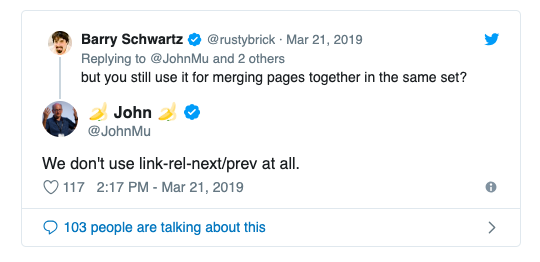
Googleが2019年3月21日にrel=next/previousのサポート終了を公式に発表して以来(その発表よりもかなり前から使用していなかったという噂もありますが)、SEO担当者はGoogle側から検索エンジンに適したページネーションのベストプラクティスを盛り込んだガイドが公開されることを待ち望んできました。
しかし、現状そのような公式のガイドが示されていないこと、そしてECサイトのページネーションへの深い依存度を考えると、ECサイトの多くは自らのサイトから独自に判断してページネーションを行うしか方法がありませんでした。
それが適切な判断だったかというと、そうとも言い切れません。同じような労力で、プロダクトのインデックスという観点からより良い結果を導く方法があることは疑いの余地がありません。
この記事でお伝えしたい内容は次の通りです。
- ケーススタディを通して、ECサイトのオーガニック検索のビジビリティに関する検索エンジンに適したページネーション方法の重要性とそのインパクトの説明。
- 英国のファッション小売業上位150社の事例から検索エンジンに適したECサイトのページネーション方法の現状を分析し、事業規模を問わずページネーションで成功を収めるために必要な「すべきこと」と「すべきでないこと」を提示。
- withコロナの時代がもたらした小売業者間の検索エンジンに適したページネーション方法の変化の共有。
- インデックスの膨張リスクなくページネーションをインデックス可能にする方法に関する最新のポイントとリソースの提供。
- 最後に、ページネーションで行うべきことは既にGoogleやその他信頼度の高い情報源から全て発表されていることを踏まえ、各ブランドは自社サイトのページネーションだけに存在するプロダクトページのインデクサビリティについて施策を行うためにGoogleからの完全なガイドを待つ必要がない(そして待つべきではない)ことの説明。
検索エンジンに適したページネーションとその重要性
大部分のサイトは、ページ読み込み時間への影響(完全に最適化されていない限り)とUX関連の要因のことを考え、1つのページに提供する商品を100%表示しないようにしています。
小売業者はより良いユーザー体験の観点から商品を複数ページに渡って掲載することが多く、これは数百、数千規模の商品ラインアップを掲載するECサイトには特に当てはまります。
タイプ別ページネーション
英国のファッション小売業上位150社のページネーション方法について私が調査した結果、小売業が選ぶ最も一般的なページネーションタイプには以下のようなものがありました。

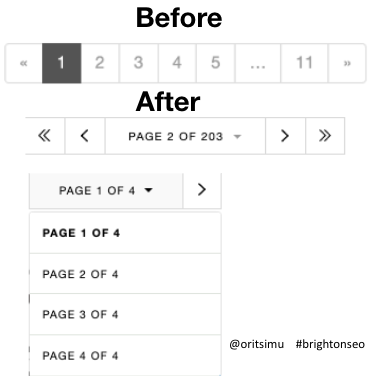
- ページネーション:1つの結果/商品ページから、ページ番号(例:1 2 3 >>)をクリックすることで次のページへ遷移する。
- 「もっと見る」ボタン:ユーザーが一覧の最後までスクロールすると、次の結果ページを表示するための「もっと見る」ボタンが表示される。(「遅延読み込み」とも呼ばれる)
- 無限スクロール:次の結果の読み込みにユーザー側のアクションを何も必要とせず、ユーザーが結果の最後までスクロールするとすぐに次の結果が表示され、無限にスクロールしているかのようなユーザー体験を提供する。
- 全表示/ページネーションなし:全結果が同じページに読み込まれ、ページネーションが効果的に使用されていない状態。
- 組み合わせ:複数のページネーションが使用されている場合。例えば、JavaScriptがオフにされている時はページネーション(BaiduのようにJSの処理能力がない検索エンジンクローラーの場合)で、JavaScriptが有効化されたら無限スクロールが使用されるという場合。または単純にサイトの異なる2つのセクションが異なる2つのページネーションの種類を使用している場合など。
カテゴリの1ページ目に商品のほんの一部しか表示されていない場合、検索エンジンが100%の商品をクロールしてインデックスするために、わかりやすい経路の作成がより一層不可欠なものとなります。これを実現する最適な方法は検索エンジンに適したページネーションを設けることです。つまり、サイトのページネーションを確実にクロールでき、インデックス可能な状態にするということです。
“時代遅れ” の方法:rel=next/prev
ブランドのサイトでページ分割されたページ自体をGoogleの検索結果に表示させたくない場合、rel=next/prevタグを使用することで、必ずしもページ分割されたページ自体をインデックスさせることなくGoogleに次のページの情報を伝えることも可能です。しかし、GoogleがSEOコミュニティからの質問を受けてrel=next/previousのサポート終了を公式に発表した2019年3月21日(そしておそらくそれよりも前から)、こうした方法は正式に終了しました。


Googleが新たに推奨する方法:検索エンジンに適したページネーション
2019年3月22日、Google Webmaster Hangoutの中でrel=next/prevサポート終了後のページネーションについてJohn Mueller氏が初めて推奨事項に言及しました。
「ページネーションのページが自立できるようにすることをおすすめします。」
つまり、サイト上の他の自立しているページ同様に、固有のURLがあり、検索エンジンからブロックされず、自己を正規化するページにするということです。これがページネーションにおいて検討すべき内容です。
新たなページネーションに伴う問題:ページ分割されたページをインデックスさせない方法は?
さまざまなSEOプロフェッショナルの話を聞くと、ページ分割されたページがインデックス可能にする上で喫緊の課題は、各ページの検索結果におけるカニバリゼーションのようです。
実際、ページネーションの変更に関して、その労力に見合う価値があると思わない人もいるようです。
Hello yet again fellow organic search aficionados (I try to mix it up) kindly help me yet again to fill those #brightonseo slides (Almost) a year has passed since the announcement of rel=next/prev deprecation by Google. Have you changed your approach to pagination for #seo?
— Orit Mutznik (@OritSiMu) January 22, 2020
ページネーションに関しては、リスクとリターンを比較検討することが大切です。ページネーションを検索エンジンからクロール、インデックスされないようブロックすると、確かに検索結果にサイトの ”1ページ目” が表示されることはありません。しかし一方で、サイトに莫大な収益の流れをもたらす可能性のある数千ものページを検索結果から潜在的にブロックしてしまうことになります。
ヒント: 上記2つの手法の良いとこ取りをすることもできます。つまり、ユニークなページコンテンツとメタタグを追加することでページネーションをインデックス可能にし、その連続ページの1ページ目(例:カテゴリページ)がSEOの観点で最適化されているようにすれば、ページネーション上に存在する商品だけがインデックスされ、Googleはページ分割された連続ページの1ページ目だけ(例:カテゴリページ)をランキングに掲載するようになります。残りのページからユニークなコンテンツやメタタグを取り除くことで非最適化すると、Googleはランキングに掲載するページのわかりやすいシグナルを受信することになります。
検索エンジンに適さないページネーションが及ぼす影響
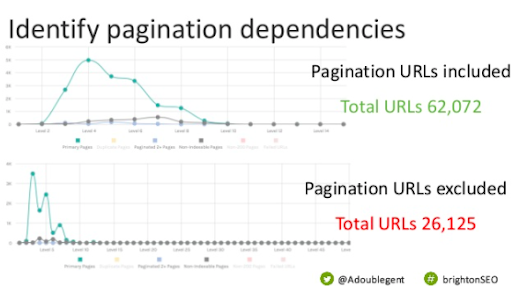
rel=next/prevサポート終了公式発表の少し後、2019年4月に公開された当社Adam Gentによる検索に適したページネーションと無限スクロールでの調査では、「クロールからページ分割されたページを除外した際、あるサイトではページの30%〜50%が失われた」という事例を紹介しています。

ページネーションと無限スクロール – BrightonSEO 2019年4月 – Adam Gent from DeepCrawl
この調査はAlexa Top Sitesの上位150サイトに対して実施され、調査対象の実に65%が検索エンジンに適さないページネーション方法を採用していたことが判明しました。

これらの結果は次のケーススタディと調査で示すように、ECサイトにも共通しています。
ヒント:ランダムにコイントスで修正箇所を特定すれば、様々な検索クエリに対して自社サイトをGoogleが検索結果に表示する上での幅が広がるため、オーガニック検索でのビジビリティは30%〜50%増加する可能性があります。
ケーススタディ:検索エンジンに適したページネーションをECサイトに実装する影響
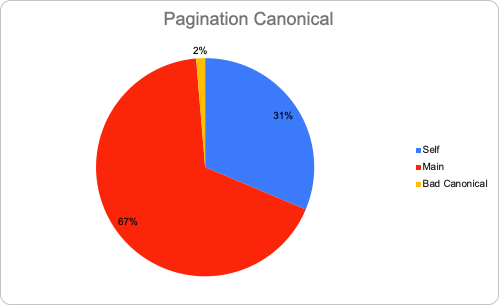
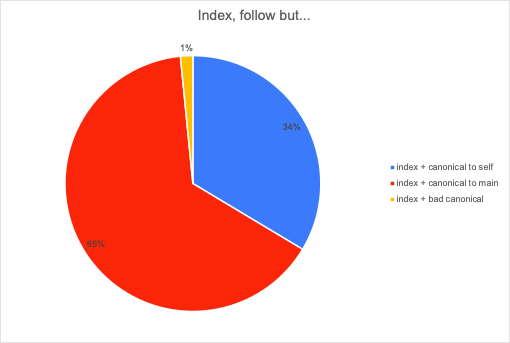
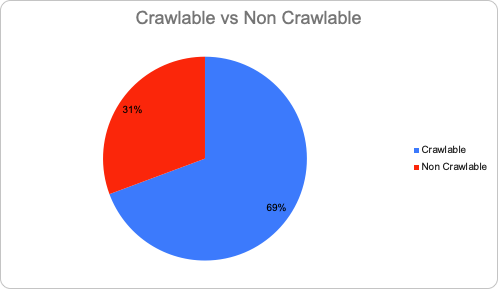
Alexa Top Sites上位150のサイト上で検索に適さないページネーションによりブロックされたコンテンツは平均30%〜50%である一方、女性向けファッションブランドであるSilkFred社の事例では、2019年のはじめのrel=next/prevサポート終了頃、同数値は69%にまで達していました。

これは、実際にはサイト上の大部分の商品がページ分割されたページにあり、このページのクロールおよびインデックスができない場合、Googleがそれらの商品ページをクロールしてインデックスする方法が無いうことを意味しています。
これは検索エンジンに対して正しく提供されているのはサイトの31%しかないということでもあります。
DeepCrawlの検索エンジンに適したページネーションのベストプラクティス公開後に行われた、当社Adam Gentによる2019年のBrightonSEOでのページネーションに関する講演内容に従った施策を行うことで、SilkFred社はオーガニック検索での成長の機会を見出し、問題点が徐々に改善していくようになりました。
ケーススタディ:検索エンジンに適したページネーションの基準を満たす
これは基本的に、URLが ”自立” し、インデックス可能になるために必要な要件であり、以下のようなものがあります。
- URLの固有性:パラメータ経由であろうとパーマリンク経由であろうと、ページ分割されたページのURLは固有であり、かつユーザーのページ遷移に合わせて変化するものでなければならない。例:/category-page?page=2や/category-page/page2、あるいは全件表示(ページネーションなし)
- クローラビリティ:Googleがページをクロールし、インデックスできるようにページネーションにフラグメント識別子 (#) の使用を避けること。サイト構造からわかりやすいhrefを使用してページネーションの作成およびリンクを行うことがこの最善の方法である。
- インデクサビリティ:確実にコンテンツをインデックスさせたい他のページで行うように、robots.txtファイルやrobots metaタグでブロックされていないこと、自己正規化していてサイトからリンクされていることが必要。
SilkFred社の2019年5月時点のページネーション検査項目
驚くべきことに、この設定はページネーションと検索エンジンのビジビリティの関係をあまり認識していない小売業のサイトで非常によく見られました。そして、ここがSEOが価値を発揮できる出番となります。
| 正規化 | メインページへ正規化 |
| URL構造 | #?(クライアントサイドでのJavaScriptレンダリング) |
| クローラビリティ | 不可 |
| インデクサビリティ | 不可 |
| クロール深度 | 50ページ以上 |
| サイトのインデックス可能な割合 | 31% |
SEO上の問題となる3つの理由
- メインページへの正規化:
「2ページ目(または1ページ目以外の全てのページ)は1ページ目と内容が同一ではないため、それらのページからrel=canonicalで1ページ目を指定するのはrel=canonicalの正しい使い方ではありません。rel=canonicalを使うと、2ページ目以降のページ上コンテンツが表示されるか、もしくは全くインデックスされないことになります。」rel=canonical使用における5つのよくある間違い、Googleウェブマスター向け公式ブログ(英文) - フラグメントを使用したURL構造
「フラグメントは異なるコンテンツを指すことを意図したものではなく、クローラーはフラグメントが存在しないかのようにそれらを無視します。つまり、フラグメント識別子を使ってシングルページアプリケーションを構築した場合、クローラーはそのリンクをたどらないことになります。」Martin Split氏、Google Developer Advocate - ページネーションのレンダリングをクライアントサイドに依存:
すべての検索エンジンがJSをレンダリングできるわけではなく、クライアントサイトのJSレンダリング能力が強化されているGoogleでさえも、公式の更新頻度の高いサイトに対する推奨事項としてサーバーサイドでのコンテンツのレンダリングや静的HTML代替の提供を推奨しています。それに加え、ブランドのサイトを別の検索エンジンのランキングに掲載するには、商品の完全なレンダリングに時間がかかると商品が在庫切れや取り扱い対象外になる可能性があるということを考慮してください。Onely社社が実施した調査によると、JSコンテンツの40%は14日経ってもまだインデックスされないことがあり、この問題が現実味を帯びていることが分かります。
この設定がされていると、サイト深度が50階層以上になってサイトの31%しかインデックスされないままとなってしまうという事実が、まさにこのオンラインファッション小売業者が検索エンジンに適したページネーションを使用することによって、オーガニック検索のビジビリティに大きな影響を与える可能性を秘めていることの証左となっていました。
検索エンジンに適したページネーションの実施:1年後の結果
SilkFred社のサイトの新しいページネーションに、次の通り変更を行いました。
| 正規化 | 自己を正規化 |
| URL構造 | /page/2(サーバーサイドレンダリングJS) |
| クローラビリティ | 可能 |
| インデクサビリティ | 可能 |
| クロール深度 | 7ページ(*わずか2階層分超過) |
| サイトのインデックス可能な割合 | 99% |

ヒント: ページネーションの変更(バックエンド)はUXの変更(フロントエンド)と歩調を合わせて行うようにしましょう。UXデザイナーを巻き込んでUXの観点からも検討を行うことで、新しいページネーションを検索エンジンとユーザー両者に対して等しくわかりやすく、使いやすいものにすることができます。

SEOに適している3つの理由
1.自己正規化:
ページ分割されたページのコンテンツのクロールとインデックスが可能であっても、それが必ずしもランキングに掲載されるわけではありません。カテゴリページのシグナルを強化すると、ページ分割されたページがランキングに掲載されず、以前は検出されなかった多数の商品ページから新たに改善したオーガニック検索でのビジビリティを創出できるという恩恵を享受できます。
このTwitter投票によると、SEOコミュニティはページ分割されたページの正規化問題を解決しています。
Ahead of my upcoming #brightonseo talk about the state of search engine friendly pagination
Survey question:
If you worked on #seo friendly pagination this year did you canonicalize the paginated pages to main or to self? if so why? Happy to credit best answers on my slides🙏— Orit Mutznik (@OritSiMu) December 3, 2019
2.パーマリンクを使用したURL構造:
ユニークURLの作成にパラメータを使うこともできますが、パーマリンクを使用しておくとGoogleサーチコンソールで設定したパラメータルールやrobots.txtファイル内の除外ルールの影響を受けません。しかし、確実にページネーションのパラメータをブロックせず、かつGoogleサーチコンソールでその他のパラメータとして認識させないようにしておけば、パラメータをユニークURLの作成に使用することもできます。サイトからわかりやすいhrefでリンクされている、ユニークかつ自己を正規化するURLこそ、Googleがコンテンツをクロールおよびインデックスできるリンクであると言えます。
3.サーバーサイドでのコンテンツ提供:
JSの使用は増加を続けており、SEOのためにその使用を避けるようなブランドを探す方が難しくなってきていますが、JSの使用を避ける必要はありません。代替となる静的HTMLを提供してサーバーサイドでコンテンツ提供を行うことで、Googleのレンダリングとインデックスが高速化かつ簡易化し、その他の検索エンジンがサイトを読み取る手段を提供することができます。
これらの3つの重要な変更を合わせて実施することで、インデックス可能ページの割合が31%から99%に増加しました。
リリース後の問題点
1.サイト階層の深さとサイト構造:深すぎる?浅すぎる?
ページネーションはサイト階層が深くなりすぎてしまう主な理由の1つで、商品ページにアクセスするにはユーザーや検索エンジンが深い階層までたどらないとページが見つからない可能性があるということになります。
Portent社のMatthew Henry氏は、サイトのページネーションとクリック深度がSEOに与える影響の実験(英文)という調査の中で、「ページネーションへの小規模な変更がクローラーによるサイトやコンテンツの認識方法及ぼしうる影響」の程度について分析しており、その内容はまさに当記事で扱っている内容と一致しています。
これらの変更を行うとサイト階層の深さは50以上から7階層へ激減したのですが、これは以下のJohn Mueller氏との会話を踏まえると、両極端に結果が振れたのかもしれません。
「深すぎるサイト階層から、浅すぎる階層になったのかもしれません。すべてのページへ数クリックでアクセスできるならば、Googleとしては重要性が高いページを認識する術がありません。」
John Mueller氏
これは、そのような変更を行う際に考慮すべき非常に重要なポイントであり、ページネーションの変更がSilkFred社に非常に良い影響をもたらしたタイミングで我々の仕事が終わりではなく、新たなページネーションへの最適化を継続しなければならない理由です。
この ”浅い” サイト構造では新たに追加された商品ページがすぐにインデックスされるようになるため、悪い点ばかりではないという側面もあります。
2.新規ページネーションのはじめのイテレーションがクライアントサイドJSによって行われた
クライアントサイドでレンダリングされた新規ページネーションをGoogleがインデックスする速度を筆者は当時明確に理解していませんでしたが、新規ページネーションの約70%がわずか数日で正しくインデックスされたことに驚きました。サーバーサイドJSへの完全移行は1〜2週間で完了し、オーガニック検索でのビジビリティがさらに高まりました。
3.複数のページ分割されたページにおけるメインページコンテンツの重複
SEO担当者として見過ごせない問題の1つは重複コンテンツであり、メインページコンテンツの重複が分割ページ全体にわたって存在していたことは由々しき事態でした。
しかし、これはそこまで悪いことではありません。適切に構成されたページのコンテンツが重複している新規ページはそもそも検索結果に表示されないので不要であり、またその場合、(そうしたページを含む)一連のページ分割されたページも検索結果に表示させたくないからです。しかし、これもすでに修正されており、分割ページ上の重複コンテンツは削除されています。これで、ページ分割されたページが検索結果に表示されることはなく、またそれらがカテゴリページよりもランキングで上位表示されるようなことはありません。
4.空のページ分割されたページ
特に、絶えず商品の追加や削除があるような(コンテンツの)動的なECサイトで、分割されたページ群をインデックスする際に気をつけるべき重要なことは、ページ群の最終ページで動的なソリューションを提供することです。これは確かに私が考慮していなかったことでした。
ユーザーと検索エンジン両方の観点を考えて選ばれたのは、ページ群の最終ページが空になる場合に404を返す方法でした。最終ページはまた利用できるようになる可能性があるため410ではなく、ユーザーは突然リダイレクトされる理由がわからないため301や302、307でもありません。ただこれらは一例であり、確かにこの問題の解決には別の方法もまだあると思います。
5.ページ分割されたページがサイトリンクとして表示される
強力に相互連結したページ分割されたページ群を、全て同等の階層で作成した副作用としてこの現象が発生しています。

この問題の解決方法
- ページの ”本物の” 内部リンクにナビゲーションのschemaを実装する
- 比較的新しいdata-nosnippetタグを実装してページネーションセクションがSERPスニペットへ表示されるのをブロックする
この組み合わせを実行した結果効果が見られ、ページ分割されたページはスニペット上に表示されなくなりました。
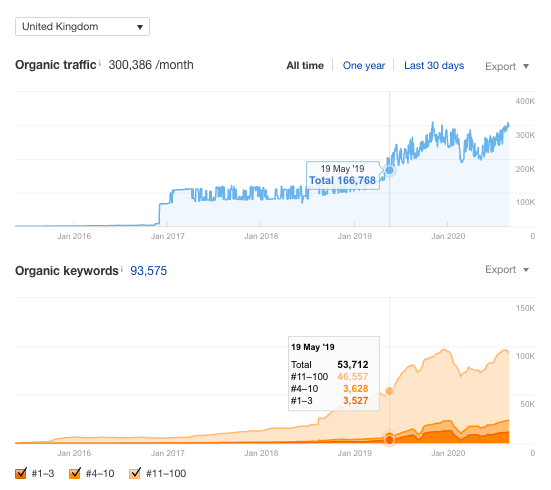
このようなリリース後の問題点があったにもかかわらず、新ページネーションプロジェクトのリリース日であるグラフ上の日付を見れば、その成果をご理解いただけると思います。
2020年版ECサイトのページネーション調査:Rel=Next/Prevサポート終了後1年で英国のファッション小売業者はどのような対応をしているか
筆者は検索エンジンに適したページネーションプロジェクトに参加し、プロジェクトがSilkFred社に与えた影響を目の当たりにしてから、女性ファッョン業界における競合企業はrel=next/prevサポート終了を(我々と同様に)修正のチャンスだと認識したのかどうか、また(そう認識していた場合)いかに対応したのか関心を持ち調査を行いました。結論から言うと、ほとんどの企業がrel=next/prevサポート終了に対応していませんでした。
ECサイトのページネーション調査方法と結果
- 英国の女性向けファッション小売上位150社のクロールとレビューを実施し、JS有効と無効で比較(SEMRush, Screaming Frog, DeepCrawlを使用)
- 使用されているページネーションの種類に基づき各サイトをカテゴリ分け(ページネーション、もっと読みこむ、ISなど)
- 固有のURLやクローラビリティ、インデクサビリティにDeepCrawlの検索に適したページネーション基準を使用
目的:rel=next/prevサポート終了を商品ページのアクセシビリティ、インデクサビリティ、そしてサイト構造の改善機会と捉えた企業の把握
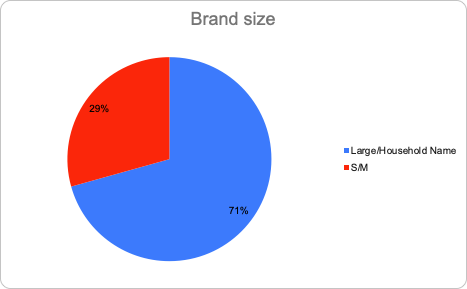
規模別の調査対象企業
検索でのビジビリティの観点から考えると、SEMRush*により最もビジビリティが高いという結果になった企業はそもそも規模の大きい企業であったという結果は特段驚くべきものではありません。

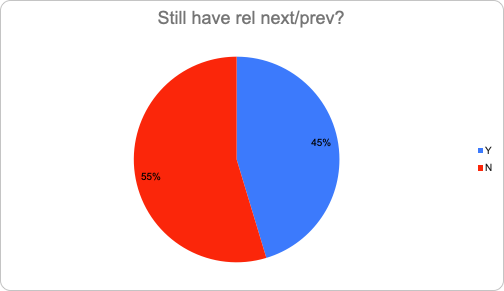
まだコードにrel=next/prevがある企業の割合
ほとんどの企業はrel=next/prevを削除していましたが、これについてSEOコミュニティの意見が分かれていることがわかりました。

削除した理由
- Googleがもはや重視していないため
削除しない理由
- 他の検索エンジンやW3C*が使用しているため
- リソース不足のため
- そもそも関心がない
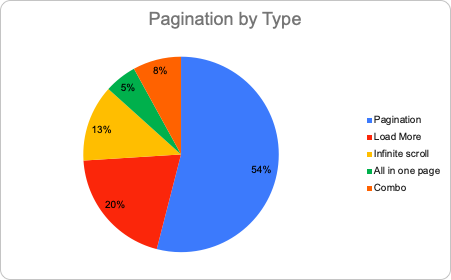
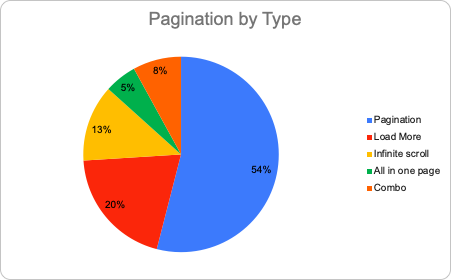
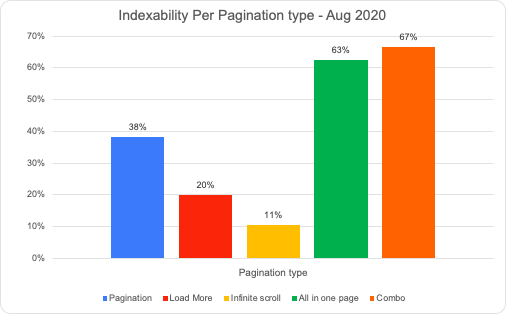
英国の上位ファッション小売業者が最も使用するページネーションの種類
ページネーションは小売企業が選択している最も一般的な方法です。そしてこれにもっと見る(遅延読み込み)、無限スクロール、ページネーションなし(一括表示)、そして複数のページネーション形式の組み合わせの順で続いています。

正規化
Googleがメインページへの正規化をrel=canonicalでよくある5つの間違いのうちの1つであると明確に示していること、そして分割ページ群の各ページによる自己正規化が適切な方法であることをSEOコミュニティは全体として合意している事実があるにもかかわらず、英国の女性向けファッション小売企業のほとんどが分割ページ群を最初のページに正規化しています。これはつまり、ページ群の1ページにしか存在しない商品ページを、(わざわざリソースを割いて)積極的にインデックスされないようにしているということになります。
「正規化されていないページにだけ含まれるものは全て、インデックスの目的で使用されることはありません。」
John Mueller, John Mueller氏、2020年2月7日Googleウェブマスターオフィスアワーハングアウト、YouTube

ページネーションがインデックスから外された場合、サイトマップにある商品ページだけで十分か?
「Googleはクロールのスケジュールを複雑なアルゴリズムに依存しているため、必ずしもサイトマップ上の項目全てがクロールされ、インデックスされることを保証するものではありません。」
結論:インデックス不可のページネーション内にのみ存在する商品ページのインデックスについては、サイトマップに依存しないでください。
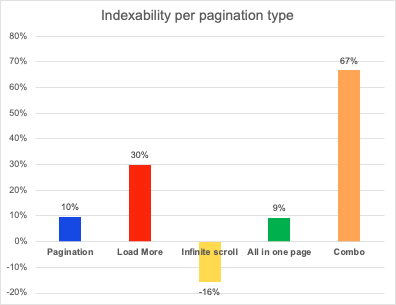
ページネーション種別ごとのインデクサビリティ
2014年からGoogleのSEOに適した無限スクロールのサイトのガイドラインが存在していたにもかかわらず、インデクサビリティとSEOへの効果の面で無限スクロールは最も効果の小さい方法でした。

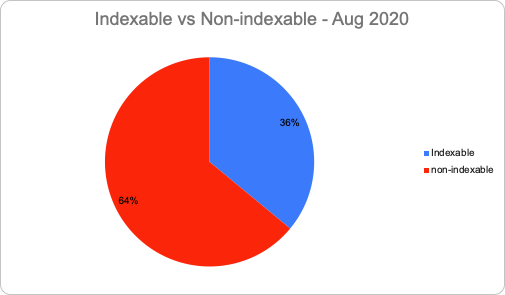
インデックス可 vs インデックス不可の全体像
代表的な英国の女性向けファッションブランドの64%が、ページネーションにしか存在しない商品ページがあるにもかかわらず、Googleからページネーションが検出されないようにしていました。

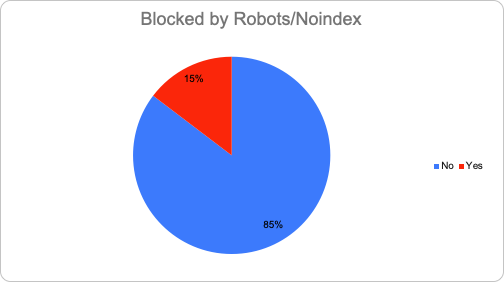
検索からページネーションを完全にブロック
15%のブランドは、robots.txtファイルやmeta robots noindexを使用して一連の分割ページを完全にブロックしていました。

Noindex Followの使用について
一連の分割ページ上でnoindex followを使用すると、Googleに対して¥ページ分割されたページのリンクをクロールすべきだが、ページネーションそのものはインデックスすべきではないというヒントになると考えている小売業者もいることと思いますが、その認識は間違っています。
「Noindexやfollowは、本質的にはnoindexやnofollowと同じようなものです。」
John Mueller氏、2017年12月15日Googleウェブマスターハングアウト
18%のサイトがページネーションにindexとfollowを使用していませんでした。
一方でindex followでは不十分ということ
Googleはインデックスとランキングに正規化されたページのコンテンツを使用しないため、一連の分割ページ上でindex followに加えメインページへの正規化を行うことで、一連の分割ページ上でnoindex nofollowと同じ結果を得ることができます。

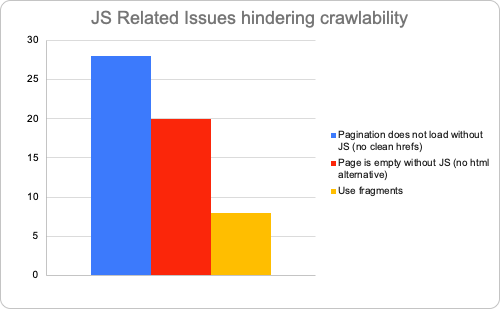
クローラビリティの状況
英国の代表的な女性向けファッション小売業の31%がJS関連の問題を抱えており、それが一連の分割ページのクロールとインデックスを妨げていました。


GoogleのJSレンダリング機能の大幅改善で問題は解決しないのか
- 前述の通り、すべてのクローラーがJSを問題なく、素早く処理できるわけではない
- 頻繁に更新されるサイトやその他のクローラー向けに非JSの代替コンテンツの提供がGoogleによって推奨されている
- Googleはフラグメント識別子のクロールやインデックスに対応しておらず、依然としてページ分割されたコンテンツに絶対URLは必要
- 無限スクロールにより提供されるコンテンツに特化したSEOガイドラインが2014年から公表されており、そこではJSが無効な場合にユニークなURLとコンテンツのアクセシビリティが必要とされている
JSレンダリングを使用したページネーションのヒント:
- サーバーサイドのJSレンダリングまたは静的なHTMLバージョンでコンテンツ提供を行うことで、Googlebotの時間を浪費しないこと。
- 頻繁な在庫変動があるサイトの場合、Googleが2段階のJSインデックス処理を行った後、レンダリングとインデックスを行うまでコンテンツが有効期限切れにならないようにすること。
コロナ禍において検索エンジンへのページネーション最適化アプローチに変化はあったのか?
答えから言えば変化はありました。2020年3月から9月にかけて、大きなものだけではないにせよ、大手小売業者のとった手法に変化があったのです。
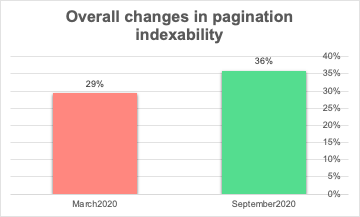
良かった点:ページネーションのインデクサビリティについてのポジティブな変化
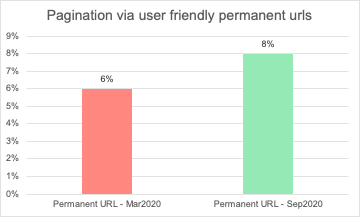
- SEOに準拠したページネーションが2020年3月以来23%増加
- ”あり” から ”なし” へ変化したブランドの増加
- 29%は中小規模のブランドであったこと
- 大規模ブランドにも変化が見られたこと

良かった点:一連の分割ページに対するパーマリンクの使用が増加していること
これは小売事業者がクロールバジェットを保つためにブロックする必要のある他のパラメータとページネーションのパラメータを混同しないようにする上で、良い傾向です。

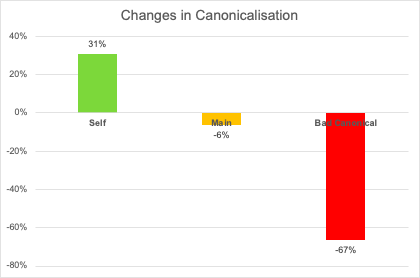
良かった点:事業者が(ページネーション)正規化のベストプラクティスに従っていること
大規模小売事業者の状況はおそらくまだ動きが遅く急激な変化はないでしょうが、変化の兆しは見え始めており、小売事業者はコロナ禍においてオーガニック検索でのビジビリティを重視するようになってきています。

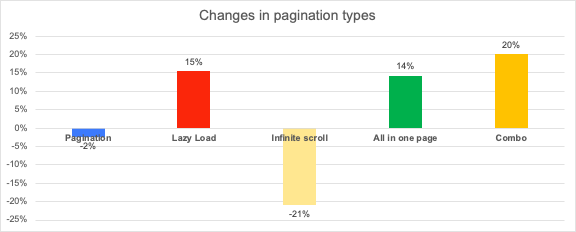
無限スクロールの撲滅
事業者は次第にページネーションの構築方法として無限スクロールを使わなくなってきており、中には他のページネーション方法と無限スクロールの効果比較をしているところもあります。おそらくこれは無限スクロールのインデックスが難しいことに起因した動きです。
Googleによる無限スクロールの検索エンジン最適化という記事は、このアプローチを取ろうとする小売事業者にとって間違いなく役立ちます。

残念ながら、以下の結果は無限スクロールを不適切に実装しているブランド数が増えていることと合致しています。

コロナ禍におけるEC事業者によるページネーションのその他の変化
- ページネーションに “noindex follow” を追加する事業者が20%増加(結果として全ブランドの18%が実装)
- コードに “rel=next/prev” を使用するブランドの数が6%増加(45%のブランドが使用)
- クローラビリティの数値に変化なし、同様の問題が存在
不明な点:動機が不明なページネーション方法の変化
- robotsによりブロックされたページネーションにrel next previousを追加
- canonicalを自己参照へ変更しつつ、ページネーションにnoindex (follow) を追加
- ページネーション目的での固有のURLなしで無限スクロールへ移動
- 不適切な正規化を修正し、メインページへ対象を変更
- SEOへの準拠や古いものから新しいものへのリダイレクトを考慮せずにページネーションのタイプを変更
コロナ禍における改善傾向が見られる中でも、結論は以下の通り全く変わっていません。
英国における64%の女性向けファッションブランドは検索エンジンに適したページネーションの方法に準拠していない
これは当社Adamの2019年に行われたAlexa Top Sitesの上位150サイトの調査での65%という数字に一致しています。
検索エンジン向けページネーションの最適化に関するFAQ
1.検索エンジンにおけるビジビリティの向上にページネーションを活用するために何が必要なのか?以下のような条件に合致する必要がある。
- URLの固有性:/category-page?page=2 または /category-page/page2、もしくは全てを同じURL内で表示(ページネーションなし)
- クローラビリティ:フラグメント識別子 (#) の使用をやめ、サイト構造からみてわかりやすいhrefを使用する
- インデクサビリティ:(コンテンツを適切にインデックスさせたいページに対して行うように)robots.txtやmeta robotsでブロックしない、自己を正規化する、そしてページネーションがサイトから適切にリンクされるようにする
2.ページ分割されたページがキーフレーズに対してランキングに表示されるようになったか?カテゴリページとカニバリゼーションが発生していないか?以下の施策を適切に行っていればこれらの問題が発生している可能性は少ない。
- 一連の分割ページの最初のページ(カテゴリページを指す)にある全てのSEO上のシグナルを最大化する。つまり、メタタグを最適化したり固有のコンテンツを含むことが該当。
- 一連の分割ページの“非最適化”を行うこと。つまり、コンテンツを含めないことや、meta title内にCategory | Page 2のようなページネーションにかかわる情報を入れないこと。メタディスクリプションは不要。
- Googleがこれらのシグナルを拾い、どのページを検索結果に表示するか判断する。ページ分割されたページが依然として表示される場合には、Googleがそのページが重要であると判断してしまう混乱のもとになっている要因があるということであり、表示されていないページと比較してみることが必要になることが多い。ただ、なかなかこの事象は発生しない。
3.ページネーションをクライアントサイドのJavaScriptでしか実装できないのですが、これは問題ないのでしょうか?
理想的ではありませんが、Googleは日々JSレンダリングのスピードを改善しています。ページネーションの70%がクライアントサイドのレンダリングによって数日内にインデックスされました。これは暫定的措置としては適していますが、特に頻繁にコンテンツが変化するサイトの場合には、インデックスを確実に、素早く行うためにサーバーサイドかつ静的HTMLでのレンダリングが理想です。
4.検索最適化を行ったページネーションによる(階層的ではない)フラットなサイト構造はあまり望ましくありません。では、どうすれば良いでしょうか?
ご理解の通りですが、少なくとも短期的には、階層が深く複雑過ぎるよりはフラットな方が良いことは確実です。当記事の最後に列挙している様々なページネーション検証用リソースを使って検証を行うこと、そしてUXとSEOの両方を満たすような様々なアプローチをとってみることなどが推奨されます。各サイトにぴったりとマッチする方法を見つけるまで、テスト&エラーを繰り返してください。
5.検索エンジンに適したページネーションのデメリットはありますか?
本当にそのページネーションが検索エンジン向けに適切に最適化されているかが問題です。初期のリリース後の問題への対処に苦慮してきましたが、いかにそれらを解決してきたか詳細をご説明します(現在進行形であるサイト深度の問題を除く)。結果を振り返ると、苦労した甲斐があったと確実に思えるものです。大規模ECサイトがシェアを拡大したこと、比較的小規模ブランドが大規模ブランドとの競争で結果を出したことなど。
ページネーションを検索エンジンに最適化するヒント
1.サイトに問いかけること(クロール実行):自社サイトのページネーションにだけ存在する固有の要素があるか?
もしそうであれば、ページネーションのあるページそのものをクロール可能、インデックス可能、かつ固有のURLに割り当てることで独立させ、クロールバジェット(パラメータ)を継続的にウォッチしていきましょう。
2.自社サイトの内部リンク構造を把握すること。全ての商品ページが内部リンクでつながっているか?
ページネーションは内部リンク構造の延長として扱いましょう。
3.強力なビジネスケースをいかに構築するか?
単純なクロールが有効です。JavaScriptを有効化/無効化してクロールを比較し、不適切なページネーションによりGoogleが見落としているページを正確に把握しましょう。
4.JavaScriptの無効化を常に検討する
注意:全ての検索エンジンがJavaScriptのクロールやレンダリングをできる訳ではありません。ソリューションの一部として、インデックス可能で、内部リンクされた、代替となるHTML、またはサーバーサイドないしダイナミックレンダリングされるページネーションを提供し、クロール可能にしておくようにしましょう。
5.これは全ての業種に当てはまらない可能性がある
ページネーションをインデックス可能にすることがGoogleにおいて本当の重複コンテンツを増加させることになるのであれば、これはサイトに適したソリューションではないかもしれない。
6.様々な方法を理解しておくこと
筆者のテンプレートを使って、貴社の属する業界ではどうか?改善のチャンスはあるか?検討してみてください。bit.ly/ecom-pagination-data
検索エンジンに適したページネーションに役立つ情報
- The State of Pagination & Infinite Scroll – BrightonSEO April 2019 – Adam Gent
- The State of the Web: Search Friendly Pagination and Infinite Scroll
- Pagination & SEO: Ultimate Best Practice Guide
- How to Correctly Implement Pagination for SEO
- SMX Advanced: Thriving in the New World of Pagination
- JavaScript and SEO: The Difference Between Crawling and Indexing
- Is Google Ready to Catch Up with JavaScript?
- How to use pagination and infinite scroll on your category page SEO
- How Site Pagination and Click Depth Affect SEO – An Experiment (Portent)
- Infinite Scrolling, Pagination Or “Load More” Buttons? Usability Findings In eCommerce
- The Ultimate Pagination – SEO Guide (Audisto)
- Google Search for Developers, Dynamic Rendering Guide
- Infinite Scroll Guidelines, Official GWC, Feb 13, 2014
- “Google: Stop Using Fragment Identifiers (SER)
- 5 Mistakes Using Rel Canonical