Chrome v100 is launching on March 29. Firefox v100 is launching May 3. What do these milestone browser updates mean for your website?
The upcoming launches of v100 on Chrome and Firefox will see three-digit user-agent strings introduced for the first time. These updates usually pass by without too much disruption, but this latest version could cause serious issues for some sites. Let’s discuss why.
Start at the beginning: What is a user-agent string?
A user-agent string is information contained within a browser that identifies the application, browser version, and operating system being used. This information is used by website servers to build and serve a webpage to that browser’s user. For example, a UA string showing a website server that a user is browsing with Safari on an iPhone can prompt some sites to serve mobile-specific versions of their pages. These strings (otherwise known as UA request headers) get sent to servers every time a request is made to a site—and they play a vital role in serving the right content to users.
v100 browsers and beyond — what’s changing?
Like most things on the internet, browsers are updated regularly. Each major version release is given a unique whole number, with any minor updates usually shown in decimal places. As a very basic example, v90 becomes v90.0.1, then v90.0.2 with each minor release. The next major release would be named v91, and the pattern starts again.
The first stable release of Google’s Chrome browser was launched back in 2008. Since then, 99 major updates have occurred. The next version, scheduled for release in a few weeks, will be Chrome v100. Similarly, Firefox v1 was launched in 2004. 18 years on, Mozilla is planning to launch v100 later in the year.
Why do these v100 updates matter for your website?
The problem is that some parsing libraries (used by websites to detect user agents and identify which version of the site to show to a user based on their device and browser type) revert to using just two digits of a browser version number. Let’s say that we’re running Chrome/98.0.4758.109. Some sites only take the major version into account, indicated by those first two digits. In simple terms, Chrome/98.0.4758.109 becomes Chrome/98.
For parsing libraries using the two-digit approach, Chrome/100 becomes Chrome/10. Consider that some sites go so far as blocking user agents below version 40, and the potential issues become clear. If your website incorrectly identifies the new v100 browser versions as “v10”, you could be losing out on website traffic—not to mention serving a pretty poor user experience to those who erroneously end up blocked by your site’s server.
When will Chrome and Firefox v100 be launched?
Chrome v100 is due to roll out on March 29th. Firefox will follow shortly after, with the official launch date of May 3rd.
What will happen to sites that aren’t compatible with v100?
The worst-case scenario is that certain sites will be incompatible with these new browser versions, and could simply ‘break’ when v100 is launched. Google has already acknowledged this and is in the process of rolling out a Chrome Flag that locks the Chrome major version to v99. However, there’s a very real possibility that not all sites will enable the flag by the time the update rolls around (Chrome flags are currently disabled by default).
Is my site compatible with v100? (Here’s how to find out.)
Deepcrawl’s custom user agent field makes it easy to find out whether your site is compatible with these new versions of Chrome and Firefox. We recommend setting up a list crawl to get a representative sample of URLs without needing to crawl your entire site.
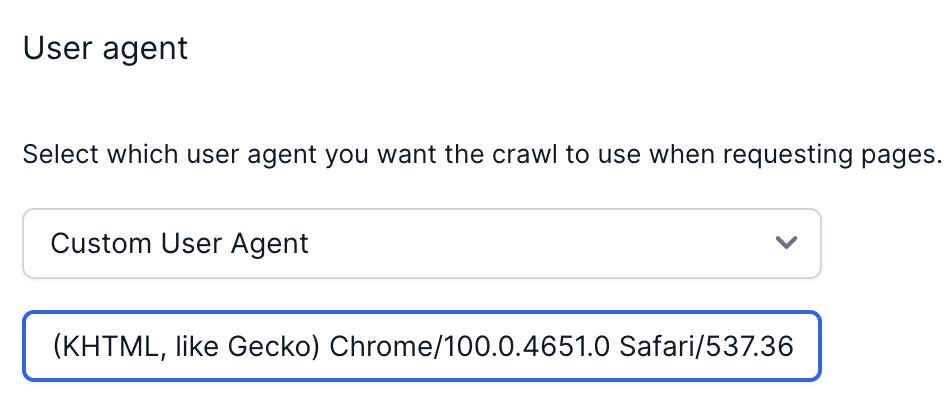
Simply navigate to the ‘Advanced Settings’ section in stage 4 of your crawl set-up, scroll down to ‘User Agent’ and select ‘Custom User Agent’ from the drop-down menu. Enter a string containing a v100 user-agent and run the crawl.
In the example below, we’re using the same UA that Google has been using to test compatibility:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4651.0 Safari/537.36

Then, run a crawl with a current UA (v99 and below) to test for any changes. For example:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.4844.51 Safari/537.36
Note: Make sure that the ‘compare results to last crawl’ option is chosen to get the best side-by-side comparison.
What should I do if my site is not compatible with v100?
If you run into errors when crawling your site using the v100 custom user agent, the first step is to look into enabling the ‘ForceMajorInMinorPositionInUserAgent’ flag in Chrome. This will move the major release number to the second digit for the time being, preventing any outright breakages.
Mozilla is also working on ways to get around the issue for Firefox users. It’s been confirmed that the major version will be frozen at v99 for sites that are identified as broken.
Of course, we’ll keep you up-to-date with the latest updates as we hear them.