Shopifyは現在最もよく使われているECサイト構築サービスの1つであり、それには相応の理由があります。設定の簡易さとCMSの使いやすさは他の追随を許さない水準にあります。しかしながら、SEOの領域では当然とはいえ、改善の余地はもちろんあります。特に、クロールとURL管理については問題があるようです。
この記事では、Shopifyサイトをクロールする上でよくある問題を取り上げ、それらの対処法を説明していきます。
1. 複数の商品URL
Shopifyサイトで最もよく目にする問題の1つは、商品URLへのデフォルトのリンク方法です。同じ商品が別々の長い商品URLを経由して、各商品が属すカテゴリに基づいてリンクされます。例えば、次のようなURLが内部でリンクされていきます。
https://example.com/collections/coats-jackets/products/great-product-1
https://example.com/collections/coats-jackets/products/great-product-1
そしてこれらは、次のように商品URLのシンプルなバージョンへと正規化できます。
https://example.com/products/great-product-1
なぜURLが長いことが問題なのか?
URLは正規化されるという点でインデックスや重複の観点で必ずしも問題になるとは言い切れませんが、検索エンジンのクローラーがナビゲーションする上でサイトの分量が多くなってしまい、サイト中の価値を渡すために直接の内部リンクではなく、正規化に依存してしまいます。
ECサイト全体では、検索エンジンがクロールするURL数が急増してしまいます。
どうすれば解決できるのか?
theme.liquidファイルを編集する必要はあるものの、これは比較的簡単に解決できますのでご安心ください。Paul Rogers氏が、Shopifyで商品URLを変更する方法 という素晴らしいガイドを公開していますのでぜひチェックしてみてください。
お使いのテーマによって、liquidファイルが当記事の事例で使っているものと異なる可能性があることは予めご了承ください。また、 ”長い” 商品URLが内部被リンクを受けないようにするために、様々なliquidファイルから ”within:collection” を編集して削除する必要があるかもしれないこともご注意ください。
2. クロール可能なURLを追加するタグ
カテゴリページ上で商品タグに基づいたフィルターを使用している場合、他のURLがそのHTML内に追加されてしまうケースがあります。これにより、次のようにカテゴリURLの末尾にタグが追加されます。
https://example.com/collections/coats-jackets/leather
https://example.com/collections/coats-jackets/denim
ShopifyのURL構造が崩れ、サブカテゴリが作成されたように見えるかもしれませんが、実際は単にタグがURLの末尾に追加されただけのことです。ページ自体はカテゴリと同じターゲティング(ページタイトル、h1タグ、コンテンツの変化なし) を行っており、唯一プロダクトだけがフィルタリングの対象となります。
タグURLはなぜ問題なのか?
これらのタグURLはHTML内でリンクされ、クロールされるために、重複ページによってサイトを膨張させてしまいます。大量のカテゴリやフィルタリング方法、またその両方があることで、サイト上のクロール可能なURL数がすぐに増えてしまうのです。
これらのフィルタタグURLは正規化されないことも多いため、大量のインデックス可能ページを作り出すことになります。
自社サイトのフィルタにもこのケースが当てはまるか確認するため、カテゴリページのソースコードレベルで、フィルタタグURLを探してみましょう。
どうすれば解決できるのか?
私たちの経験上、これらを修正するにはディベロッパーの力を借りる必要があるのですが、フィルタタグURLがHTML(またはレンダリングされたDomain Object Model (DOM))に含まれないようにフィルタを変更することができます。つまり、ユーザーがフィルタをクリックしたらURLにアクセスできるが、一方で検索エンジンにはクロールされないということです。
他にも、フィルタタグURLが実際のカテゴリページの代りにリンクされない(または現時点でShopifyでは有効化されていないサブカテゴリと間違って理解されない)ようにすることも重要です。これらは最適化施策を欠いているため、任意のキーワードのターゲティングを行うことは推奨されていません。
3. レンダリング時にURLを増やしてしまうアプリケーション
Shopifyが提供するアプリケーションを使うことでECストアの機能を大幅に拡張することができます。自社のニーズを満たすアプリケーションがきっと見つかることでしょう。
しかし、必ずしもすべてのアプリケーションがSEOのことを考えて構築されているわけではありません。
これは、アプリケーションの中には検索エンジンがクロール(そしてインデックスも)できるURLを新規で増やしてしまうものがあるということです。しかし、フィルタタグURLとは違って、これらはHTML内にあるわけではなく、レンダリングされたDOM内にあるものです。このことから、こうしたURLはサイトを監査しているときに特に見落としてしまいやすい存在です。
サイト監査においては、必ずJSレンダリングを有効化してサイト(またはサイトの一部)をクロールするようにしてください。こうすることで、サイトがレンダリングされたときに、HTML上に存在しないURLで新たに追加されるものがないか確認することができます。
DeepCrawlを使ってJSレンダリングを行う方法は次の通りです。もしくはDeveloper Toolsを使ってDOM内にあるURLを手動で確認することもできます。

なぜこれが問題となるのか?
アプリケーションによりDOM内に新たにURLが追加されてしまうと、検索エンジンがサイトをレンダリングするときにURLをが検出されてしまいます。HTMLを単純にクロールするのに比べ、レンダリングには非常に多くのリソースが必要となるため、ページのレンダリングに検索エンジンが大量の時間を費やしてしまいます。これにはメリットがほどんとありません。
どうすれば解決できるのか?
この問題の解決法は、使用されているアプリの種類に完全に依存します。生成されるURL数を制限するアプリ(例えばアプリがページネーションを大量に生成する場合)もあれば、DOMから完全にリンクを削除するようなものもあります。
お使いのアプリケーションの中にこうしたオプションがなければ、Shopifyのサポートチームに問い合わせてください。
4. セカンダリドメイン
Shopifyがこれほどまでに人気を集めている理由の1つは、利用方法がとても分かりやすいことです。そしてこれにはサイトに関連するセカンダリドメインを簡単に追加できる機能も含まれています。
しかし、適切に設定しておかないと、意味のない重複URLが生成されてしまいます。
なぜこれが問題なのか?
適切に設定されていないセカンダリドメインがあると、サイトにたくさんのURLが新たに生成されてしまいます。また同じページの別バージョンが複数生成され、互いに競合してしまいます。
ドメインのすべてのバージョンをプライマリドメインに統合し、不要なURLがクロールされるのを防ぎ、そしてすべての内部リンクジュースをSERPにランクさせたいURLに渡すように設計していく必要があります。
どうすれば解決できるのか?
嬉しいことに、とても簡単な解決法があります。
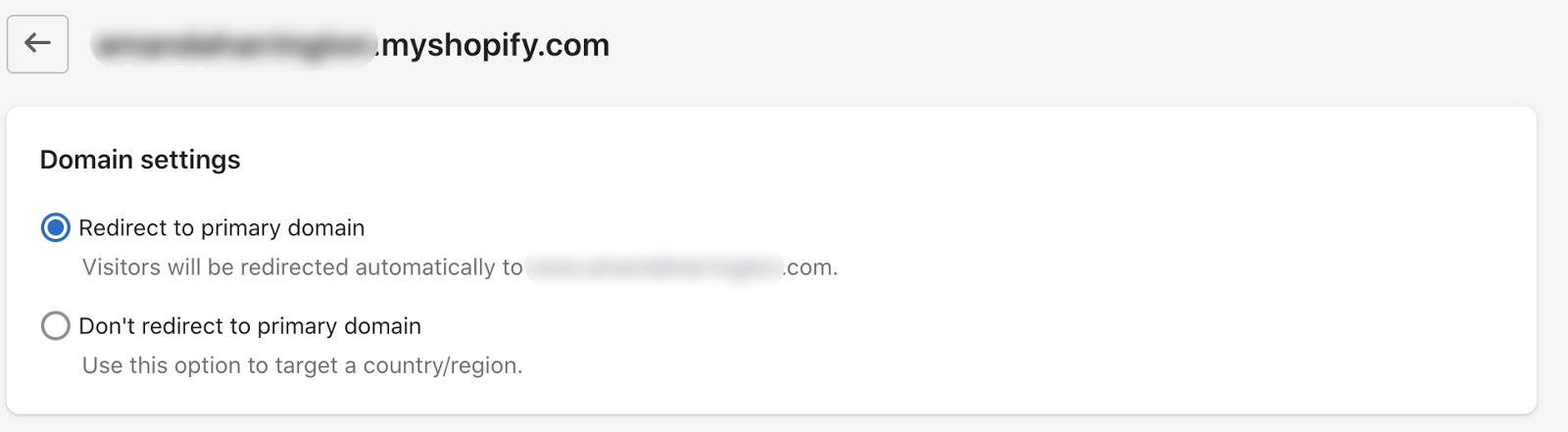
まずオンラインストア>ドメインへと進み、お使いのセカンダリドメインをクリックしてください。そして、セカンダリドメインが ”プライマリドメインへリダイレクト” という設定になっていることを確認してください。

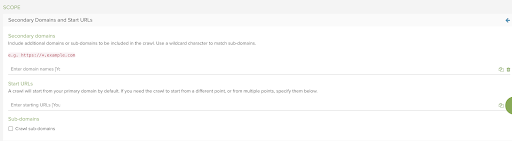
Shopifyで構築したサイトをDeepCrawlを使ってクロールする際、クロール対象としてセカンダリドメインを入力することで、これらがプライマリドメインへと適切にリダイレクトされるようにすることができます。
5. クロールを制限する自動生成のXMLサイトマップ
ShopifyのXML sitemapsはページが公開されていれば自動的に生成され、商品やカテゴリ、ページ、ブログ投稿別に異なるサイトマップがつくられていくことになります。検索エンジンにどのページのクロールを優先させるか伝えるという点で、この方法は99%の場合において最も簡単な方法といえるでしょう。
しかし、Googleに対してXMLサイトマップを使って別のURLをクロールさせたいなど、特別なケースもあると思います。Shopifyのデフォルト設定ではこうした方法を取ることは出来ません。
なぜこれが問題なのか?
非常に稀なケースですが、検索エンジンに対してShopifyのサイトマップに自動的に含まないURLを指定することが有効な場合があります。
例えば次のような場合です。
Shopifyへのサイト移行
検索エンジンが古いURLをクロールすればリダイレクトの処理スピードが向上するため、Shopifyで短期間は古いサイトマップをホストして使用すると役に立つ可能性があります。

Source – https://developers.google.com/search/docs/advanced/crawling/site-move-with-url-changes
バリエーション
Shopifyの標準機能にはないページをGoogleにインデックスさせる、つまりデフォルトでサイトマップに自動追加しないように設定したい場合があると思います。例えば、バリエーションやアプリの使用を通じて生成されたURLなどの場合です。
どうすれば解決できるのか?
この問題に対しては、カスタムXMLサイトマップをShopifyで有効化するという解決策があります。
これにはサイトマップをファイル形式でShopifyにアップロードし、ファイルのロケーションにURLをリダイレクトさせた後でURLが検出されるようにGoogleサーチコンソールに反映することなどが含まれます。(この方法は他の検索エンジンでも有効かもしれませんが、現時点でGoogleサーチコンソールのみ動作確認済です)
6. ブログのタグやカテゴリ
ブログでカテゴリやタグを作成しておくとユーザーや検索エンジンがサイトをナビゲーションしやすくなり、より詳細にブログの内容を理解できるようになります。しかし、これらは常に適切であり必要なものかどうかを定期的にレビューしておくことが必要です。
なぜこれが問題なのか?
これまでに述べてきたような他のクロールにおける注意点と比べれば重要度は多少下がるかもしれませんが、複雑な様相を持つSEOの領域においては、定期的にURL数を確認しておくことは重要です。
ブログに大量のカテゴリやタグがあると、検索エンジン向けに最適化されていないURLでサイトが大幅に膨張してしまうことがあります。例えば次のようなフォーマットがよく見られます。
https://www.example.com/blogs/tagged/first-blog-tag
どうすれば解決できるのか?
ベストな解決策としては予防策を講じるしかありません。つまり、コンテンツに直接関係のあるブログカテゴリだけを作成し、ユーザーがはっきりとブログをナビゲーションして理解できるようにブログを整備することです。
すでにたくさんのカテゴリやタグを作成してしまったとしても、これらの監査を始めるのに遅すぎるということはありません。これらをブログから除外してShopifyのバックエンドで削除してしまう(強く推奨されているわけではありませんが必要あれば関連ページへリダイレクトする)ことで、これらのカテゴリやタグがクロールされないように設定できます。
クロールの問題点を見つける方法
サイト上のあらゆるクロールの問題において、最初のステップは自分がやろうとしていることを理解することです。そしてこれには、DeepCrawlを使ってサイトをクロールして検索エンジンの目線でサイトを眺めてみることで、どのURLがクロールされているかを確認する方法が一番適しています。
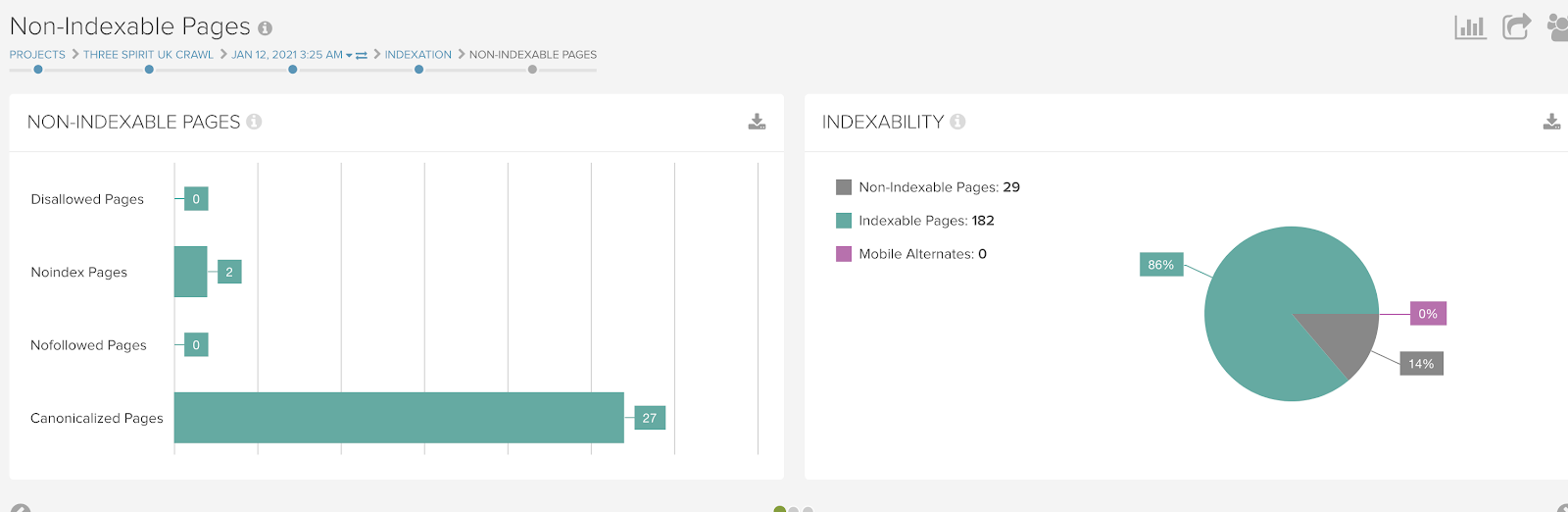
インデックスできないURLは即座に対応する(そして今後も注視する)べきフラグとなります。これは、検索エンジンがクロールできるがインデックスは無効となっているため、最適化の余地があるからです。DeepCrawlのインデックス不可のページレポートでは、サイトに存在するクロールの問題の種類や問題の原因となっているURLを特定することができます。

このレポートに上がってきているURLに関しては、この記事でご説明してきたようなよくある問題点についてもよく確認し、最適化すべき箇所がないか確認する必要があります。
しかし、問題となるのはインデックス出来ないURLだけではないため、主要ページレポートも確認しておきましょう。このレポートではクロールの問題だけではなく、インデックスさせることのできるURLについても把握できるからです。
これらのレポートからアクセスできる “リンク元URL” の詳細では、こうした内部リンクがどこから生じているのかといった情報を取得できるので、問題の把握や解決において注力すべきポイントを洗い出すことができます。
サイトの特定の場所だけクロールさせたい場合や、ECサイトの規模がとても大きい場合には、クロール設定段階で含む・含まない機能を使って限定的なクロールを行うことができます。