Fixing your website’s accessibility issues can be a challenge. Now, Lumar is making it easier than ever to ensure your website is inclusive, accessible, and compliant with WCAG and local accessibility laws with the introduction of new AI-assisted accessibility recommendations.
Our website accessibility tools already help you audit your site for WCAG compliance and digital accessibility best practices, monitor your site for new accessibility issues, and align with developers through automated web accessibility QA testing.
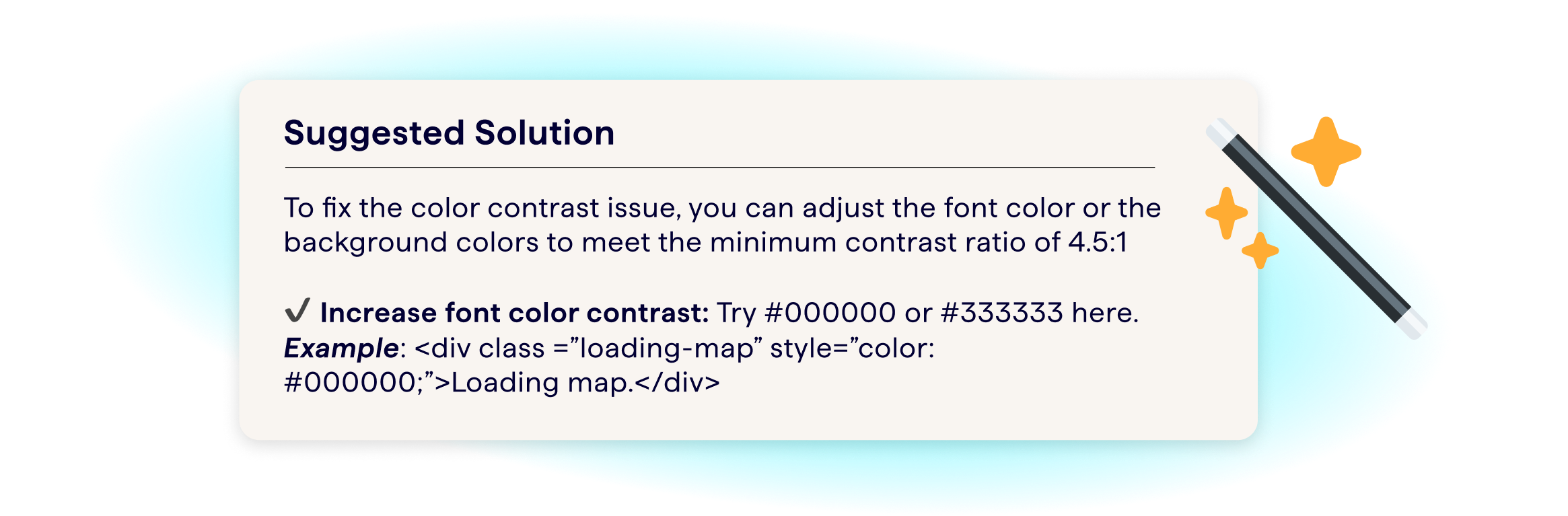
But website teams don’t need to just find accessibility issues — they need to fix them! Often, this can involve spending hours scouring WCAG documentation to find the right solutions. With Lumar’s new AI-powered accessibility suggestions, we’re saving teams time with tailored, WCAG-informed suggested fixes for each issue you uncover — including suggested code snippets to resolve the exact issue at hand.
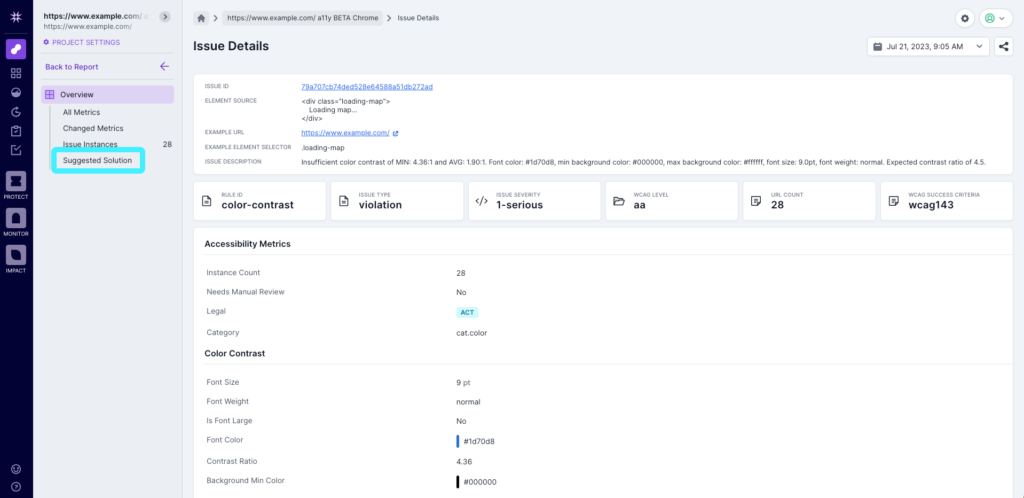
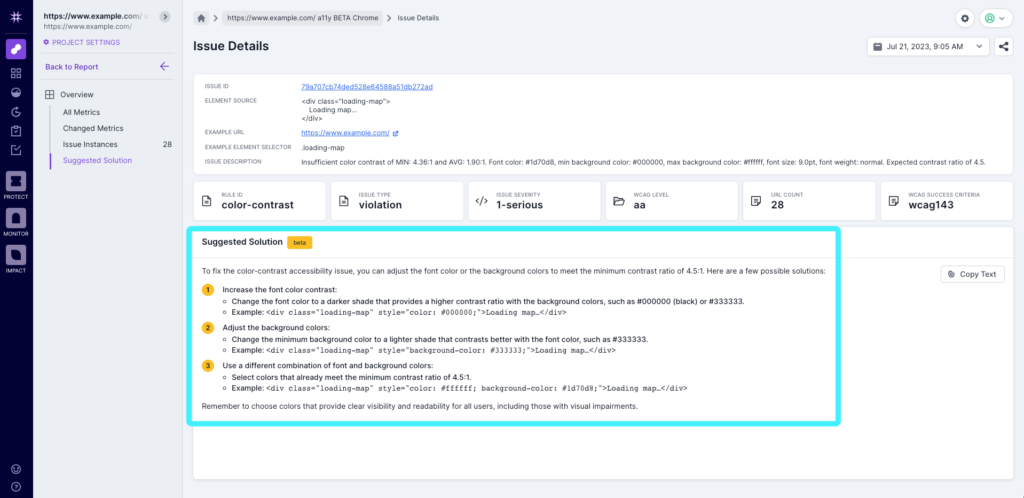
Here’s a peak of what the new accessibility recommendations look like in the Lumar platform:
How do the Suggested Accessibility Solutions work?
The suggested accessibility solutions available within the Lumar platform are created using OpenAI’s ChatGPT and optimized to generate tailored solutions from only a trusted set of web accessibility documentation including the Web Content Accessibility Guidelines (WCAG), for maximum accuracy.
Our team has crafted and refined prompts to generate the relevant fix recommendations with ChatGPT, which are then delivered directly within the Lumar platform. We are continuously reviewing the responses generated and will continue to further refine these prompts for ongoing improvement.
Accessing the Suggested Accessibility Solutions in Lumar
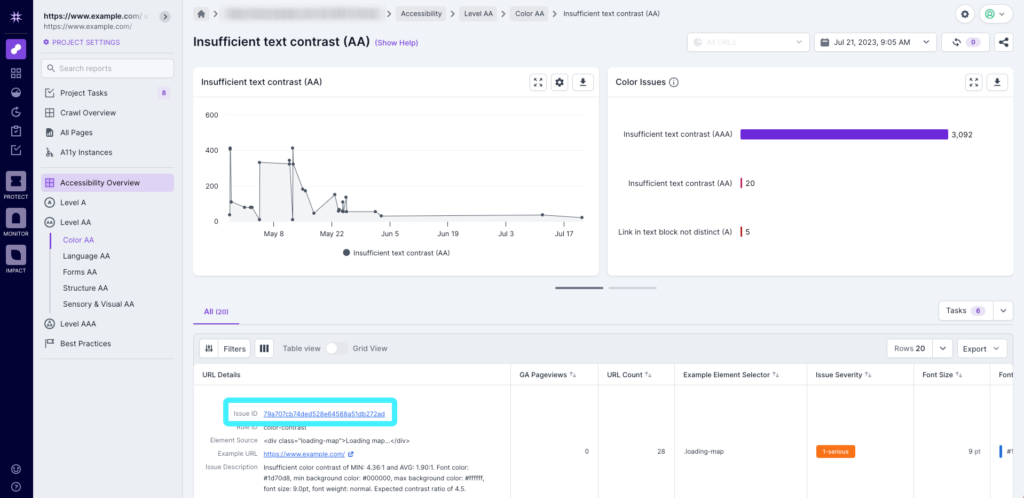
You can access the tailored suggestions from any of the accessibility reports in Lumar. From the report table, click on the ID for the issue you want to investigate. This will take you to the Issue Details pages.

You can then click on ‘Suggested Solution’ in the left-hand navigation to view the suggestions.

Lumi (our AI bot) will then consider the issue and present some possible solutions to fix the issue, along with suggested code where possible.

You can also click the ‘Copy Text’ button, which will copy the details to your clipboard, so you can paste into a ticket for your dev team.
What about technical SEO AI suggestions?
Don’t worry! We’re looking at how we can incorporate AI for suggested solutions to technical SEO issues in Lumar as well. Tech SEO issues are usually complex and interlinked, we want to make sure that our approach will create useful and accurate results. Watch this space!
More website accessibility resources
Want to learn more about website accessibility best practices? We’ve got you covered! These webinars, articles, and guides will help you develop an effective approach to building a more inclusive, WCAG-compliant website.
- The Business Case for Website Accessibility: Ready to get your organization on board with digital accessibility? There are plenty of business benefits to be gleaned from website accessibility improvements — read this article to make a strong case to your leadership team.
- Why SEOs Need to Understand Website Accessibility: Lumar solutions engineer Matt Hill explores the intersection of digital accessibility and SEO best practices.

- Webinar On-Demand – Getting Started With Digital Accessibility: Learn how to get started with web accessibility and build a more inclusive (and compliant!) website in this on-demand Lumar webinar. Featuring experts from Skyscanner and Quality Logic.
- The Future of Website Accessibility – Emerging Trends and Technologies: Where is digital accessibility headed? From legal shifts to AI tools, learn about the trends and technologies guiding the future of web accessibility in this deep dive from Clyde Valentine, Head of Growth at digital accessibility consulting firm QualityLogic.
- Webinar On-Demand – Fix & Prevent Common Website Accessibility Issues: Feeling overwhelmed by website accessibility (a11y) issues? Not sure how to create the right processes and workflows to make your site more inclusive? Struggling to meet WCAG guidelines? This is the webinar for you.