Following on from part 1, here’s part 2 of our BrightonSEO recap. After such an amazing event, there was far too much knowledge from all the fantastic talks to be able fit everything into one post!

Search specialists gathered in force at Concorde 2 to enjoy our photo booth and sing their hearts out at our live band karaoke pre-party. As an added bonus, our Marketing Director, Jennifer Hoffman, actually connected someone with Adele. THE REAL ADELE – no word of a lie.
For everyone asking who the lovely lady was who smashed the @Adele cover at the @DeepCrawl #Broghtonseo live band karaoke party last night, well I’m proud to say https://www.deepcrawl.com/partners/it was the lovely @Rliraz
— Jennifer Hoffman (@_JHoff) April 27, 2018
And then it happened… @Adele @_JHoff pic.twitter.com/LrfPRezMqL
— Liraz Rahmin Postan (@Rliraz) April 30, 2018
I guess that’s what happens when you sing too beautifully. Looking forward to the Liraz + Adele collab, we’ll be watching out for that intently.
Back to the conference itself though… Here’s the knowledge I was lucky enough to absorb from the sessions I attended.
Maria Camanes – Site Speed for In-House Marketers: Creating a Culture of Performance
Talk Summary
Maria’s talk centred around the idea that optimising site speed isn’t just a one-off audit; it should be a continuous, evolving process that you should incorporate within your organisation’s culture.
Site Speed for In-House Marketers: Creating a Culture of Performance from Builtvisible
Key Takeaways
Every second counts with regards to user experience and onsite conversions. You only have 5 seconds to engage a visitor before they abandon your site.
Builtvisible sees clients regularly struggling with site speed because they often take the wrong approach.
- Site speed is a cultural challenge, not just a technical one
- Need to have a dedicated team to keep track of the evolution of site performance and speed – a “performance champion” or a “performance team”
- This team can focus on problem areas and opportunities for performance and communicate these
- However, everyone who works on a site should be responsible for site speed
You’ll need buy-in to get resource for site speed improvements. Convince stakeholders that the cost of time spent on changes will benefit both users and your business.
- Showcase performance through business metrics: conversion rate, revenue, returning visitors
- Showcase performance through user experience: show them exactly how slow the site is and what end users are experiencing
- Run experiments tailored to the metrics they have expressed that they care about most
A fast site being accessed on one occasion by one CEO doesn’t mean a fast website and good experience for all users all the time. Load times will vary from user to user depending on location, device etc., so reporting on site speed as a single metric isn’t useful.
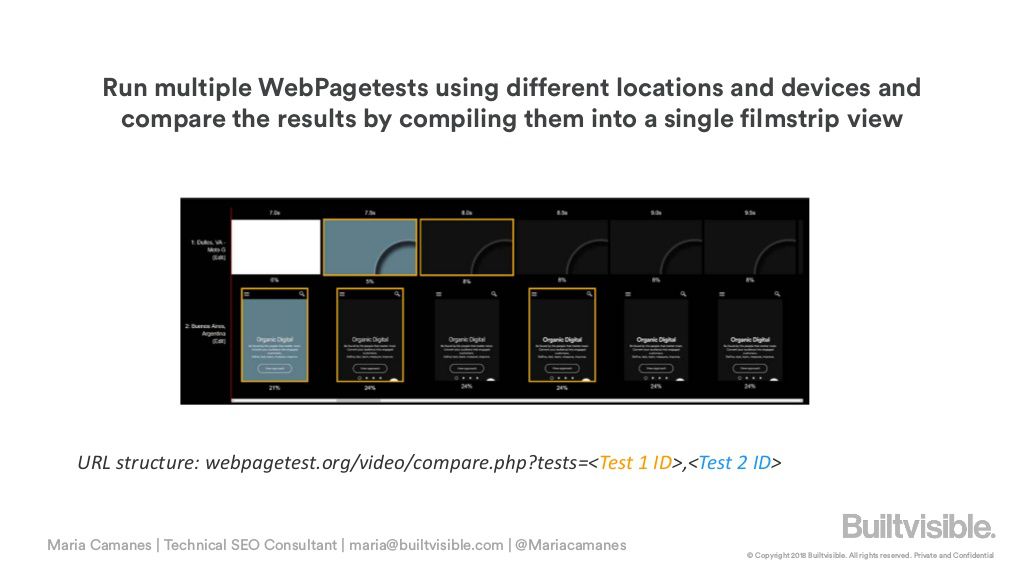
- Maria recommends running multiple WebPagetests across devices and locations and compiling them into a single filmstrip view for comparison
- She also recommends running live site speed tests on your site alongside competitors, and exporting the videos to show how you measure up
This is a brilliant idea and would be incredibly impactful for any stakeholder, as you can actually see where your site is lagging behind your competitors.
What metrics really matter? Traditional metrics like time to first byte (TTFB) don’t correspond to when a user thinks a page is loaded. Pick metrics that most accurately measure performance as perceived by a human, as this will improve UX.
- Technical speed metrics: TTFB, server response time, DOM content loaded, page load time, fully loaded
- Visual speed metrics: time to first paint, first contentful paint, first meaningful paint, speed index, visually complete
- Interactive speed metrics: first interactive, consistently interactive
Yassssss! @mariacamanes Pick the metrics that positively impact the UX!!!! pic.twitter.com/P1C4o8D2ur
— Nichola Stott (@NicholaStott) April 27, 2018
Benchmark your current performance, then record any optimisation or improvements so you can track and report on your progress.
Make performance work part of your daily routine and automate (e.g. image compression and checking page weight.)
Always work on page speed because new pages are always being built and new features are always being created.
Recommended tools: WebPagetest, Google Lighthouse, mPulse, Google Analytics and New Relic.
Bastian Grimm – Web Performance Madness: Critical Rendering Path Optimisation
Talk Summary
Bastian gave a detailed walkthrough on advanced site speed measurement and optimisation, and how to most efficiently focus your efforts on the most important elements of a page.
Key Takeaways
Using PageSpeed Insights isn’t enough. We need to go further and translate user experience to performance metrics.
- “Is it happening?” Metric – First Paint or First Contentful Paint
- “Is it useful?” Metric – First Meaningful Paint > Hero Element Timing
- “Is it usable?” Metric – Time to Interactive
- “Is it smooth?” Metric – Long tasks
Your hero element is the most important item within your template, and you should make sure that’s what’s fastest.
- An example of a hero element would be the main video itself on a Youtube page
Track time to first paint timings with Google Analytics by using Chrome PerformanceObserver, where findings can be broken down by URL for comparison.
A really interesting point was that you can use Google Tag Manager to help you take site speed monitoring to the next level.
- You can create an event for Page View – Window Loaded, for example
- Using tracking tags in this way helps you automate page speed checks, without needing to manually submit URLs into various tools
Brilliant talk from @DeepCrawl CAB @basgr on #sitespeed! TOO MANY takeaways to highlight, but tips on site speed monitoring through GA and GTM were very insightful! #brightonSEO pic.twitter.com/Xp0cYxgZ6E
— Rachel Costello (@rachellcostello) April 27, 2018
Split your focus between content above and below the fold through critical rendering path optimisation.
- Initial view – critical, below the fold – less critical
- Less attention should be given to anything loading below the fold for speed optimisation
Host CSS internally – Google won’t make any GET requests for CSS because requesting external CSS gets expensive.
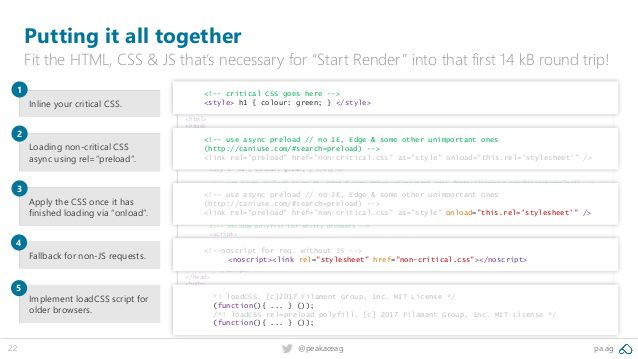
Find out which CSS is critically required by building two separate style sheets: one for the critical rendering view and one for everything else below the fold.
- Use Critical CSS to render site and extract all of its CSS
- You should inline critical CSS then load all other CSS async so the browser won’t have to wait to finish downloading it

62% of all web traffic comes from images and 51% of all URLs load more than 40 images per request. This means images need to be optimised correctly.
- Google understands this and launched the image format WebP
- Optimise images through better compression combined with modern image formats
Optimise custom web fonts. Go into your CSS file, look for “@font-face” and add “font-display:optional”.
Recommended tools: Chrome DevTools (Performance > Profiling), Chrome PerformanceObserver, Critical CSS and W3 Total Cache (WordPress plugin).
Nichola Stott – Speed Metrics in Context of the UK Top 5,000 Websites
Talk Summary
In the closing talk of the Site Speed session, Nichola provided insights on how the Erudite Mobile Site Speed Benchmark was created, what was learned from the results, and how we can use the findings.
It was Nichola’s birthday that day, but she generously gave us a present with her wonderful site speed benchmarking talk!
Happy Birthday @NicholaStott! Have a great day after your outstanding presentation at the #brightonseo with @basgr @mariacamanes @semrush pic.twitter.com/O8EDJAmpgw
— Fernando Angulo (@Fernando1Angulo) April 27, 2018
The UK Mobile Site Speed Benchmark from Erudite
Key Takeaways
Site speed needs to be measured against the competition, and that’s why Erudite produced their mobile page speed benchmark.
In the research phase the team made Erudite a PWA.
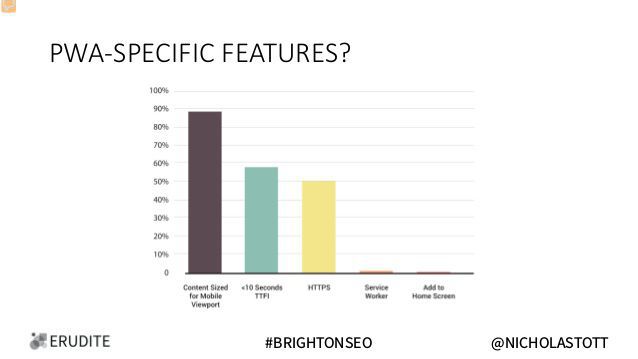
Erudite also created a PWA study where the top 1,000 UK websites were audited for PWA, using the following criteria from Lighthouse:
- Is the site served over HTTPS?
- Does the site register a Service Worker?
- Is the site fast? (<10,000 TTFI/CI)
- Is the user prompted to “Add to Home Screen”?
- Is the content sized for mobile viewport, either responsively or adaptively?

Key findings:
- Average Time to First Byte – News & Media was the fastest, and all categories were under 2 seconds
- Average Time to Visually Complete – News & Media was the lowest performing category due to overly large images and ad scripts
- The most popular consumer website categories offer the slowest mobile experience
It’s important to set smart goals to help benchmark against competitors with data goals.
Get budget and resource by using a speed/revenue calculator, such as Google’s Impact calculator.
Anna Corbett – How to Identify Search Intent
Talk Summary
In the first talk of the Advanced Keyword Research session, Anna raised the importance of understanding the intent behind a user’s search query, and taking a deeper dive into consumer language and behaviour.
Key Takeaways
To identify search intent, you need to start with the query itself as well as the semantics in search.
- Look at the verbs and the nouns they relate to
- Find meaningful suffixes and prefixes
- Check the syntax and how the search was phrased
Here you can see Anna talking about user intent at warp speed:
A snippet of @AnnaAppenzeller‘s talk on search intent earlier #brightonseo pic.twitter.com/d6gSg3zr8N
— BrightonSEO (@brightonseo) April 27, 2018
Humans have the edge over machines because we truly understand language and meaning.
Intent isn’t just another label to add to a spreadsheet or a piece of data, it is meaning. Don’t miss the subtleties of queries.
We need to understand user journeys in search.
Look at intent modifiers to save time, and match intent modifiers to intent type:
- Intent modifiers work at scale
- Intent types – Informational (why, what, how), Commercial (best, compare, reviews), Transactional (buy, vouchers, cheap), Local (near me)
- There’s only so far you can fo with a premade, generic list of intent modifiers – build your own list based on your industry
Use Google and dissect the SERPs to analyse the implied intent by organic results.
- What stories are the SERPs telling
- Added bonus of better understanding the competitive landscape
- Also look at implied intent by ads – appearance of ads means transactional intent, look at headlines, CTAs and emotional triggering
The mode of search, such as location or device, alters intent.
- Voice and mobile searches imply immediacy
- Desktop searches mean the user is researching and planning from behind a desk

Understand your users and their intents better by dissecting their search queries and what Google returns for these queries.
Stephan Spencer – The Perfect Keyword Strategy
Talk Summary
Next up, Stephan talked us through the steps to attain the perfect keyword strategy, including selecting the right keywords for your brand, getting to know your target market, as well as the tools he suggests to do all of this.
Key Takeaways
The right keywords are:
- Relevant
- Popular
- Attainable
The wrong keywords are:
- Internally led, such as merchandisers being attached to “kitchen electrics”, but what about “kitchen appliances”?
- Use Google Trends to validate keyword popularity and inform your strategy
- It’s about what users are actually searching for, not vanity keywords with limited value
What are the right keywords? “They are popular, relevant and attainable.” The wrong keywords? “The trophy keywords that CEOs become obsessed with.” @sspencer #BrightonSEO
— Fused7 (@thefused7) April 27, 2018
Long tail keywords will add up to a sizeable amount of your business despite their lower search volumes because there is a lot more buying intent attached.
Know your target market intimately by developing personas.
- What are their pain points/fears/frustrations?
- Insert triggers into your copy to bring these fears and frustrations into the spotlight – then provide a solution to get your customer to visualise where they are (pain point) to where they want to be (the solution – how your brand can help them get there)
Use topic mapping to segment out the broad, focused, more focused and narrowly focused keywords.
Other things to look at during keyword selection:
- Larger topics and entities rather than just on a keyword level
- Geographic variants for keywords
Use tools that scrape Google suggestions when looking for keyword opportunities.
Look at the featured snippets your competitors rank for to identify which of those are weak and can be taken over, as well as defending the snippets you already rank for.
Suggested tools: Soovle, Answer the Public, Searchmetrics (Topic Explorer), Google Trends, Google Keyword Planner, Moz Keyword Explorer, RankRanger Keyword Finder and STAT Search Analytics.
Patrick Reinhart & Tom Smits – How to Do Ecommerce Keyword Research at Huge Scale
Talk Summary
The last session of the Advanced Keyword Research session before the Q&A featured massive amounts of knowledge from Patrick and Tom on how to identify and optimise for massive amounts of keywords on large websites.
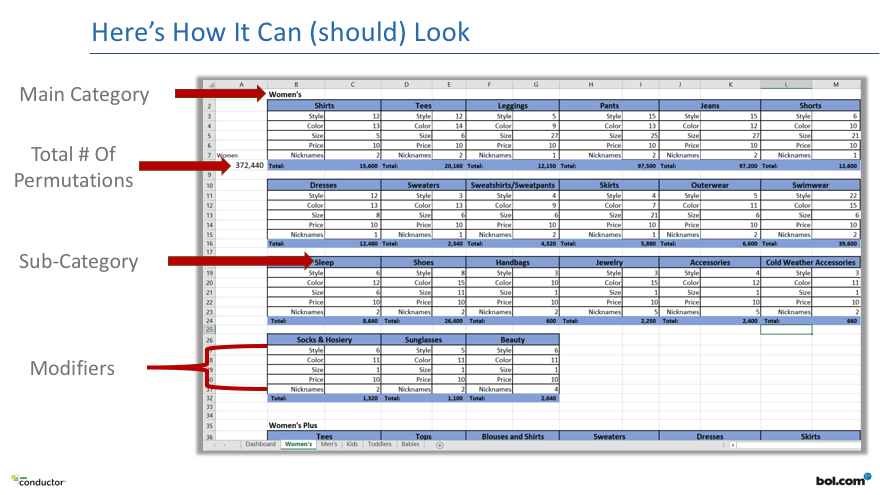
How to Do Ecommerce Keyword Research at Huge Scale from Conductor and Bol.com
Key Takeaways
How many keyword combinations and permutations exist? Potentially millions.
Challenges understandably arrive when you need to attack a keyword set that’s so large.
Our partners at Conductor have built out a calculator to both determine the size of your keyword universe and help you cut it down to a more manageable size:
- Using product modifiers
- Using specific product lines
- Applying a number of specific product modifiers for each product line
- Only using the product modifiers that make sense
- Add up the number of multiplier expressions
Then you have the number of the size of your own keyword universe.
Apply rules to your keyword set to make sure intents map back correctly and make sense for their corresponding queries. We need to figure out what users actually like.
Share all of the information you gather from your keyword analysis with your wider company. You can use search data to help the buying or merchandising team come up with product names, for example.
“Salty Octopus” is the attention-grabbing nickname given to a cross-referencing Conductor report that allows you to cut through the “garbage” keywords and validates the number of keywords you’d be targeting. It also uses competitor data.
Brilliant talk from @askreinhart and @stimsmot on keyword research at scale and how to handle complex parameters. Lots of great takeaways…the best? Obey the #SaltyOctopus #BrightonSEO pic.twitter.com/PsAI5QmF3Y
— Rory Truesdale (@RoryT11) April 27, 2018
Patrick finished his section of the talk by outlining the PIE methodology in relation to keyword strategy:
- Protect the keywords that are already driving traffic
- Improve low hanging fruit keywords
- Expand untapped market potential
Next it was Tom’s turn to talk about how to manage the landing pages for the keywords you’ve mapped out using Patrick’s strategy.
Any keyword can have its own page once you harness the power of faceted pages, just imagine all of the unique values and properties each one has.
Don’t allow Google to crawl incorrect combinations of keywords for some of your faceted pages, or your unpopular facets. For Tom’s site, Bol.com, if you want to see some impressive Googlebot wrangling, take a look at the robots.txt file to see this at work. It’s a thing of beauty!
Remember to sense check your keywords and select the best ones that give your facets meaning and think of searcher intent. For example, scrap “21 mountain bikes” and focus on “mountain bikes with 21 gears.”
Take a look at the next instalment of our recap, Part 3, including even more talk takeaways. Also, stay tuned for the Q&A session with Aleyda Solis and Google’s John Mueller.





