Much discussion at our recent DeepCrawl Live summit on November 18 covered how digital has changed so significantly during 2020.
Jamie Indigo’s presentation When SEO meets UX: The upcoming page experience ranking signal touched on the recent history of the relationship between SEO and UX, but was fundamentally future-facing in its advice for marketers and businesses.
Drawing on her technical SEO work at DeepCrawl, Indigo offers a number of key strategies marketers and businesses can implement to prepare for some very real changes happening to Google’s algorithm in mid-June 2021.
The overlap between SEO and UX is well established. Ensuring your site is mobile-friendly, using safe browsing, using HTTPS, and steering away from intrusive interstitials are all best practices for good user experiences and good search optimization. But as Indigo highlights, there are some new core web vitals (CWVs) that need to be considered in 2021.
To find out what you need to do to ensure your site is ready for the new ranking factor, watch the video below, or read on for the key takeaways.
A deep dive into Core Web Vitals
There are three new Core Web Vitals metrics we need to be prepared for:
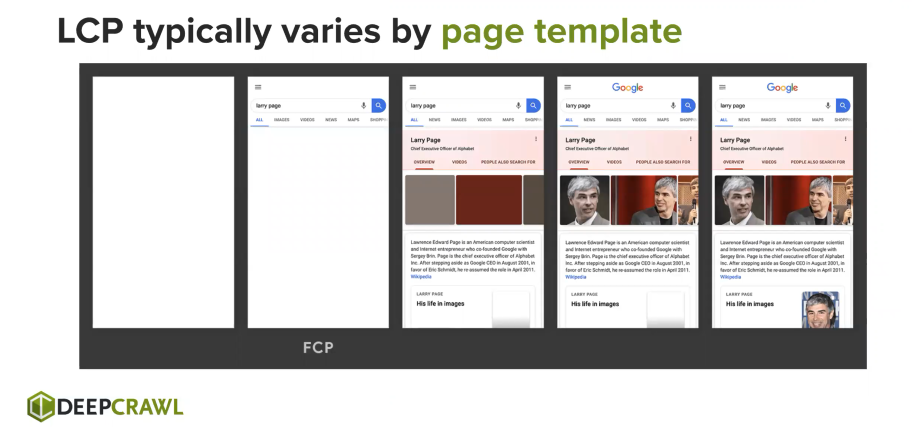
- Loading: How long it takes for the page to provide the content the user is there for. It is measured by Largest Contentful Paint (LCP), the time it takes for the page’s largest image or text block to become visible within the viewport.
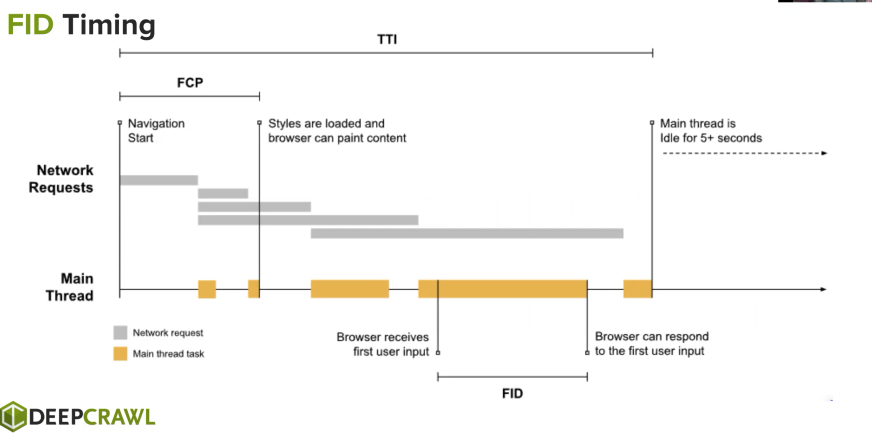
- Interactivity: Page responsiveness when the user interacts with it, i.e. clicks a button. Measured by First Input Delay (FID), the time it takes for the browser to begin processing event handlers in response to the interaction.
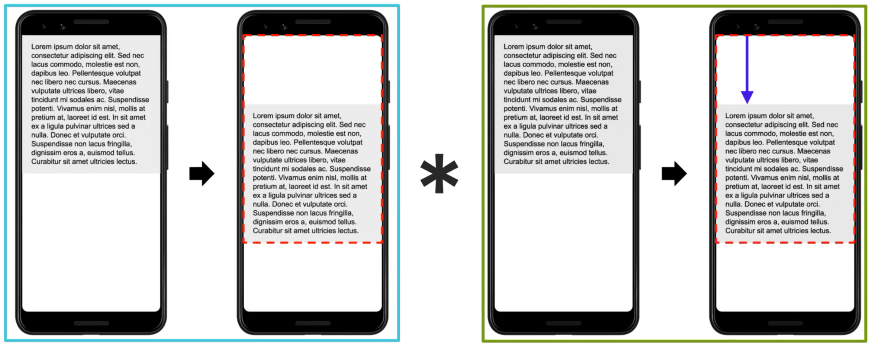
- Visual Stability: Does the page shift after a click? Measured by Cumulative Layout Shift (CLS), a calculation based on the number of frames in which elements visually move and the total distance in pixels they moved.
Consumer habits are really driving this evolution.
‘Fundamentally the web is for humans and real humans want good experiences,’ Indigo says. ‘You have 8 seconds of your user’s attention on a screen. We don’t spend very long, especially on a mobile device, waiting for our questions to be answered.’
Indigo highlights that these Core Web Vitals are a unified form of measurement across Google products, together already accounting for 55% of your Lighthouse v6 performance score and like all such ranking signals are set to evolve going forward – potentially seeing their weighting grow.
According to Chromium – the open-source project behind Google Chrome and key figures in the rollout of these CWVs – when a page passes these web vitals, users are 24% less likely to abandon page loads.
‘These are shaking things up,’ Indigo says.
All of these new Core Web Vitals can be measured in PageSpeed Insights, Chrome UX Report, Search Console, and a number of other developer tools. But before we dive into making improvements, Indigo points to the key differences between field data and lab data. These data sources each have their strengths and weaknesses, but put simply, they differ in the following ways:
- Field Data: Performance data collected from real page loads your users are experiencing in the wild.
- Lab Data: Performance data collected within a controlled environment with predefined device and network settings.
How to improve poor loading, aka Largest Contentful Paint (LCP)
Looking at LCP, Chrome DevTools (lab data) can show timings for when certain nodes appear on the page and uses labels to indicate what the LCP is for that page.

Indigo highlights here that the goal is to get 75% of page loads to achieve LCP in less than 2.5 seconds. This would be considered a fast loading time. If LCP is taking more than 4 seconds, this would be considered a poor loading time. According to Bryan McQuade of web.dev: ‘If at least 25% of page views meet the “poor” threshold, the site is classified as having “poor” performance.’
So what causes poor LCP? ‘Typically it’s one of these four,’ Indigo says. ‘Slow server response times, render-blocking Javascript and CSS, resource load times, or client-side rendering.’
Each of these has a different fix:
- Fix slow server response by: optimizing your server, routing users to a nearby CDN, caching assets, serving HTML pages cache-first, establishing third-party connections early.
- Fix render-blocking Javascript and CSS by: minifying CSS, deferring non-critical CSS, inlining critical CSS, minifying and compressing Javascript files, deferring unused Javascript, minimizing unused polyfills.
- Fix slow resource load times by: optimizing and compressing images, preloading important resources, compressing text files, delivering different assets based on network connection (adaptive serving), caching assets using a service worker.
- Fix client-side rendering by: minimizing critical Javascript, using server-side rendering, using pre-rendering.
How to improve poor interactivity, aka First Input Delay (FID)
If we want to understand FID on our site – i.e. responsiveness to user input – we need to have access to field data showing the time from when a real user first interacts with a page to the time when the browser begins processing event handlers in response to that interaction.

But lab data is useful here too according to Indigo. Total blocking time (TBT) measures responsiveness by recording the total time in which the main thread is occupied by tasks taking more than 50 milliseconds to complete. So if it takes 70 milliseconds to do a task, that would result in 20 milliseconds TBT.
FID and TBT have differing goals in terms of what constitutes a fast, moderate, or slow page. A fast FID would be 0-100 milliseconds while a fast TBT would be 0-300 milliseconds. Bad experiences would see a slow FID take more than 300 milliseconds to complete. A slow TBT would drag on longer than 600 milliseconds.
So what causes slow FID? ‘Javascript! That’s it,’ Indigo explains. ‘As long as that Javascript is heavy and occupying the main thread, you’re going to have poor FID.’
And how do we fix it? According to Indigo:
- Break up long tasks.
- Optimize your page for interaction readiness.
- Use a web worker.
- Reduce Javascript execution time.
How to improve poor visual stability, aka Cumulative Layout Shift (CLS)
Finally, let’s turn to the visual stability of our pages. CLS currently accounts for the smallest weighting of the Core Web Vitals (5% in Lighthouse) but, as Indigo warns, this will change.

CLS is measured by a calculation based on the number of frames in which elements visually move and the total distance in pixels they move. Fast CLS would score 0-0.10 while slow CLS would be anything more than 0.25. The best practice is to have 75% of page loads having a fast CLS.
Indigo details the main causes of slow CLS: ‘Most of the time it’s ads,’ she says. ‘Third-party dynamically generated content. When that ad loads it jumps everything around. Also, images without dimensions and you see it from web fonts.’
So how do we fix poor CLS? Indigo suggests:
- Always include width and height size attributes on images and video elements.
- Reserve space for ad slots.
- Avoid inserting new content above existing content.
- Take care when placing non-sticky ads near the top of the viewport.
- Preload fonts.
How to action CWVs – workflow
- Start with Search Console’s new CWV report to identify groups of pages that require attention (field data).
- Use PageSpeed Insights.
- Create a ticket to keep track.
- Test locally. Use Lighthouse and Chrome DevTools to measure CWVs. The web vitals Chrome extension gives a real-time view of metrics on your desktop.
- Push to prod.
Takeaways: How the ranking signal will work
Indigo points out that from 2021 these CWVs will be a page-level factor. While there’s not yet any indication as to whether it will use mobile or desktop data, she recommends SEOs optimize for mobile in line with Google’s moving towards a mobile-only index.
‘We can expect this to evolve,’ she warns. ‘CLS that is currently 5% – it’s gonna go up.’
But some more good news for SEOs is that Google intends to update these signals annually. Yes, we need to be agile in the face of changing CWVs and how much weight each has, but at least we can anticipate changes and how frequently they are going to happen with more regularity.
With these CWVs rolling out, Indigo anticipates greater collaboration in the future of SEO, with developers, search engines, UX specialists, and product all overlapping.
‘It’s pretty great,’ she says. ‘Be brave. Be brave enough to suck at something new. There’s a great community out there that is excited to learn with you.’





