevToolsを使って、データの未使用バイト数を把握する。
- パフォーマンスが改善しても、UXがおろそかにならないように健全性チェックを行う。コードの削除にもリスクは内在するため、適切なテスト実施のワークフローを設けて潜在的な画像回帰を確認することが重要。
課題4:ページを肥大化させる不要なダウンロードを排除する
肥大化したページに対応するには、定期的にすべてのアセットの価値と影響を評価して、ページのリクエスト数を削減することが必要です。Addy氏が説明するように、最も速いHTTPリクエストとは、リクエストをしていない状態に他なりません。
対応方法
- 使用中のアセットすべてのリストを作成し、それらの影響を評価する。
- LighthouseのDetect Enormous Network Payloadsレポートを使用する。Googleはこのレポートでサイトの3MB程度の削減を発見した。
- webpackを使用してJavaScriptバンドルを監査する。
- Bundle Analyzerを使って過剰なJavaScript処理を行っている箇所を把握する。次に、Visual Codeにimport-costプラグインを使いそれぞれのモジュールのインポートコストを分析する。最後に、BundlePhobiaを使用する。
これらの対応をすべて実施することで、GoogleはOodle Theatreから2.5MBものコードを削減し、ファイルサイズを65%まで減らすことができました。
課題5:JavaScriptの処理時間が長い
Abby氏は、ダウンロード、解析、コンパイル、実行に時間がかかるという点で、JavaScriptはサイトで最も高価なアセットであると述べています。デスクトップPCのように高性能な処理能力がある場合はこのプロセスも問題ないかもしれませんが、通常のモバイル端末の場合はそうはいきません。
対応方法
- LighthouseのJavaScript Boot-up Timeレポートを確認する。
- ユーザーが必要とした時に関連セクションのJavaScriptのみを提供できるよう、コード分割を行い、JavaScriptの処理時間を高速化する。
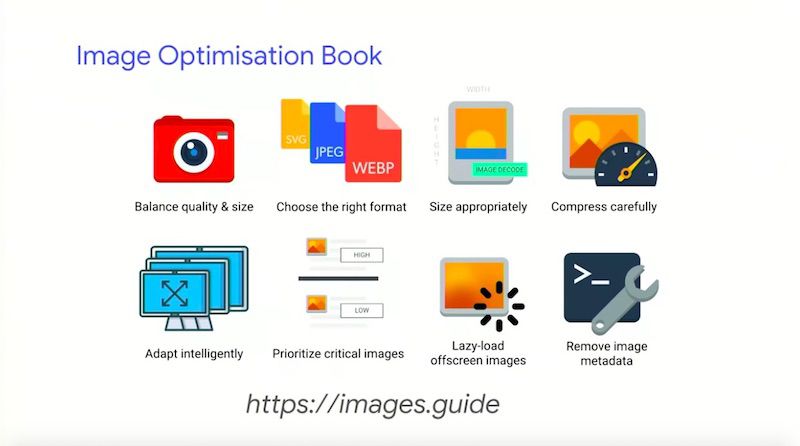
課題6:最適化されていない画像の対応
講演の冒頭で指摘されたとおり、画像はインターネットの速度に最も負荷をかける要素のひとつです。Oodle Theatreを含む多くのサイトや機能は、サイズ、効率、必要性において最適化されていない画像を使用しています。
対応方法
- レスポンシブな画像を利用する。
- Lighthouseの画像監査レポートを使用する。Googleはファイルサイズと画像フォーマットが最新でないことが主な原因であると認識。
- ImageOptimやXnConvertのような画像最適化ツールを利用する。
ビルドのプロセスにライブラリを追加して、それ以降ページに追加する画像を自動的に最適化する。 - GIFアニメを動画フォーマットに変換する。GoogleはOodle TheatreページのGIFをFFmpegを使用して変換して7MBものサイズ削減に成功した。
- ユーザーのインターネット環境に合ったコンテンツを提供する。
例:4G回線向けには動画、2Gもしくは3G回線向けには静止画を提供する - カルーセルやスライダーなどのオフスクリーン画像の読み込みには、LighthouseのOffscreen Imagesレポートか、Chrome DevTools内のNetworkパネルを使用する。これらの画像はユーザーの要求に応じてロードされるよう、Lazy Loadingによる遅延ロードを代わりに実施する。
画像の最適化についてさらに詳しく知りたい場合、Addy Osmani氏のこのトピックに関する電子書籍(英語)をご覧ください。

課題7:ブラウザへのリソースの読み込み遅延
ブラウザ自身に何を読み込むか判断させるのではなく、ページの所有者として何が一番重要なのかブラウザに伝え、ブラウザのフェッチの優先順位付けを行うことを助ける必要があります。
対応方法
- <link rel=preconnect>を利用してページの重要な要素を繋げる
- 現在のページに必要なアセットのために<link rel=preload>を利用する
- 将来的なサイトナビゲーションに必要なアセットのために<link rel=prefetch> を利用する。
- リソースの読み込みをできるだけ制御するため、Webフォントをインストールしましょう。セルフホスティングによっても、link rel=preloadを最大限活用できます。/li>
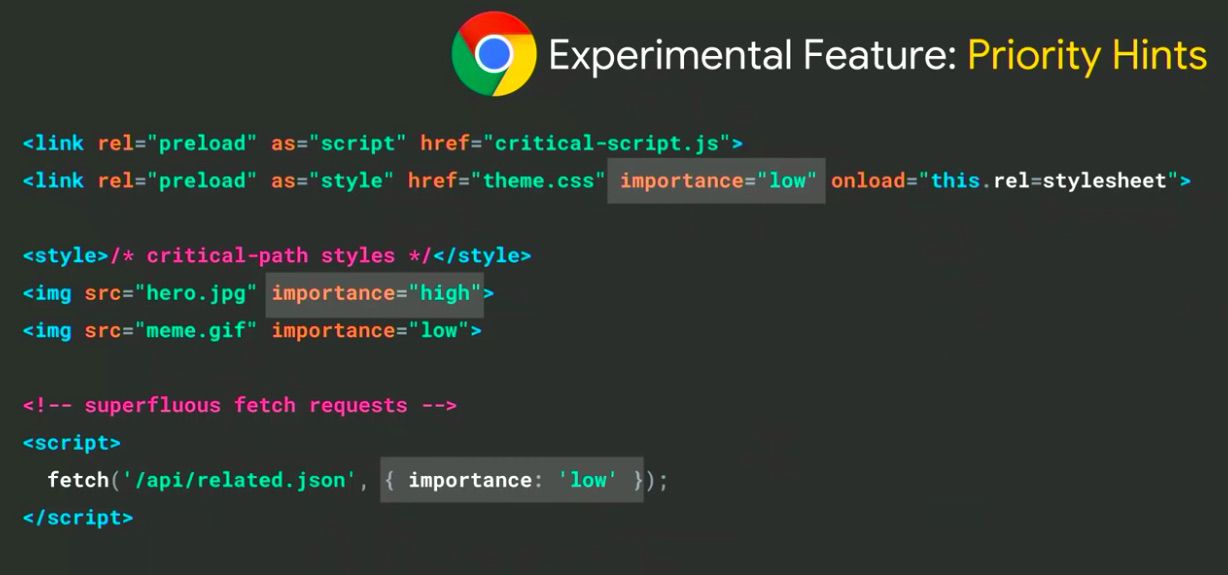
Chromeチームはブラウザにリソースの重要性を伝えるPriority Hintsという実験的な機能について取り組みを続けてきました。これは、img要素に新たな属性”importance”と、その値の”high”、”low”、また”auto”が加わるというものです。これを指定することで、重大でないstyle属性やimg要素などの優先順位を下げるのに役立ちます。

Priority HintsはCanaryに実装される予定です。
課題8:Webフォントの読み込みによるテキスト表示待ち
ページリクエストに対してまずすべてのHTMLとCSSの読み込みが行われ、その後Webフォントが読み込まれる場合、ユーザーは画面に何も表示されない状態で待たされることになります。
対応方法
- LighthouseのAvoid Invisible Text While Web Fonts Are Loading監査機能を使い、問題が発生している箇所を把握する
- 新機能であるfont-display機能を使うことで、Webフォントのレンダリング方法またはレンダリングを止めてテキストのみを表示させるなどの制御が可能になる。値には、‘swap’、‘optional’、‘block’、‘fallback’ また、‘auto’がある。
課題9:First Paintを妨害するレンダリングブロックや外部スタイルシート
外部スタイルシートをリクエストすることやレンダリングをブロックするスクリプトはサイトの視覚的なアクセシビリティの妨げになります。
対応方法
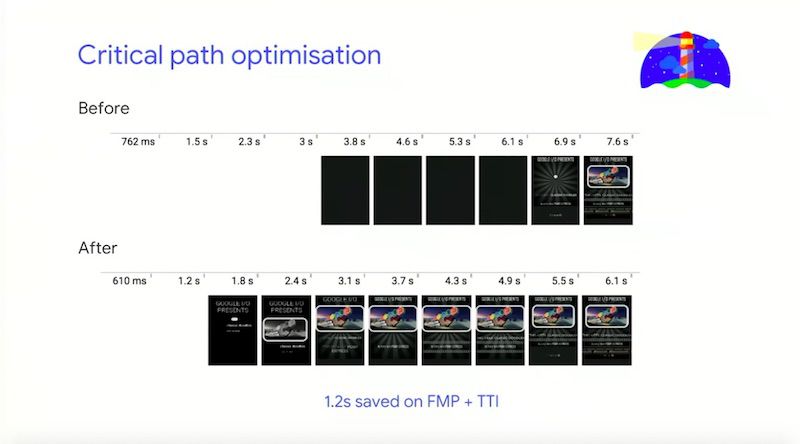
- 外部スタイルシートへの接続を待つ間に重要なリソースをレンダリングできるよう、クリティカルパスの最適化を実施する
- 重要なCSSはhead内にstyleタグで指定し、残りは後でプリロードや非同期読み込みを行う。
- スクリプト分割を行い、不必要なものをdefer属性でマークするかlazy-loadを指定する。

Googleチームは、後から問題に遭遇しないように、このフェーズではじめからパフォーマンスをデザインすることがいかに重要か分かったとコメントしていました。
For further information, be sure to take a look at our BrightonSEO event recap with detailed notes on Bastian Grimm’s talk which gave advice on critical path optimisation.
Googleが行ったプロセスの全体像
Googleが行ったサイト速度とパフォーマンスの最適化のプロセスを詳細に知るためには、チームがこれらすべての施策を技術的に実施した方法を説明するGithub内のGoogle Oodlebのデモをご覧ください。
このチームはパフォーマンススコアが23から91に改善したことに満足していましたが、彼らの目標はLighthouseのスコアを上げることでなくユーザーを喜ばせることでした。
Ewa氏は、TTI(Time to Interactive:ページが操作可能になるまでの時間)とPerceptual Speed Index(コンテンツ表示までのスピードをスコア化したもの)がユーザー体験へ与える影響を示すプロキシとして機能する適切な指標であると指摘しています。
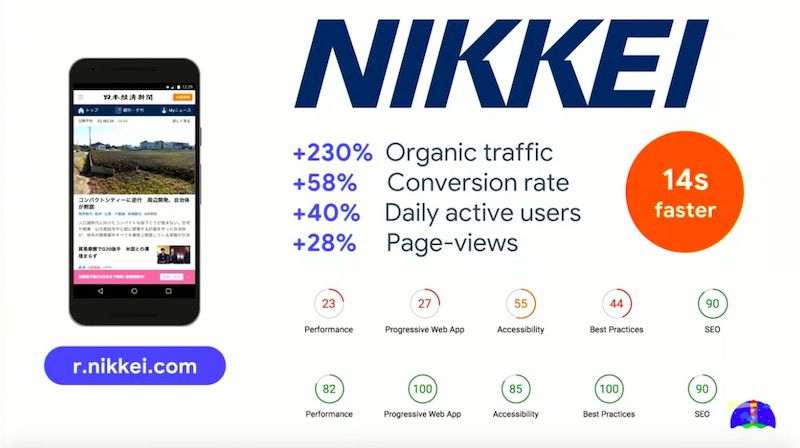
事例紹介:日本経済新聞社 最適化プロセスのスケールアップ
Oodle Theatreは管理しやすいサイト規模でしたが、このプロセスをより大規模ビジネス向けにスケールアップするには、どうすれば良いでしょうか。Addy氏は、4億5千万ものユーザーを保有する日本最大のメディアである日本経済新聞社の事例紹介を通じてそれを実証しました。

パフォーマンス最適化のために日本経済新聞社は以下のような施策を行いました。
- 圧縮
- HTTPキャッシュの実施
- 画像の最適化
- 重要でないリソースのlazy-load
- DNSのORIGIN事前指定
- Webフォント読み込み高速化対策
- ルートベースのJavaScriptコード分割
- JavaScriptのバンドリング(webpackやRollUpを利用)
- 最新のブラウザ向けのES2015+仕様での提供
- Service Workerの使用
- Prefetchの使用
- クリティカルパスCSSの埋め込み(first meaningful paint時間を1秒短縮)
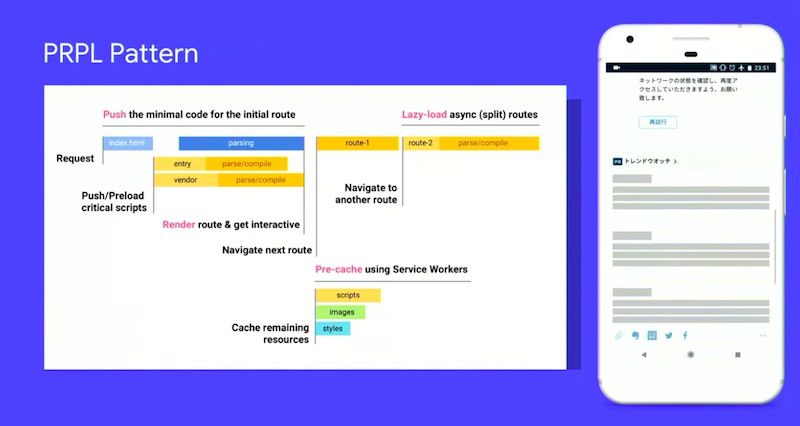
- PRPLパターンの適用(Push: プッシュ、Render: レンダリング、Pre-cache: 事前キャッシュ、Lazy-load: 遅延読み込み)

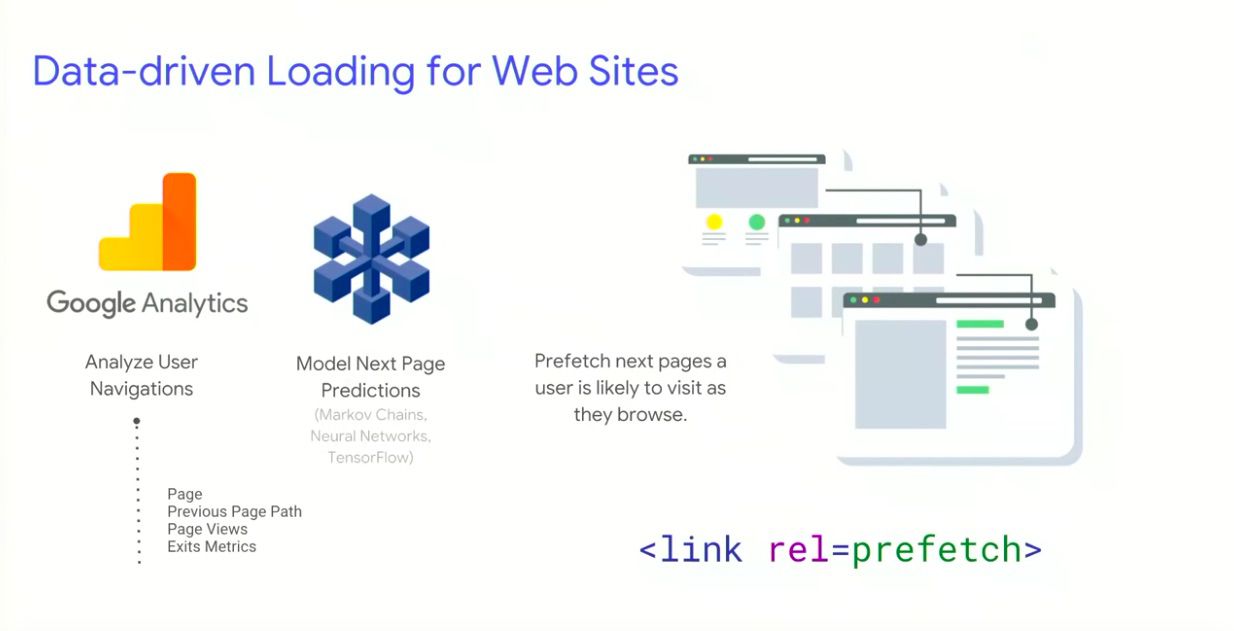
機械学習とページパフォーマンスの今後について
サイトのリソースに最適な優先順位をつけるにあたり、ユーザーが何を求めているか我々が正しく予測するのは困難であり、これらの予測をサイト全体に拡大することは更に困難となります。機械学習を活用したデータドリブンなユーザー体験の分析を行う必要があります。

どのような機能か
- GoogleアナリティクスのデータAPIを使用し、ユーザーがページナビゲーション間をどのように移動するか予測します(URL、離脱率、遷移先トップページ、遷移先に実際に遷移する割合などの指標を取得)。こちらで実際にご確認ください。.
- これらのデータを、ページの読み込みパフォーマンスの改善に活用してください。これらは、prefetch、preloadなどの対象を手動で決めるよりもはるかに信頼性を確保できます。ページ全体ではなく個々のリソースをより詳細に分析し、prefetchすることもできます。
Addy氏はGuess.jsのリリースを発表しました。Guess.jsはウェブサイトにおけるデータドリブンなユーザー体験に焦点をあてたプロジェクトで、データを活用してサイトのパフォーマンス向上に役立てることを目的としています。
Guess.jsの便利な機能
- ユーザーナビゲーションの分析のためのGoogleアナリティクスモジュール
- URLをフレームワークにマッピングできる主要フレームワークに対応した構文解析プログラム
- サイト上でユーザー行動をもとに人気のあるページを機械学習し、JavaScriptデータをバンドル化、グループ化、prefetchするためのwebpackプラグイン
- データの静的サイトへの適用テストなサポート
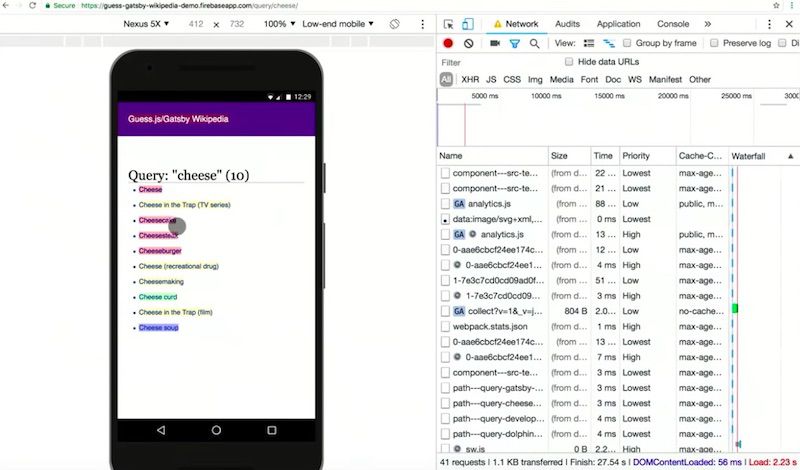
その後、Guess.jsのデモを体験し、どのような機能があるか確認しました。

このネットワークパネルは、次にアクセスされる可能性が最も高いと考えられるhigh confidenceと分類されたページのprefetchを表示します。つまり、ユーザーが次にアクセスする可能性が最も高いとされるページがすばやくロードされるようにするということです。
検索と相性の良いJavaScript活用サイトの構築ーJohn Mueller氏、Tom Greenaway氏

講演概要
John Mueller氏とTom Greenaway氏はサイトを検索エンジンによりインデックス可能とするよう多くの開発者に助言を行ってきました。この講演で、彼らは一部のページやサイトが他よりも複雑である場合に検索エンジンがすべてのページを同様に表示するかどうか、最新のJavaScriptを活用したサイトがインデックスされるために必要なことは何か等の質問に答えました。さらに、John氏とTom氏は講演の中で数多くの興味深いアナウンスを行いました。
こちらで、全講演を見ることができます。(英語)
講演の重要なポイント
- Googleはhref属性のアンカータグのみ分析する。
- JavaScriptを活用したサイトのレンダリングはGooglebotのリソースが処理可能になるまで保留される。
- クライアント側でのみレンダリングされるため、重要な詳細情報が最初のインデックス作成後に見逃されていないか確認する必要がある。
- ダイナミックレンダリングは、通常のクライアントサイドでのレンダリングのコンテンツをユーザーに送信し、サーバーサイドのレンダリングのコンテンツを検索エンジンやリクエスト元の他のクローラーに送信することである。
- ニュースサイトのようにコンテンツの解約率が高く、迅速なインデックスを必要とするサイトではダイナミックレンダリングが有効であると思われる。
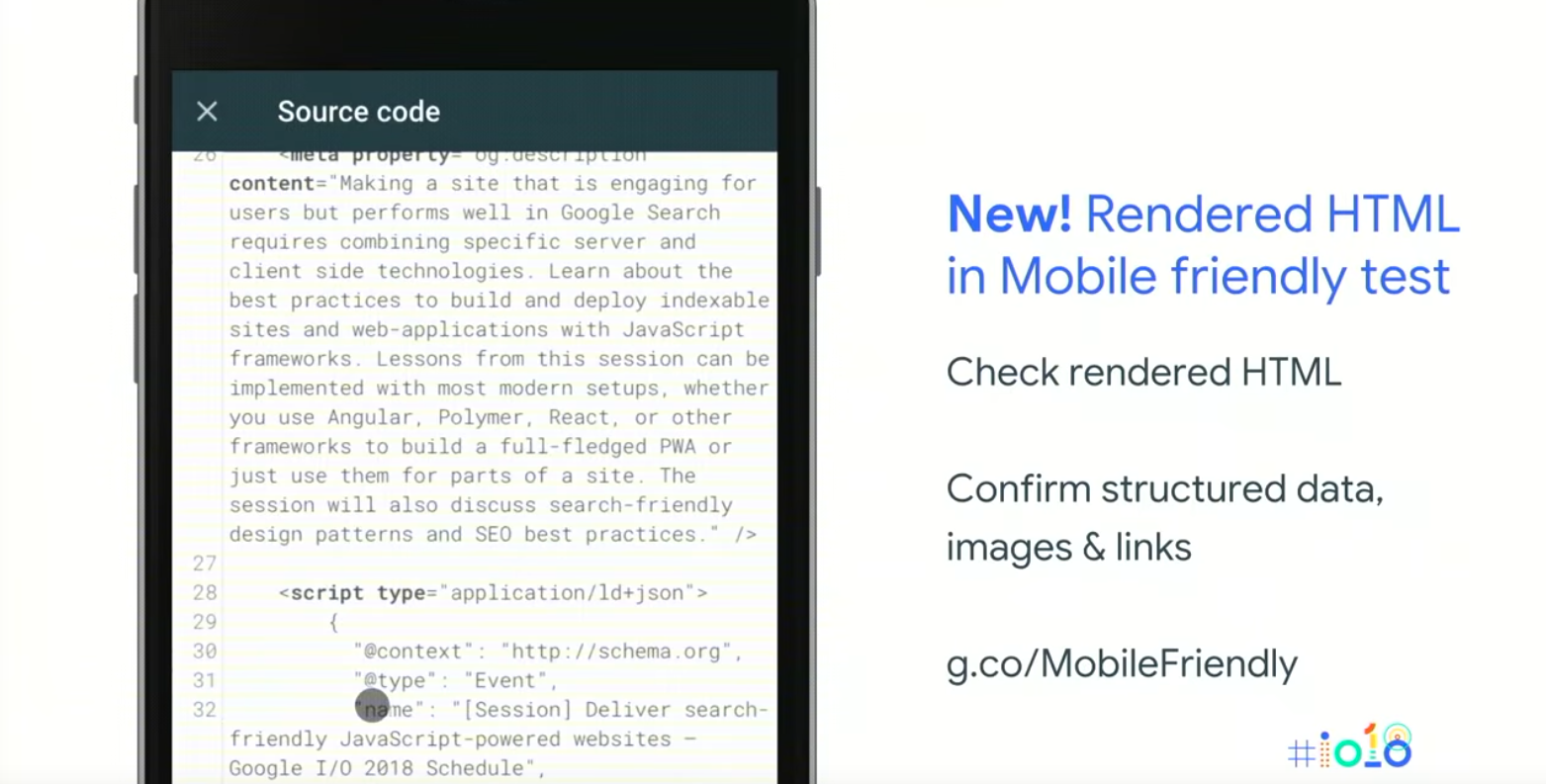
- GoogleはモバイルフレンドリーテストでのHTMLレンダリングをローンチしたため、Googlebotスマートフォンでレンダリング後のHTMLを確認することができる。
- Googleサーチコンソールにレンダリング中のロード時に起こる問題のリストが追加される予定。
GoogleとJavaScript
特にJavaScriptに関して、何がインデックスされる・されないといった迷信のようなものがあるように見受けられます。Tom氏とJohn氏はGoogleがウェブサイトをどう見ているかという情報の一部を明らかにしました。
講演の内容は、Polymer, React, Vue.js, Angularなどのフレームワークを使用した最新のJavaScriptを活用したサイトに関するものでした。これらのフレームワークは開発者の便宜となる一方、特にHTMLにコンテンツのない単一のページアプリケーションを使用する場合、検索エンジンによるこれらのページのクロールとインデックスをより困難にしてしまいます。
検索エンジンがJavaScriptを使用したサイトをどう処理するか
2016年7月時点で、Googleは130兆ものドキュメントがウェブに存在することを発見しました。その規模から、すべてのコンテンツをインデックスすることは大変複雑なタスクです。クローラーはこれらのページをインデックスする必要があります。
Googleがクロールできるページの要件には以下のようなものがあります。
- Reachable URLs:robots.txtを使用して、クロールするURLと除外するURLを指定し、スタートURLのリストとサイトマップへのリンクを含めてください。
- 重複コンテンツ:Googleは重複セットの中でどれがオリジナルなのか理解する必要があります。これは、rel canonicalタグを使用することで明示することができます。
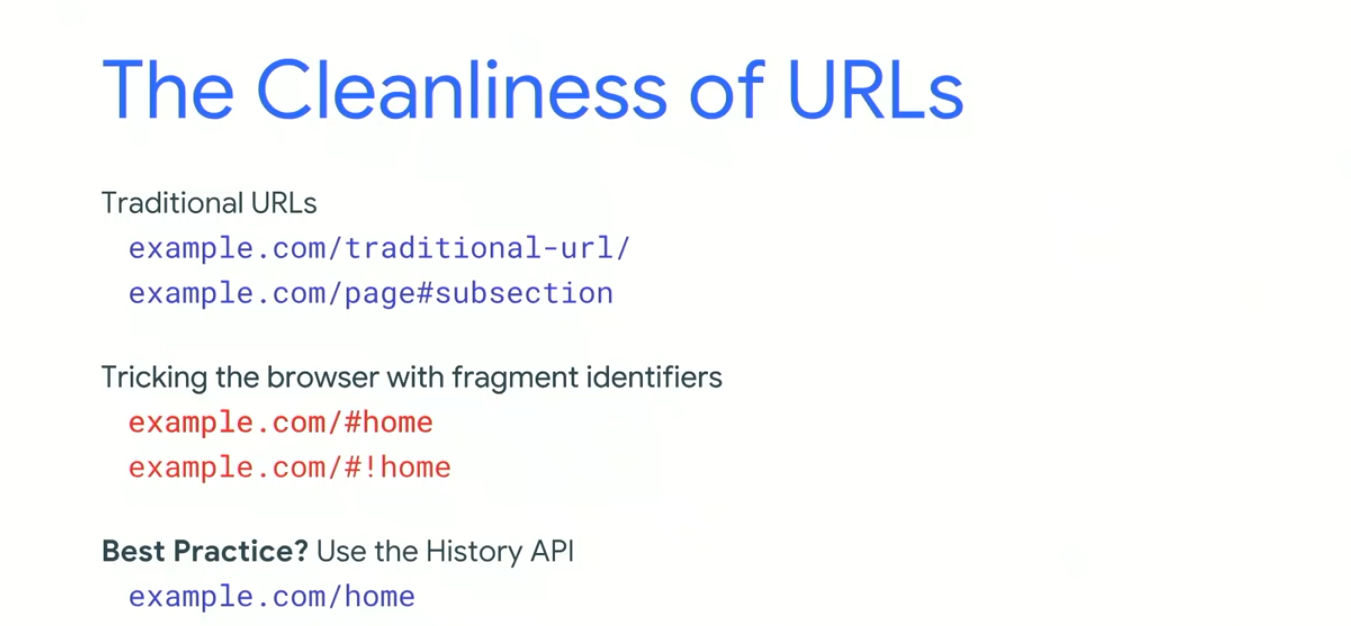
- クリーンなURL:ページがJavaScriptをフェッチし、そのJavaScriptがブラウザをリロードすることでサーバーから新たなコンテンツを取得するため、AjaxがクリーンなURLを複雑化してしまいます。

フラグメント識別子は、ページのサブセクションにディープリンクするために開発されました。その後、ハッシュバン(!#)が登場し、フラグメント識別子を使用してサブコンテンツにリンクする従来のURLと、JavaScriptがページにディープリンクするために使用するフラグメント識別子が区別されるようになりました。
現在History APIはこれら2つの両方の長所を備えており、クリーンなURLでコンテンツを動的にフェッチしています。Googleは現在フラグメント識別子をインデックスせず、ハッシュバンの使用も奨励していません。
検索エンジンのクローラーはどのようにリンクを見つけるのか
Googleはhref属性のアンカータグのみ分析します。サイトにJavaScriptのページナビゲーションが使用されている場合、href属性のアンカータグを使用しているかどうか確認する必要があります。リンクはアンカータグのみ分析されます。
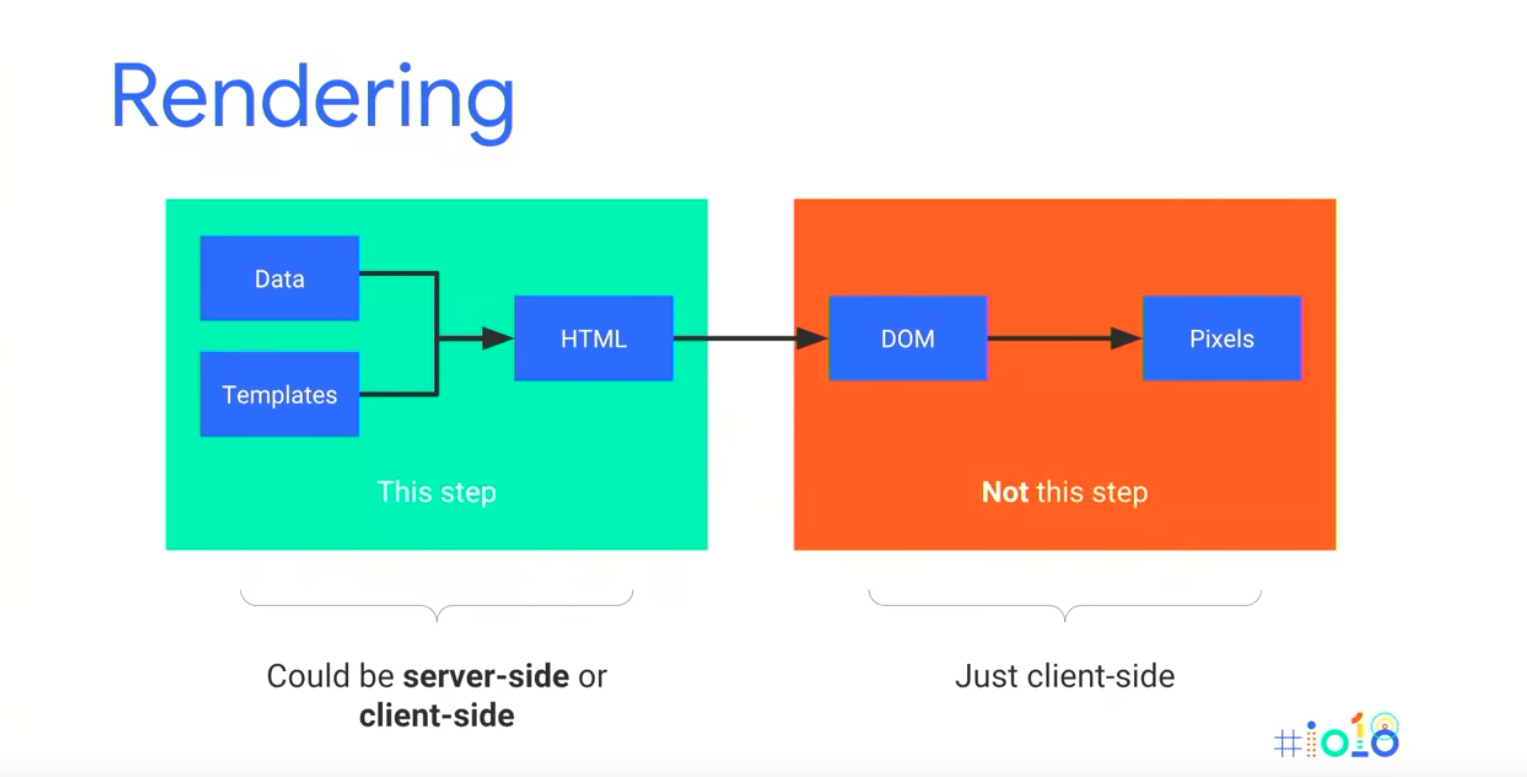
クロールとインデックスの間にレンダリングのステップが存在しない
以前はクロールとインデックスだけで、ウェブ上のすべてのコンテンツを検出することができましたが、JavaScriptを活用したサイトが増加している現在、検索エンジンがすべてのコンテンツを見つけるためにページのレンダリングが必要になりました。
サイトがサーバー側で事前にレンダリングされている場合にはGoogleのクロールとインデックスに役立ちますが、クライアント側でレンダリングされる場合には、Googleのクロールとインデックスに問題が発生します。
クロール、レンダリング、インデックスの関連性
クロール、レンダリング、インデックスの3つのステップは一連のプロセスとなっており常に循環するものです。即時実行することが望ましいですが、クライアントサイドのレンダリングでは不可能です。
この状況でGooglebotはどのように機能するのでしょうか。Googlebotは独自のレンダラを保有しており、JavaScriptを含むページに出会うと実行するのですが、これはリソースを大量に消費してしまいます。
2段階のインデックス処理
「JavaScriptを活用したサイトのレンダリングはGooglebotのリソースがコンテンツ処理可能になるまで保留されます。」
この一文の意味は、ページをクロールした後にそのページをインデックスするが、Googlebotのリソースは無限ではないため、ページをすぐにレンダリングすることはできないということです。Googleは利用可能なリソースがある時にページをレンダリングした後、コンテンツをより詳細にインデックスしていきます。
JavaScriptを使用したサイトへの影響
このインデックスに関しては2段階のアプローチがあるがゆえに、JavaScriptを使用したサイトでは、インデックスの1段階目の後に、クライアントサイドでしかレンダリングされないため、例えばmetadataの欠落、不正なHTTPコード、canonicalタグの消失といった重要な情報が見落とされていないか確認することが重要です。
すべてのコンテンツがインデックスされる必要があるわけではないということにご注意ください。コンテンツとインデックスの観点で重要なページがクライアント側のレンダリングを使用しているか確認してください。
異なるタイプのレンダリング

- クライアントサイド:クライアント側つまりブラウザや検索エンジンがJavaScriptをレンダリングする従来のレンダリング
- サーバーサイド:サーバー側でJavaScriotを処理して、多検索エンジンにほぼ静的HTMLのみを返すレンダリング。特に接続が低速で性能が低いデバイスに対しても高速で表示できるという利点がある。
- ハイブリッド:事前にレンダリングされたHTMLがクライアントに送信されるので、サーバーサイドレンダリングのように高速表示の利点がある。一方、ユーザーの操作時やページロード後はサーバーからJavaScriptを読み込む。この場合、Googeは事前にレンダリングされたHTMLの内容をインデックスする。
ハイブリッドレンダリングはGoogleが長きに渡り推奨してきたもので、将来はこれが主流になると言われています。しかし、ほとんどのJavaScriptの構造上の問題があるためにハイブリッドレンダリングを実装することは容易でない場合があります。Angular社はAngular Universalでのハイブリッドレンダリングモードを構築しました。これはハイブリッドレンダリングの実装を容易にするもので、John氏はより多くのフレームワークが今後これと同様の機能を提供するようになるであろうと予測しています。
ダイナミック:ユーザーには通常のクライアントサイドレンダリングを実行したコンテンツを返し、検索エンジンやクローラーにはサーバーサイドレンダリングを実行したコンテンツを返すという処理です。
ダイナミックレンダリングと呼ばれる由来は、サイトがコンテンツのリクエスト元をGooglebotなどの検索エンジンのクローラーと検出したらサーバーサイドレンダリング、その他ユーザーであると検出した場合にはクライアントサイドレンダリングもしくはハイブリッドレンダリングというように動的に処理を変えることに由来しています。ダイナミックレンダリングは、JavaScriptサイトのインデックスの必須条件ではありません。
ダイナミックレンダリングの実行方法は?
John氏は、ダイナミックレンダリングに関してサーバーインフラにダイナミックレンダラとして機能する新たなツールやステップを追加することを推奨しています。
ダイナミックレンダリングの導入に役立つ2つのオープンソースソフトウェアがあります。
Puppeteer:Headless Chromeをカバーするnodeライブラリ。
Rendertron:サイトのコンテンツをレンダリングしてキャッシュするSaaSモデルのツール
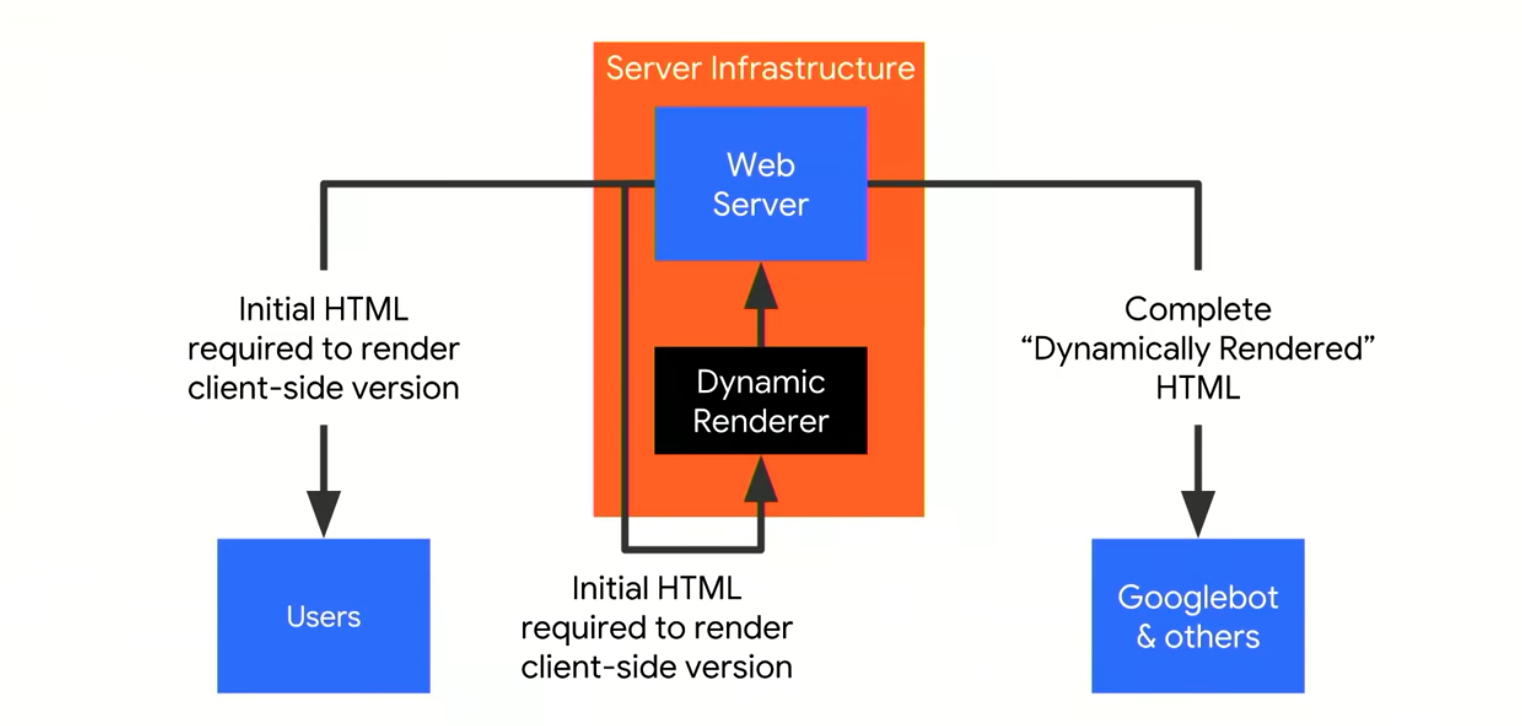
ダイナミックレンダリングでのサーバーインフラの役割

Googlebotからリクエストが届くと、それがサーバーへ送信された上で、リバースプロキシを通してダイナミックレンダラに送信されます。ここで、最終的に完全なページがリクエストおよびレンダリングされ、検索エンジンに送信されます。
この設定により、クライアントサイドでのレンダリングのみを考慮して構築されたサイトが、個別のコード管理することなくGooglebotやその他の適切なクライアントにコンテンツのダイナミックレンダリングを実行できるようになります。
ユーザーエージェント検出:Googlebotを検出する最も簡単な方法は、ユーザーエージェント文字列と逆引きを使用して、適切なクライアントにサービスを提供していることを確認することです。
デバイスフォーカス検出:ユーザーの使用端末に合わせたコンテンツ提供を行う場合、ダイナミックレンダリングがデバイスに合ったコンテンツを正しく返しているか確認してください。例えば、Googlebot Smartphoneに対してはモバイル版サイトを表示し、その他エージェントに対してはデスクトップバージョンの表示が必要です。
ダイナミックレンダリングを使うタイミングは?
ニュースサイトなど、迅速なインデックスが必要でチャーンレートが高いサイトではダイナミックレンダリングの使用が適している場合があります。クライアントサイドでのレンダリングが実行されている場合にはレンダリングが保留されるため、新しいコンテンツのインデックスに時間がかかる場合があります。
SNSでの共有機能を多用するSNSの存在感が強いサイトにおいて、コンテンツへのアクセスを必要とされる場合、ダイナミックレンダリングの使用が適切であると言えるでしょう。
ダイナミックレンダリングの実装とメンテナンスは、大量のサーバーリソースを消費する恐れがあります。そのため、速やかにコンテンツを変更する必要がない場合は、おそらく利用する必要はありません。
おすすめツールの紹介
John氏はレンダリングを段階的に検証することを提案しています。まずHTTPレスポンスのローデータを確認した上で、異なるコンテンツを提供する場合にはモバイル端末、またはモバイルとデスクトップ端末でレンダリングされたコンテンツを確認することを提案しています。
GoogleサーチコンソールのURL検査ツールを使用すると、HTTPレスポンスのローデータを確認することができます。これはダイナミックレンダリングを採用している場合に、サーバーに発生した問題をダブルチェックするのに役立ちます。モバイルフレンドリーテストを実施してページがどのようにレンダリングされたか確認することもできます。ページが問題なくレンダリングされた場合、Googlebotも同様にレンダリングできると考えることができます。
GoogleはモバイルフレンドリーテストにHTMLレンダリングを採用したため、Googlebot smartphoneでレンダリングした後にHTMLを確認できるようになりました。Googlebotがブロックするすべてのリソースを含むレンダリング中に発生した読み込みに関する問題の詳細を参照することができます 。これら全ての課題の一覧がGoogleサーチコンソールに追加される予定です。検証ツールであるリッチリザルト.を使用すると、デスクトップ上の問題の一覧を参照することができます。


DeepCrawlのJavaScriptレンダリング機能を使うことで、JavaScriptが有効な場合と無効な場合それぞれのサイトのパフォーマンスを確認することができます。
詳細については、こちらの記事をご覧ください。
画像の遅延読み込み
画像の遅延読み込みは、Googlebotにより引き起こされる場合があります。画像がスクロールせずに見える範囲にある場合、Googlebotはこれらを自動的に発生させます。 Googlebotが遅延読み込み画像を確実に取得するようにしたい場合は、noscriptタグで画像をラップするか、構造化データを使用してください。
「クリックで読み込み」の場合
一般的にGooglebotはページと対話しないため、「タップしてもっと読み込む」やサイトナビゲーションタブなど無限にスクロールが必要になるようなページには反応しません。これに対して、ビジビリティのオンオフを切り替えたり、別のURLを利用したりするために、コンテンツをpreloadしたり、CSSを使用したりすることでそれを解決できます。
タイムアウト
Googlebotはたくさんのページをクロールするため、動作が大変遅く効率的でないページはすべてクロールされない可能性があります。John氏は人為的な原因での遅延を避けるため、サイトのパフォーマンスと効率を向上するよう勧めています。
ブラウザの状態
Googlebotは新規ユーザーとしてページをクロールするので、何らかの情報をローカルに保持するAPIはGooglebotによってサポートされていません。このような技術を使っている場合、グレースフル・デグラデーションを採用し、APIがサポートされてなくてもサイトを参照できるか確認してください。
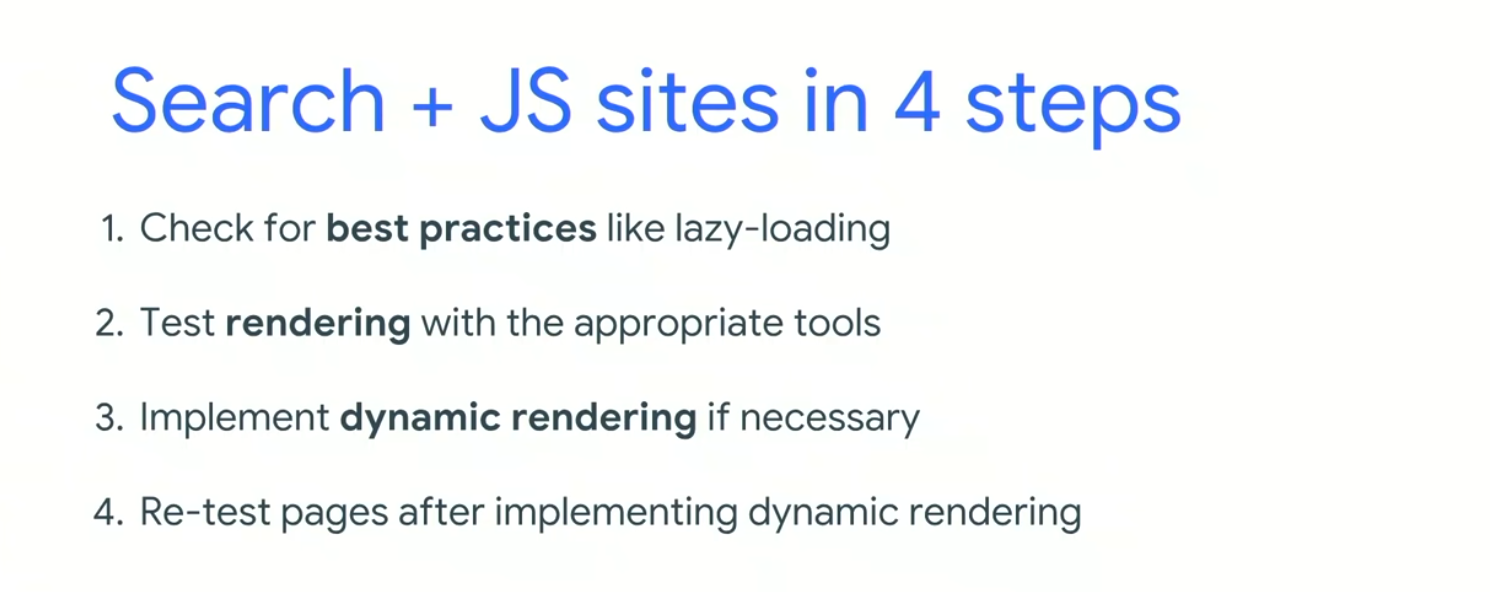
Google検索とJavaScriptサイトの4ステップ

- 1. ページ上の画像に最適な遅延読み込みを検討する
- 2. モバイルフレンドリーテストツールでサイトのテンプレートを検証する
- 3. 必要に応じてダイナミックレンダリングを導入する
- 4. ダイナミックレンダリング導入後のページを再検証する
今後の方針
Googleはクロールにより新しいバージョンのChromeを使用することで、クロールとレンダリングを統合する意向を示しています。将来、より多くのサービスがレンダリングを行うようになるため、ダイナミックレンダリングはそれほど重要な要素ではなくなると思われます。
最新のChrome DevTools – Paul Irish氏、Jason Miller氏

講演概要
GoogleのパフォーマンスエンジニアであるPaul Irish氏とシニア開発者プログラムエンジニアであるJason Miller氏が、このGoogle.ioセッションでChrome DevToolsに搭載される最新の機能を紹介しました。
こちらで、全講演を見ることができます。(英語)
講演の重要ポイント
- コピー機能など古き良きDevToolsの機能を忘れないこと。
- JavaScriptが実際にレンダリングされるタイミングを把握できるUser Timing(ユーザータイミング)を追加する。
- 大規模な変更、プロトタイプの試作、ページ読み込みにおける変更の保持が可能なLocal Override(ローカルオーバーライド)を使用。これはサイト上にないページやアクセスできないページでも同様。
- TDevToolsでLighthouseスコアの修正を行う。
- プログラム変更の影響範囲の確認を行い、ASYNC/AWAITSやQueryObjectsの入力補完機能もあるEager Evaluation(先行評価)を試してみる。
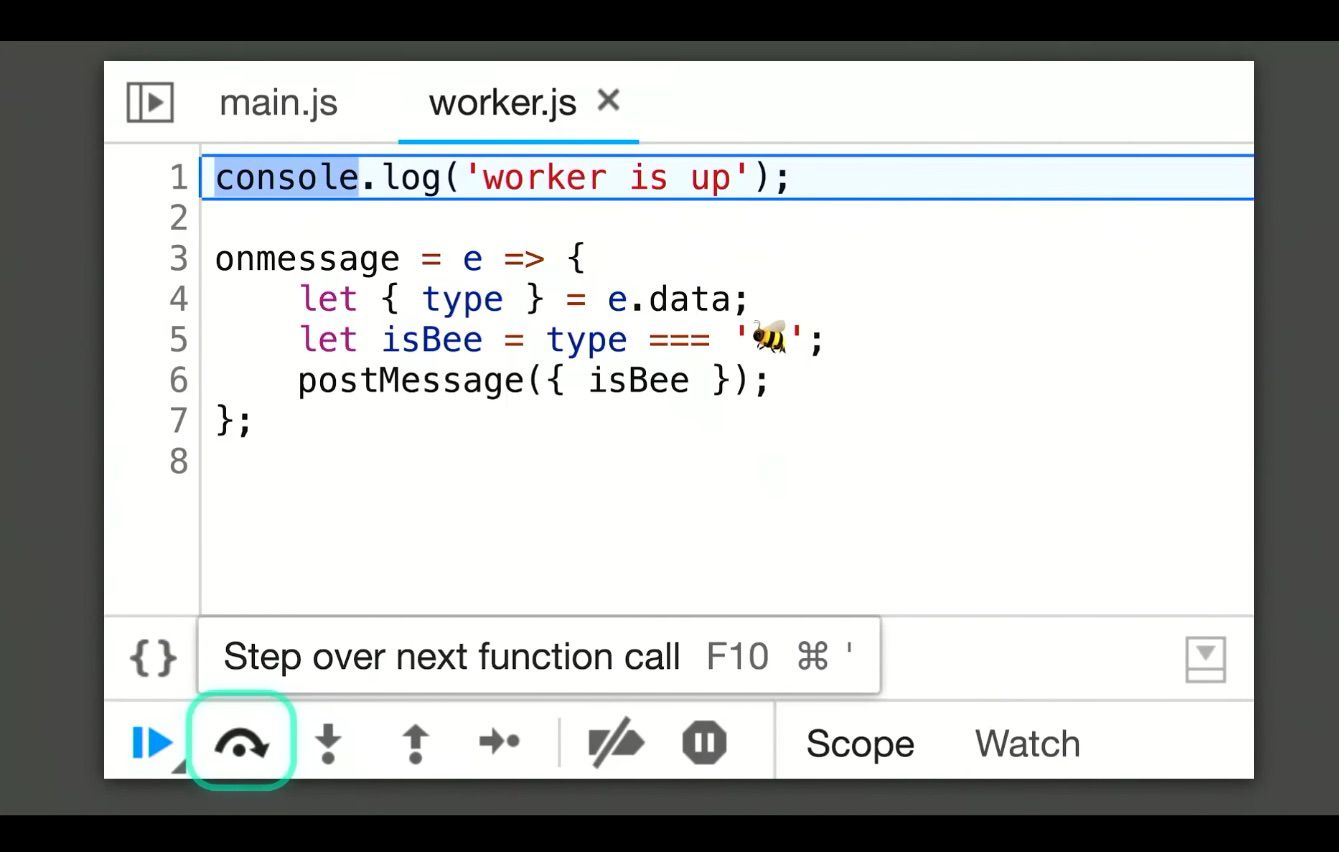
- デバッグメソッドがアップデートされ、query.selectorなどのネイティブ関数が利用可能となった。これはJavaScriptがそのネイティブ関数の使用を検知すると一時停止するが、アラートを設定し、アラートの発生元を確認することも可能。
はじめに
このセッションでは、オーサリング、アクセシビリティ、パフォーマンス、JavaScriptに焦点を当て、その特徴と機能の観点から、Chrome DevToolsチームが過去1年間で行われた内容を紹介します。
Chrome DevTools
Google Chromeにはデバッグとウェブオーサリングのツール群が備わっています。それらを使用すると、JavaScriptブレークポイントの設定、レイアウト課題の把握、およびコード最適化に対するより深い洞察の獲得に役立ちます。要するに、これらは開発者にブラウザとウェブアプリケーションにへの広範囲な指標を与えるものです。
オーサリング

以下ではGoogleがウェブコンテンツを楽しむすべての人に良いユーザー経験を提供する方法を紹介します。
以前は高速なイテレーションサイクルに役立ったGit Checkoutのようなワークスペース(別名Persistence 2.0)を使ったことがある方がいるかと思いますが、サイト上に存在しないまたはアクセスできないページを修正する場合にはローカルオーバーライドが役立ちます。
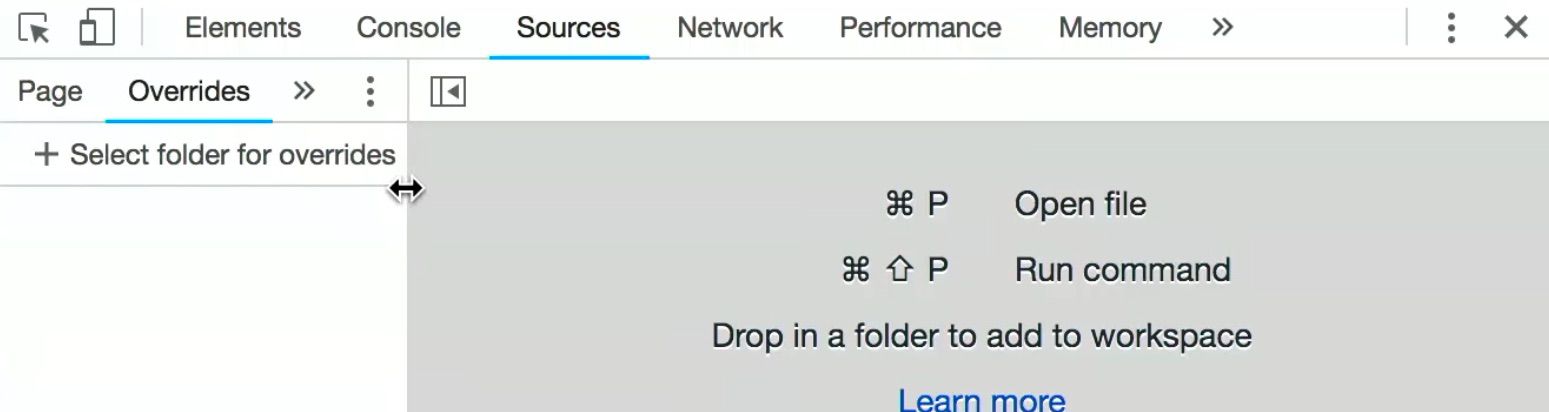
ローカルオーバーライド
この機能を使うことで、サイトにないページやアクセスできないページであっても、ページ読み込み中に大規模な変更を行なったり、プロトタイプを試作したり、その変更を保持することができます。以前はページを再読み込みするとDevToolsで行なった変更が失われていたことを考えると、これは大きな機能改善といえます。「今日たくさん変更を加えたが変更箇所がどこか分からなくなった」という場合にも、ウィンドウのペインにアクセスまたはメニューのchangesビューを開くことで、編集箇所の一覧を簡単に見ることができます。

初めてこの設定を行う際は、ディスク上(どこでも可能)にオーバーライドを設定し、[許可]をクリックしてDevToolsがフォルダ内で機能するよう許可をする必要があります。
*Shortcut=COMMANDSHIFTP
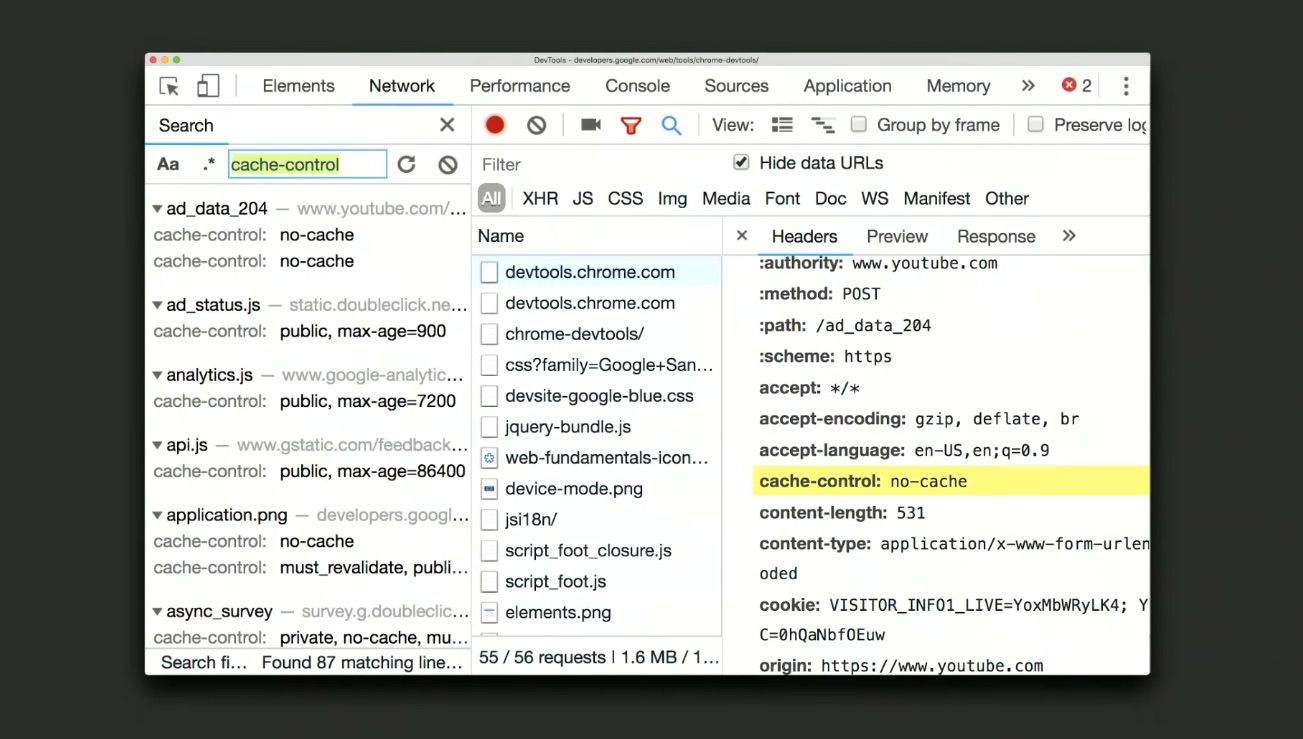
Network検索
検索サイドバーに新しく追加されたこの機能によりヘッダーからそれぞれの値に至るまで検索を行います。以下で検索しているcache-controlヘッダーはブラウザがデータをローカルにキャッシュするかどうか知らせる役割があります。

この機能は以下のような用途に活用できます。
例:大文字と小文字を区別した検索、正規表現を用いた検索、Authorizationヘッダーのうち認証されていないリクエストの確認、Cookie、指定したContent-Security-Policyヘッダ
*Shortcut=CTRLF/COMMANDF
DevToolsでのLighthouse設定:重要でない問題を避け、その他の有用な情報に導いてくれる”灯台”のような存在としてLighthouseを役立ててください。
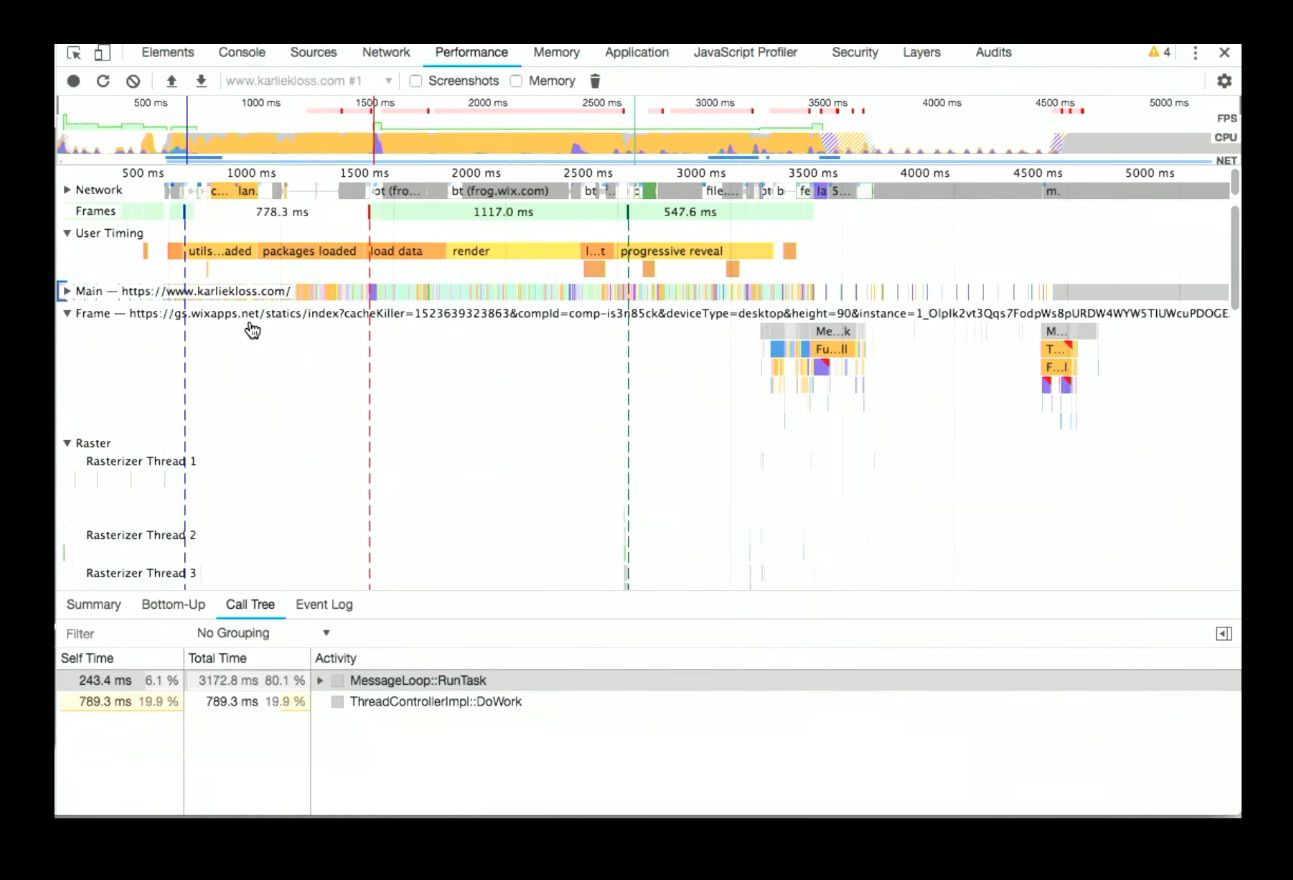
View Trace機能を使うと、Lighthouseの奥深さを知ることができます。Lighthouseはトレースを記録し、ロードし、JavaScriptなどの詳細な情報とともにリロードします。Lighthouseはユーザーに対してトレースをより詳細に分析することを目的としています。このようにして、特定のLighthouseスコアをもたらすトレースを調べていくことで、それを阻害する要因を把握することができます。
以下では、Lighthouseスコアの向上に繋がるいくつかの方法をご紹介します。
異なるトラックに配置されたサイト分離 (Site Isolation) 機能を使用したiFrameを選択すると、各トラックが以下のようなマルチプロセスビューで表示されます。

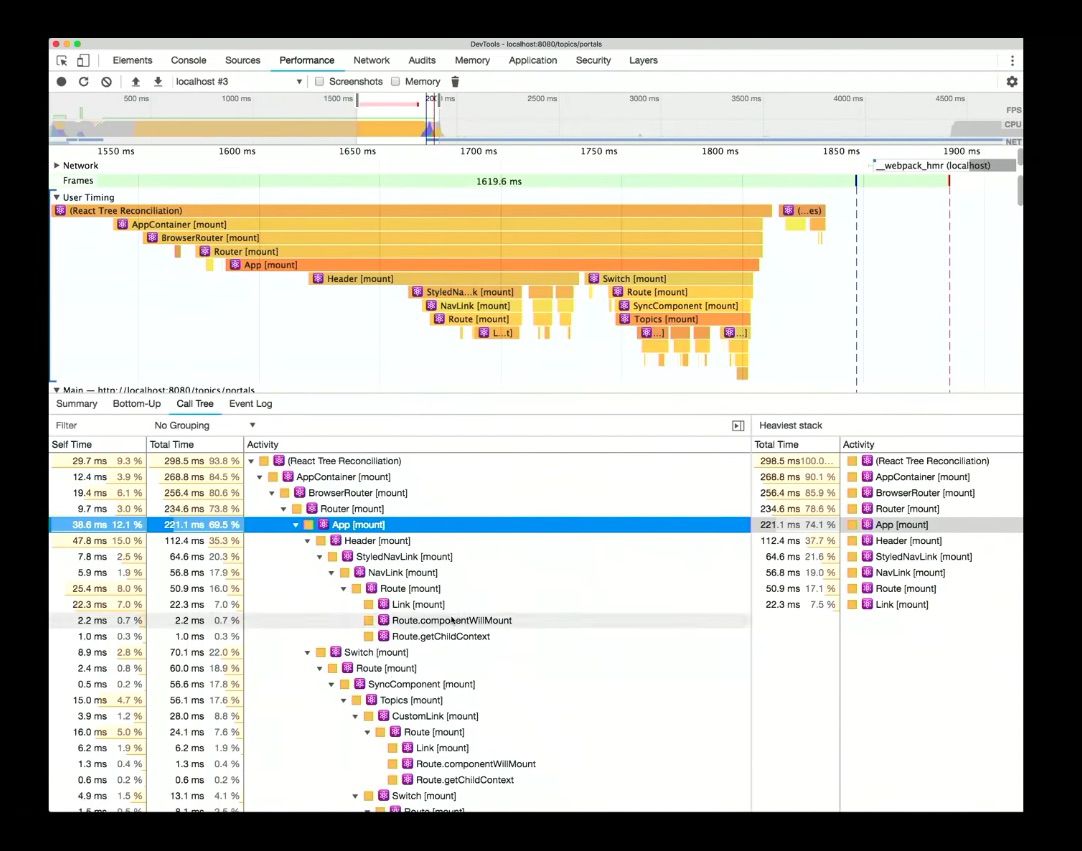
これにより、もう1つの強力な機能であるユーザータイミング(User Timing)が利用できるようになります。多くのJavaScriptフレームワークがこの機能を使い、コンポーネントについて開始とレンダリング終了のタイミングを表示することができます。ユーザータイミングトラックを選択すると、以下の要約データを参照できます。

この構造化されたプロファイルデータをユーザータイミングを使って取得すると、時間を節約できるので非常に便利です。そうしないと、すべての開始/終了タイミングを自身で書き留めることになります。

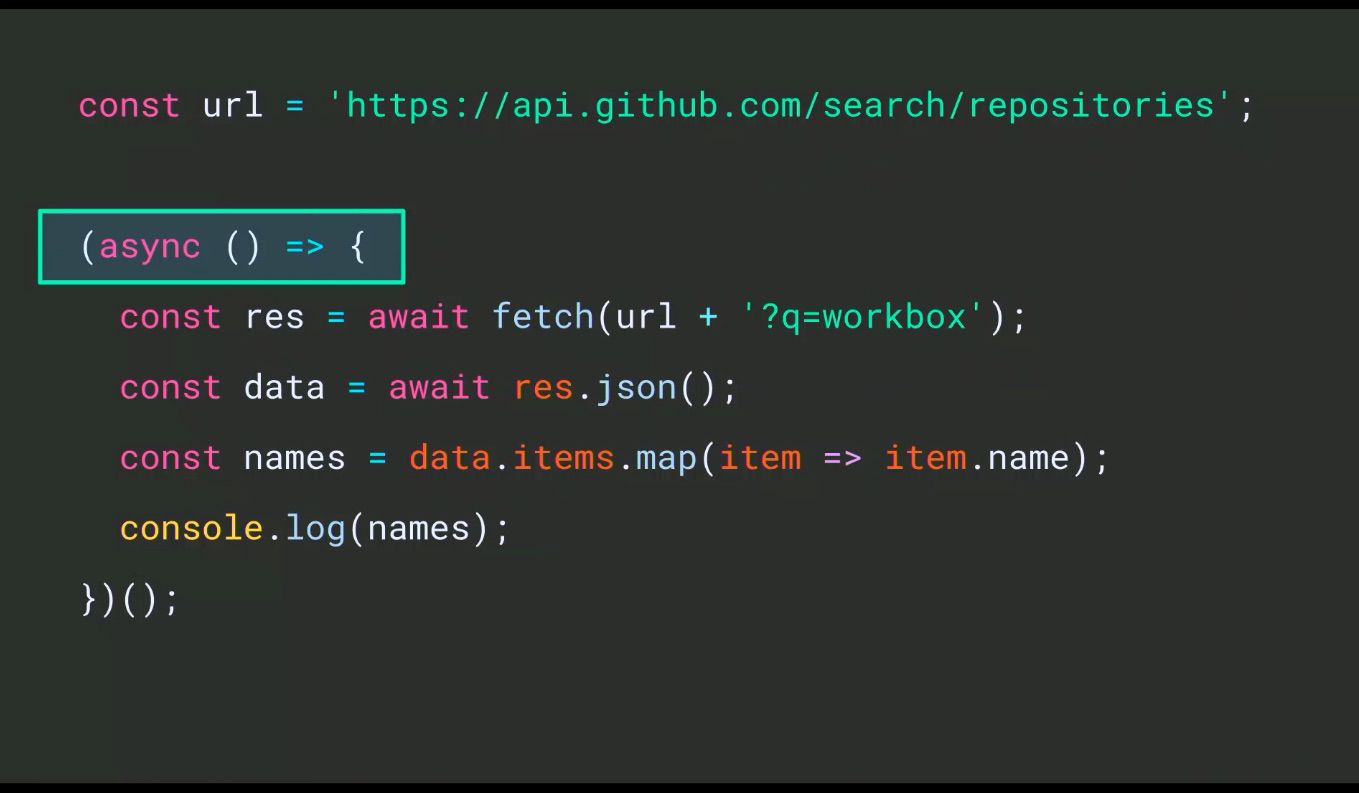
その後、現時点で通常使っているのJavaScriptであるASYNC/AWAITについて学びました。

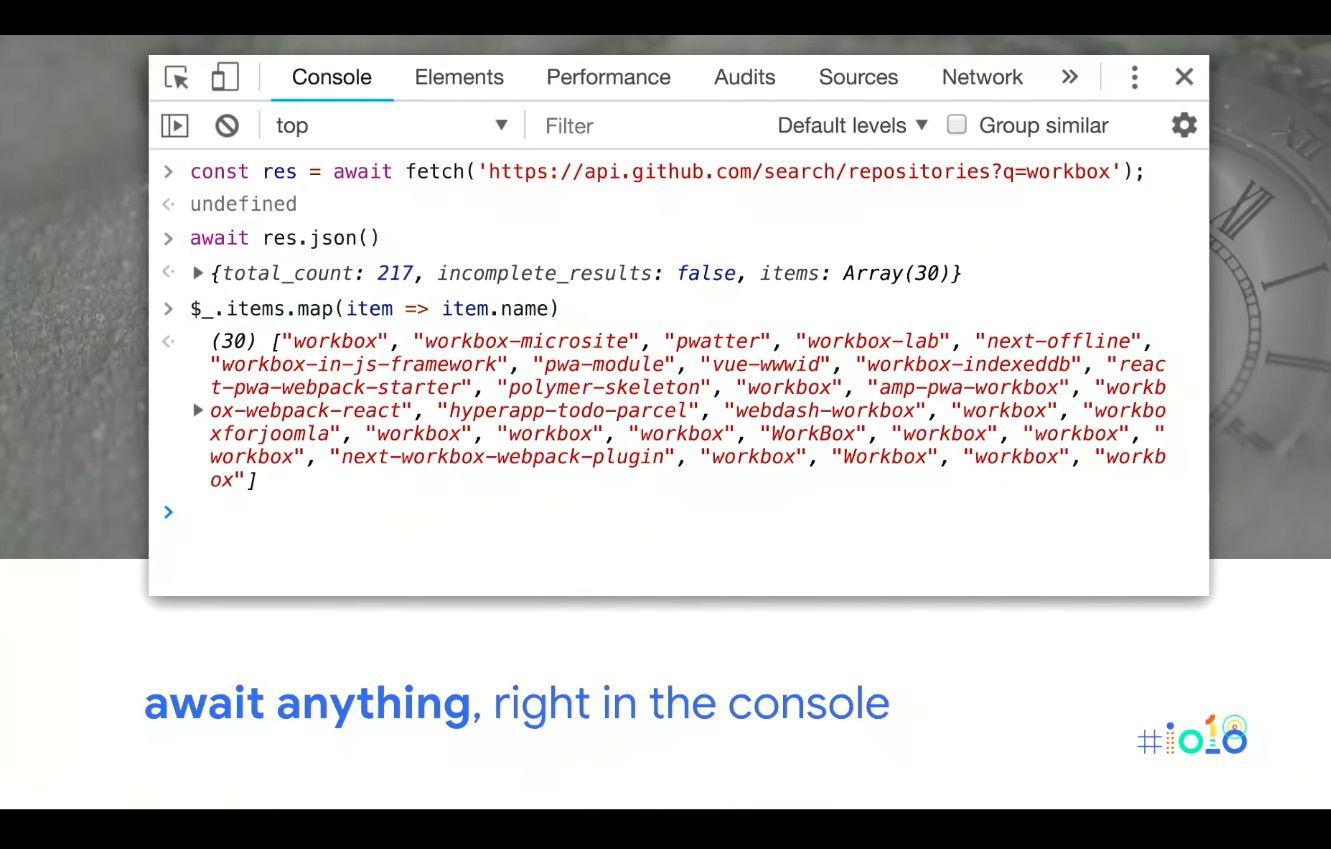
asyncが記述されていると呼びだされた時に非同期で実行されるのですが、この性質はアプリ開発には適していますが、コンソール内では少々面倒なものでした。しかし現在、コンソールはトップレベルのasyncをサポートしており、ごまかしは存在していません。ずる賢いハッカーや、行ごとのステップスルーやwrapper機能無しのASYNCフローについて悩む必要はありません。

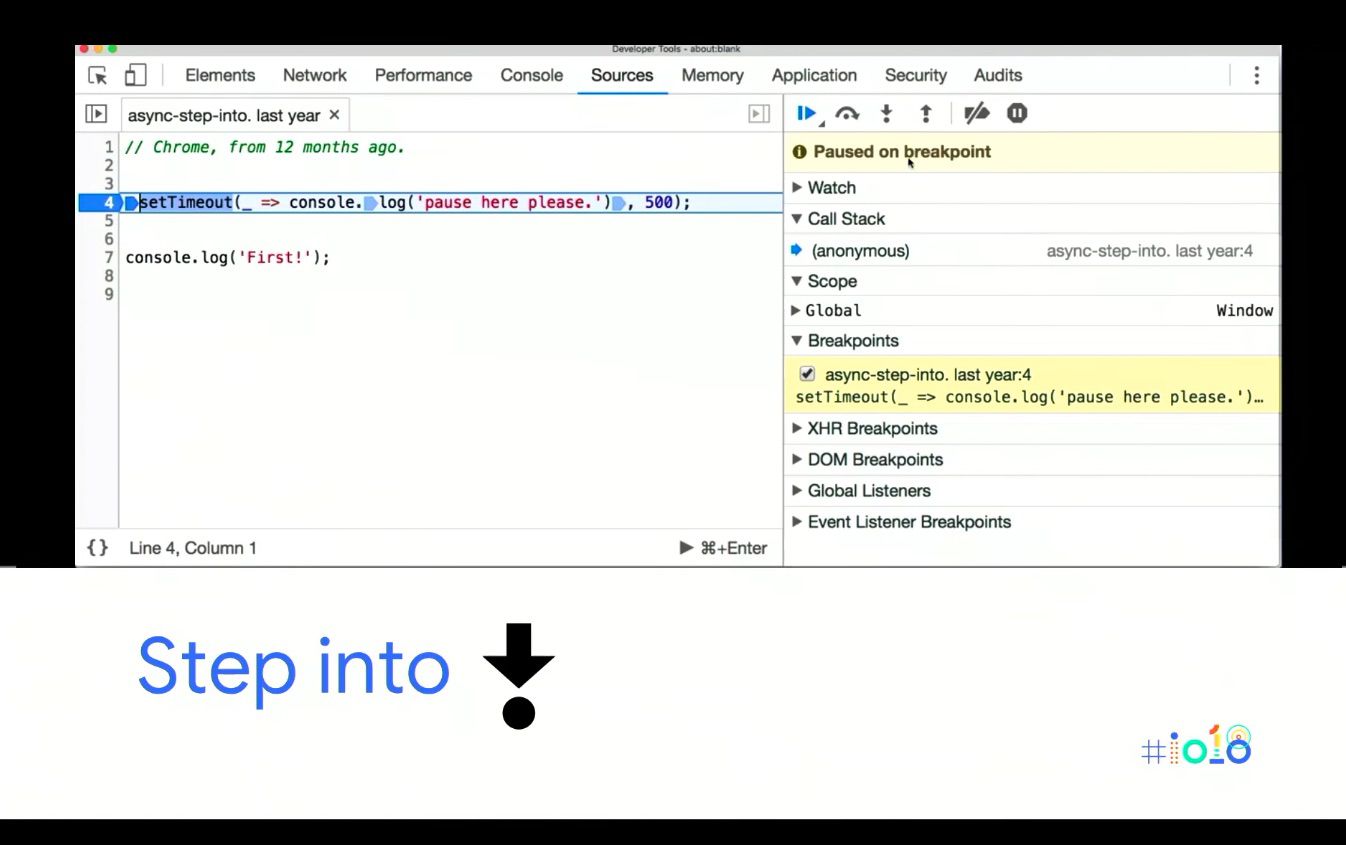
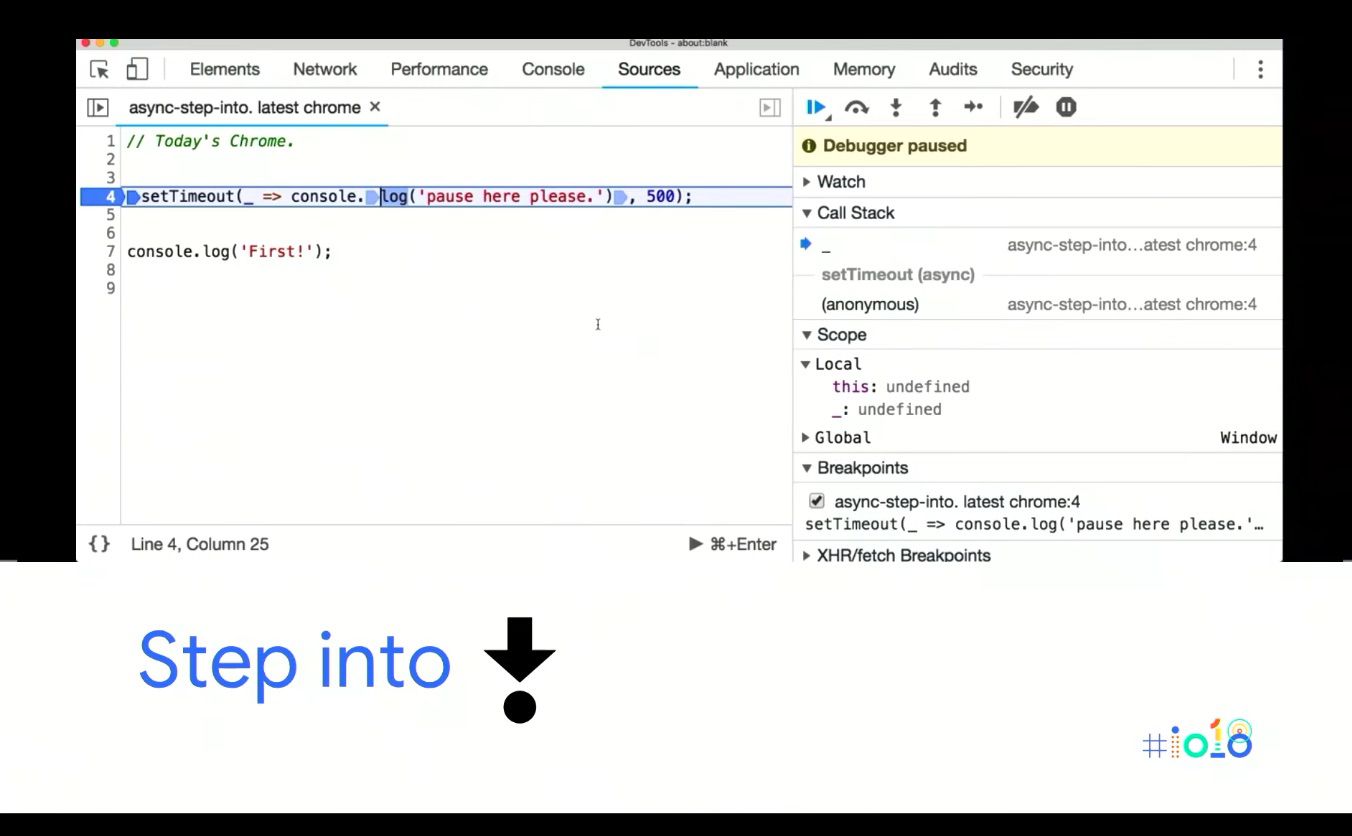
昨年のDevToolsの機能を超える

現在のDevToolsはこのようになっています。

ご存知の通り、ASYNCの最初の考え方はデバッガーに浸透しました。最大の変更点のうちの一つは、特にネイティブ関数である場合はsetTimeoutのような、これまで立ち入らなかったASYNC関数にも対応するようになったという点です。

コンソール内の細かいポイント
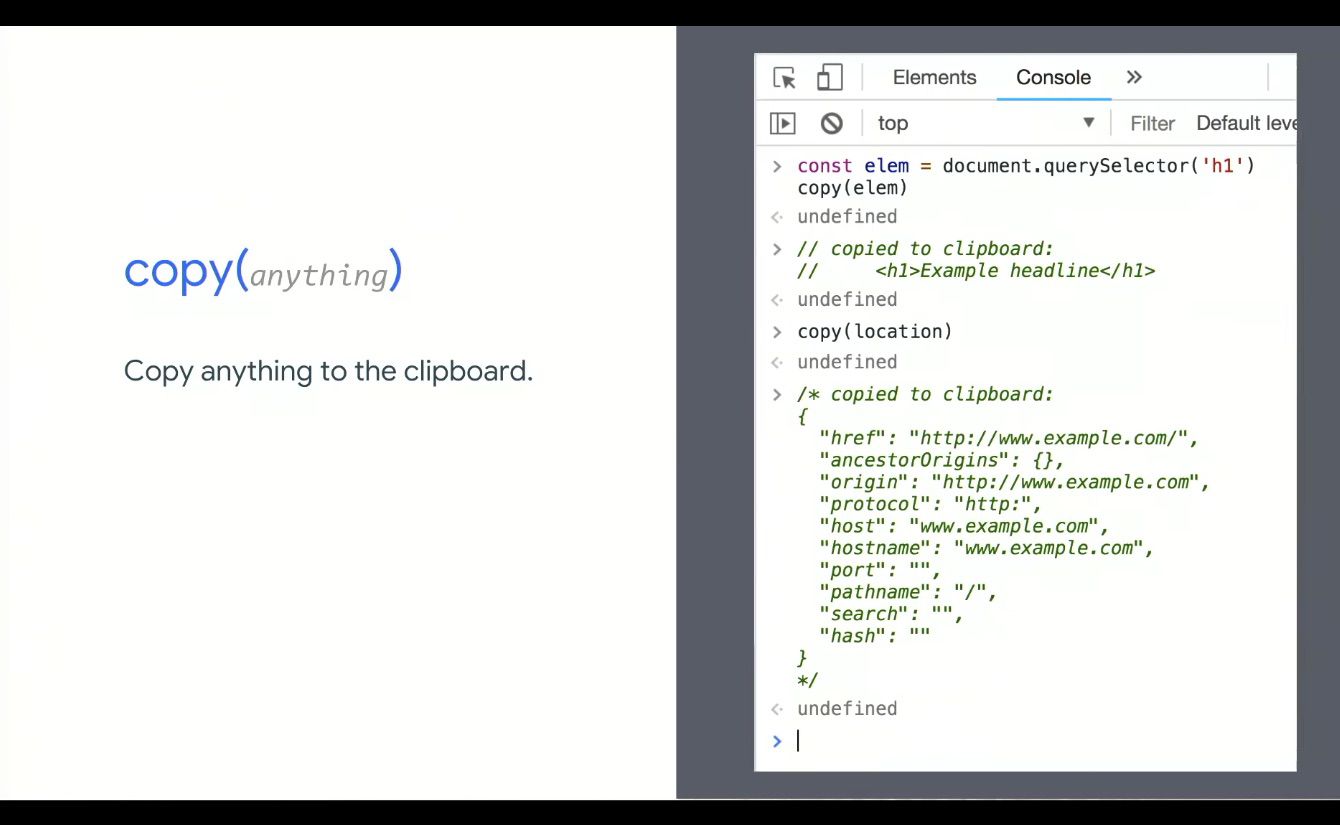
Copy機能の誕生は、7,8年前ですが、ご存知無い方も居るのではと考え講演内容に含めました。この関数を使うとクリップボードになんでもコピーすることができます。

Debugメソッドを使うと関数を渡すことができます。こちらもしばらく前から存在していましたが、アップデートを経てネイティブ関数(query.selector等)で渡すことができるようになりました。渡す関数の内部で停止しますが、現在はJavaScriptがネイティブメソッドを使用しようとした時に直ちに停止します。また、アラートを使用して、アラートを発している記述を見つけることもできます。
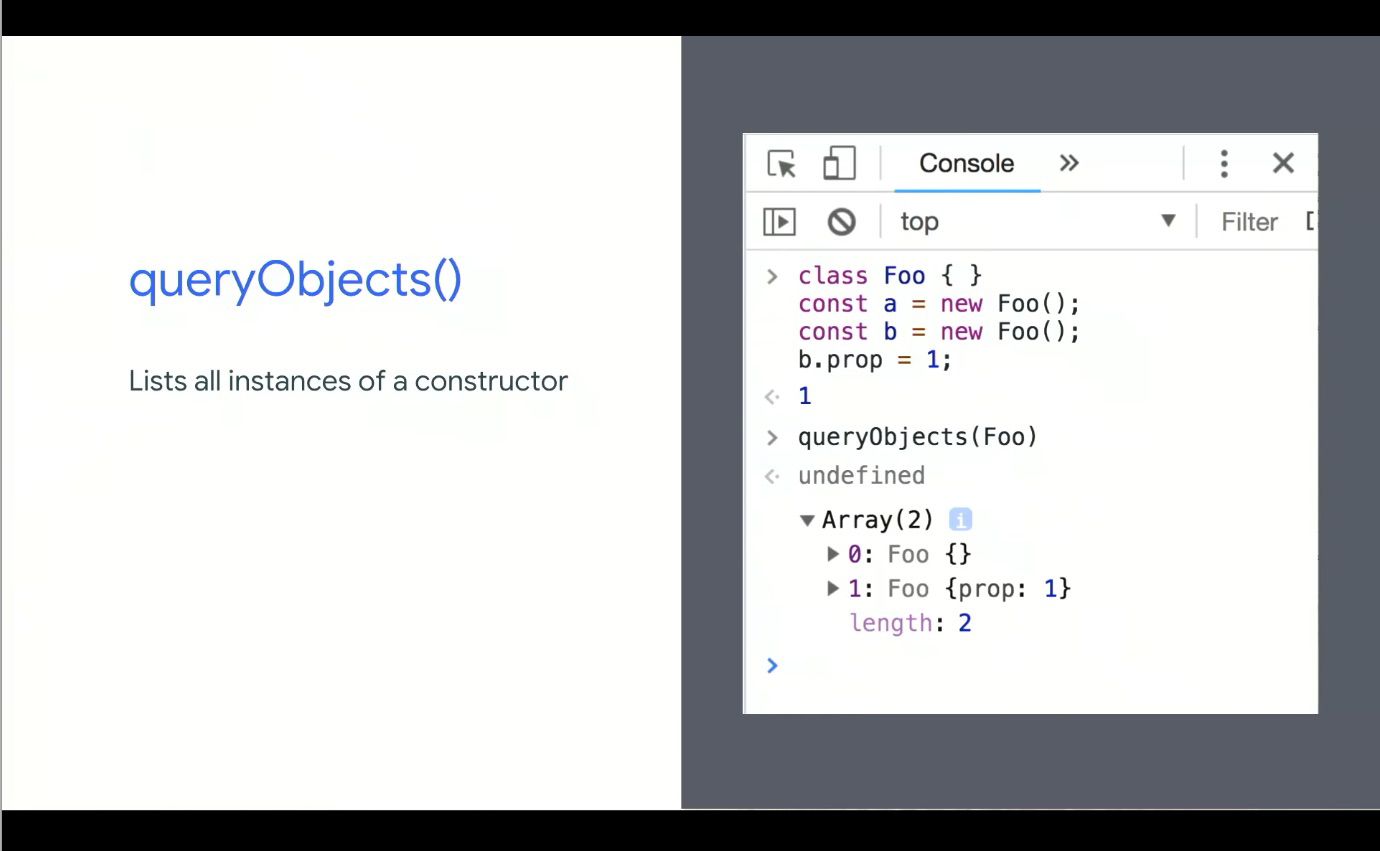
まったく新しいものの1つにqueryObjectsがあります。

JavaScript全体にわたりすべてのインスタンスを表示し、サマリします。例えば、カスタム構成要素を見て、ここで削除することができます。
Googleは、今までの流れを変える画期的な機能としてEager Evaluation(先行評価)を導入します。
コード評価を行うことのできるV8(Google開発のJavaScript実行エンジン)にモード追加をすることで副作用がないことの保証ができますが、アプリケーションやDOMの他の部分などのページのように外部の状態を変更することが分かる場合はbailします。
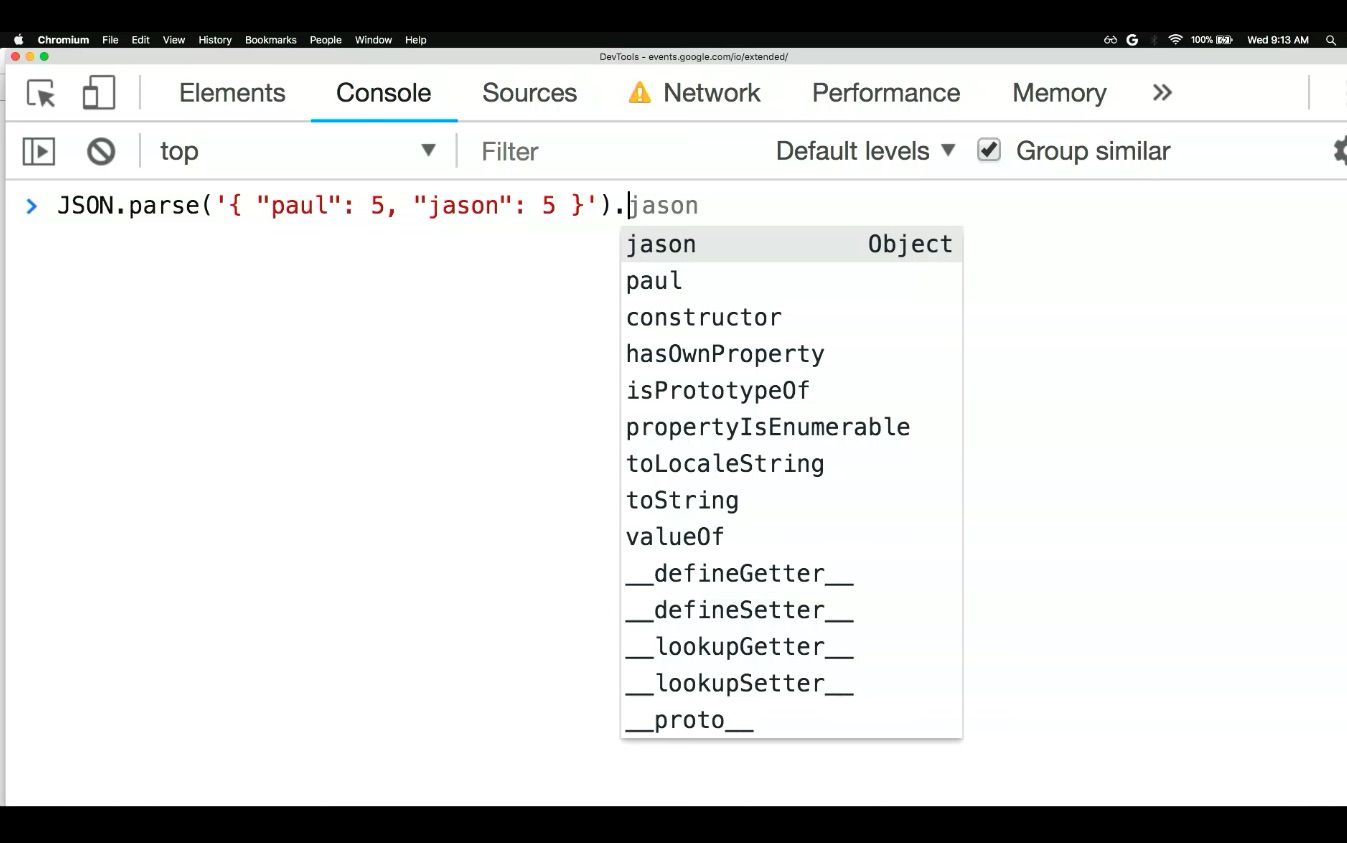
Eager Evaluationを使用すると、入力補完を更に強化できます
アップグレードされた入力補完をぜひ試してみてください。コンソール設定にChrome Canaryを取り込み、Eager Evaluationsをオンにすると、上記で説明した内容や、以下の画像のような機能を有効化することができます。

PWA:モバイル、デスクトップ、ネイティブアプリを縦断するアプリ構築 Jenny Gove氏、Pete LePage氏

講演概要
この講演では、UX ResearcherのJenny Gove氏とDeveloper AdvocateのPete LePage氏が、PWAがモバイルとデスクトップの両方のユーザーに本当に良い体験をもたらす方法を説明しました。また、実際のデモの中で、Starbucks、Spotify、そしてGoogle自身がより良いウェブ体験を提供するためにどのようにPWAを活用したか紹介しました。
こちらで、全講演を見ることができます。(英語)
講演の重要ポイント
- PWAはユーザー体験の改善に役立つ。
- PWAによるユーザー体験の提供には、FIREの4原則すべてを備える必要があります。FIREはFast、Integrated、Reliable、Engagingの頭文字をとった言葉である。
- タップ数を減らす、入力形式に合わせたキーボードタイプを採用するなど、サインインや決済などサイトの非常に重要な部分で起こりうる摩擦を減らす。
- PWAチェックリストは、Webアプリマニフェスト、HTTPS、およびサービスワーカーで構成される。 Google Lighthouseでこれらを検証する。
- PWAはネイティブアプリの数分の1のサイズだが同様の機能を提供できる。
- D成長を続けている従来からのデスクトップ市場も無視するべきではなく、PWAを利用してデスクトップからのユーザー体験も改善すべき。
Jenny氏は、プログレッシブウェブアプリ (PWA)が「提供するユーザーエクスペリエンスを根本的に改善することを可能にする」と説明して講演を始めました。また、ユーザーにとって素晴らしい体験を実現するFIRE原則の4側面について説明しました。

- Fast: 実際に動作が速いと感じること
- Integrated: デバイス上でWebを意識させないこと
- Reliable: ネットワークの状態が不安定でもユーザーの期待を裏切らないような一定のサービスを提供すること
- Engaging: ユーザー体験の最初のステップから以降の重要なステップまでが魅力的であること
PWAでユーザー体験を向上するヒント
- 権限リクエストやサインインなど必要な場面でのみユーザー体験に介入する。
- 決済画面と入力フォームは、ユーザー体験の摩擦を減らすために更に改善する必要がある。(例:入力方法に適したキーボード、autocomplete属性などを設定する)
- プレースホルダーと事前にキャッシュされたコンテンツを使用してサイトの速度を改善する(例:ページナビゲーションはネットワークに影響されないよう、新規ページがロードされる度にページ全体がリロードされるのを防ぐ事前キャッシュを行う)。
- 優れたモバイルデザインに関するその他のヒントは、Googleデベロッパーガイドを参照する。
PWAのFIREを導入すると、ユーザーの住居、仕事、趣味といった活動エリアの文脈でユーザーにコンタクトすることができます。
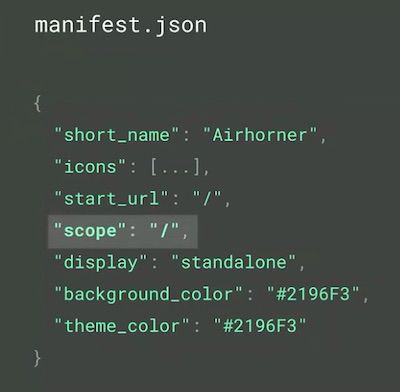
Jenny氏はPWAの基準を以下のように説明しました。
- ウェブアプリマニフェストファイル( “short_name”もしくは“name”、“icons”、“start_URL”)が設定されていること (including “short_name” or “name”, “icons” and “start_URL”
- HTTPS接続でサービスが提供されること
- フェッチイベントハンドラを含むService Workerを備えていること
以上の基準はLighthouseを使うと簡単にテストできます。
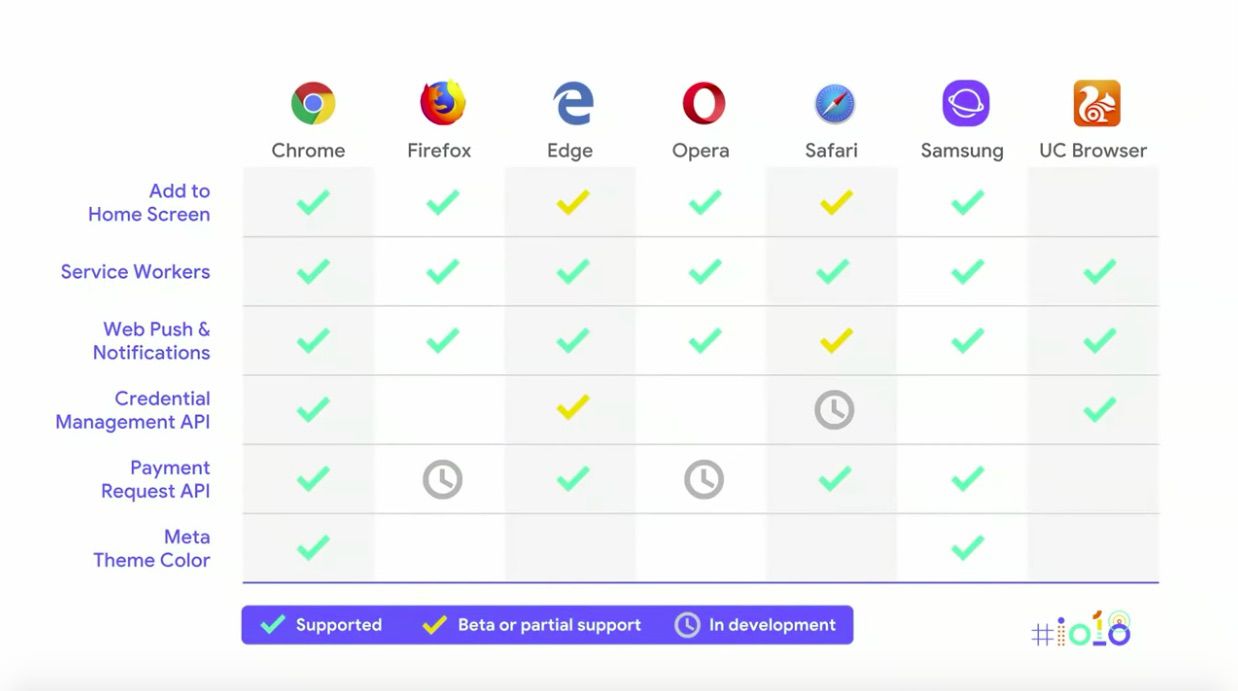
Pete氏はさらに、FIRE体験の正確に提供する方法はService Workerであると説明しました。主要なブラウザがサポートするService WorkersとPWAの構成要素は以下の通りです。

PWAが直接提供できる経験を実際に見せるため、Jenny氏とPete氏はStarbucks、GoogleおよびSpotifyのPWAのライブデモを行いました。
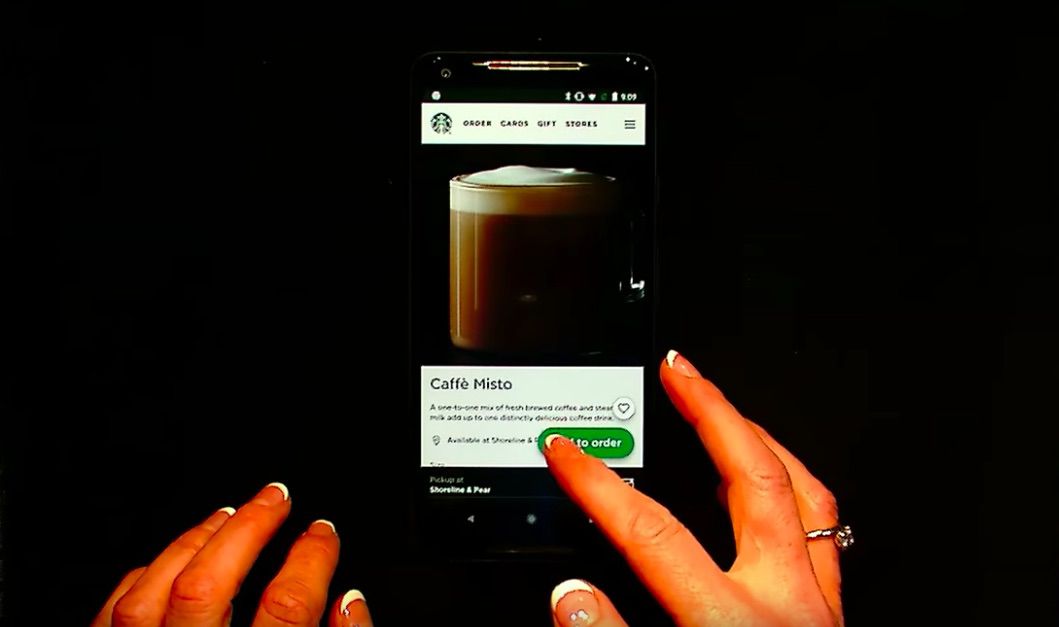
ライブデモ:Starbucks社のPWA
まず始めに、Jenny氏はStarbucks社のPWAのライブデモを行いました。最初はモバイル端末の機内モードをオフ、次に機内モードをオンにしました。この検証の結果、ユーザーはオフラインでもサイトのユーザー体験を阻害されることはありませんでした。これは、決済ステップ、具体的にはユーザーの決済情報詳細のキャッシュとIndexedDBの使用までも行うことができます。

Starbucksが行った施策使ったもの:
- コンテンツの事前キャッシュとランタイムのキャッシュに役立つWorkbox
- サインインがワンタップで可能になるCredential Management API
- ナビゲーションスタックと適切な”戻る”ボタンのナビゲーションなど、魅力的なユーザー体験を提供するために細心の注意を払うこと
- 追加注文の確認などに関してコンテンツに適したアニメーションとメッセージを使うことで生きているかのように感じさせること

このPWAのリリース以来、Starbucks社のDAUおよびMAUはほぼ2倍となり、結果としてオーダー数は増加し続けています。この体験はデスクトップでも同じように機能し、ユーザーがコンピューターから事前に注文できるという利点が目覚ましい成功をもたらしています。
ライブデモ:GoogleのPWA
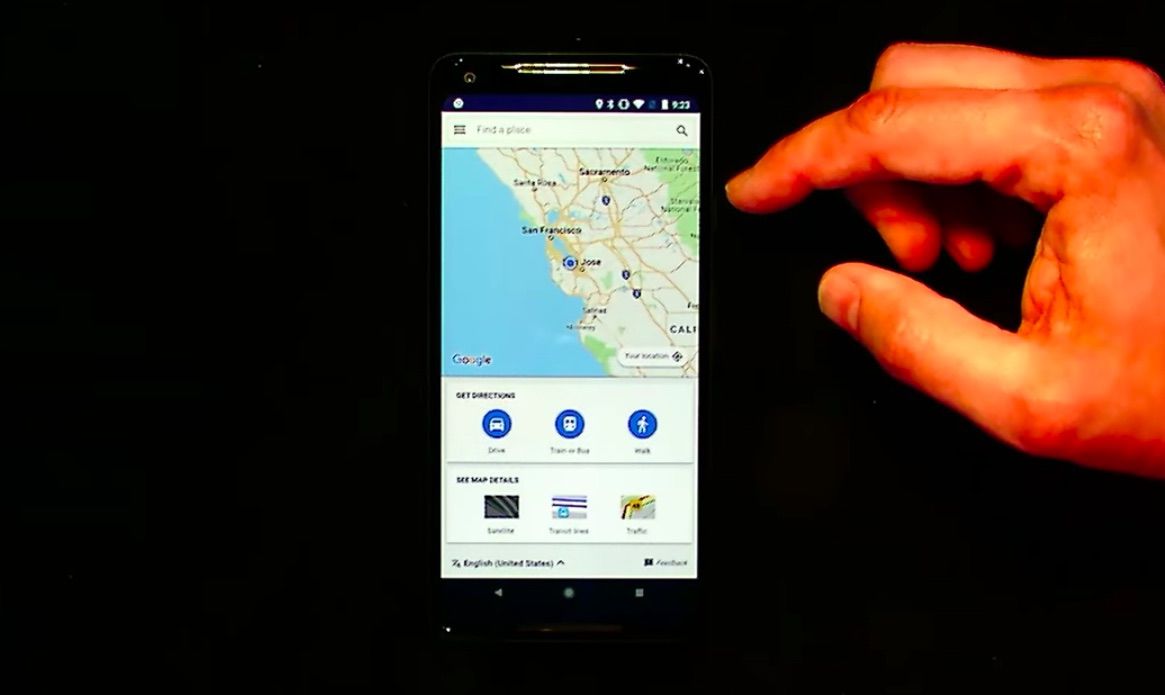
次に、Pete氏はGoogle検索とGoogle MapのPWAのデモライブを行いました。
Google検索のPWAではユーザーがオフライン状態であっても質問ができ、オンラインになった際にその質問の答えを返すようになっています。
Google検索のPWAでとられた施策
- Service Workers
- バックグラウンド同期
- プッシュ通知
この施策により、外部JavaScriptのリクエスト数を50%近く削減し、ユーザー操作に対するJavaScriptの読み込みにより遅延したユーザーとのコミュニケーションにかかる時間を6%削減しました。
その後、Google MapのPWAのデモを行いました。ネットワークに制限がある場合でも良好なユーザー体験を提供する目的で立ち上げられたものです。ユーザーがオフラインでも、前回検索したロケーションを記憶して表示します。

Google MapのPWA:
- JavaScript、CSS、HTMLテンプレートの埋め込み
- コードのリファクタリングを行い、Service Workerが必要なコードのみ実行するようにする(例:ユーザーがディレクションを必要としなければ読み込まない)
- Service Workerを使用してアプリシェルのコアをキャッシュする(特に、接続が制限される場合に便利)
- ロードされた各マップタイルをIndexedDBのテーブルに格納して、それが読み込まれるとService Workerが戻り、それぞれのURLを再生成できるようにする
- Chrome DevToolsのLayersパネルを使用して、DOMから削除する画面外の要素を特定する
- CSSの透明度とdrop-shadowを削減してメモリを節約する
アプリの起動に必要なリクエストの数を減らすため、できるだけ多くの情報を最初のHTTPリクエストに入れると、明確に効果を期待できます
新しいバージョンの体験は前回のものと比較してページ読み込み時間が20%削減されました。
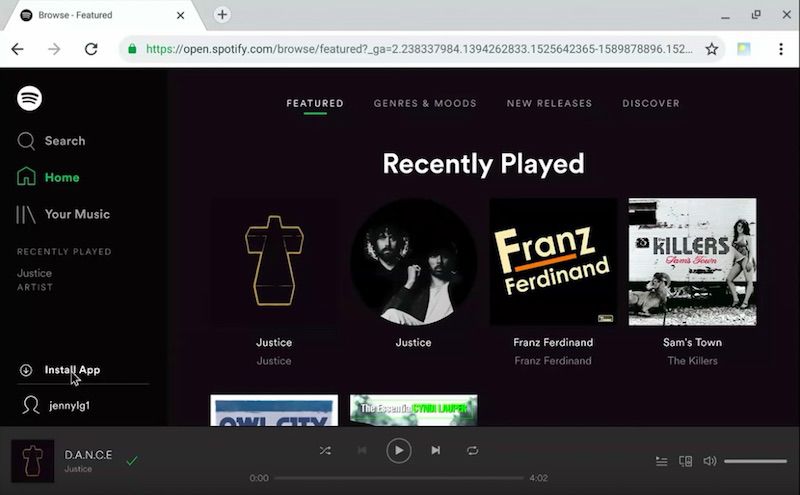
ライブデモ:SpotifyのPWA
PWAはモバイルだけのものではない、とJenny氏は明言しました。モバイルはPWAの発展において主なフォーカスでしたが、デスクトップユーザーは今なお増加しているため、見過ごすわけにはいきません。
Desktop isn’t dead. It’s growing. Juuuust not as fast at mobile. #io18 pic.twitter.com/zXCwAQ5gpi
— Jamie at Google I/O (@Jammer_Volts) May 9, 2018
PWAはデスクトップのユーザー体験の改善にも役立ちますし、FIRE体験の重要な要素である、実際にインストールされたネイティブアプリのような操作感を実現することもできます。これらはデスクトップ(Chrome OS)上のSpotify PWAのライブデモで実証されました。

PWAによってデスクトップ上でアプリのウィンドウをタブやアドレスバー無しで表示することができます。アプリだけが表示されている、つまりこのアプリウィンドウはより柔軟なウィンドウのあるアプリのニーズに合わせて最適化されているということです。
レスポンシブPWAへのデザインのヒント:
- 幅の広いスクリーン向けに新規のブレークポイントを作成することで、デスクトップ上のスペースを有効活用する
- ランドスケープ表示、ポートレート表示を考慮する
追加機能: scopeプロパティを使用してアプリ内で考えられるURLを定義することによりアプリの将来性を担保しましょう。もしユーザーがこのURLセットから離脱すると、ウィンドウを通常のブラウザタブに戻します。

Google I/O 2018の要約をお読みいただきありがとうございました。皆様のビジネスと今後に役に立つ情報がありましたら幸いです。Google developmentsの最新情報を入手されたい場合、DeepCrawlが公開するGoogleウェブマスターハングアウト の記事をご覧ください。
ニュースや今後のオンラインセミナーの更新も予定しています。お楽しみに!
JavaScriptについて知識を深める
Bastian Grimm氏によるモバイルファーストのインデックス登録に関するオンラインセミナーの内容に関心があった場合、ぜひ関連記事もご覧になってください。Jon Myers氏がElephate社のSEO責任者であるBartosz Góralewicz氏と JavaScriptについて対談しています。
John Mueller氏とTom Greenaway氏とのJavaScript I / O 2018セッション では、SEOに関連するJavaScriptにとてもフォーカスしたものであったため、このウェビナーは、検索マーケティング担当者にとって欠かせないものでした。見逃してしまった場合も、オンラインセミナーの動画を含む要約記事(英語)と、オーディエンスからの全ての質問に対するBartosz氏の回答を含む記事(英語)を作成したので、ぜひご覧になってください。


