The latest in our series of webinars was something of a Core Web Vitals special.
This ranking signal update is happening in mid-June 2021, so now is a great time for SEOs and businesses to ensure they understand how Google is going to place greater importance on the experiences users have on our web pages.
This was a Q&A webinar where our guests – DeepCrawl’s Jamie Indigo and Impression’s Charlie Norledge – fielded questions submitted in advance, and during the event itself.
I’ve summarised their key insights below. But you can check out the full video for the comprehensive post-webinar Q&A at the end of this blog too.
What is the current state of play with Core Web Vitals?
CWVs were announced about a year ago and will be rolled out from mid-June to August 2021.
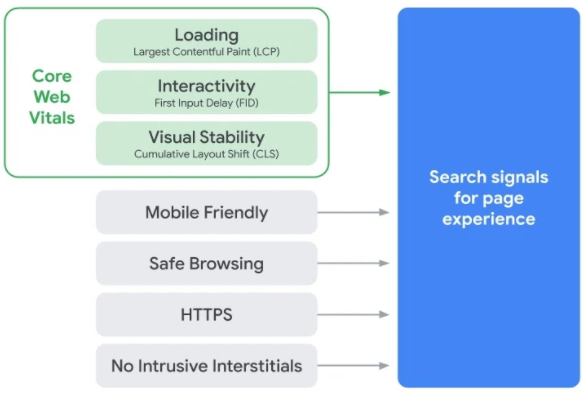
They will take in three different ranking signals, covering:
- Loading – Measured by Largest Contentful Paint (LCP): The time it takes for the page’s largest image or text block to become visible within the viewport.
- Interactivity – Measured by First Input Delay (FID): the time it takes for the browser to begin processing event handlers in response to the interaction.
- Visual Stability – Measured by Cumulative Layout Shift (CLS): based on the number of frames in which elements visually move and the total distance in pixels they move.
DeepCrawl’s Senior Technical SEO Jamie Indigo sums up the forthcoming update with the simple question: ‘Do you load what matters when it matters?’
Fundamentally, this is what Google wants to know. The data will come from the Chrome User Experience (CrUX) report. It will include noindex, disallowed, and authenticated pages. Indigo also points out it’s likely to be a mix of origin and page-level data.
While they might not immediately have a huge effect on rankings, we can expect them to grow in importance as time goes on. So now is the time to understand how we can test our own CWVs and how we can make them better.
Are Core Web Vitals something SEOs can control?
‘It’s a factor for ranking,’ Indigo says. ‘But SEOs can’t do it in isolation. It involves collaboration with your development, product, UX, and engineering teams.’
Impression’s Tech SEO Consultant Charlie Norledge highlights that while CWVs are on one level “just a metric,” there’s a lot more involved. ‘We need to have a good understanding of what the metrics are,’ he warns, ‘rather than just passing a metric score to the development team and saying “fix it.”’
There is a huge emphasis on what impacts CLS, but what elements don’t?
Norledge points out CLS is still being refined. But we do know a few things already.
‘You’re being judged on what’s in your initial viewport,’ he says. ‘So if your footer has some layout shift in it but it’s not in your viewport, don’t worry about it.’
We can also be confident CLS is only looking at mobile display and it’s only looking at block-level HTML elements, according to Norledge.
Adding to that, Indigo reinforces the strategy of how we build our pages matters. ‘If you loaded your footer in the initial viewport and then loaded all your content on top of it, you’ve made that footer part of your CLS,’ she says.
What is the best way to get accurate field data?
‘When we’re talking about data for Core Web Vitals, we’re talking about data in the Chrome User Experience Report,’ Norledge says. ‘That’s data from real-world users. This is the good stuff.’
‘The CrUX report is the best place to go and get it,’ he continues. ‘You can create a dashboard that has all the data there. That is your domain as a whole.’
Indigo agrees the CrUX dashboard is best for a high-level visual view but also suggests using the PageSpeed Insights API to get large-scale metrics of individual pages.
How do we get leadership to calm down about the Page Experience update?
‘Should we?’ Indigo asks. ‘Fundamentally this is about real users and how they behave. You have a user’s attention span for 4-8 seconds. If your site takes longer to complete my task than it takes for a social media notification to pop up and take my attention away, you’ve lost me.’
‘There’s 24% less bounce rate when a page passes CWV assessment,’ she adds. ‘That ROI affects everyone.’
Simply put, CWVs will benefit your business. SEOs can use this moment of focus on these factors for leverage to get a better experience for your users.
Norledge agrees and adds he is already seeing the benefits of this shift in focus within his business. ‘Knowing these things are part of the search signal, things that had once taken months to get done, are being put right to the front of the queue,’ he says. ‘By not having the leadership calm down, we’ve been able to get more things done as an SEO team.’
Why are some CWV performance scores different every time you check them, despite no changes to the page?
‘No web page load is the same time and time again,’ Norledge says. ‘There’s lots of different variables: server load, location, device, browser, etc.’

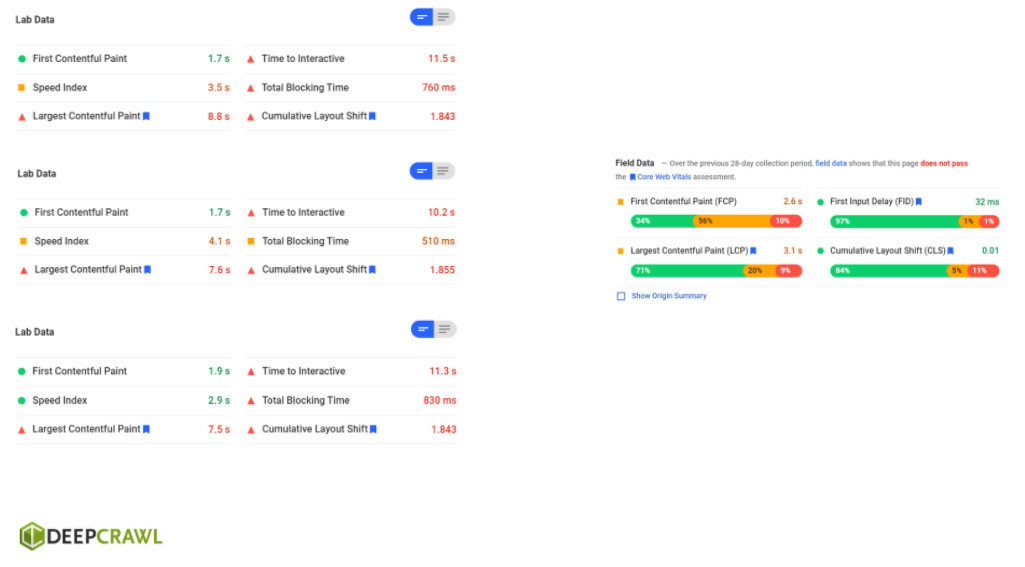
Both Indigo and Norledge agree this is why it’s important to use lab and field data when looking at CWVs. Lab data is very detailed and will likely change every time a test is run even if nothing has been tweaked on a page. Whereas, from field data, we can work out average CWV scores from actual real-world use cases.
Does the Lighthouse score weighting represent the weighting for the Page Experience update?
‘Lighthouse is lab data,’ Indigo says. ‘It’s 55% CWVs at the moment.’
With this in mind, it’s important to remember this weighting will shift and new metrics might be added in.
‘Right now we have heavier weightings for LCP and FID – 25% each – compared to CLS which is 5%,’ Indigo adds. ‘When this performance metric rolls out, treat them all as equal. The exact numbers are not honed in yet. By Q4 we’re going to see them as equal partners.’
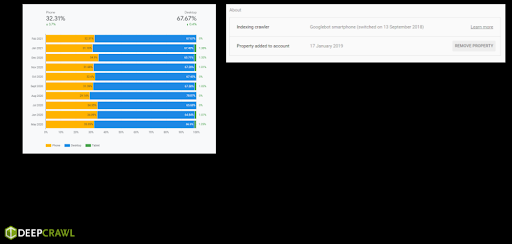
If a website has 90% desktop traffic, how will CWVs impact it?
Norledge highlights while CWVs are focused on mobile, we aren’t really sure yet until rollout how desktop SERPs might be affected by mobile experience.
Fundamentally, Core Web Vitals need to be considered even if more of your traffic and activity is on desktop.
‘This isn’t about where your traffic is,’ Indigo says. ‘This is about where your next billion users will be. This is about the semi-altruistic nature of moving to the mobile-only index to ensure accessibility to all users.’
In short, Google’s index is mobile. It’s better practice, and fairer for less privileged users, to improve the experience for mobile users even if they make up a smaller share of your traffic at this particular time.
We’re only going to see more mobile use going forward. And, as Norledge highlights, we might even see rankings on desktop drop due to the failings of mobile CWVs.
Next steps
With just a couple of months until the CWVs update arrives, getting developer changes to your site now may be a bit last minute.
But SEOs don’t need to fret. As both Indigo and Norledge point out, initially the effect of LCP, FID, and CLS on ranking is most likely to be soft-touch but will gradually become more important as we move into Q3 and Q4.
Now is the time for SEOs to keep optimizing their sites, but to focus on Core Web Vitals too. We need to be supporting our developers, to be creating allies, and collaborating with them so when the update happens we are working together and CWVs are baked into the web development strategy at large.





