At Lumar we’re always looking for ways we can help simplify and speed up website optimization processes. To help ease auditing and pre-release testing, monitoring changes, and generally diagnosing issues, you can store the HTML and/or screenshots in your SEO projects.
What Issues Does this Address?
Technical SEOs are generally always short on time. While the Lumar platform helps reduce data overload with a logical layout of data and speeds up prioritization with health scores and visualizations, some tasks and issues will still require digging into the raw data to understand the problem and know what actions to take. If this takes a while, it then has a knock-on effect, impeding other projects and tasks.
How Does it Help?
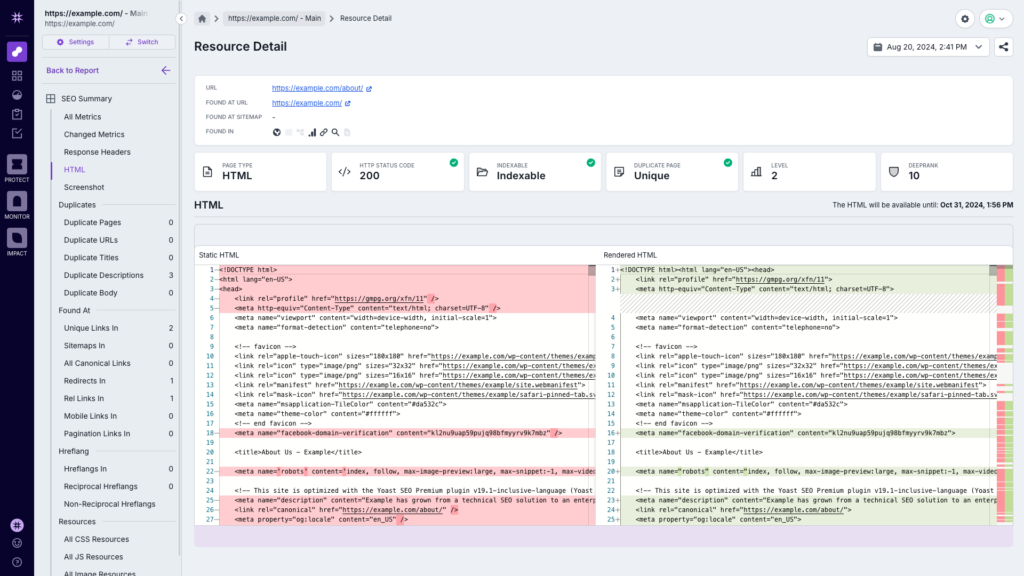
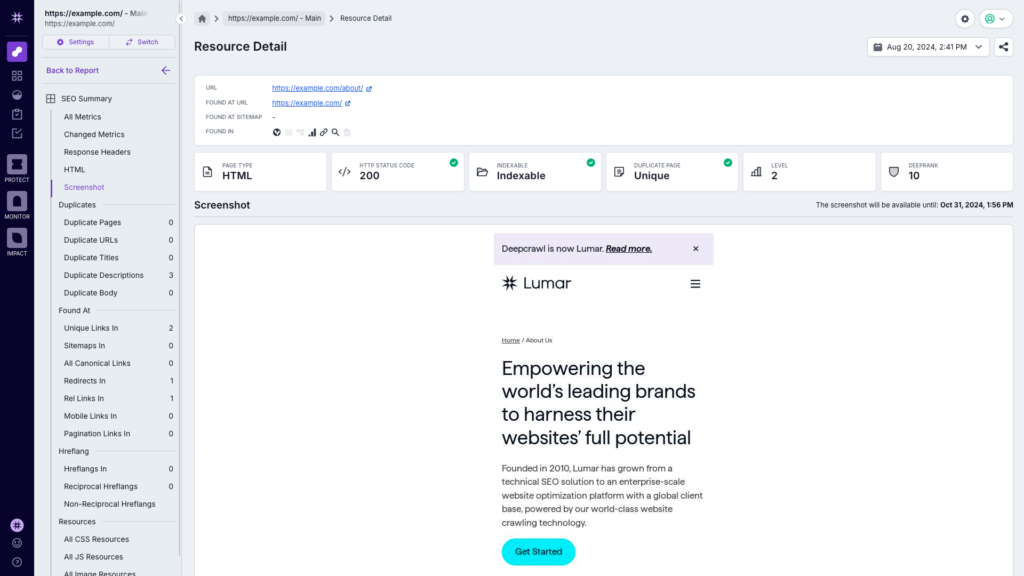
When enabled, the HTML and/or screenshot of the page will be saved during the crawl and can be accessed in the resource detail view. In terms of the screenshot, this provides a visual representation of the page as it was crawled, and for the HTML, we store the static and rendered HTML side-by-side for comparison. This helps save time in a number of areas. To give a few examples:
- HTML & Screenshots:
- Compare visible page content, internal links, and other changes when rendering with a mobile vs desktop user agent to diagnose site hygiene discrepancies.
- Validate a specific version of a page is being served based on user-agent/bot-detection (e.g. pre-rendered, mobile vs desktop) or custom request headers.
- When a new language is detected, determine which page elements contributed by validating previously seen content.
- Check the impact of existing or proposed robots.txt rules on renderability—both on the primary domain and on any subdomains where main thread critical scripts are hosted.
- Ease troubleshooting the impact of flattening the Shadow DOM during rendering. Googlebot can flatten the Shadow DOM, but Bing cannot. Lumar therefore does not flatten the Shadow DOM by default, but it is available as an advanced rendering setting.
- HTML:
- Check metadata and script ordering.
- Search for specific text on the page or in the HTML.
- Compare the static and rendered HTML to see what is added or removed during rendering.
- Screenshots
- Speed up diagnostics when there’s a major change to crawl results (e.g. a significant decrease in internal links) associated with a temporary outage. The screenshots would show if one or more linking elements did not render.
- Visually verify a page includes content elements.
- Determine if pop-ups are appearing or being blocked.
- Validate if text content is visible in the viewport.


What Benefits Does it Bring?
Essentially this is designed to help save time diagnosing issues, or checking data anomalies. Being able to view the screenshot and/or the static and rendered HTML can help you understand any issues more quickly, and avoid disrupting other work.
Ready to Get Started?
If you’re an existing customer, the good news is that you can access this functionality now. Just note that, due the storage costs involved, turning on this feature will cost an additional 0.1 credits for each option (i.e. 0.2 credits if both are enabled). To get started, you can follow step-by-step instructions on how to store HTML & screenshots for SEO Crawls. If you’re not a Lumar customer right now, get in touch and we’ll be happy to show you our platform.