In the same way that you can add site-level markup to tell search engines about your brand, you can implement markup to product pages to tell them about the details of items that are sold on a site.
Implementing product markup
For example, if you have a product page for a red wallet, you could apply the following product markup using microdata. The below provides information to search engines about the wallet’s brand and name, as well as providing its image, description, aggregate rating and review count.
<div itemscope itemtype=”https://schema.org/Product”>
<span itemprop=”brand”>Example</span>
<span itemprop=”name”>Example Wallet</span>
<img itemprop=”image” src=”Red Wallet.jpg” alt=”Red Wallet” />
</span>
Product #: <span itemprop=”aggregateRating” itemscope itemtype=”https://schema.org/AggregateRating”>
<span itemprop=”ratingValue”>4.4</span> stars, based on </span> reviews
</span>
In addition to product information, you can provide details about offers using microdata as well. Below details an item’s normal price, price currency, offer price, offer timeframe, seller, condition and availability.
<span itemprop=”offers” itemscope itemtype=”https://schema.org/Offer”>
Regular price: $179.99
<meta itemprop=”priceCurrency” content=”GBP” />
$<span itemprop=”price”>119.99</span>
(Sale ends
This same product and offer markup can also be applied using JSON-LD rather than microdata as in the following code snippet:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Product”,
“name”: “Example Product”,
“image”: “https://www.example.com/red_wallet.jpg”,
“description”: “Smaller and sleeker than any other wallet on the market.”,
“mpn”: “925872”,
“brand”: {
“@type”: “Thing”,
“name”: “Example Wallet”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4.4”,
“reviewCount”: “89”
},
“offers”: {
“@type”: “Offer”,
“priceCurrency”: “GBP”,
“price”: “119.99”,
“priceValidUntil”: “2020-11-05”,
“itemCondition”: “https://schema.org/UsedCondition”,
“availability”: “https://schema.org/InStock”,
“seller”: {
“@type”: “Organization”,
“name”: “Executive Objects”
}
}
}
</script>
What are the benefits of product markup in search?
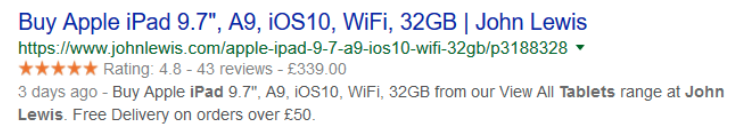
As with other markup, product markup can enhance how pages are presented in search engine results. Displaying details like product price, availability and review ratings will potentially attract more attention than standard search results and will, therefore, drive higher click-through rates.
The following example for an iPad product page has a rich snippet featuring a star rating, the aggregated review rating, review count and product price in between the page title and description.

Here is a full list of the product information and offer properties that you can use to markup on your site:
Product information properties:
- Name
- Image(s)
- Description
- Brand
- Nested review
- Nested aggregate rating
- Offer to sell the product which includes a nested offer or aggregate-offer
- Product identification properties such as SKU or MPN
 
Offer properties:
- Price
- Currency
- The date after which the quoted price is no longer valid
- Availability
- URL of the product page