
There’s no getting away from it, Google’s Mobile-first indexing is coming. As such, it’s never been more important to ensure your website is correctly configured for mobile.
Preparing for Mobile-first was identified by our CAB as the #1 SEO challenge in 2017 and many SEOs are scrambling to ensure their websites are setup correctly for this fundamental shift.
But never fear! We’ve got you covered.
At DeepCrawl, we want to help you configure sites successfully, to ensure the switch to Mobile-first for you and your clients sites’ is as smooth and as painless as possible. That’s why we’re proud to announce the release of the first phase of our new and improved Mobile features.
Let’s cut to the chase and dive into the deets of what of our new additions have to offer.
Mobile URL Discovery
Key to our new mobile update is our new Mobile URL Discovery functionality.
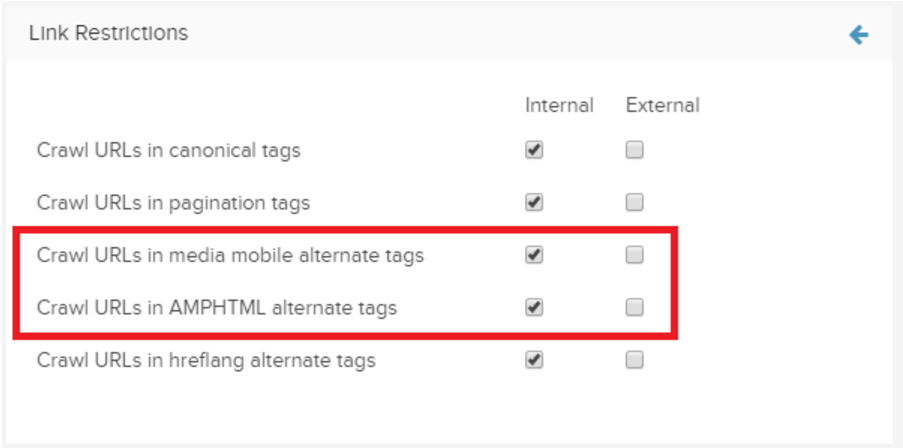
You can now crawl all separate mobile or AMP URLs found in a rel-alternate meta tag with DeepCrawl. These are selected by default when you set up a new crawl and can be changed from Advanced Settings > Link Restrictions (see the image below).
Take a look at our guide to Crawling Mobile Sites with Lumar for more information about how to best use these settings.
Mobile metrics – What have we added?
We’ve added a host of new mobile metrics to our crawler, which are calculated and extracted for every single page that we crawl.
DeepCrawl can now detect:
- Separate mobile, desktop and AMP pages
- If pages reciprocate between mobile and desktop versions
- If AMP page links exist and that they correctly reciprocate
- Differences and mismatches between content on your mobile and desktop sites
Mobile Reports – How can you use these new metrics?
With the addition to these mobile metrics, we’ve produced a whole range of new mobile reports to categorise your URLs into their mobile configuration, identify configuration errors, and highlight content differences between separate desktop and mobile pages which could cause issues when Google launches Mobile-first indexing.
Mobile configuration reports
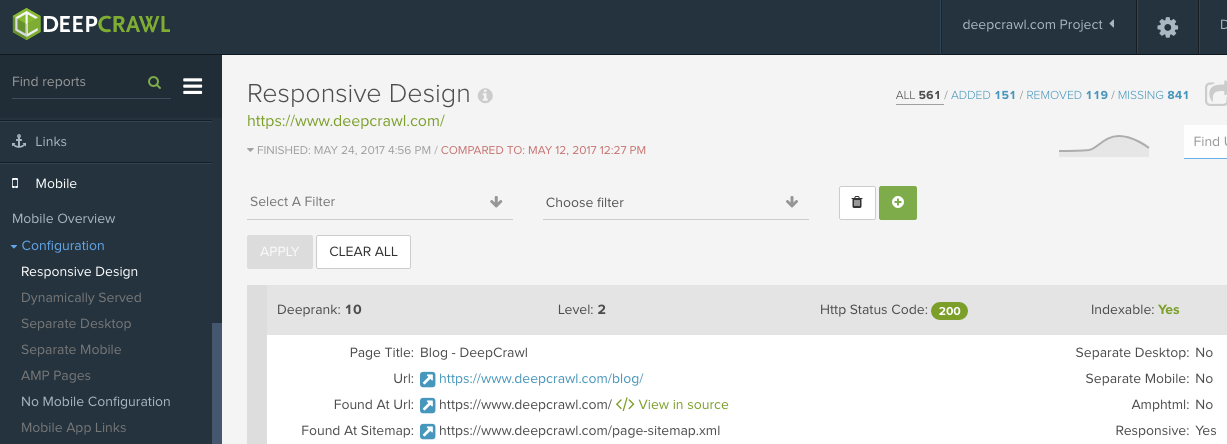
The Configuration reports are located under the ‘Configuration’ tab and are crucial to understand if your site is correctly set up for mobile.
If you have a responsive site, you can use these reports to check that all URLs are in the Responsive Design report. Whereas, if you have a separate mobile site you should expect the URLs to be split between the Separate Mobile and Separate Desktop reports.
Mobile Issues Reports
Our new mobile reports will also highlight configuration issues such as non-reciprocal mobile and AMP pages (Non-Reciprocal Mobile/AMP report), URLs which were found within the mobile/AMP rel alt tag of another page, which return a non-200 HTTP status code (Non-200 Mobile/AMP report) and AMP pages which don’t have a rel alternate link from another page (Non-Rel Alted AMP Pages).
To top off the new additions to our reports section, the Mobile/Desktop Mismatch reports identify when content, word count, internal and external links show differences between the mobile and desktop versions of your site.
These reports will allow you to easily validate your mobile configuration and identify any issues so that you can rectify them before Mobile-first indexing has been fully rolled out.
If you have any questions or want to find out more about our latest update then don’t hesitate to get in contact with your CS representative.
If you’re new to DeepCrawl then why not sign up for an account, to find out what DeepCrawl’s Mobile reports can uncover for you?