On Monday 11th and Tuesday 12th November, Google hosted its annual Chrome Dev Summit where many Googlers took to the stage to share their advice for developers on how to build more performant websites.

The DeepCrawl team couldn’t resist the opportunity to learn more from Google experts, following the valuable technical SEO insights we gained from Google I/O earlier this year. We decided to catch up on a few of the sessions and have collated all the key takeaways and updates that SEOs need to know.
How to Make Your Content Shine on Google Search – Martin Splitt
Talk Summary
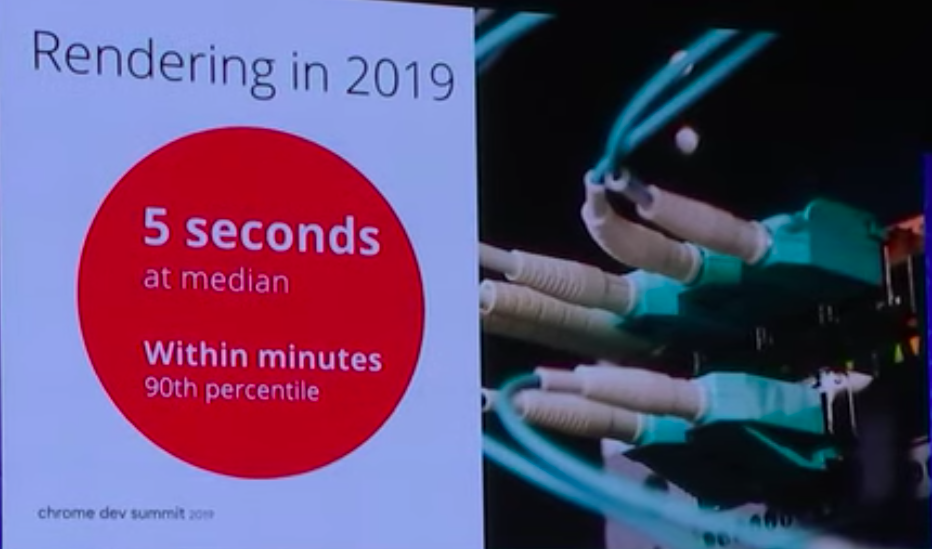
In this session, Google developer advocate Martin Splitt explored the latest updates to Google search that are being used to provide better user experiences and increase website discoverability. He also shared the exciting news that the median time spent rendering JavaScript content, is actually only 5 seconds.
Key Takeaways
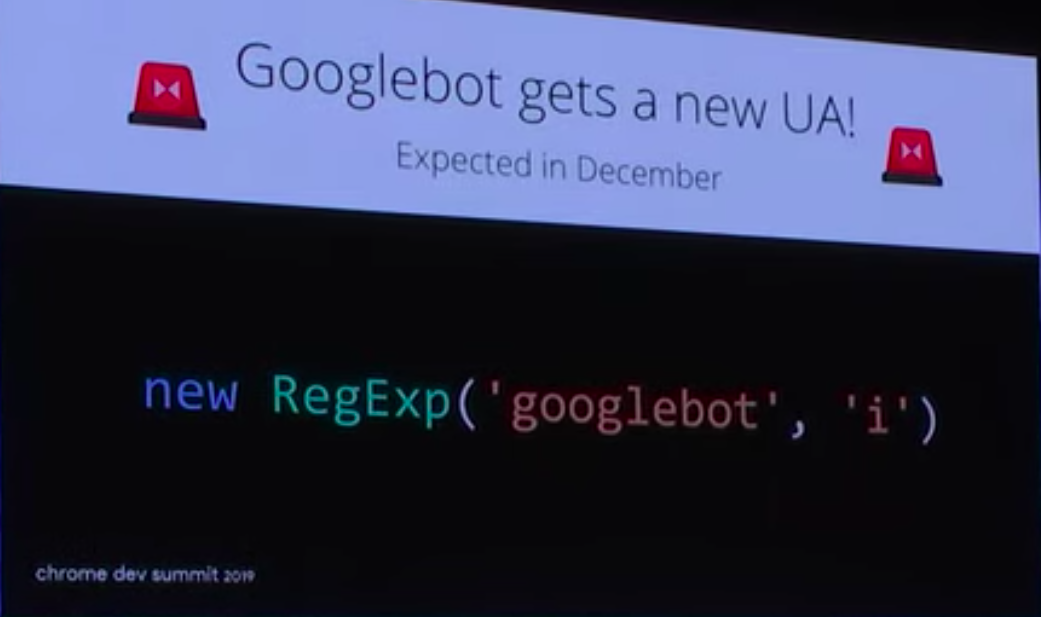
- The Google user agent is going to be updated soon to reflect the new evergreen Googlebot.
- Rendering delays are no longer a big issue that we have to deal with. We shouldn’t worry about SEO implications when using JavaScript on our websites.
- Lazy loading, web components and Google’s testing tools are now all supported by and using the new rendering engine.
What Google has done to make search better
The new evergreen Googlebot
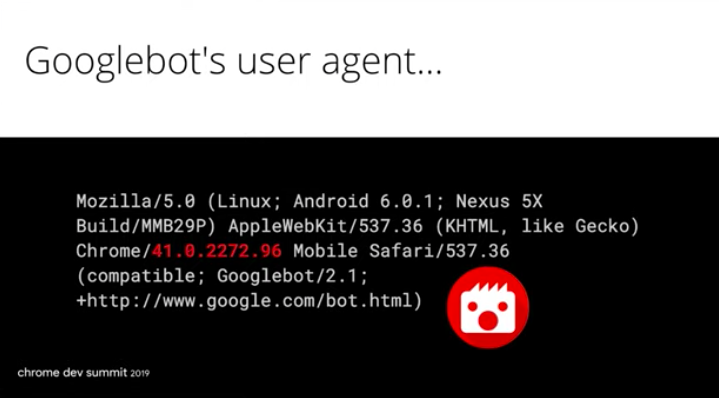
One of the biggest developments to Google search this year was the announcement of the new evergreen Googlebot at Google I/O earlier this year. This was a quantum leap for Google search, from their old rendering engine that used Chrome 41 to being able to keep up with modern JavaScript heavy websites. This update allows Google to be able to render the new features Google are bringing to the web platform, in order to index the content that relies on these new technologies.
After every new stable release that comes to Google Chrome, Googlebot will also be updated, so that what is seen in Chrome is reflected accurately in Google search. The testing tools, such as the Rich Results test, Mobile Friendly test and GSC’s URL Inspection tool are also now up to date with the new rendering engine.
All of this means that Google search is now a lot more powerful, because it is able to render pages using the most up to date browser, to ensure what is seen and indexed by Google is the same as what is built.
However, one area Google is still working on is the user agent that is seen in server logs when they are accessing content.

Martin explained that as Google is working towards maximising the compatibility between Google search and websites, it is imperative they carefully test things rather than just make quick changes. Therefore, they have had to be careful when moving forward with the user agent. The exciting news is that this is now expected to be updated in December.
If you have workarounds for Googlebot, it is now important not to match to the exact user agent string, rather match roughly with Googlebot to ensure there are no issues going forward, as updates occur.

JavaScript Rendering
Last year, Martin spoke at the Chrome Dev Summit about how JavaScript can be slower to render and index for Google, and can sometimes take up to a week before it is complete. This year Martin announced a massive update to this. After going over the numbers Google found that, at median, the time spent between crawling and having the rendered results is actually only 5 seconds.

This means we no longer have to worry about week-long delays for rendering JavaScript content. However, Martin explained that we should be prepared to still hear that it could take up to a week, due to the way the entire pipeline works.
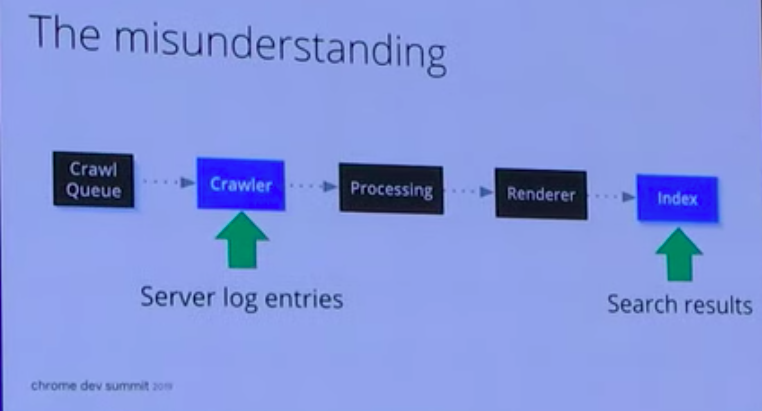
The pipeline that Googlebot runs through is a lot more complicated than we may think. This is due to several things happening at once, with the possibility of the same step being run multiple times. However, this isn’t something we should be worried about as certain things may happen on Google’s side whilst they crawl, render and index the content, but this doesn’t mean that it was JavaScript content that held them back.

There is a lot happening between the two points that we can actually see and measure, Google handles the processes in the middle so that we don’t have to worry about them.
What we can do to ensure content is rendered faster?
Google is continually working on improving their rendering by testing and monitoring what happens in search, to make sure that websites are rendered properly. Some steps we can take, together with our developers, include making sure our websites are fast and reliable and ensuring they are not using too many CPU resources.
Helpful Patterns for rendering and indexing
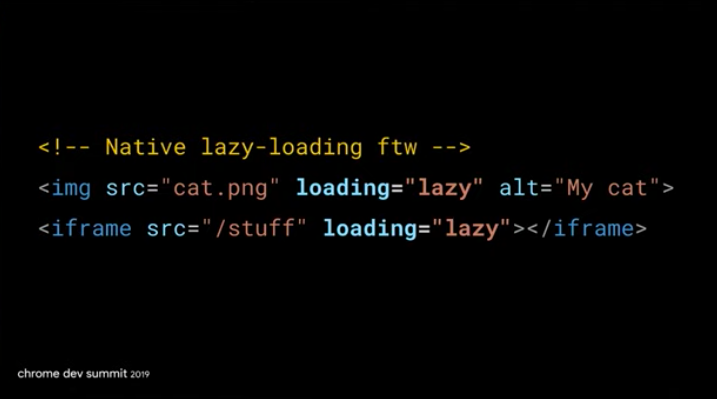
Lazy-loading
The native lazy loading APIs for images and iframes are now supported in the evergreen Googlebot, this means that these attributes are not hurting a website from an SEO perspective.

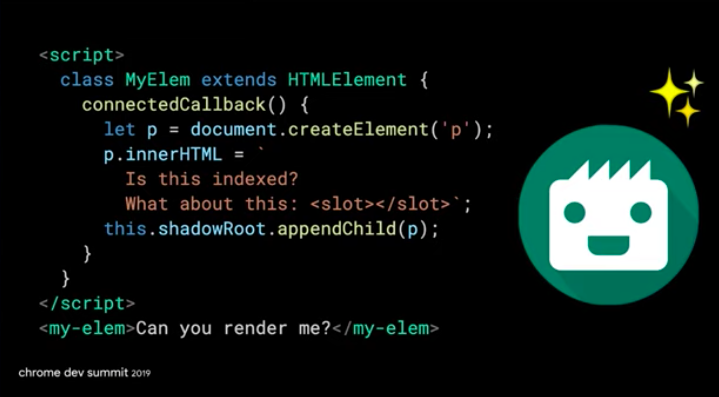
Web Components
Web components, including Shadow DOMs, are also now supported by Googlebot and can be indexed in Google search.

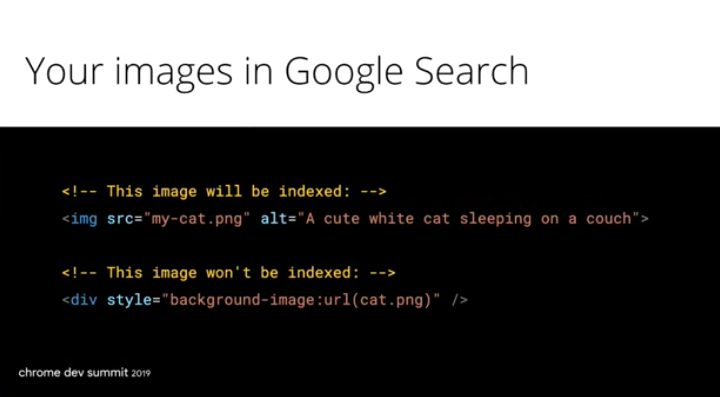
Images in Google Search
Image search is a great place for users to discover content and images can be easily indexed in Google, as long as the HTML image element is used.

Updates to image search
Google is also working towards making image search more useful for users, through better query understanding and by figuring out the context of images. Martin announced that there will be an update coming soon to GSC where webmasters will be able to inform Google, using structured data, that there is a higher resolution version of an image that can be used in image search. This will ensure there is no impact on the performance of your website.
Structured data
The new structured data types introduced this year included FAQ and How-to markup, which help to make it easier for Google to highlight your website within search results and on voice assistants.
Updates to testing tools
All of Google’s testing tools are now up to date with the Googlebot rendering engine so there are no discrepancies between the results from testing tools and what is seen by Google. This means tools such as the Mobile Friendly Test, the Rich Results Test and the URL Inspection Tool are using the actual rendering process Googlebot uses and they will continue to update as Googlebot updates.
Developers and SEOs
Martin concluded his session by talking about something we at DeepCrawl are also very passionate about, Developers and SEOs working together to achieve common goals. By working together, SEOs and developers can become very powerful allies by helping each other with different objectives and prioritisation. This will lead to better content discoverability and generate more traffic to our websites.
Speed Tooling Evolutions: 2019 and Beyond – Paul Irish and Elizabeth Sweeny
Talk Summary
Paul Irish and Elizabeth Sweeny from the Google Chrome Web Platform showcased a 15 part blueprint that they created to effectively assess and optimise site performance at Google I/O earlier this year. This talk was a follow on from that, where they dove deeper into optimizing for a users’ experience and using Lighthouse to monitor, diagnose and fix problems. They also explained how a performance score is measured and shared the latest metrics and features available within Lighthouse.
Key Takeaways
- Make sure you are benchmarking with the new metrics which are now available, as these will form the future of Lighthouse scoring.
- Take advantage of the extensibility of Lighthouse with the Stackpacks and Plugin options.
- Be mindful of the changes being introduced to Lighthouse and the performance score, which are due to be released early next year.
Measuring the quality of a users experience
There are two different elements to measuring the performance of a webpage. On one hand there is lab data, which is synthetically collected in a reproducible testing environment and is crucial for tracking down bugs and diagnosing issues before a user sees them. On the other hand, field data allows you to understand what real-world users are actually experiencing on your site. Typically, these are conditions that are impossible to simulate in the lab as there are so many permutations of things including devices, networks and cache conditions.

These metrics are most powerful when they are used together and combined. Tools including Lighthouse, PageSpeed Insights and Search Console allow for monitoring both lab and field data.
Without having a clear way to accurately measure the nuances of users experience, it is difficult to quantify the impact that they have on your bottom line or be able to track improvements or regressions. This is why we need to have metrics that evolve, as our understanding and ability to measure a user’s experience also develops.
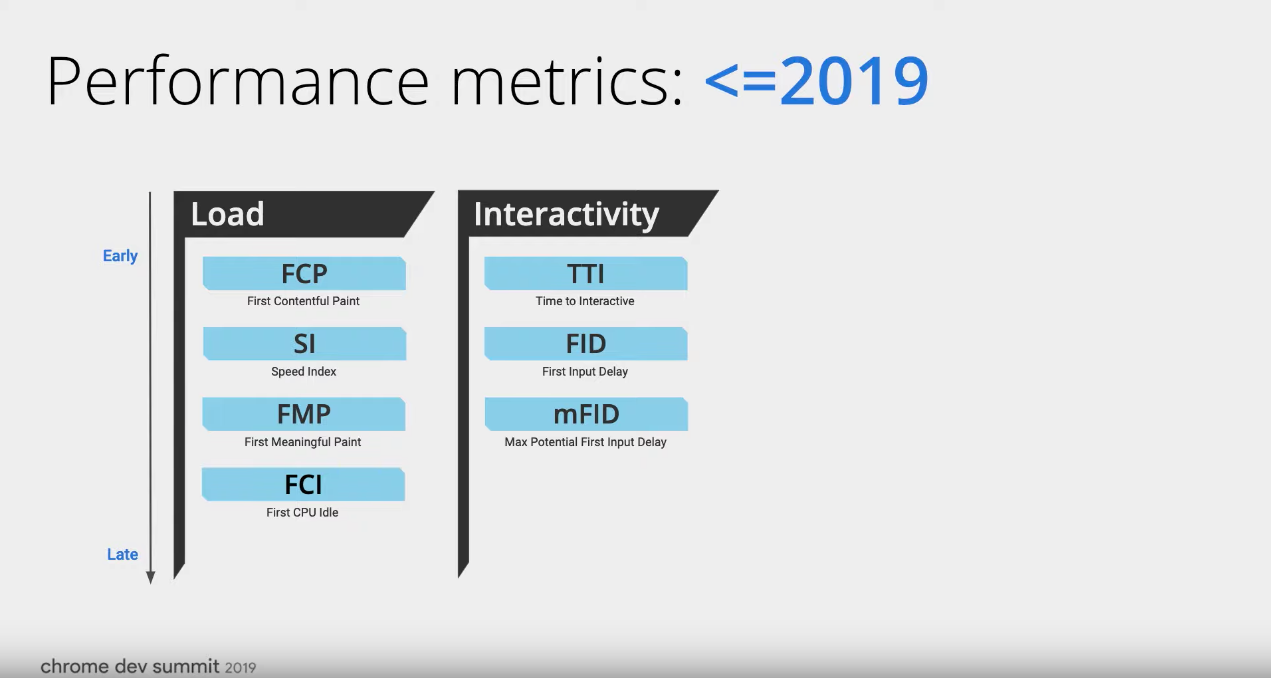
Current performance metrics
The metrics currently being used across lab and field data are to capture the load and interactivity of a page, but Google have identified there are gaps with these and opportunities to represent a user’s experience more accurately and comprehensively.
For example, metrics such as DOM Content Loaded or Onload measure very technical aspects of a page and don’t necessarily correlate to what a user actually experiences.

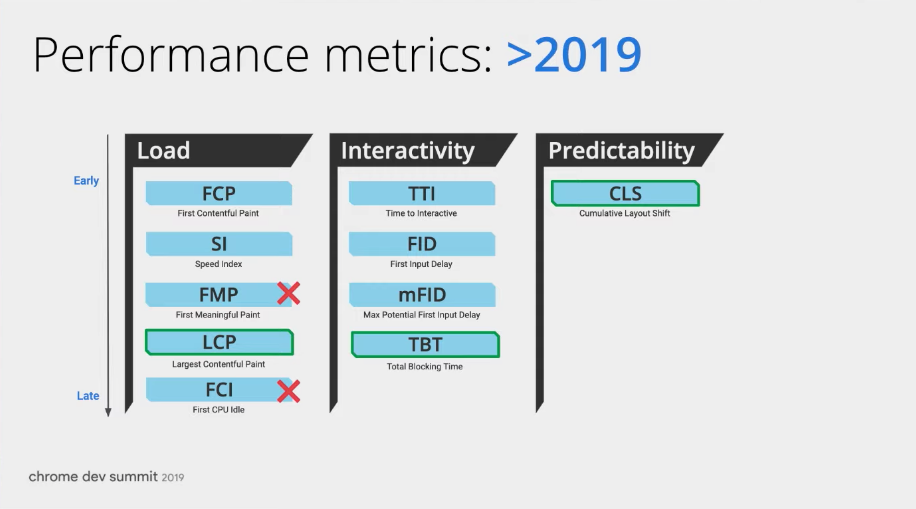
Performance metrics going forwards
Moving forwards, Google is looking to fill in as many gaps in the measurement of user experience as possible. This includes some significant shifts to current metrics including a reduced emphasis on First Meaningful Paint and First CPU Idle. Instead, there are new metrics being introduced which are able to capture when a page feels usable.
These metrics are; Largest Contentful Paint, Total Blocking Time and Cumulative Layout Shift. They are being used to fill in some of the measurement gaps, while complement existing metrics and provide balance. For example, while Time To Interactive does a good job of identifying when the main thread calms down later in the load, Total Blocking Time aims to quantify how strained the main thread is throughout the load.

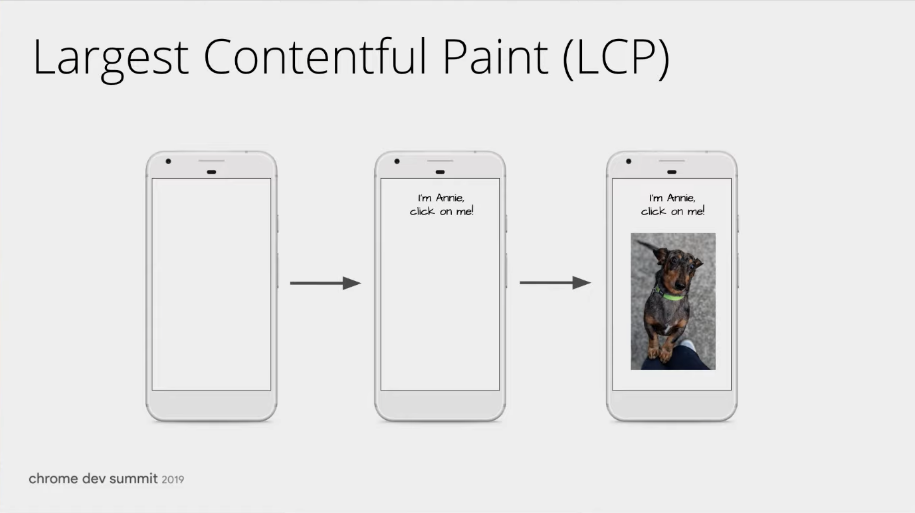
Largest Contentful Paint (LCP) aims to measure when the main, largest piece of content is visible for the user. It catches the beginning of a loading experience by measuring how quickly a user is able to see the main element that they expect and want on a page.

Cumulative Layout Shift (CLS) measures the predictability aspect of a user experience, in addition to load and interactivity metrics. Essentially CLS measures the amount that elements move around during load. For example, just a few pixels moving can be the difference between a user’s happiness, and complete mayhem of accidental clicks or images shifting on a page while it loads.
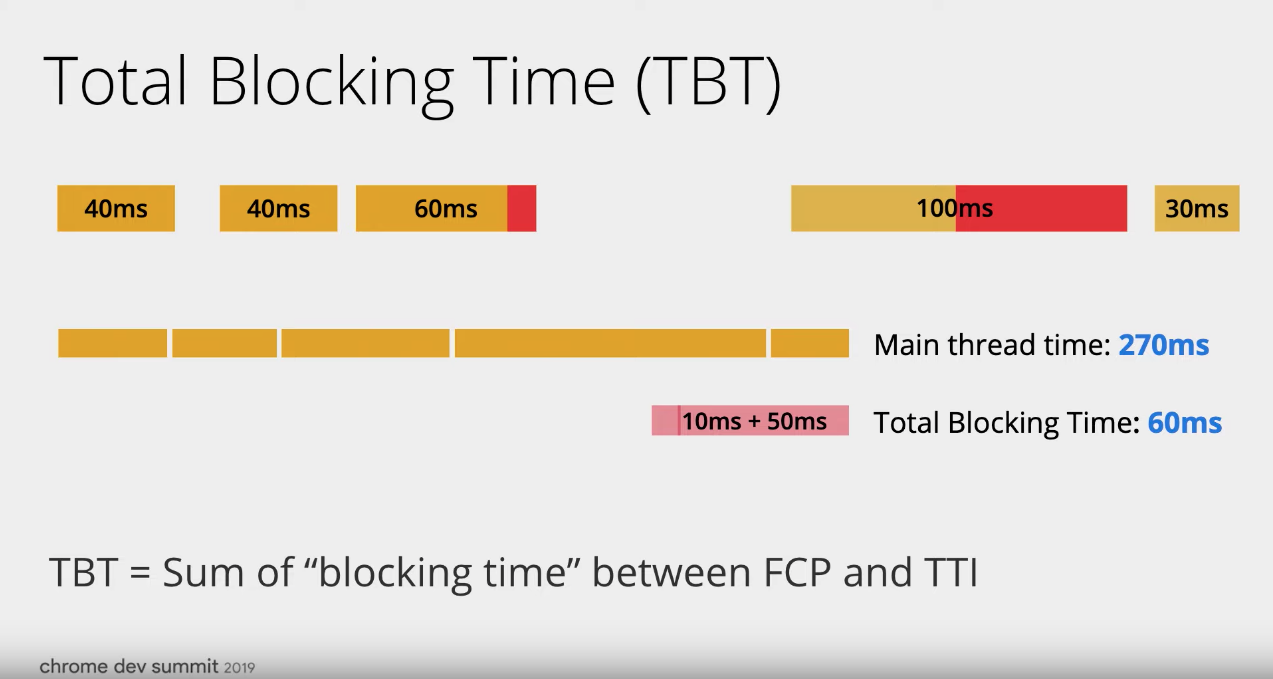
Total Blocking Time (TBT) is used to quantify the risk in long tasks. It does this by measuring the impact of a long task with potential input delay, such as a JavaScript task that is loading an element on a page, for a users interaction on a website. Essentially, it is the sum of “blocking time” between First Contentful Paint (FCP) and Time To Interactive (TTI).

You can find out more about all the metrics used in Lighthouse and how you can measure them, on their dedicated landing page.
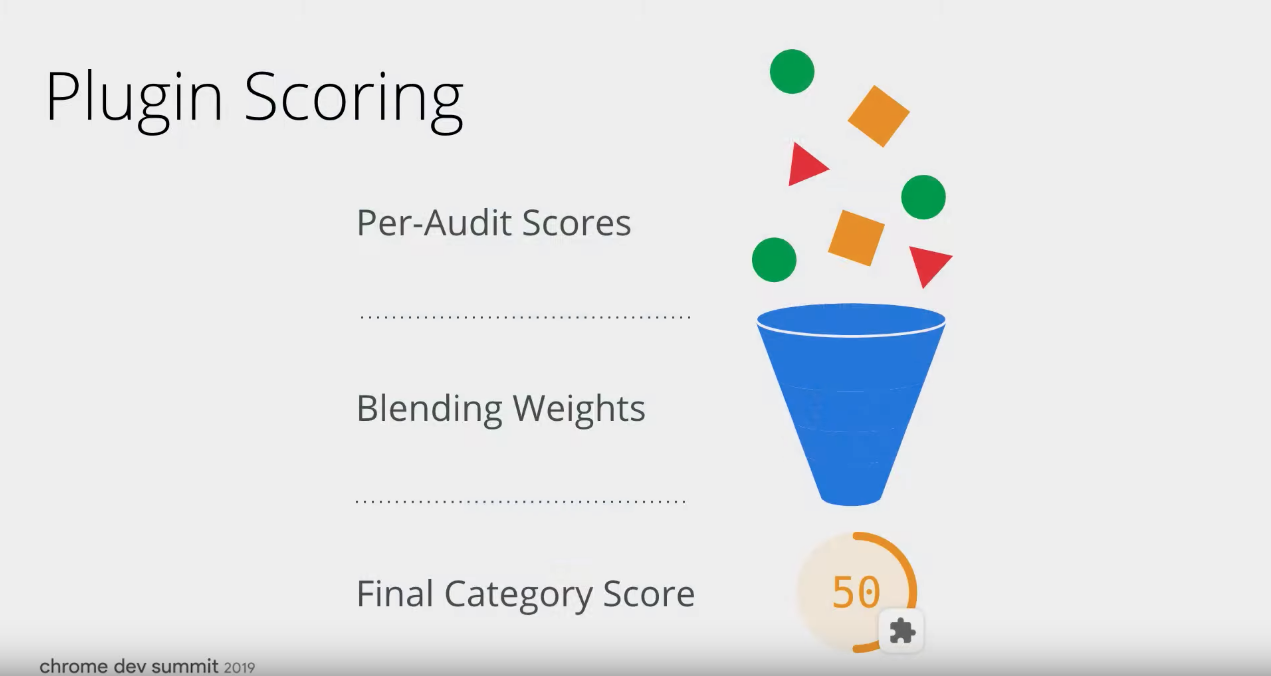
How the Lighthouse score is calculated
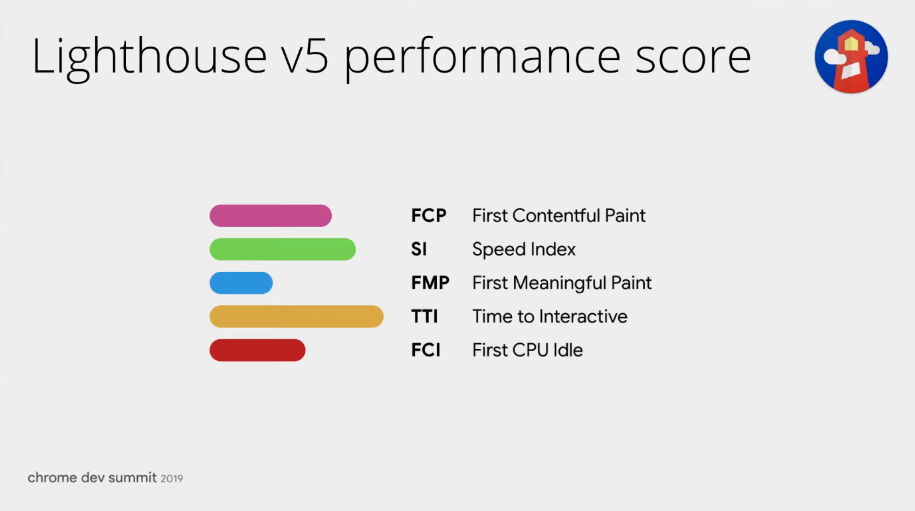
The current Lighthouse Performance Score is made up of 5 key metrics that are weighted and blended together to form the 0 – 100 performance score that is populated at the top of the report.

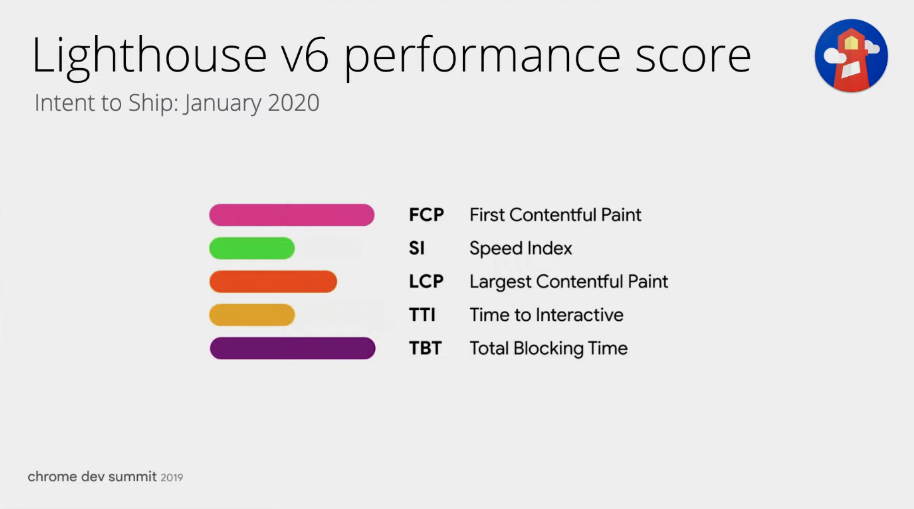
However, this score is going to be updated soon, as Google work to ensure the scoring curves and metrics are reflective of future advancements. This update will be replacing First CPU Idle and First Meaningful Paint with Largest Contentful Paint and Total Blocking Time.

The update isn’t just used to reflect the new LCP and TBT metrics, they are also adjusting the weights to be more balanced between phases of load as well as interactivity measurement.
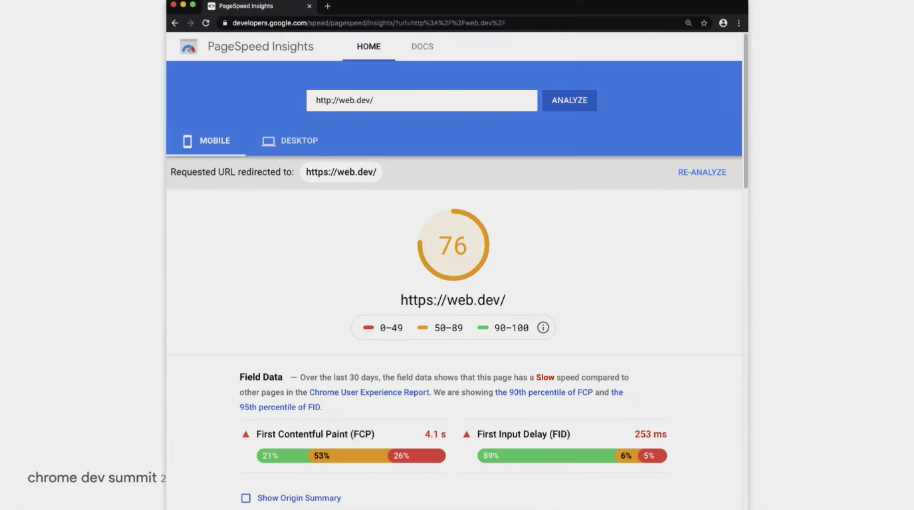
Updates to Page Speed Insights
In order to measure a user’s experience as accurately as possible, Google has also added a re-analyze prompt to PageSpeed insights for sites which have been redirected to a new URL. This will display a prompt for webmasters to re-run the report for the new URL in order to get the full story of the page, from the redirect to the new page and gain trend insights.

Extending Lighthouse
There are two ways you can build on top of Lighthouse in order to leverage it for your own use cases, depending on what your goals are.
Stack Packs
These allow for stack specific advice to be served within the Lighthouse report itself by automatically detecting whether you are using a CMS or a framework and providing guidance specific to your stack. They take the core audits of lighthouse and layer customised recommendations on top of them, which have been curated by a community of experts. Google announced they are launching further support for frameworks including Angular, WordPress, Magento, React and AMP.
Plugins
Plugins are allowing the community to build their own plugin specific to what they want to achieve in order to expand from the core audits offered in Lighthouse. This could be to assess things including; security, UX and even custom metrics. Once implemented they will add a new set of checks that will be run through Lighthouse and added to the report as a whole new category. Plugins also allow for customised scoring, so you can decide how things are weighted.

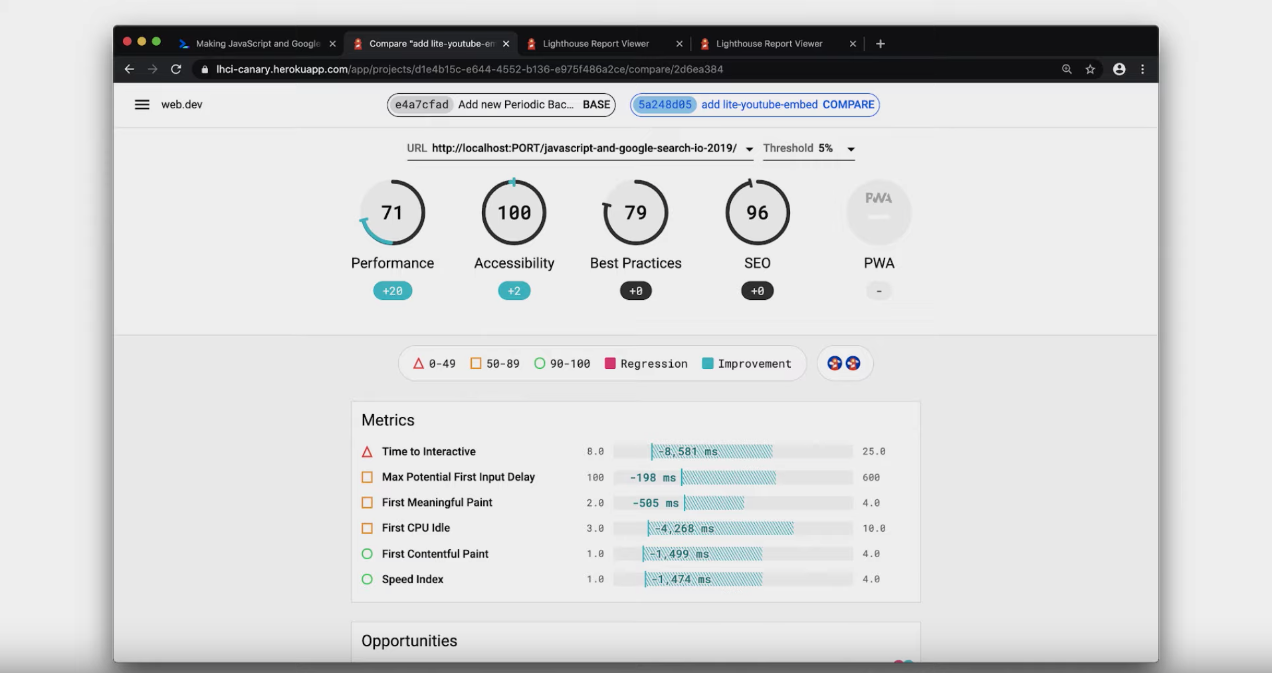
Lighthouse CI
We all know how important it is to make sure that fixes to websites are viable and sustainable and be able to show this to the teams that we work with. This is why Google introduced Lighthouse CI. This will allow developers to run Lighthouse on every commit before it is pushed to production. This will allow for transparency and confidence across all teams, in order to see the potential impact of changes made.

PWA and the Installable Web – PJ Mclachlan & Sam Thorogood
Talk Summary
In this session, Google’s PJ Mclachlan and Sam Thorogood explored how to ensure PWA’s are created in a way that lives up to users’ expectations and also shared some best practice recommendations for promoting web apps.
Key Takeaways
- When creating web apps it is important to live up to users’ expectations and provide a seamless experience.
- Not every user is going to benefit from using a PWA, so ensure you define the best audience to promote it to.
- When promoting a web app on a site make sure you focus on the benefits of installing it and that you are not interrupting a user’s flow.
What is web install?
Web install is also known as “Add to Homescreen” and is a way to tell users that the website experience is made for their device. However, this could mean one of two things, either it’s just a bookmark that is being added to the homescreen, or it could be an actual integrated experience on the device. PWA’s allow for your website to launch from the home screen and is indistinguishable from a native experience.

An installed web app is designed to look and feel exactly the same as every other app on a device. It shouldn’t matter to users whether they installed this from an app store, or from the browser itself.
Living up to users experiences
When asking users to install a web app you are telling them that it is an experience meant for the device they are using, which means that it needs to live up to their expectations.
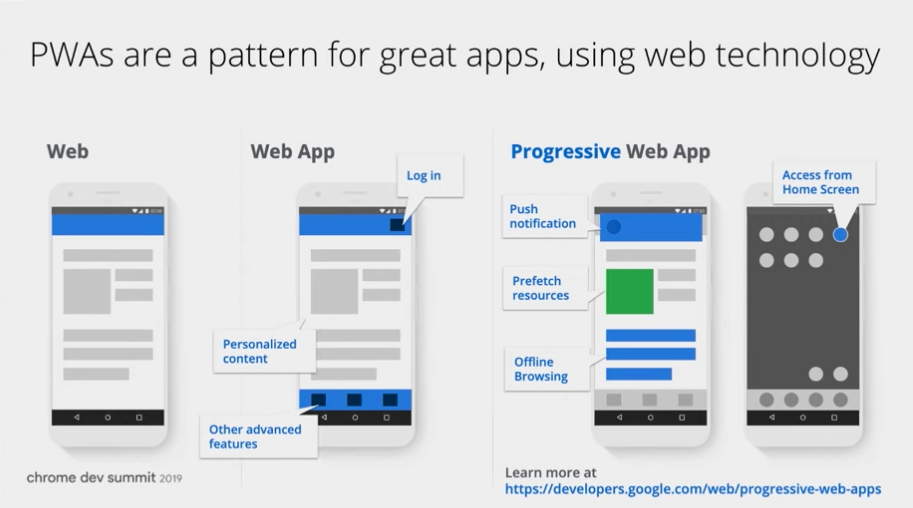
PWAs are a pattern for great apps that use web technology, as they have all the features and functionality users expect from a modern app on mobile or desktop device.

The goal of a PWA is to build directly on the web, so that only one code base needs to be maintained and will work for users both on browsers and through the installed app.
Designing for specific users
Not every user is going to benefit from the extra power of web apps however, so it is important to define the audience you expect to benefit the most from your PWA. This is done by using a funnel approach to define actions that signal a strong user intent. For example, you might want to only promote the install option to users who frequently visit your site. Most importantly, it’s important to focus on the the user, and why a web app is going to be beneficial for them.
You will also want to track the right events in Google Analytics, in order to know what you can optimise, as well as promote web install where it makes sense for a user’s device.
Acquiring more installed users
There are a few things you can do in order to help acquire more installed users, this includes avoiding channel conflicts and understanding when is best to present users with the option to install.
Avoid channel conflicts
When promoting your PWA you want to ensure that you’re not creating any channel conflicts by promoting it to people who are currently native app users. There are a number of reasons a user might not be using your native app, but might find benefits in using your web app. The main example of this is due to storage, as native apps can take up a lot of space on a users device. Web apps on the other hand only require a small amount of storage space and the storage that most use is actually dynamically purged from the browser.
Google provide the getInstalledRelatedApps API which will allow you to see in JavaScript if a user has your native app already installed.
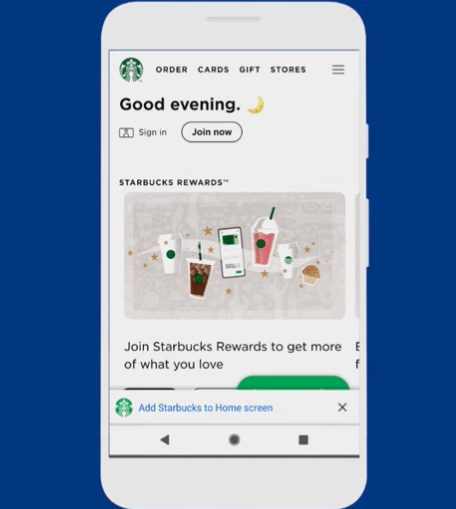
Hide the mini infobar
Most PWA installs are happening from the mini info bar, however this was only intended to be temporary as it doesn’t provide the best user experience. Due to being generated by the browser, it has no way of knowing when is the best time to present users with the option to install.
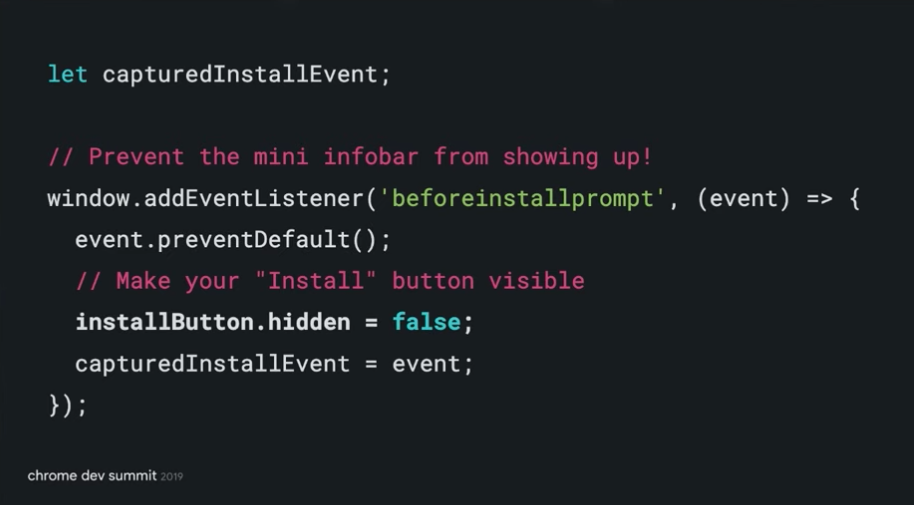
In order to ensure the mini info bar doesn’t appear you can add a listener for the beforeinstallprompt event and call the preventDefault( ) method.

It’s also important to implement analytics when performing the above, in order to understand your users’ behaviour with respect to install prompts. The three important events to track are:
- When the site is qualified for install, with the beforeinstallprompt event.
- When the prompt has been triggered, for example a ‘click’ event.
- When the app install has been successfully completed, by using the appinstalled event.
UX Considerations
There are several UX elements you need to consider when creating a web app, this includes;
- Disallowing navigation to other domains outside of your site as this can provide a bad experience for users. Instead, make sure you always open external content in a new window.
- Provide better behaviour for actions such as copy and paste, select all and undo or redo.
- Disable the right click menu in order to improve the user experience across devices.
Where to promote web apps
Within the header
When using the header to promote web app installs it is important to use information architecture and A/B testing to determine whether it makes sense to place the install option in the header. If you are going to display it within the header, ensure it doesn’t take precedence over other critical functionality.
Hamburger menu
Another place useful to add the install prompt is within the hamburger menu, this is because it provides a strong signal that users are engaged with the website. However, ensure that it doesn’t add clutter to the menu or take precedence over other actions a user might want to take.
Landing Page
A landing page is also a great place to promote the install option, as it is a place where you are explicitly marketing your content and you can focus on informing users of the benefits that come with installing your web app.
Key engagement moments
Promoting the install option within the key moments of engagement in a users journey helps to encourage users to download, as they are in a place of true interest in what you are offering.
The main principles for promoting PWA install
- Don’t be annoying, interrupt a user’s flow or make it difficult for them to complete the task they came to your website for.
- If the web app is not going to benefit the user, don’t promote the install option to them.
- Use context to help the user understand the value of installing your app.
That’s a wrap for Google Chrome Dev Summit 2019
Thanks for reading our Chrome Dev Summit 2019 recap, we hope you learned some valuable new insights. If you want to keep up to date with the latest Google developments, be sure to check out our Google Webmaster Hangout Library and sign up to our newsletter to get the latest news in your inbox.
Get the latest insights from Google in your inbox