SEOコミュニティは現在、サイトの表示速度とパフォーマンスの話題で持ち切りのようですが、これはGoogleのサイト速度に関する発表が数ヶ月にわたる準備と考察の末、2018年7月9日に正式にアナウンスされたことを考えると当然でしょう。
The Speed Update, which enables page speed in mobile search ranking , is now rolling out for all users!
More details on Webmaster Central https://t.co/fF40GJZik0
— Google Webmasters (@googlewmc) July 9, 2018
このGoogleの発表がされてから、SEO担当者の多くが、自社のウェブサイトとサイトのロード時間およびオンラインで提供している顧客へのユーザー体験に関して詳細に調査を行うようになりました。サイトのパフォーマンスを深く理解することはこれまで以上に重要になる一方、これらの分析を行うにあたり、現在利用可能なツールによる計測が困難な場合があります。
最も有名なサイト速度のテストツールは個々のURLをベースに機能するもので、パフォーマンスの分析業務を退屈なマニュアル業務にしてしまいます。DeepCrawlはこの手法を望ましいものではないと考えており、サイト上の全ページのパフォーマンスタイミングを大規模に収集できる方法を提案したいと考えています。
クローラーをパフォーマンスの分析に使用する
一度に1ページしか解析しないテストツールの代わりにウェブクローラーを使ってパフォーマンス指標を取得することにより、サイト速度に関する監査をスケールアップできます。一度クロールに設定して起動するだけで、サイトのすべてのページのパフォーマンスデータを取得できます。GoogleのPageSpeed InsightsにページのURLをコピー&ペーストしたり、サイトに数ページのテンプレートしか含まないスピードの制限されたスポットチェックを設定したりする必要はもうありません。
DeepCrawlは最近大規模にページレンダリングが可能なJavaScript機能(英語のページへリンクします)をローンチしました。ご存知ない方のために、DeepCrawlのクローラーはレンダラにChromeを採用しており、これはパフォーマンスタイミングを含む数多くのページレンダリングパフォーマンスデータへのアクセスを提供するという利点もあります。つまり、DeepCrawlのレンダリング機能でこれらの指標を取得できるということです。これを行うには、カスタムスクリプトを使用してください。
カスタムスクリプトとは何か?
カスタムスクリプトはDeepCrawlのクローラーがサイトをレンダリングする際にどのページをクローラが見るかをコントロールするために記述されるJavaScriptのスニペットです。ページがレンダリングされて読み込まれると、クローラーは追加されたカスタムスクリプトをすべて実行します。これは最後のクロールのレポート内容に対してのみ影響するものであり、自社サイトや自社サイト以外のビューに何らかの変更をもたらすことはありません。

カスタムスクリプトは、DeepCrawlだけでは検出できないようなページを検出し、クロールするのに役立ちます。例えば、カスタムスクリプトを使用してonclick要素を抽出し、レンダリングされていないHTMLには表示されないリンクを見つけ出すことができます。
カスタムスクリプトにはさまざまな使用方法がありますが、この記事ではカスタムスクリプトを使って、Chromeのパフォーマンス指標などレンダリング後のビューに要素を挿入する方法を説明します。
DeepCrawlでのカスタムスクリプトの設定方法
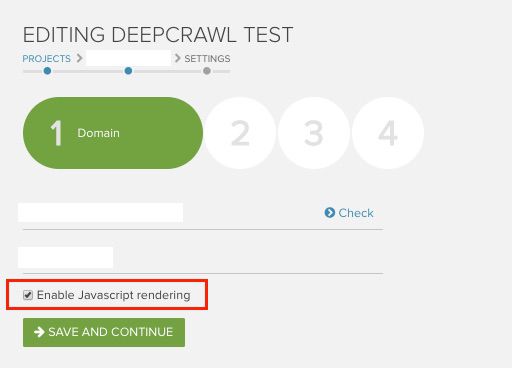
DeepCrawlのツール上でのカスタムスクリプト設定方法を説明する前に、クロールでJavaScriptのレンダリングが有効化されていることを確認してください。以下のように、クロール設定のステップ1のチェックボックスをチェックすることで有効化できます。

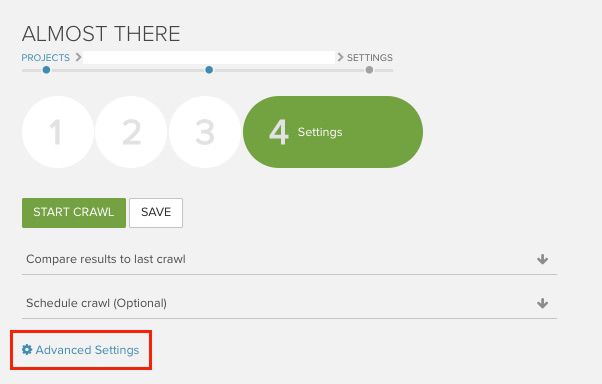
次に、クロール設定のステップ4の詳細設定で、カスタムスクリプトを設定することができます。

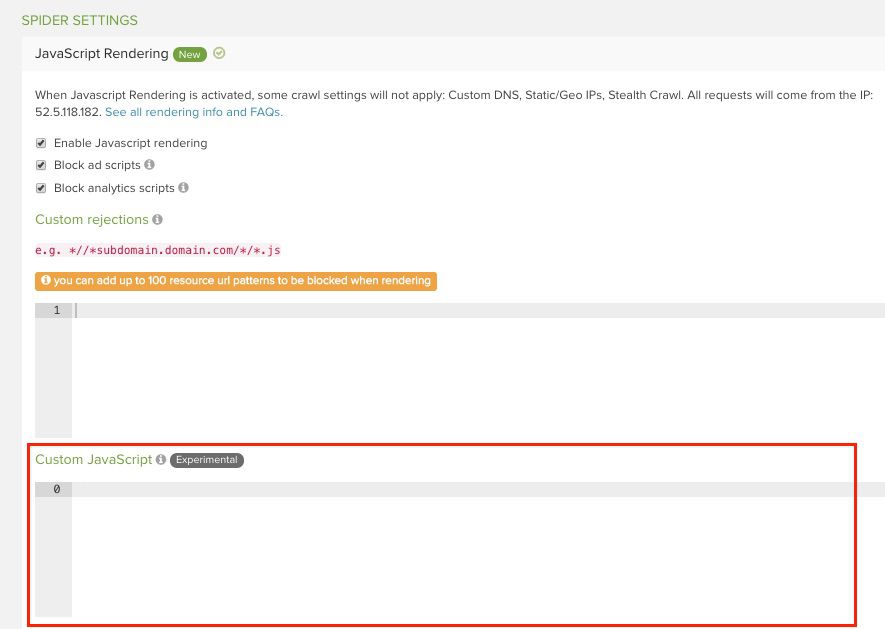
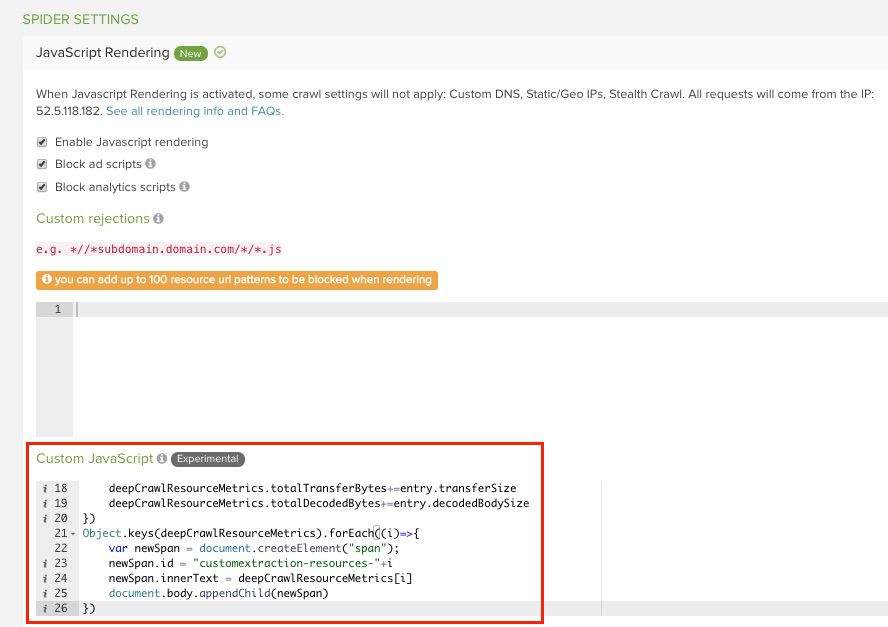
次に、[スパイダーの設定]>[JavaScriptのレンダリング]>[JavaScriptのカスタマイズ]と移動すると空白のボックスがあるので、ここにカスタムスクリプトを追加してください。

カスタムスクリプトでパフォーマンス指標をトラックする方法
カスタムスクリプトが実際にどのように機能するか、パフォーマンスタイミングを抽出するプロセスで確認してみましょう。このプロセスは、まずJavaScriptを挿入すること、その後カスタム抽出を使用して必要なデータを分かりやすい形で抽出すること、の2つのステップに分かれます。
すでに述べたように、Chromeでのレンダリングにより、以下を含むさまざまなタイミングを利用することができます。
- fetchStart
- requestStart
- responseStart
- responseEnd
- first-paint
- first-contentful-paint
- domInteractive
- domContentLoadedEventEnd
- domComplete
- loadEventEnd
利用可能なすべてのパフォーマンス指標の全リストと、それらの抽出に必要なカスタム抽出については、こちらのガイドを必ずご覧ください。
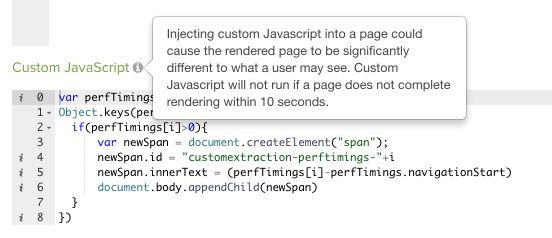
こうしたデータを取得するために、DeepCrawlのJavaScript専門家であるAlec Bertramがみなさまにお使いいただけるカスタムスクリプトのスニペットを作成しました。以下のカスタムスクリプトをDeepCrawlのクロール設定のカスタムJavaScript欄にそのまま貼り付けるするだけで、パフォーマンスタイミングの指標を取得することができるようになります。
var perfTimings=performance.timing.toJSON()
Object.keys(perfTimings).forEach((i)=>{
if(perfTimings[i]>0){
var newSpan = document.createElement(“span”);
newSpan.id = “customextraction-perftimings-“+i
newSpan.innerText = ((perfTimings[i]-perfTimings.navigationStart)/1000).toFixed(2)
document.body.appendChild(newSpan)
}
})
performance.getEntriesByType(‘paint’).forEach(entry => {
var newSpan = document.createElement(“span”);
newSpan.id = “customextraction-perftimings-“+entry.name
newSpan.innerText = (entry.startTime/1000).toFixed(2)
document.body.appendChild(newSpan)
})
var deepCrawlResourceMetrics = {count:0,totalTransferBytes:0,totalDecodedBytes:0}
performance.getEntriesByType(‘resource’).forEach(entry => {
deepCrawlResourceMetrics.count++
deepCrawlResourceMetrics.totalTransferBytes+=entry.transferSize
deepCrawlResourceMetrics.totalDecodedBytes+=entry.decodedBodySize
})
Object.keys(deepCrawlResourceMetrics).forEach((i)=>{
var newSpan = document.createElement(“span”);
newSpan.id = “customextraction-resources-“+i
newSpan.innerText = deepCrawlResourceMetrics[i]
document.body.appendChild(newSpan)
})
ツールの画面上では以下のように表示されます。

このカスタムスクリプトを追加した後、挿入されたスクリプトから必要な指標を取り出して分かりやすく表示するために簡単なカスタム抽出を設定する必要があります。 より詳細な情報については、DeepCrawlのカスタム抽出機能の使用方法のガイドをお読みください。
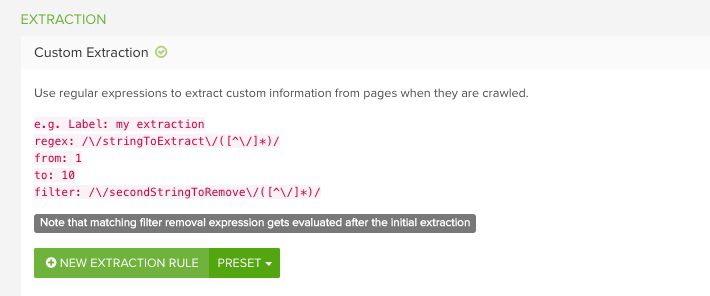
カスタム抽出の設定は、クロール設定のステップ4で行います。JavaScriptレンダリングの設定をした箇所から下にスクロールしたところにある以下の項目で行うことができます。
[抽出]>[カスタム抽出]

この例では、以下2つの重要なパフォーマンス指標を抽出します。:
1つめはCP(ファースト・コンテンツフル・ペイント)Fです。これは、ブラウザがDOMで定義されたテキストや画像やナビゲーションなどのコンテンツの最初の要素をレンダリングし始めるタイミングを指します。
2つめはDOMContentLoaded (DCL)です。これは、画像やiframeなどの要素を除く、最初のHTMLドキュメントとDOMのコンテンツが完全に読み込まれ、解析されるのにかかる時間です。
これらの2つの指標は、ランキング要素として評価される速度の要素として最も重要であると考えられています。以下は、上記2つのカスタム抽出の例を実行するのに必要な正規表現です。
FCP:
<span id=”customextraction-perftimings-first-contentful-paint”>((?:[0-9]|.)*?)</span>
DCL:
<span id=”customextraction-perftimings-domContentLoadedEventEnd”>((?:[0-9]|.)*?)</span>
DeepCrawlのページのパフォーマンスを確認するガイドでは、Chromeのさまざまなサイト速度に関する指標をすべて取得できるカスタム抽出を一覧で紹介しています。このガイドで紹介している方法を使って、取得したすべての指標を抽出することができます。
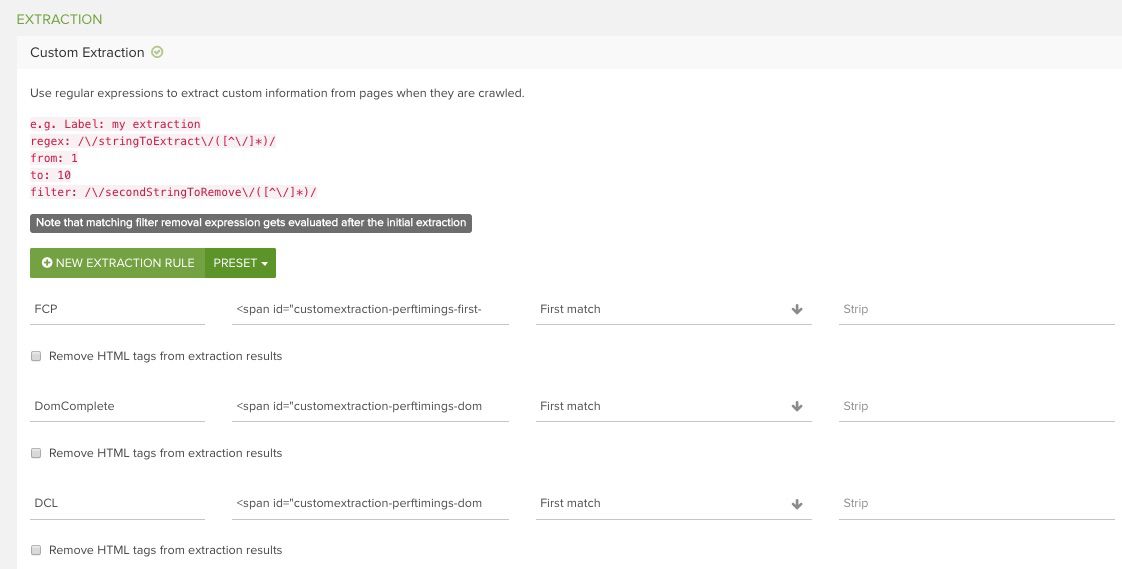
カスタム抽出の記述を追加すると、ツール上では以下のように表示されます。

クロールが終了すると、管理画面左側のレポートナビゲーションにカスタム抽出のタイトルが表示されます。

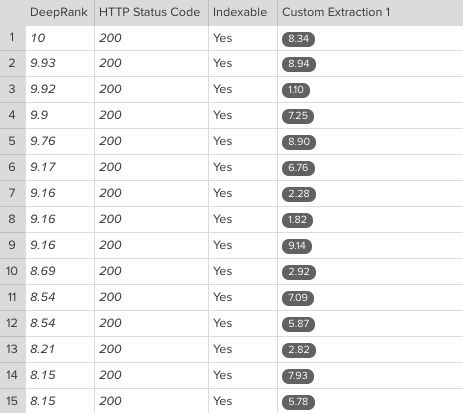
ページのロード開始時を起点に秒単位で指標を確認することができます。最終的な結果は以下のように表示されます。

これらのページの大部分で、FCPがトリガーされるのに6秒から8秒かかっていることが分かります。これが分かれば、本格的に最適化対策に取り組むことができます。最後に、このデータは簡単にEXCELにエクスポートすれば、調査や分析に活用することができます。
サイトのパフォーマンスタイミングの抽出やカスタムスクリプトの他の用途についてより詳しく知りたい場合は、お問い合わせください。サイトのパフォーマンス分析のお役に立つことができれば幸いです。
サイト速度とパフォーマンスをより深く学ぶ
DeepCrawlでは、サイト速度とパフォーマンスについてさらに詳しく知りたい場合にご活用いただける様々な資料をご用意しております。DeepCrawlは過去にサイト表示速度のエキスパートであるJon Henshaw氏と共同でウェビナーとQ&Aセッションを開催しただけでなく、サイト速度面でのパフォーマンス最適化に必要なすべてのことをご説明する、包括的なホワイトペーパーを発行しています。
ガイドでは、サイト速度に関する指標とそれらが何を計測するのか、自社サイトにはどの指標を優先的に考慮すべきか、JavaScriptや画像を含むサイト速度に大きな影響を与える要素に関するヒント、またサイトの表示速度を最適化する方法についてあらゆるヒントをご説明しています。


