Chapter 4: Mobile Speed & Performance
The more you learn about site speed, the more you see just how integral the user should be for any performance optimisation strategy.
Google looks at the overall picture when assessing site speed because optimising for individual metrics such as Time To First Byte (TTFB) might not actually improve the experience for users.
-John Mueller, Google Webmaster Hangout
It’s not about performance metrics themselves, but how those metrics are perceived by the user.
If you want to take your performance optimisation to the next level, we’ve put together some ideas on centering this work on benefitting user. More than going about best practice work that could benefit anyone, it’s possible to focus optimisation efforts on real world users that actively engage with your site.
Tailor speed and performance optimisation to the real user journey: focus on what customers can see now and where they will go next.
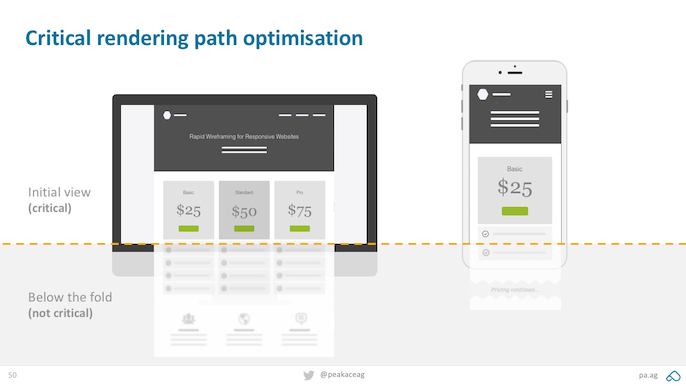
What the user can see now: Critical path optimisation
You don’t have to sit back and wait for the server or browser to tackle the entire weight of a page in one go and hope for the best. There are options out there for choosing the most important elements on your site to be loaded first and optimised as a priority.
For the user, this will be whatever’s above the fold, which means whatever they first see on their device when they start their journey on your site.

Source: Bastian Grimm
Your most important code will be whatever is needed for the above the fold content to be visible.
Split out your code into critical and non-critical sections, and focus on optimising the performance of what’s critical.
Structure your page so the initial response from your server sends the data necessary to render the critical part of the page immediately and defer the rest.
–Google PageSpeed Tools Insights
You can use CriticalCSS to help you discover your most important CSS.
For critical content:
- Make sure your server sends this data from the initial response.
- Use link rel=preload to tell the browser which critical elements you want to be loaded as a priority.
- Create an inline part of your CSS in the <head> which styles above the fold content.
For non-critical content:
- Defer and asynchronously load or lazy-load whatever’s left below the fold.
- Use loadCSS to load scripts asynchronously or dynamically so they are handled after the critical content.
You can take back control by splitting your site’s assets into two: critical and non-critical. Prioritise the critical assets and tell the server and browser what’s most important to you.
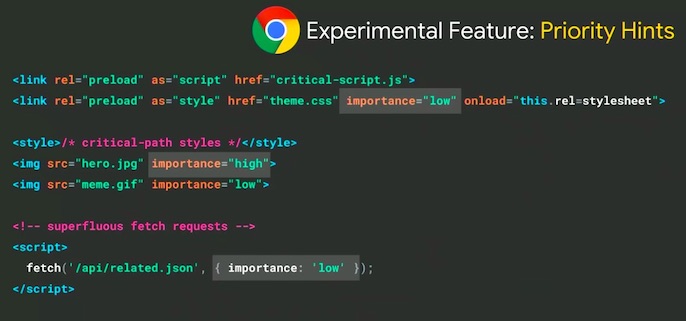
Be sure try out Chrome’s feature called Priority Hints, which has been developed to provide more control over telling the browser what you want to be loaded first. This feature will come with a new “importance” attribute which you can use to set elements as “high,” “low” or “auto.” This could be a great solution for splitting out your important content and getting it moved up in the loading process.

Once you’ve split out your most important content, it needs to be optimised. The best way to do this is to reduce the amount of data which is needed to render it. This is where the compression and minification tips we discussed earlier come in handy.
To make pages load faster, limit the size of the data (HTML markup, images, CSS, JavaScript) that is needed to render the above-the-fold content of your page.
–Google PageSpeed Tools Insights
For more information on critical path optimisation, be sure to check out Bastian Grimm’s slides from BrightonSEO.
Where the user will go next: Data-driven optimisation and loading
After the immediate page a user has landed on, the next most logical place to prioritise your optimisation efforts is the next page a user will move on to during their onsite journey. You might think you’d need some level of psychic ability to be able to read your user’s next steps; but Google suggests that all you need is machine learning.
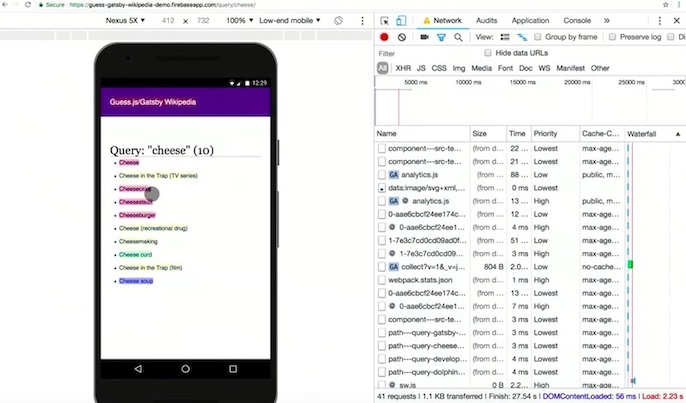
During Google I/O 2018, it was announced that Google are launching an initiative called Guess.js. The concept is fascinating, and could be a game-changer for performance optimisation, so we recommend you go and play around with it!
Guess.js takes the guesswork out of predicting the next steps of a user’s journey through a website by using machine learning. Here are some of the things it provides:
- A GA module for analysing user navigation
- A parser for popular frameworks, allowing you to map URLs back to frameworks
- A webpack plugin to perform machine learning on this data to bundle, cluster and prefetch JavaScript for popular pages as users navigate through your site
- Experimental support for applying this to static sites too
Pages are ranked by importance, in terms of how likely they are to be loaded next from a particular page. The ‘high confidence’ pages are then prefetched, meaning that they will be loaded quickly, ready for when the user goes to access them.

Guess.js really is a glimpse into the future of performance optimisation, and how it’s possible to proactively enhance user experience using machine learning.
For more detail on this initiative take a look at our recap of the Google I/O ‘Web Performance Made Easy’ session.
Access the Downloadable PDF Version of this Guide

