The state of the modern web
To succeed in the current digital landscape, it is crucial to understand how JavaScript works as well as how to optimise JavaScript-powered websites for both users and search engines. Why? Because JavaScript is all around us.
Access the Downloadable PDF Version of this Guide
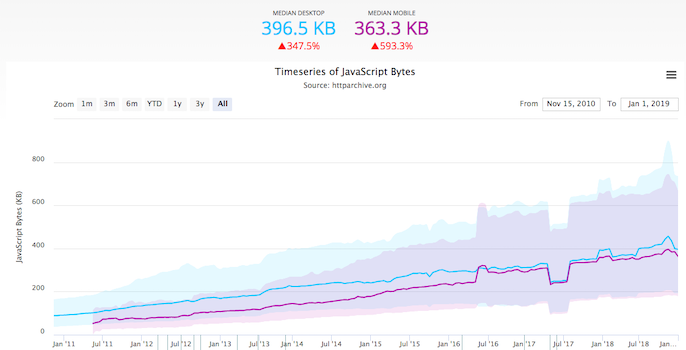
JavaScript is becoming ever more prevalent on the modern web. Over the years, the average number of JavaScript bytes downloaded across the web has increased by 348% on desktop and 593% on mobile.

Source: HTTP Archive
The word “JavaScript” can have negative implications for many SEOs and digital marketers, as they may associate it with search engine indexing problems, testing difficulties and slow websites. For developers, however, JavaScript can actually provide a world of opportunities, considering the scope of functionalities it provides.
The purpose of this guide is to address and alleviate some of the fears around JavaScript by explaining exactly how it works, how it can impact website performance and what you can do to make sure your JavaScript-powered website performs in search.
JavaScript isn’t going anywhere, so let’s get more familiar with it.
The web has moved from plain HTML – as an SEO you can embrace that. Learn from JS devs & share SEO knowledge with them. JS’s not going away.
— ???? John ???? (@JohnMu) August 8, 2017
JavaScript has become a crucial part of the modern web, so we need to do our part to learn more about it and how it can impact our websites.
What is JavaScript?
To learn more about JavaScript, the first place to start is understanding exactly what it is and how it works on the websites we manage.
JavaScript is essentially a programming language that is used to implement the interactive or dynamic elements of a website, including personalisation, dynamically updating content and notifications. The HTML and CSS of a page usually form the main structure and styling of a page, but JavaScript is what brings it to life.
Every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
JavaScript shouldn’t just be viewed as an inconvenience for SEOs, as it often powers interactivity and the elements of a website that can truly engage a user.
To better understand the capabilities of JavaScript and why it’s necessary to the modern web, we need to learn more from the people who are building the web with it: developers.
JavaScript allows you to add complex animations, fetch and process customer data, use open APIs to integrate with popular products and technologies, and enhance the user experience. And while there are ways in which we can optimize our JavaScript code to reduce overhead, JavaScript will never disappear.

JavaScript opens up a world of possibility for user interactivity, because it can respond to input and change content accordingly within the browser without having to keep making full page requests to the server. This creates smoother interactions for users.
There are many benefits and arguments for using JavaScript, and the fact it’s taking over the web, mobile and desktop landscapes only solidifies its position in the industry. JavaScript is unique. Times have changed where the server environment does the heavy lifting, this is down to the client (browser) now. We deploy static JavaScript assets and the server simply acts as a JSON API gateway, transferring information between database and client. This helps clean up architecture and allows us to bring sensible engineering patterns to the front-end development landscape. User interactions are much more powerful, we can validate things such as email addresses, passwords and complex logic on the fly – without full page reloads and waiting times. The user’s perception of speed is altered with a powerful JavaScript environment.
All in all, the benefits of JavaScript are immense and seeing that 95.1% of websites use JS doesn’t surprise me.

How JavaScript works
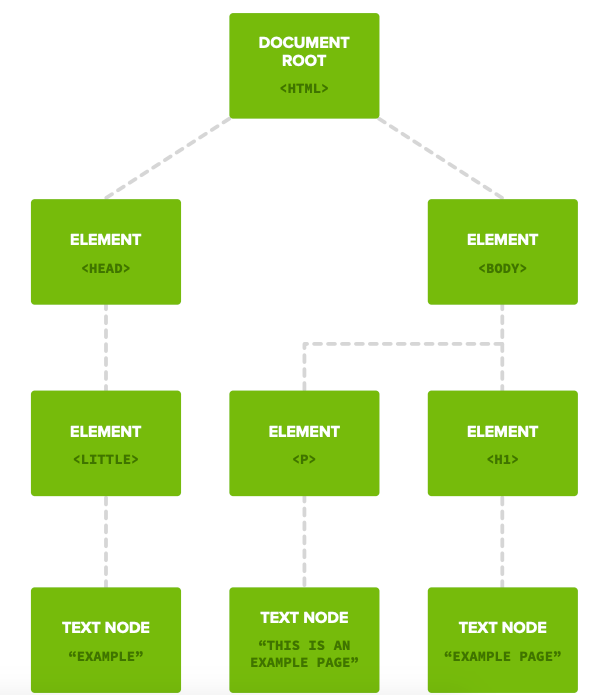
When a page is requested, the HTML and CSS are parsed and constructed to create the DOM (Document Object Model), which is then rendered and loaded. The DOM maps out a page in a clear, structured way using nodes and objects to represent all of its different elements. This is so that other programs and scripts can easily come in and modify the page’s content and styling.
This is an example of what the DOM might look like:
Source: Computer Hope
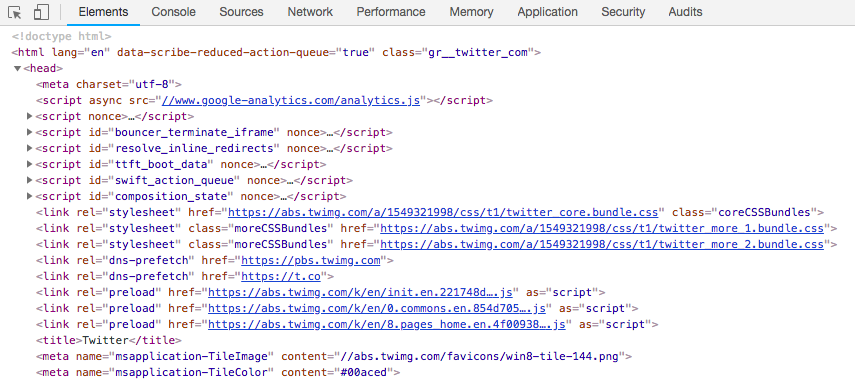
You can see what the DOM looks like for your website by using the ‘Inspect’ element in your browser, which will lay out the different head and body elements of a page.

Once a page’s structure has been defined, then JavaScript can be triggered which will make any changes necessary and modify the DOM and HTML, meaning that the final view of the page can then be updated.
A very common use of JavaScript is to dynamically modify HTML and CSS to update a user interface, via the Document Object Model API. If the JavaScript loaded and tried to run before the HTML and CSS were there to affect, then errors would occur.
HTML and CSS usually form the structural foundations of a website, then JavaScript will send instructions on what code needs to be updated and add the finishing touches.
Until a few years ago, SEOs focused on HTML and CSS. HTML has traditionally been responsible for content and CSS for the layout, design, and visual effects. These two languages can craft an aesthetically appealing, functional, flat pages.
If Google is a library, a website is a book. A site built with JavaScript is a pop-up book. With JavaScript, a dozen lines of flat HTML sent from your server unfurl and execute a web version of programming code. The desire for personalized, interactive, and engaging user experiences is why today more than 95% of sites use JavaScript. For search engines and SEOs to experience site content, they need to execute JavaScript.

Either internal or external JavaScript can be used on a website. Internal JavaScript is integrated into the page’s source code. E.g.:

External JavaScript, on the other hand, is included in a link to a separate file that is requested. E.g.:
![]()
JavaScript is an embedded scripting language, meaning that it can be embedded into different applications using an API (Application Programming Interface). This flexibility is one of the reasons why JavaScript can be so powerful for developers when building websites.
Application Programming Interfaces (APIs) provide you with extra superpowers to use in your JavaScript code.
If you’d like to brush up on some more of the key terms and concepts around JavaScript and rendering, then make sure you read this guide on JavaScript fundamentals.
The different JavaScript frameworks
A JavaScript framework contains a set of libraries, components and instructions for building websites and user interfaces with code.
At their most basic, JavaScript frameworks are collections of JavaScript code libraries that provide developers with pre-written JS code to use for routine programming features and tasks—literally a framework to build websites or web applications around.
Each framework comes with its own positives and negatives, so choosing the right one will depend on a developer’s needs and the specifications of the project they’re working on.
These are the main JavaScript frameworks:
- Angular
- React
- Vue
- Node
- Polymer
- Backbone
- Ember
- Meteor
- Reason
- Preact
- Inferno
- Elm
- Aurelia
- Svelte

There are some great guides which compare the different frameworks in detail, such as these ones from RubyGarage and unicorn.supplies.
Chapter 2: How JavaScript Rendering Works

