Chapter 2: How JavaScript Rendering Works
It’s possible to make alterations to how your content is delivered to users and search engines by implementing different rendering methods. You can alter how much of the rendering work falls on the client, i.e. the user’s browser or the search engine bot requesting the page. In this section of the guide, we’ll take a look at how some of these different methods work.
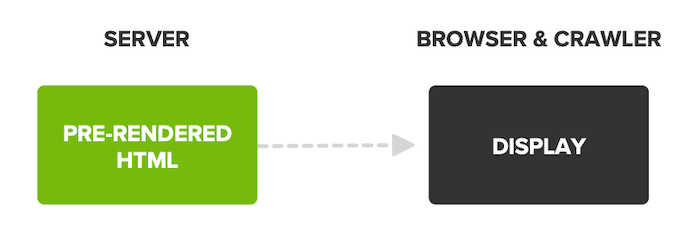
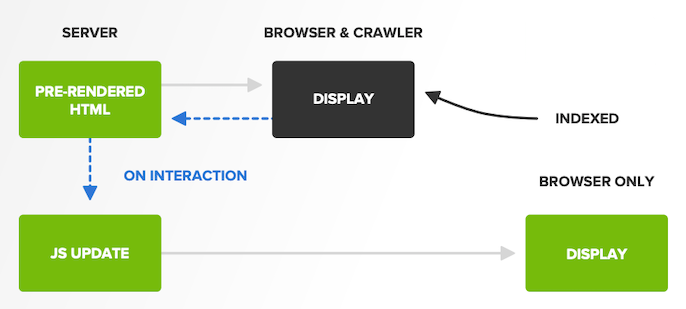
Pre-rendering
Pre-rendering a page is when the client creates the structure of a page which is shown before the final content is rendered to the screen. It shows a static snapshot of the page immediately which can be useful for showing content to search engines on page load without them having to render anything. However, this snapshot is not the complete version of the page.
As SEOs, it’s important that we prioritize our sites’ users and ensure search engines are able to grasp our experience. Luckily for us, there are a variety of solutions to ensure that both users and bots can receive the optimal experience. Two top options include:
- Do nothing. Perhaps the simplest technical solution, we can test whether or not a more JavaScript-heavy solution has any effect on performance (including: rankings, crawl logs, traffic, and engagement metrics). If you are changing experiences, (if possible) attempt on a smaller section of the site. This will enable any kinks to be ironed out early in the process.
- Pre-render. Pre-rendering is a solution where we send bots an HTML experience (i.e. a rendered version of the DOM (i.e. what people see)), circumventing the issue. The most important element here is to: make sure search engines are being served a valid, accurate representation of the JavaScript-based equivalent at all times.

Pros of pre-rendering
- Allows search engines to see some content immediately for indexing.
Cons of pre-rendering
- Doesn’t show the full content.
- Prone to loading issues.
- Pre-rendered content lacks interactivity for users.
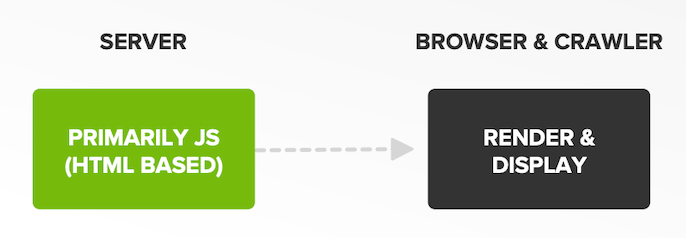
Client-side rendering
Client-side rendering is when the client, such as the user’s browser or search engine crawler, does the work of processing and rendering any JavaScript. The server will respond to the initial request for the page, but the rest is down to the client. Client-side rendering is often advised against because the time and expense of processing JavaScript falls on users’ devices and on search engines. Also, most search engines can’t even render JavaScript in the first place.

Source: Google I/O 2018
Pros of client-side rendering
- Puts less strain on the server.
Cons of client-side rendering
- Puts more strain on the CPU (Central Processing Unit) of the user’s device.
- Increases page load time.
- Most search engines and social media crawlers don’t render JavaScript, so won’t see your content.
If client-side JavaScript isn’t benefiting the user-experience, ask yourself if it’s really necessary. Maybe server-side-rendered HTML would actually be faster. Consider limiting the use of client-side frameworks to pages that absolutely require them.

Server-side rendering
With server-side rendering, the server does the heavy lifting and will render any JavaScript on the page, meaning that it can send a fully processed page straight to the client. All the client has to do is display the finished content. Server-side rendering allows search engines and social media crawlers to index your content, even the ones that struggle with rendering.

Implementing server-side rendering has shown dramatic increases in page speed and performance for some of the biggest brands, including Netflix.
Removing client-side React.js (but keeping it on the server) resulted in a 50% performance improvement on our landing page pic.twitter.com/vM7JhWhYKu
— Netflix UI Engineers (@NetflixUIE) October 26, 2017
Some solutions for implementing server-side rendering are Prerender.io, Universal, Puppeteer and Rendertron.
Pros of server-side rendering
- Processes and sends the full content to the client.
- Link discovery is faster as markup is available quickly for search engines.
- Content is available quickly for users.
- Increases site speed and performance.
The issue is that many JavaScript-based websites are relying too heavily on client-side rendering, where they should do everything server-side. Sure, server-side rendering is more complex and expensive, but why are we risking SEO and punishing our users to make developers’ jobs easier by implementing the simpler client-side rendering?

Cons of server-side rendering
- Can cause UX issues if a user can see a page but has to wait until the client is alive and able to process any interactivity.
- Puts more strain on the server.
Server-side rendering TTFB (Time To First Byte) is slower than client-side rendering TTFB, because your server will have to spend the time to create the HTML for your page instead of just sending out a relatively empty response.
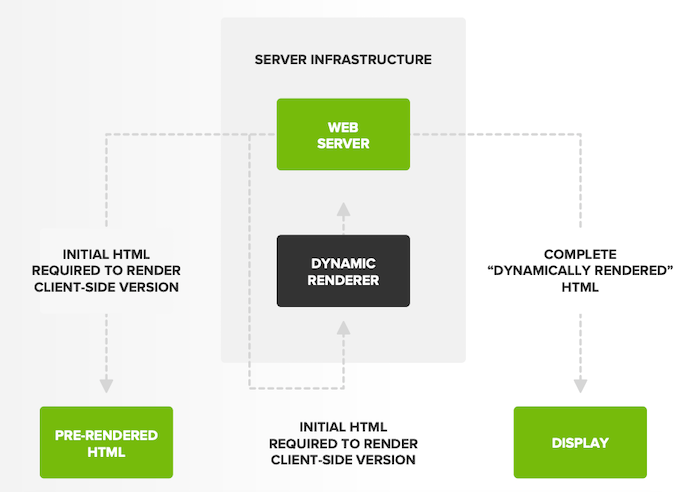
Dynamic rendering
Dynamic rendering works by detecting the user agent of the client making the request. If Googlebot or another search engine or social media crawler user agent is detected, a mini client-side renderer will be used to render all JavaScript. The fully rendered page will then be sent to the client. Any other user agents will need to render JavaScript client-side.

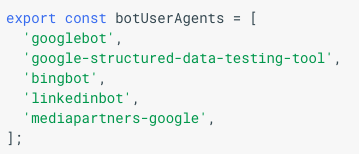
Here’s an example of the bot user agents you might want to dynamically render for:

Dynamic rendering is considered to be a workaround for search engines or social media crawlers that might not run JavaScript. Rendering is taken care of for search engines, but browser processing times and user experience are still an issue when using this method.
Google and other search engines like Bing recommend dynamic rendering as a solution for getting content generated by JavaScript indexed.
In order to increase the predictability of crawling and indexing by Bing, we recommend dynamic rendering as a great alternative for websites relying heavily on JavaScript.
Some solutions for implementing server-side rendering are Prerender.io, Puppeteer and Rendertron.
Pros of dynamic rendering
- Markup is available quickly for search engines to index.
Dynamic rendering is good for indexable, public JavaScript-generated content that changes rapidly, or content that uses JavaScript features that aren’t supported by the crawlers you care about. Not all sites need to use dynamic rendering, and it’s worth noting that dynamic rendering is a workaround for crawlers.
Cons of dynamic rendering
- Puts more strain on the server.
- Users’ browsers will still be required to render JavaScript.
- Adds another layer of complexity for testing.
Dynamic rendering creates two separate structures instead of one. It doesn’t improve UX, but instead it adds another layer of complexity. Dynamic rendering is a workaround that was made for SEO, it doesn’t improve anything for users.

Hybrid rendering
Hybrid rendering involves a combination of server-side and client-side rendering. The core content of the page is rendered on the server and is sent to either the browser or search engine requesting the page. This means that the client will always receive the rendered content and markup straight away.
There is a final step in this process for users. Once the core content has been displayed, additional JavaScript is then sent to be rendered client-side so the user can interact with the page.

Hybrid rendering is a popular choice and has been adopted by some of the biggest brands, including Netflix and Nike.
Pros of hybrid rendering
- Faster content and link discovery for search engines.
- Content is available faster for users.
- Allows interactivity for users.
Cons of hybrid rendering
- The full-page experience isn’t available without some client-side rendering.
- Can be complex to implement.
- Can cause speed issues as rendering needs to happen twice.
Isomorphic JavaScript
Isomorphic JavaScript, also referred to as Universal JavaScript, renders on both the server-side and client-side. Pre-rendering is used to serve content to the user or search engine on the first request, then interactivity that requires JavaScript is handled on the client-side.
Isomorphism means that you can feed your application with some data coming from the database on the server, run it, and capture the resulting HTML output that would normally require a browser to assemble. This output can then be served as your initial HTML to everyone who requests it (including crawlers, such as Googlebot).

Twitter and Airbnb are just a couple of the prominent brands that have been implementing and experimenting with Isomorphic JavaScript.
Pros of Isomorphic JavaScript
- Content is available quickly to search engines for indexing.
- The site is perceived to load faster and is user-friendly.
JavaScript is going nowhere. More websites will be adopting JavaScript frameworks so we need to learn how to make JavaScript websites crawlable and indexable by search engines. Google capabilities for rendering are impressive but do you want to rely on that? I don’t.
Dynamic rendering is a good solution for already existing websites. If you go down this route, set automated monitoring of the pre-rendering process. It’s easy to miss a pre-rendering issue because those HTML snapshots are only served to crawlers and not to users.
If you’re building a new site, go with Isomorphic JavaScript. It combines the speed and search engine friendliness of server-side rendering with the interactivity of client-side JavaScript.

Cons of Isomorphic JavaScript
- Your server needs to support Node JS applications to enable isomorphism.
- Can be complex to implement.
Whichever rendering method you use, make sure the content you’re serving is accessible to and works for whichever search engine bot or browser that is requesting it. Client-side rendering might work for users on a modern browser and a high-end CPU, but search engines, social media crawlers or users on a lower end CPU device will need some help to be able to see your website’s content.
No matter which rendering method you use, focus on making sure that the less advanced search engines, browsers and devices will still be able to access your content.
Your choice of rendering method should be informed by the needs of your business and website. For example, if you have a section of your site that requires a log in to be accessed, none of that will need to server-side rendered. You would implement server-side rendering for your publicly accessible landing pages that contain descriptive content about your services instead.
Chapter 4: The Main Issues to Watch Out for on JavaScript-heavy Sites

