One constant scenario with enterprise clients when executing SEO programs are delays. Delays in getting the technical resources. Delays in key page template alterations or programmatic modifications. Delays in the development queue.
In the past, there was little that an SEO agency or in-house specialist could do in these situations without having the development resources prioritized at the executive level. As a result, SEO improvements from a technical perspective were left in limbo, for months, years, if done at all.
Sound familiar? If so, you are not alone.
The good news is that, through changes in how efficiently Google is able to interpret Javascript, the ability to affect change using the Google Tag Manager (GTM) system is a potential path to getting tag and script inclusion within your key page templates, when the other options are not possible.
This post defines how your business can conceptually leverage Google Tag Manager, as well as server-side CDN modifications to impact your SEO in a positive fashion. Although not as ideal as “hardcoded” changes, this option provides a level of opportunity to affect change when technical resources are limited or a CMS isn’t capable.
SEO Changes at Scale
Within enterprise SEO opportunities, expanded growth is typically from the “long tail” and increasing the overall level penetration of ranking keywords. By establishing a more technical friendly website to Google, with the proper directives that empower better page classification and equity distribution, organic search performance can be impacted at dramatic levels that create business value.
Some of the initial perspectives and examples within the industry using this tactic came from Sam Nemzer at Distilled, who defines in great detail the specifics behind how he leveraged Google Tag Manager to drive change. Check out the data and examples here.
The experiments shown relay how Google Tag Manager was able to inject structured data, canonical tags, and no-index tags into pages and have those modifications reflected within Google Search Console. In sectors such as eCommerce retail, in which organic traffic can be 20-50% of overall revenues, enabling this change across thousands of product pages can drive significant value.
More experimentation can be discovered in this post from Eoghan Henn at SearchViu. Here Eoghan shows how more use cases are defined and experimented including implementing new links within a page via GTM and changing titles and meta descriptions via GTM. Within all of the use cases, the changes are reflected within Search Console, but take between 30-60 days to reflect within Google’s index.
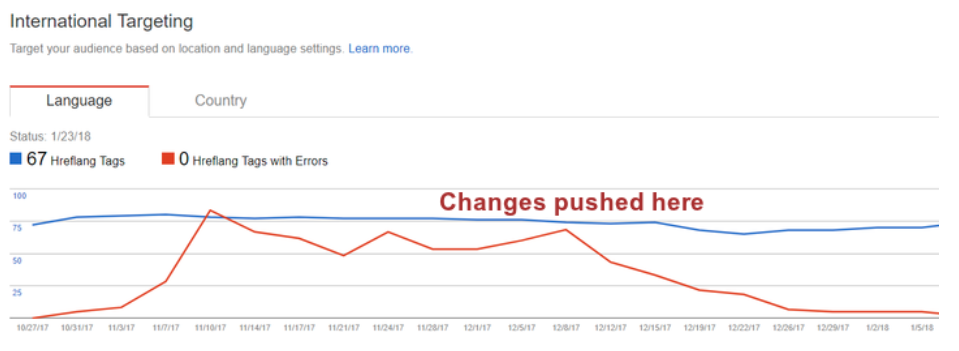
At Trinity Insight, we executed a similar experiment to see it with our own eyes. A client was experiencing hreflang errors but had goals to increase international traffic and business. In reviewing the site data and the current page structure, it was clear to our SEO leadership that the client was missing the mark with these errors.
We first attempted to hardcode the hreflang tags, but the US and UK sites referenced the same code, rendering the hardcoded tag useless for the UK site. Using GTM as the delivery platform, we were able to construct hreflang tags that fired depending on the ccTLD, thereby allowing us to fix and scale this issue without any developer overhead. Doing it the ‘proper’ way would have taken much more time and effort as it is a flat site employing ccTLD redirects based on location.
Although the data took a few weeks to shake out and see the impact in Search Console, the graphic below shows the implementation of hreflang tags, as well as the reduction of errors taking place without any modifications to the core code within the site outside of removing the poor hardcoded tags.

Needless to say, we were thrilled with the outcome and this new strategy to affect SEO change. These examples provide concrete evidence to support this tactic as a strategic approach when technical resources are scarce for SEO.
Making changes server-side
Another tactic that has gained recent visibility within SEO circles is using CDN modifications to implement code changes.
Potentially an even more effective strategy than leveraging Google Tag Manager, this tactic deploys code server-side instead of client-side, increasing the time and odds search engines index the desired changes.
Within this approach, your brand would have the potential to write code which changes the content, headers, look, feel and behavior of your pages all powered from your CDN.
The most interesting use case is CloudFlare CDN and the technology they utilize named “Cloudfare workers”. Similar to GTM, this technology enables tech-savvy marketers and SEO’s to write Javascript that does not impact the standard code of the website or server configurations, but yet realize the benefit of improved technical SEO.
What happens in this scenario is that when a user comes to a website that utilizes Cloudflare and their worker’s technology, the user gets routed to the closest server from a geo-proximity standpoint. These are called “edge nodes”. Changes are then fired off “at the edge” via the worker’s technology.
Distilled outlines strategic approaches to using Cloudflare for SEO changes within this post, highlighting many of the value areas as defined earlier. Affecting change via a CDN potentially has more power than using GTM as now larger scale items can be affected such as HTTPS and HTTP/2.
It should be noted that Amazon Web Services also provides similar capabilities as seen here. The primary difference between CloudFlare and AWS is the core technology leveraged.
AWS uses Node.js, a pretty uniform technology but rigid, while Cloudflare uses the service workers technologies, essentially scripts that run in the background, that is powering the current wave of PWA (Progressive Web App) presentations gaining momentum today.
Both can potentially achieve the changes and results that are desired, but our preference would be to utilize the service worker technology due to the sector momentum of the technology
When you have no other option to make SEO changes
I want to be clear that both the Google Tag Manager and CDN approach are not the ideal path to take with making technical SEO changes. The ideal path when fiscally and logically possible is to update the code directly.
Google themselves have stated they only render canonical tags delivered in the source code and do not recommend GTM for deploying important directives. But like all communications from Google – it should be taken with a grain of salt. Our tests, as well as the tests of many SEOs show that they are being picked up properly, but albeit not being picked up as quickly.
It is also worth keeping in mind these additional considerations around making SEO changes with this approach:
- It’s limited to modifying existing pages and you cannot create new pages easily.
- The changes can’t be tested as part of the main codebase, so may break over time due to changes to the core site. It may also cause problems in the long term if not monitored and managed.
- However, it lets you prove the value of changes, which you can then get buy-in from the business to make changes on the main codebase.
These solutions are for situations where issues mount and projects are not executed due to competing priorities. Using Javascript to drive SEO change provides more power to the technical SEO as you are not at the complete mercy of your development team. Furthermore, these fixes can be deployed immediately while the ‘traditional’ method is being set up; once the hardcoded tags are set up, the GTM updates can be removed in mere seconds.
If you are looking to experiment with this tactic, start small and test. Find something simple to get comfortable with the process. Then make sure to monitor Search Console to prove your hypothesis and then move to the bigger SEO opportunities that will drive incremental traffic and revenue.
Be the First to Know About the Latest Insights From Google