Recently, we’ve been watching the features that Google’s renderer supports, and have found that it is likely that they have updated their renderer. This is an important development for the web and means that SEOs may be able to relax a little when looking at websites which use bleeding-edge Javascript features.
Before reading on, please note that this post is old. A few weeks after we published this study, Google announced that they have migrated to the new renderer that we discovered, and furthermore are updating this on a periodic basis. Our data confirms this – Googlebot is now using a much newer version of Chrome than they were when this article was written. Other Google tools (such as Rich Result Testing Tool, Fetch as Google, and the Mobile Friendly Test) are not necessarily as up to date as Googlebot, so we’ve left this article in its original state to facilitate Chrome version detection for others in the future.
How search engines traditionally handled JavaScript
In classic web crawling, search engines would ‘fetch’ (or download) the HTML of a web page, extract its content, and use that content for indexing and ranking pages. As web development practice has matured, developers have begun using complex client-side Javascript in the browser to make their pages faster, lighter, and more dynamic.
This Javascript functionality causes problems with the classic “fetch” crawlers: while they download the Javascript functions, they do not execute it, meaning that they cannot see any content which was added to the page with Javascript.
What is Google’s Rendering Service?
Crawlers such as Google were forced to adapt to the changing nature of the web, and many implemented a ‘rendering’ phase after the initial fetch phase of crawling. This rendering phase essentially loads the crawled page into a browser, lets it completely load and execute any Javascript, then uses the content found on the rendered page when indexing and ranking a URL.
For the past several years, Google’s renderer has used a variant of Chrome v41 (released in 2015) to render pages. Because browsers and web developers are constantly adopting newer and better standards for building websites, Google’s renderer quickly fell behind the industry, and may not be able to correctly render pages if they use a newer piece of functionality.
Google is using a more modern version of Chrome than v41
While running a test to compare the Javascript features that Google supports vs DeepCrawl’s renderer, we found something unexpected: Google’s renderer supported features which were not available in the v41 release of Chrome.
We set up a simple script on multiple websites to test whether the browser supported a list of Javascript features. If the browser supported a given feature, we’d make a note of it. Here’s the script we used to detect this:
What version of Chrome is Google using to render pages?
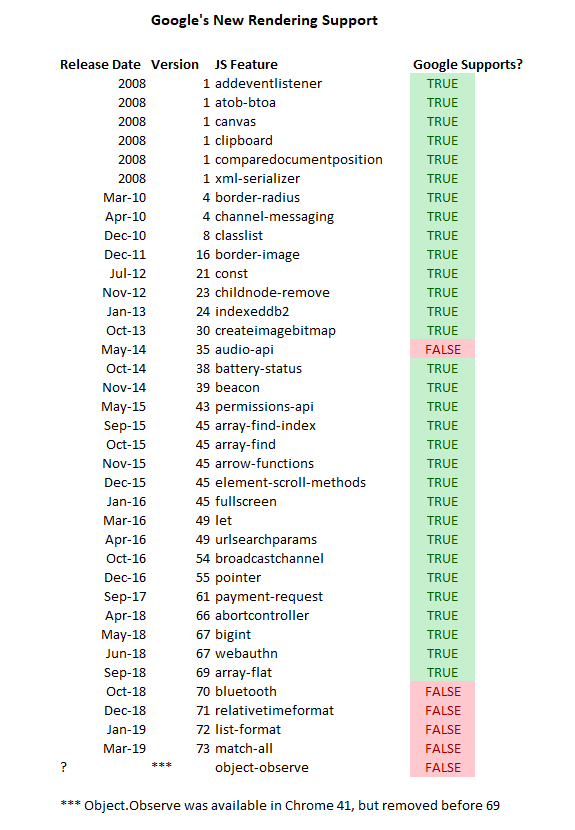
If we assume that Google have updated the version of Chrome being used for rendering, then we can pinpoint the exact version by looking at the features it supports.
Supported by Google:
- AbortController – supported in v66 – April 2018
- BigInt – supported in v67 – May 2018
- array.flat – supported in v69 – September 2018
Not supported by Google:
- navigator.bluetooth – supported in v70 – October 2018
- Intl.RelativeTimeFormat – supported in v71 – December 2018
- Intl.ListFormat – supported in v72 – January 2019
- string.matchAll – supported in v73 – March 2019 (current version)
It appears that Google is currently using v69 of Chrome, released September 2018.
Could Google just be patching their legacy renderer to keep up?
There is a concept in web development named “polyfilling” in which web developers will inject functionality into a page when the browser is too old to support that functionality. If you’ve heard of the Javascript library Modernizr, that is a polyfilling library which aims to do just this.
Suggesting that Google could simply be polyfilling is a good argument, except when we consider that Google’s support for three specific features:
Arrow functions were introduced into Chrome in version 45. These allow developers to write cleaner functions, for instance:
Old anonymous function:
var doStuff = function(input){
return “output”
}
New arrow function:
var dostuff = (input) => {
return “output”
}
The problem is that arrow functions cannot be polyfilled by injecting Javascript into a page – there is no polyfill for these, as they cause syntax errors in older browsers. Google would have had to directly patch the Chrome binary to enable them to support this feature, which seems like a lot of effort vs updating the codebase to a newer version of Chrome.
Google’s renderer supports arrow functions.
array.flat: array.flat() is a new Javascript function to transform arrays into flatter arrays.
For instance:
[[1],2,[3,4,5],[6]].flat() becomes [1,2,3,4,5,6]
This functionality was introduced into Chrome in September 2018, making it a very modern Javascript function. Any good web developer looking to use this function would need to use it alongside a polyfill, otherwise their pages would not work for users who had not updated their browser in the past few months. In addition, as this functionality is so new, developers generally haven’t had the time to implement it into live code. This makes custom work on Google’s end to patch this functionality a little pointless.
Google’s renderer supports array.flat()
Object.Observe: Object Observe is a now-deprecated function for watching Javascript objects. It was available in Chrome 41, but has been removed at some stage since then.
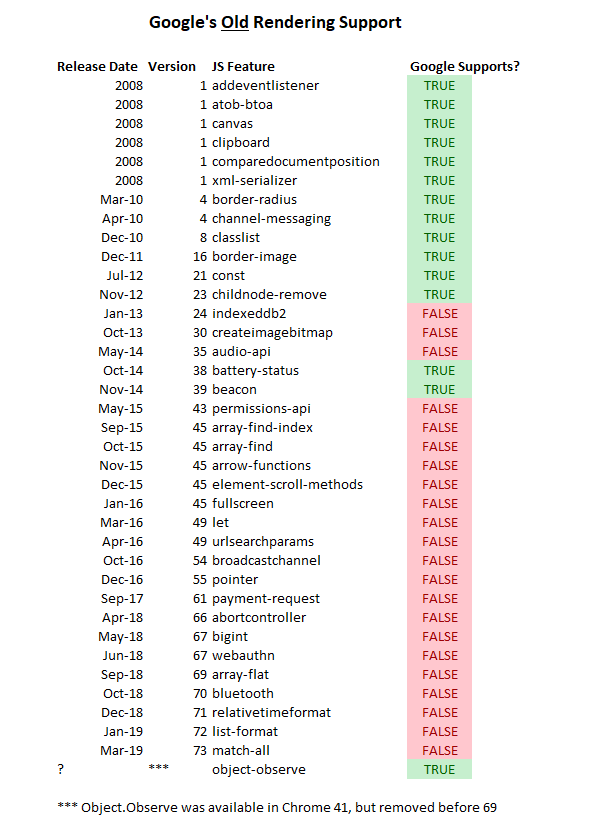
Google’s new renderer does not support Object.Observe, but its legacy version does support it (see legacy renderer support list below)
Has Google upgraded their version of Chrome?
Given this empirical evidence, it seems likely that Google has upgraded the version of Chrome they are using. There is also a chance that they are just patching the older version of Chrome 41, however, this goes against the fundamental programming principle “Don’t repeat yourself”. Patching parts of an obsolete Chrome version when there is a much newer version available would typically not be a good use of engineering time.
Google is still using the old renderer in some cases
Google is still using the old renderer in some cases. Using our test pages, we detected that the Rich Result Testing Tool, Mobile Friendly Tester, GSC URL Inspector all still only support features which were available in Chrome 41.
Google rendered our test pages a total of 110 times over a one-week period. Our test pages were also rendered by Google using an old version of the renderer around 12% of the time.
The following shows the support of Google’s old renderer:
Did Google’s User Agent change?
The User Agent string that Google has been sending with this new renderer has not changed – the renderer is still telling the server that it is Chrome 41.
Is this just Google running a test?
It seems unlikely that Google would release a new Chrome version to their entire production system without updating the User Agent and/or announcing it. This indicates that they may be using the new Chrome version as part of a test. 88% of the renders that we tracked from Google had the Chrome 69 features above, however, we were only able to add our tracking code to two websites – these websites may have been swept into a smaller sample of domains where they’re using the new renderer.
What this means for SEOs
If Google is the primary engine that you are optimising for, then it appears safe to use modern Javascript features which were available in Chrome 69. Keep in mind though, that other crawlers may not have as sophisticated renderers – our test showed that Bing does not support most of the features that Google does.
Because Chrome now has a headless mode, and the Chrome team is investing heavily into keeping libraries like Puppeteer and Rendertron maintained, Google may have built the new renderer in a way that it is upgradable. They could have implemented a schedule to stay a certain number of releases behind the main stable version of Chrome as Martin Splitt announced at Chrome Dev Summit 2018, or may periodically update the Chrome version if a test suite passes.
We will continue to monitor the features that Google’s renderer supports, and aim to update this page when we detect that it has been updated.
It is unlikely that Google’s advice around Javascript websites will change following this upgrade: Dynamic rendering is still the best way to ensure that Google and other crawlers see your content.
DeepCrawl’s renderer currently uses v71 of Chrome, and we update it to the most recent stable version every two months.
Try this for yourself
If you’d like to investigate Google’s features for yourself, you can grab our feature testing code here.
Alec originally presented these findings at ohgmcon5.
Be the First to Know About the Latest Insights From Google