Guest Writer: Leonie Schmid, SEO Team Lead at Wix.com
Site migrations sound simple. “Just redirect a few URLs to a new destination, what can go wrong?” one might think. However, site migrations are one of those projects in SEO where, the more familiar you are with it, the more you respect it, as you inevitably come to understand how much can go wrong and how much is at stake.
Some SEOs love the challenge while others dread this task. Either way, if you’ve been in the industry for a while, or if you work for a large international site, it’s likely you will come across a site migration sooner or later—so it’s best to be prepared.
Working at a company like Wix and managing SEO for our large-scale international site with millions of organic clicks every month has been exciting and challenging. My team and I have dealt with all kinds of site migrations over the years. I love these projects because none is like the other and I learn something new every time.
But, over the years, I’ve noticed how much room there is for mistakes to happen when migrating a site. To help you avoid these mistakes, this article highlights some common issues you may encounter during a migration and outlines how to avoid them so that your next migration goes smoothly instead of potentially hurting your organic visibility and traffic.
Common reasons for a site migration
A site migration can include everything from URL structure changes and design updates to moving to an entirely new content management system (CMS) or domain. Here are some common site migration scenarios:
Protocol change (HTTP to HTTPS):
- This is a site move where URLs change. HTTPS was not always the standard—the web started with HTTP in the ‘90s. In 2010, Google made HTTPS the default protocol for all Gmail users and enabled encrypted search. In 2014, the company called for “HTTPS everywhere” at its I/O developer conference and, later that same year, it announced for the first time that it would use HTTPS as a ranking signal. Today, HTTPS is also part of the page experience ranking signal that went into effect for mobile devices in 2021 and for desktop ranking systems in February 2022.
Renaming:
- Changing a company or product name will usually lead to changing URLs and, ultimately, a site move/migration. For example, “oDesk” becoming “Upwork,” or if company “X” renames a sub-brand/product from “Primary” to “Secondary” → www.x.com/primary becomes www.x.com/secondary—while the domain will stay the same, all URLs under primary will change.
Site structure changes:
- These include subdomain or subfolder changes, like: (1) Moving ccTLDs to a subdomain (e.g., changing www.x.fr to fr.x.com). This can happen if a company decides to concentrate on a specific language rather than a country. (2) Moving a certain subfolder to a subdomain or vice versa (e.g., changing x.com/support to support.x.com for technical or strategic reasons). (3) Any other changes to the site architecture that affect URLs.
Replatforming/CMS migration
- A technology change, such as moving from one CMS to another, is also considered a migration and should be treated with the same care as any other site migration.This type of migration doesn’t necessarily require URL changes but often comes with design changes because of the technical limitations of the new platform.
Common site migration issues and how to avoid them
While every site migration is different, the most typical site migration disasters usually come from:
- Poor strategy
- Underestimating the scale of the migration
- Lack of planning and/or testing
- Slow response time to fix bugs
- Lack of resources (i.e., developers, operations, SEOs, etc.)
- Lack of inclusion of the SEO team
Luckily, with careful planning and consideration, most issues can be successfully dealt with or even avoided completely.
Let’s look at 6 specific examples of common site migration mistakes:
Issue 1: Improperly configured redirects
Poorly implemented redirects can confuse users and might be seen as a soft 404 error by Google. This can occur if, for example, you redirect a large quantity of old URLs to an irrelevant page, such as the homepage of the new site, instead of using 301 redirects on a page-by-page basis.
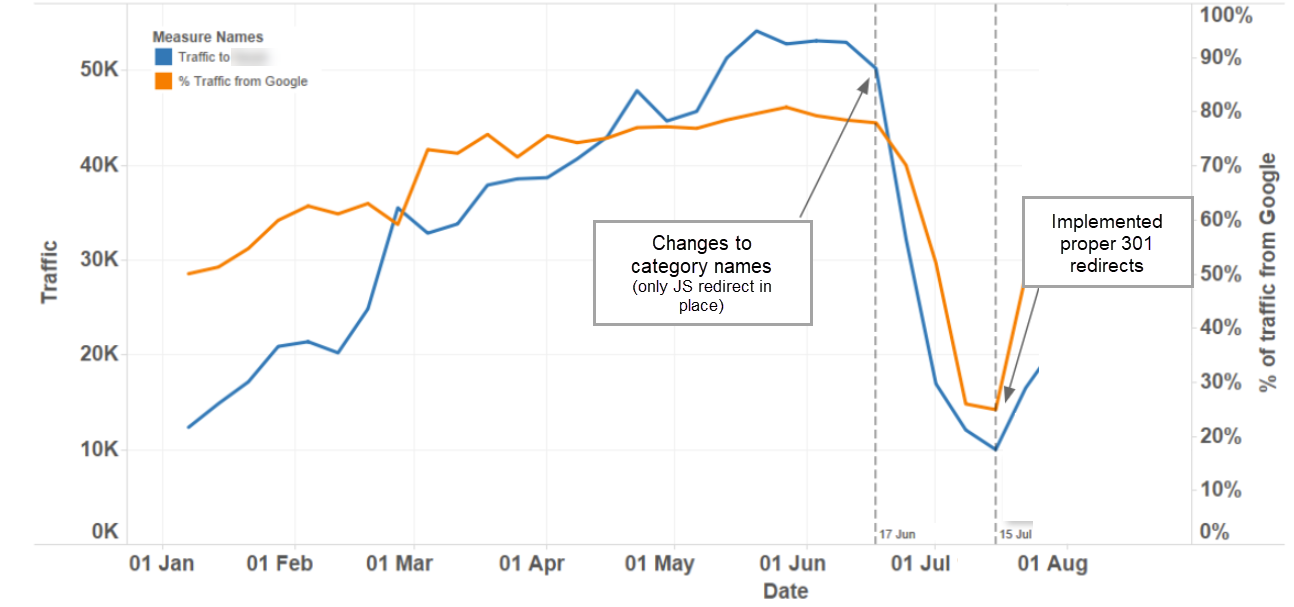
Another pitfall is using a client-side JavaScript (JS) redirect instead of a 301 server-side redirect. While users will be properly redirected to the new location with this approach, Google often can’t pick up on JS redirects, causing severe indexing issues and, in all likelihood, traffic and revenue loss.
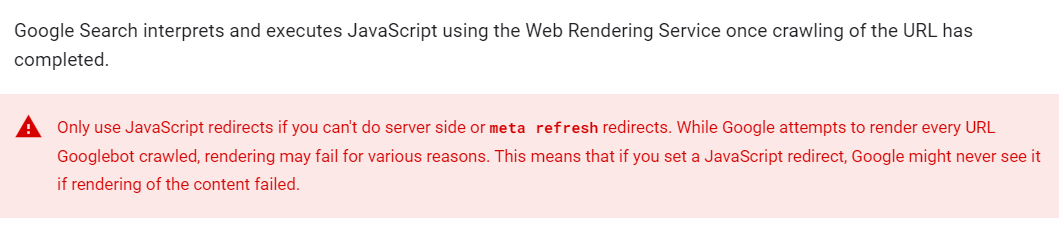
While Google officially supports JS redirects and it follows them in a similar manner to how it follows server-side redirects, this is not something you should rely on.
In my experience, Google often will not/can not follow these redirects for various reasons: It is possible that rendering may fail, Google’s algorithm may decide not to render the JS, or performance issues prevent Google from picking up on the JS. These issues mean that the JS redirect will not be executed and Google might never see it. In addition, rendering JavaScript requires a lot of resources and may slow down the crawling and indexing of your website.

Source: Google Search Central Documentation
This particular issue is so dangerous because, if it happens, you will probably only notice it after the damage has been done. The good news is that this typically only happens if SEOs are not involved from the start.
Screenshot of traffic drop after improper redirect setup (JS redirects instead of ss 301):

How to avoid improper redirection:
- Advocate: Make sure stakeholders understand the importance of SEO, so when redirects (or migrations) are planned, they will know to always involve the SEO team.
- Set up alerts: Even if SEO is well established in your company, migrations can occur accidentally—the larger the site/company, the higher the risk this will happen. If you have alerts in place for URL, traffic, and status code changes, you can catch this early and act accordingly.
- Create a URL map and test: A URL map keeps track of your current URLs and their corresponding new destinations. This provides your team with a clear overview of what is changing and enables you to test redirects before the move. Don’t forget to include URLs of embedded content, such as images or videos. A URL map is key to any complex migration and a good developer will refuse to start working without it.
Issue 2: Omitting internal links
Although it is part of every good migration checklist, this one is often neglected. Yes, there are redirects in place so Google and users will end up in the right place. However, Google uses internal links as a strong signal and the fewer updated links there are, the harder it is for Google to understand the new location of the URLs and it will take longer for them to switch in the index. In addition, internal redirects (caused by links that are not updated) add additional latency to page load times and could also have a negative impact on crawling.
How to preserve your internal links:
- Export a list of internal links: In preparation for the migration, review internal links and make sure to export all the internal links that will have to be updated. This includes links in navigation, the header and footer, body content, pagination, breadcrumb navigation, etc.
- Create an action plan: Understand how those internal links will be updated, and by whom, ahead of time to avoid unnecessary delays once the new URLs are live.
- Double check your work: Crawl your site again after the migration, once the links have been updated, to find any leftover links that might have been forgotten. A list of leftover links can be generated using crawling software like Lumar or Screaming Frog.
Issue 3: Testing environment is available to Googlebot
A staging environment, where you can test redirects and audit the new site, is a must for any large migration. Unfortunately, the testing environment often gets forgotten about and the test site may be accessible to search engines—one accidental link somewhere and search engines will happily follow that link to crawl and index this “new” site of yours. You want to avoid this as it can cause duplication but also, once indexed, visitors could find this testing environment. And, depending on the size of the site/section and where it sits, it could potentially cause crawl budget issues as well.
How to prevent Google from indexing your test site:
- Block the staging environment from search engines: Make sure there is either an authentication in place, so it can only be accessed by logging in, or block the whole site using robots.txt (“Disallow: /”). If the testing environment is in a subfolder of your regular site, block this subfolder (e.g., “Disallow: /test/”).
Issue 4: Forgetting about images and other non-HTML assets
This is a common pitfall you want to avoid, especially if you generate a lot of traffic from non-HTML assets. Media is crucial and images, videos, PDFs and so on can drive a lot of traffic and revenue. If, for example, you change your image URLs and don’t redirect them, traffic from image searches will decrease. You can check your image traffic beforehand in Google Search Console (Image Search) to get an idea of how much traffic you are currently driving from images.
How to migrate your non-HTML assets:
- Include embedded content URLs in your plans: Try keeping image names (and URLs) exactly the same, if possible, so you don’t need to redirect them. If that’s not possible, move and redirect non-HTML assets the same way you do with the rest of your site content and include it in your URL map. You can get non-HTML assets such as image URLs from a good website crawler.
Issue 5: Introducing too many changes at once
Migrations are sometimes seen as an opportunity to make additional site changes. The reasoning is that there are already a lot of resources dedicated to a site move, so why not also tack on some extra tasks, like design or URL structure changes, as well?
While piggybacking on site migrations to perform other needed changes may seem like a natural move (or even a necessity), it can also introduce risks. Lots of moving targets means that later on, if a problem pops up, you don’t know if it is the new URL structure, new technology, new content, the site move itself, or a penalty that is causing the issue.
How to avoid introducing too many changes at once:
- Don’t change all variables at the same time: If possible, make changes one step at a time. If you change the technology/CMS, for example, try to avoid changing the URL structure. Instead of making this additional change at the same time, try it once traffic and rankings have stabilized from the first change.
Sometimes, and for various reasons, it is not always possible to avoid making numerous changes at once during your site migration. If you must make numerous changes during this crucial period, you can mitigate risk by meticulously planning and strictly following a good checklist that includes pre- and post-launch checks. It is also important to begin monitoring your site’s key metrics several weeks/months before the migration.
In addition, and maybe even most importantly, you need to make sure that stakeholders are aware of the risks that come with introducing more changes. Then, if traffic drops, your organization will understand that it might be hard to pinpoint the exact causes and will be willing to implement fixes quickly.
Refer to the ‘additional migration tips’ section towards the end of this article for more advice that can help you avoid some of the potential pitfalls of extra site changes during a migration.
Issue 6: Prematurely removing redirects
Due to server maintenance, among other reasons, some may decide to drop their redirects a short time after the migration—sometimes, too short! It takes time for Google to crawl a site and understand/accept redirects—the larger the site, the longer it takes. Although Google generally slows down crawling for redirected pages, it still crawls them (on and off) for years to come. Also, third-party links to the old location may still be out there; these can’t be updated and you don’t want to break them by removing your redirects too soon.
How to avoid issues associated with prematurely removing redirects:
- Keep 301 redirects in place: Make sure to maintain the redirects as long as you can (at least a year according to Google’s John Mueller).
- Manage expectations: Speak to all the stakeholders and make sure everyone is on the same page in terms of keeping the redirects in place so there won’t be any surprises.
We’ve looked at a few key site migration issues and how to deal with them. While these are all serious issues that commonly occur, it is important not to panic when you notice a problem during or after your site migration process. Slight traffic fluctuations are normal during a migration (though steep traffic drops are not). There is a solution for nearly everything and, even with the most successful migrations, some short term traffic fluctuations are to be expected. If you see a gradual traffic transition from old to new, you are on the right track.
There are, of course, other issues that can occur during migrations as well. Following the general advice below can help decrease the risk of running into any additional issues.
Additional site migration tips:
- Work with a checklist: Have a checklist in hand before you start—and follow it.
- Conduct pilots/tests. Initially, move just a section of the site to test for impacts on traffic and search indexing, and to find and resolve issues you might not have noticed before. After that, you can move the rest of the site either all at once or in chunks.
- Test your servers: Downtime during a migration (500 errors or similar) can adversely impact the migration. Ensure your servers are operating as they should be before making the switch.
- Migrate during slow periods: Try to coincide the planned changes with a lower traffic time period. If you choose to migrate during slow periods (like the slowest day of the week or even the slowest hour after the daily peak) more of your server’s power is dedicated to helping Googlebot update the index while also lowering the impact of potential issues. However, do not migrate before holidays or at the end of the week unless you and your developer team are available during the weekend to monitor and fix issues.
- Use the Index Coverage report in GSC: After the migration, it’s a good idea to reference this report for a general overview of which pages Google found, indexed, and any indexing issues it encountered.
- Have a backup plan for worst-case scenarios: I hope you will never need this, but it’s a good idea to have a roll-back plan ready just in case things go very wrong. Ask yourself ahead of time, “At what point would we need to opt for a roll-back and what needs to be done to actually achieve it?” Determine details (like whether you need reverse redirects and if so, after how much time), before the migration so you can revert quickly if it doesn’t go as planned.
- Define “cannot fail” pages: Traffic is not distributed evenly across your site and there is usually a small proportion of pages that account for most of the traffic. Of the pages you are about to change, find out which ones currently drive the most traffic to your site and monitor them very closely from the start. This will mitigate the risk of losing a large amount of traffic in case of mistakes.
In this article, we’ve looked at all kinds of issues, and while there are many things that can go wrong in a migration, I am also here to tell you not to worry. If you handle a migration with the respect it deserves, practice careful planning and execution, and are aware of potential issues, they can definitely be avoided and your migration will be a success.