Should you go for HTTPS? Or should you not? This is the dilemma that’s been plaguing SEOs and webmasters alike since Google called for “HTTPS everywhere” on the web in the June 2014 edition of Google I/O. A couple of months later, they put their money where their mouth was by declaring that HTTPS has been made a ranking signal.
And then came study upon study of whether HTTPS was truly beneficial to sites, especially in terms of ranking improvements. Because when Google throws bait, SEOs rush in to bite!
However, moving your site to HTTPS isn’t as simple as it sounds. It takes almost as much effort and due diligence as moving to a new domain. Moz conducted a poll soon after Google’s announcement on whether webmasters were planning to switch to HTTPS. The results were as follows:

So, are there real benefits that encourage webmasters, SEOs and businesses to take the plunge and switch their site to HTTPS? Or is the effort not worth the bother at all? Let’s take a closer look at the pros, cons and the future…
Riding the opportunities
HTTPS is not a different web protocol than HTTP. It is just a secure version of HTTP. However, its significance is understated by calling it “just a secure version.” HTTPS has 3 main advantages over HTTP:
- Authentication: Servers and browsers know for sure that whom they are talking to is really who they claim to be.
- Data Integrity: The data being transferred cannot be corrupted or tampered with.
- Encryption: Nobody can hack into or listen to the conversations (read, data transfers) taking place.
Apart from the security benefits, there does seem to be a small SEO benefit, as stated by Google. Brian Dean’s analysis of 1 million search results revealed a correlation between HTTPS usage and higher rankings in the SERPs:

Whilst there is a correlation, it should not be assumed that the pages on https protocols which rank highly, had previously ranked lower on http protocols. One could argue that the sites with the strongest ranking are the most likely to move first. This emphasizes the importance of comparing like to like. Hence, these results could also be considered as misconceiving and therefore should not be overvalued.
Historically, Google has not hesitated to use the carrot and stick approach to correct the state of the web. The infamous Panda and Penguin updates were aimed at reducing web spam, and wreaked havoc on low quality sites. Therefore, when they decided to make HTTPS a ranking signal in order to “make the Internet safer more broadly,” Google had a lot of precedent to live up to.
But while calling HTTPS a “lightweight ranking signal” Google also held out the carrot by saying “over time, we may decide to strengthen it.”
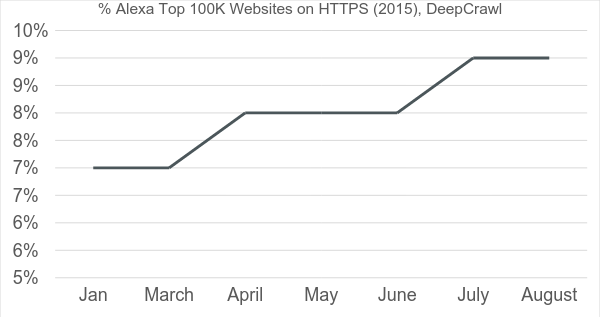
Therefore, it comes as no surprise that we at DeepCrawl found a growing trend in HTTPS adoption by the top sites. While the progress has been slow, it is unmistakably definite:

Major sites like Wikimedia and Reddit were quick to make the switch in the quest for a safer web. And their transitions were smooth – the internet didn’t come crashing down!
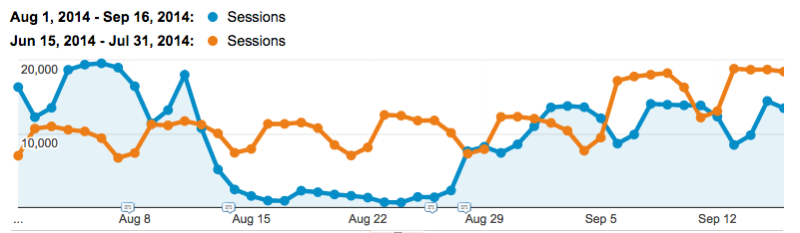
However, everyone wasn’t so lucky; Buffer faced an immediate, steep drop in traffic when they migrated to HTTPS:

John Mueller of Google later confirmed that it was a bug on their part, and traffic to Buffer was restored soon.
Overcoming the obstacles
It goes without saying that small and medium businesses might not have the resources nor help that Buffer had to contact Google directly, in case they had the misfortune of facing such issues. So is there a checklist that you should follow when migrating from HTTP to HTTPS? Any special cases or problems to watch out for? Plenty!
Start with Google’s basic instructions:
- Decide the kind of certificate you need: single, multi-domain, or wildcard.
- Use 2048-bit key certificates.
- Use relative URLs for resources that reside on the same secure domain. Use protocol relative URLs for all other domains.
- Check out the guidelines on how to change your website’s address.
- Don’t block your HTTPS site from crawling using robots.txt.
- Allow indexing of your pages by search engines where possible. Avoid the noindex robots meta tag.
Once you’re sure the fundamentals are in place, you need to be aware of the following pitfalls:
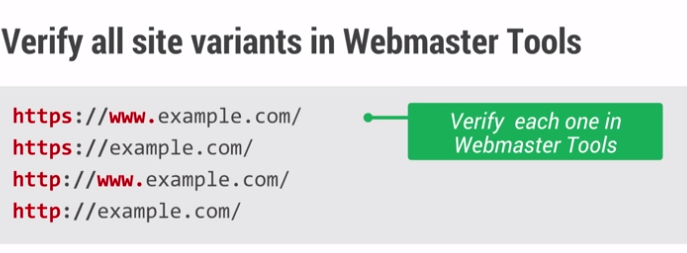
- Remember to verify all the domain variants in Google Search Console.

*While you’re at it, don’t forget Bing Webmaster Tools.
- Internal links, sitemaps, canonical tags, robots.txt and analytics tracking codes need to be updated to refer to HTTPS version.
- If you have a disavow file, be sure to transfer any disavowed URLs into a duplicate file in your Search Console.
- HTTPS runs slower than HTTP. That’s because there’s a small amount of CPU latency involved in the TLS handshake. However, it is simple to fix that.
- All resources (JS, CSS, images) need to be on HTTPS. Fix all the hardcoded HTTP URIs in your content.

- Use 301 to redirect URLs from HTTP to HTTPS. 302 redirects are not a clear enough signal that the site has moved to HTTPS. Avoid multiple redirects, especially redirect chains.
- Also implement HSTS, which tells user agents to access the HTTPS version by default even when directed to an HTTP page. This gets rid of redirects, speeds up the response time, and adds extra security.
- Your current data for ad networks, analytics and backlinks profile could be affected. You need to find custom solutions for these.
- Social shares also need to be migrated/managed to retain social proof (only Facebook, Google +1 and LinkedIn shares transfer automatically, although this can still take weeks/months).
After you’re done with the migration, use this handy SSL server test and make sure your site gets at least an A.
Testing HTTP/ HTTPS with DeepCrawl
HTTPS can be very difficult to implement correctly and equally difficult to test. DeepCrawl includes six powerful reports to help you keep track and identify any HTTP/HTTPS issues.
- Pages with HTTP
What does this report contain?
You can quickly identify all pages including HTTP Scheme.
How can this report be used?
Pages using the HTTP scheme can be reviewed to understand if this is the desired format, and for consideration to move to HTTPS.
- Pages with HTTPS
What does this report contain?
All pages using the HTTPS scheme.
How can this report be used?
Pages using the HTTPS scheme are preferred over HTTP by Google, so these can be reviewed to determine if this is the desired URL format.
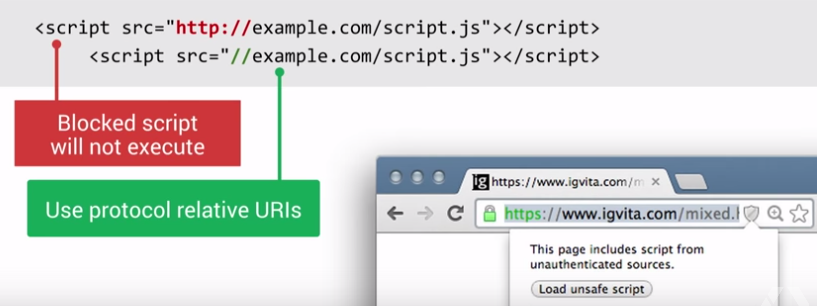
- HTTP resources on HTTPS pages
What does this report contain?
All HTTPS pages which include a reference to a script on an HTTP URL.
How can this report be used?
HTTP scripts on HTTPS pages will generate a browser error that makes the page inaccessible, and the page is not likely to be indexed in search engines. Not to mention that pop-up alerts saying you’ve landed on an insecure page, coupled with the green padlock in the browser appearing red, makes for a poor user experience and increases bounce rates. Therefore, scripts should be moved to HTTPS, or removal from the page.
Further we check out DeepCrawl for HSTS issues.
The future of HTTPS
While Google frequently tells us to “build for the user,” Rand Fishkin, in his presentation SEO in a Two Algorithm World, said that “The best SEOs have always optimized to where Google’s going.” And Google is unrelenting in its quest for a safer web with HTTPS, as well as other HTML and HTTP improvements that benefit user experience in the long run.
Foremost among these is the inevitable adoption of HTTP/2, which is the first major version featuring a significant improvement over conventional HTTP. What’s more, HTTP is based on SPDY, which is an open networking protocol developed primarily at Google for transporting web content. SPDY reduces page load latency while improving web security.
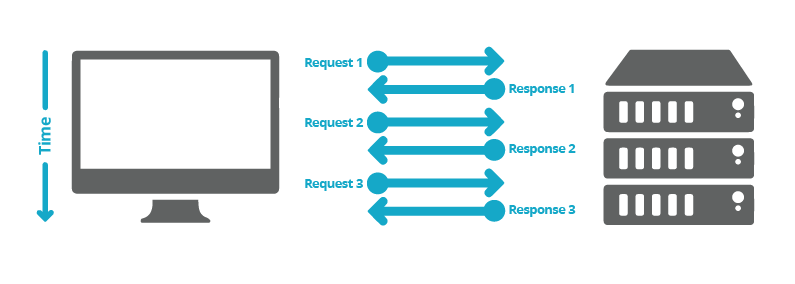
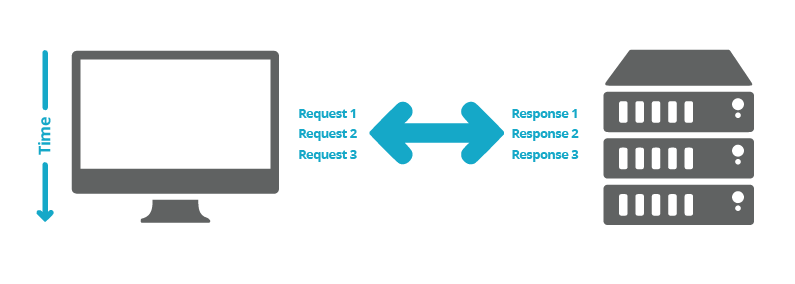
The main difference between HTTP and HTTP/2 is how they handle requests and responses. HTTP allows only one request per connection to the server at any one time, and therefore, browsers typically download external resources sequentially. This isn’t a problem on lighter pages, but as the number of requests adds up, loading a webpage will start to take longer and longer. HTTP/2 downloads many resources at the same time as well as prioritizes them. It also supports compressed HTTP headers and allows the server to “push” content.
Moving up to HTTP/2 is as simple as updating your site server software.
But how does all this relate to HTTPS and SEO? Three things.
1. Chrome, Firefox and other browsers only support HTTP/2 over TLS, i.e. HTTPS is mandatory if you want to switch to HTTP/2. Since HTTP/2 speeds up your page loading by 20% to 30%, that’s another ranking signal in your favor.
2. Google.com itself uses HTTP/2. So does YouTube.com. You can see where this is going…
3. Googlebot doesn’t crawl HTTP/2 at the moment (it defaults back to HTTP/1.1) but that will change soon.
Parting thoughts
The final verdict we have for you is that if you’re developing a new site, definitely build it on HTTPS. For existing websites that run on HTTP, factor in a plan to switch to HTTPS when you’re planning your next redesign or site migration. It pays to have the infrastructure and migration strategy ready and chalked out to the last detail.