Chrome Dev Summit 2018の壇上でGoogleの複数の社員が、開発関係者に対してウェブ改善の方法を共有しました。我々の目を引いたのは、GoogleのDeveloper AdvocateであるMartin Splitt氏とTom Greenaway氏による「現代におけるWebコンテンツの検索での露出を増やす」という講演でした。JavaScriptが入っているサイトの検索結果での露出度を上げる方法に主眼を置いた内容でした。
非常に魅力的な内容でしたが、弊社にて内容をまとめましたので見逃した方もご安心ください。なお、こちら(英語)から講演全ての音声をお聞きいただけます。もしくは、この記事を読んで当講演のポイントをご確認いただくこともできます。
重要なポイント
- ダイナミックレンダリングを使うことでGoogleのレンダリングをスキップする
- ソーシャルメディアクローラー向けのユーザーエージェントを検出し、ダイナミックにコンテンツをレンダリングする
- GoogleはChromeのリリーススケジュールに合わせてレンダリングサービスも提供してるため、レンダリングでは常に最新版のChromeを利用する
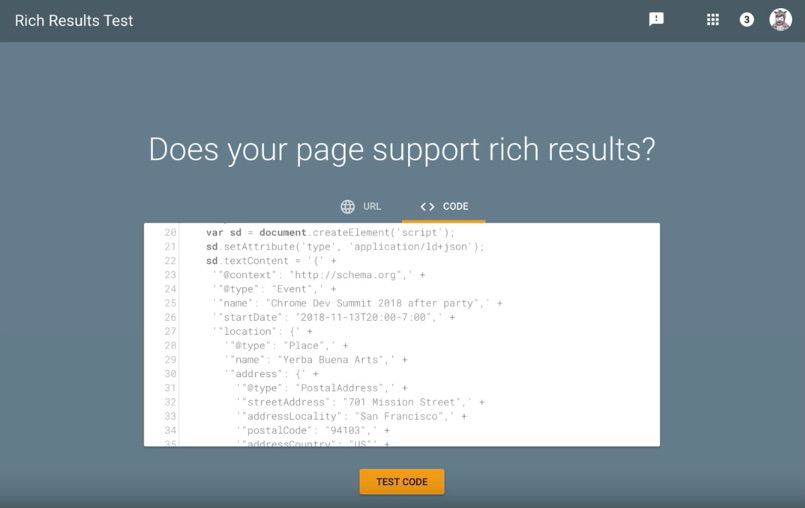
- リッチリザルトテストはブラウザの変更点を検証するためリアルタイムコード編集機能をローンチ予定
- Googleサーチコンソールが問題のレポートに関する共有リンク機能をローンチ
- 現行のChrome 41のレンダラの制限に対してBabelやPollyfill.ioのようなワークアラウンドを活用する
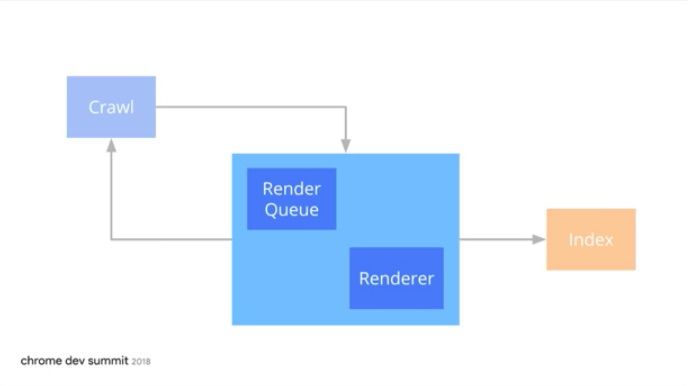
Googleのインデックスプロセスの詳細
Martin氏とTom氏による講演の目的は「 JavaScriptが実装されているサイトを検索で確実にインデックスする方法」です。この方法をより理解するには、Googleのインデックス手法にあるクロールとインデックスとの間にある過程を重視する必要があります。Martin氏の言葉では、「魔法がかかる場所」です。
この過程は、”レンダーキュー”と”レンダラ”に分けられます。Google I/O 2018で説明された通り、HTMLコンテンツを抽出するのにJavaScriptレンダリングが必要なページは優先されず、Googleに余力ができるまでレンダリングが保留されます。

レンダーキューの待ち時間は?
ページがGoogleのレンダーキューに追加されてから実際にレンダリングされたページのインデックスが行われるまでの時間は様々です。Martin氏とTom氏によると、レンダリングが完了しページがインデックスされるまでの時間は、分、時間、 日、週などの単位でバラバラですが、数週間に及ぶということではないので、こうした遅延はSEO担当者が懸念するほど深刻なものではないと言えるでしょう。
Googleのレンダリングを早くする方法
ところで、この記事で後ほど説明する通り、JavaScriptが実装されたサイトのインデックスの遅延は不可避です。しかし、この待ち時間に対処する方法があります。それはダイナミックレンダリングです。
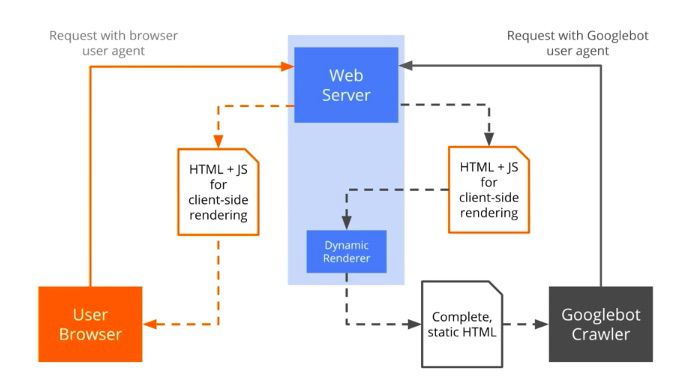
ダイナミックレンダリングの仕組み
ダイナミックレンダリングは、「特定のユーザーエージェントに関して、クライアント側のレンダリングされたコンテンツと事前にレンダリングされたコンテンツを切り替えることで」実行されます。この方法を使えば、 通常クライアント側でレンダリングされるサイトのサーバー側でレンダリングされたバージョンのものがGooglebotに検出されることになり、レンダリングの待ち時間をスキップすることができます。
ブラウザのユーザーエージェントが検出された時に、HTMLやJavaScriptは通常、クライアント側でレンダリングされるようにブラウザへ直接送られます。ダイナミックレンダリングを使うと、Googlebotのユーザーエージェントが検出されたとき、HTMLやJavaScriptはGooglebotがデータを取得する前にダイナミックレンダリングを通して送信されます。
この方法を成功させるには、HTMLやJavaScriptをGooglebotのクローラへ伝達するWebサーバー間で仲介役として機能するPuppeteerやRendertronなどのヘッドレスブラウザといったミニクライアントサイドレンダラが鍵となります。ダイナミックレンダラはウェブサーバーとGooglebotの仲介役として機能し、ページそのものをレンダリングします。そのため、Googlebotがページにたどり着く前に、静的なHTMLを解析してすぐにインデックス行うことができます。

ダイナミックレンダラは外部サービスとして、または同じウェブサーバー上で実行されます。
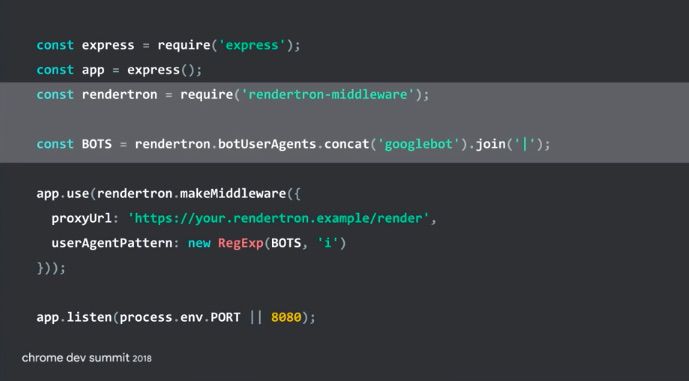
以下はRendertronによるダイナミックレンダリングの仕組みの例です。

Rendertronが、Googlebotのユーザーエージェントを検出した時に、先んじてコンテンツをレンダリングするコマンドであることが分かります。

Rendering considerations for social media crawlers
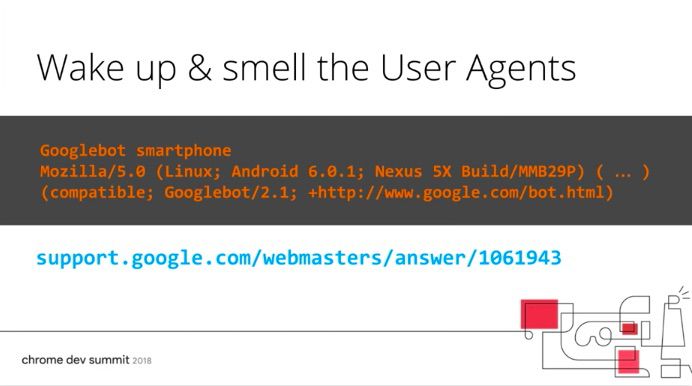
Googleのクライアントサイドのレンダリングは改善されてきており、ダイナミックレンダリングを行えばさらにGooglebotによるインデックスを早めることができます。一方で、ソーシャルメディアのクローラーはJavaScriptのレンダリングができないので、これらのコンテンツがクライアントサイドでレンダリング必要な場合には、クローラーに検出してもらえるようにダイナミックレンダリングが必要となります。これは、Martin氏が最近のGoogleウェブマスターハングアウトで説明しています。(英語サイトへリンクします)レンダリングに関してサポートが必要なユーザーエージェントを見つけ出し、こうしたユーザーエージェントが自社サイトを見つけてインデックスできるようにダイナミックレンダリングを活用してください。
どの検索エンジンとソーシャルメディアクローラーが自社のコンテンツにアクセスしてるのか確認するもう1つの方法は、逆引きを使って、GoogleなのかTwitterなのか、どのサーバーリクエストが来ているのかを確認することです。
Googleがレンダリングできること、できないことを分析するツール
サイトのレンダリングに関する問題を分析し解決するためにGoogleが推奨している主なツールには、以下のようなものがあります。
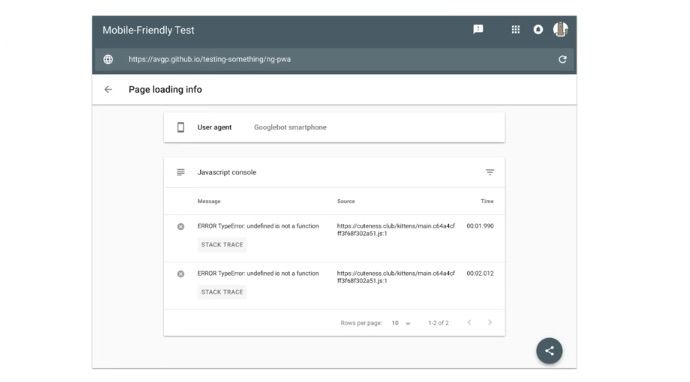
1.モバイルフレンドリーテスト:このツールを使うと、Googlebotが期待した通りのレンダリングを行わない場合に、ブロックされたJavaScriptメッセージを取得できます。ここで、かなりのレベルまで詳細を把握でき、JavaScriptエラーを解消できます。

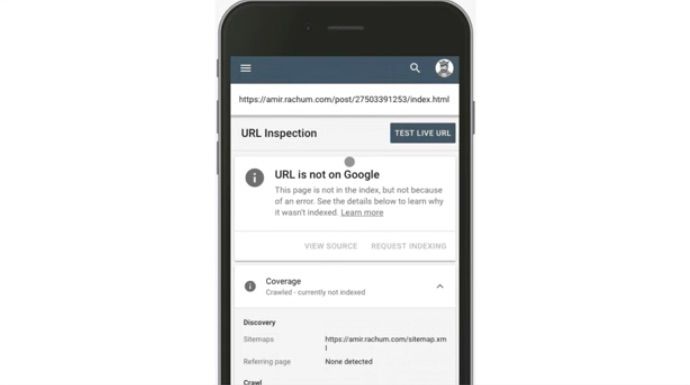
2.URL検証ツール:Googleサーチコンソールにあるこのツールを使うことで、Googlebotが特定のページのインデックスをすることを阻んでいる要因と、その背景にある理由を把握することができます。
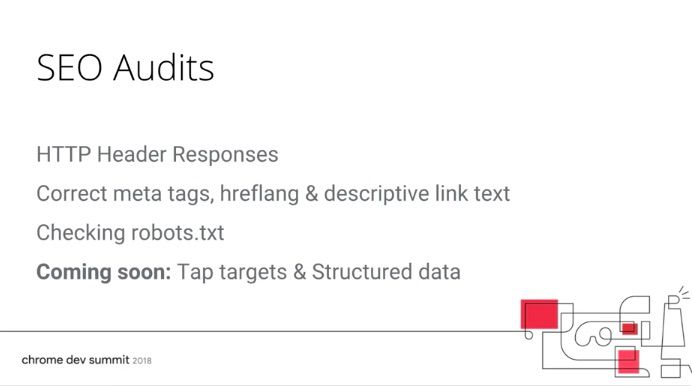
 3. Lighthouse: Lighthouse内にはmetaタグやhreflangなどがページで検出されるかどうか、についてのSEOのレポートがあり随時発信されています。
3. Lighthouse: Lighthouse内にはmetaタグやhreflangなどがページで検出されるかどうか、についてのSEOのレポートがあり随時発信されています。
Googleサーチコンソールの新機能発表
以下のような警告マークが出た時は、何らかの重要発表があるサインです。

Martin氏はGoogleサーチコンソールのリッチリザルトテストがリアルタイムでのコード編集をサポートすると発表しました。これにより、ブラウザ上でコードの編集とテストがリアルタイムで可能になります。

その他発表のあった新しいGoogleサーチコンソールの機能は、共有リンクの利用です。問題レポートを直接エンジニアに共有することで、会社のGoogleサーチコンソールのアカウントにアクセスせずに、問題を正確に把握して修正することが可能になります。
修正を行った後は、”修正を許可する”というボタンを押して、エンジニアが行った変更が正常に機能するか確認することができます。Googleはこのアップデートにより、 特にSEO担当者とエンジニアなど、異なる部署間のワークフローの効率化、スピードアップができると期待しています。
JavaScriptが実装されているコンテンツへのアドバス
Martin氏とTom氏は、JavaScriptが利用されるサイトへ施策を行う際に役立つテクニック、知識、ツール、アプローチ方法、プロセスに関するアドバイスとして、以下のような点を挙げています。
- Babelを使ってES6コードをES5へトランスパイルし、Googlebotがレンダリングできるようにする。GoogleはChromeのバージョン41をレンダリングに使用している。これは2015年にリリースされたものであるため、以降にリリースされた最新のブラウザが持ついくつかの機能を持っておらず、ECMAScript 5のみサポートしており、ES6のサポートをしていない。
- Polyfill.io を使うとクッキー、service workers、セッションの保存をGooglebotに求めるコンテンツへ対処できる。Chrome 41はどこにも属していない。これは、Chrome 41がメモリを持っておらず、クッキーやservice workersを扱う事ができず、ローカルストレージやセッションストレージも利用できないことを意味している。Polyfill.ioはページをリクエストしているユーザーエージェントを見つけ出し、もしそれがGooglebotであればより最新のブラウザでユーザーへ提供される形で提供。ページが機能するのに適切な量のコードを把握できる。
- 更新速度の早いサイトや、最新の機能があるサイト、またソーシャルメディアでの露出が高いサイトにはダイナミックレンダリングを活用する。こうしたサイトをレンダリングすることへの障害物を考えると、GooglebotがJavaScriptが利用されているコンテンツやChrome 41の能力を超える範囲の最新の実装が行われているコンテンツをレンダリングできるようになるまでの間は、ダイナミックレンダリングがワークアラウンドといえる。
Googleが自社のレンダリングサービスをアップデートすると発表
Martin氏とTom氏はダイナミックレンダリングはしばらくの間使えソリューションであり、サイト所有者にとって長期的な解決策にはなり得ないと言っています。だからこそ、Googleは自社のレンダリングサービスを改善しようとしているのです。Googleが目指すのはGooglebotが単に最新バージョンのChromeに追いつくということではありません。というのも、Chromeが更新される度にレンダラが古くなるからです。
従って、GoogleのレンダリングサービスはChromeの最新バージョンに常に対応するような形にまもなくなろうとしています。GooglebotがChromeのリリーススケジュールに常に対応することになるため、最新バーションのChromeに対応し続けることになります。
ニュースレターを読んで最新のGoogleの状況を把握する
もしこの記事を読んでGogleの最新情報をもっと読みたいと思われたら、弊社ブログでGoogleウェブマスターハングアウトの概要を読むか、またはDeepCrawlのニュースレターを読んでみてください。
著作権:ヘッダーとの画像と記事内の画像はChrome Dev Summit 2018にて撮影されたものです。



