Chapter 3: Site Speed Optimisation Best Practice
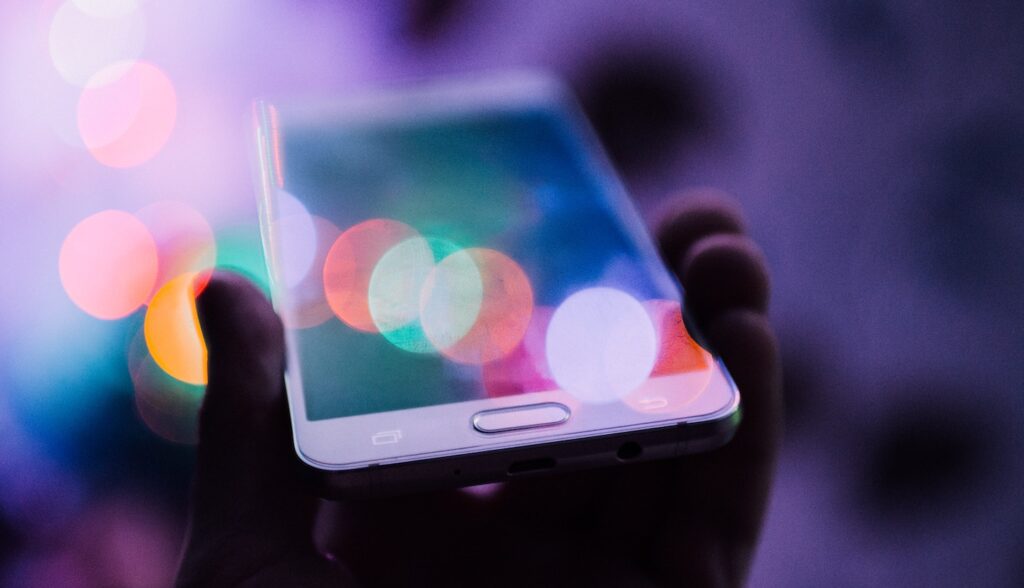
A positive mobile experience can translate to more than one happy user and one conversion. A lot rides on how users perceive your mobile site, and a key part of their experience is load time.
The majority of searches and online activity now happen on mobile, but this device isn’t without its setbacks when it comes to performance. As we discussed earlier, the average mobile CPU isn’t as powerful as a desktop CPU, and it is often more difficult to access resource-intensive, heavy pages on phones; in those cases they just can’t cope.
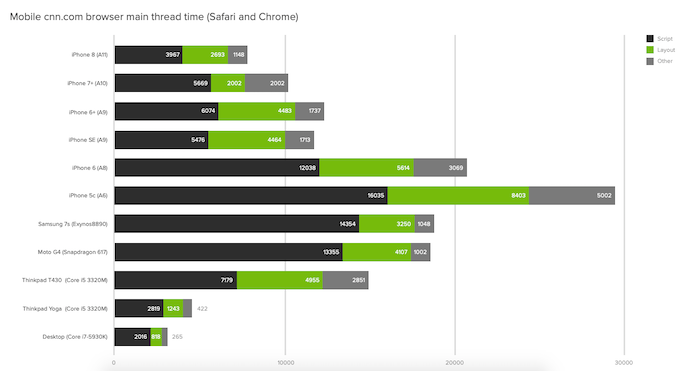
This chart shows how long it takes a variety of different devices to load the CNN website and all of its JavaScript.

Source: Patrick Meenan
Mobile is the most popular device, but it is also one of the least performant. Think about the processing power of a standard phone versus that of a desktop computer.
Google’s ‘Speed Update’ and mobile rankings
Currently, mobile pages can be indexed and shown to users even if they are slow, but this will begin to change when speed starts to be included as a factor for mobile rankings with Google’s upcoming Speed Update.
Although speed has been used in ranking for some time, that signal was focused on desktop searches. Today we’re announcing that starting in July 2018, page speed will be a ranking factor for mobile searches.
–Google Webmaster Central Blog
In terms of how sites will be assessed for the Speed Update, this will closely align with the updated data included in PageSpeed Insights and other Google speed testing tools, as they all focus on slow user experiences and how to improve them.
The mobile page speed ranking factor will use similar metrics to Google’s page speed tools.
-John Mueller, Google Webmaster Hangout
Mobile speed and performance is a topic that will only continue to become more pressing, with Google’s Speed Update and beyond.
This means that we need to be more conscious than ever of mobile performance, and need to keep a close eye on how quickly users and search engines can access your content. The same rules about the correlation between speed of crawling and indexability apply to mobile.
Separate mobile sites need to be crawlable at the same speed as desktop.
-John Mueller, Google Webmaster Hangout
AMP
Google launched AMP (Accelerated Mobile Pages), an open source project, to try to make content more readily available no matter which device you’re using, by helping to create more lightweight pages.
We want webpages with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously. We also want the same code to work across multiple platforms and devices so that content can appear everywhere in an instant.
AMP are often talked about as a possible solution for increasing page speed and letting users see your content even if you are burdened with a slow, hard-to-optimise site. There is debate around whether or not they are the solution to improving performance, so here are some of the pros and cons so you can make your own decisions around AMP.
Pros of AMP
- Has made the industry care more about speed and have more conversations around the importance of performance.
- Creates a common goal and a new incentive for different departments to work together on.
- Google will prefetch and prerender AMP URLs when generating search results, meaning the content will conveniently be cached for you.
- AMP allows your content to appear in Google’s News Carousel. This used to be exclusive to AMP but seems to be opening up to other forms of content.
AMP as a framework could eventually help to enforce certain guidelines with its restrictions, such as limited CSS inlining.

Cons of AMP
- There is required development work and resource to convert existing pages to AMP – it involves rebuilding.
- AMP are hosted on Google rather than on your own site, and isn’t really open source.
- AMP look very similar as they use the same format and style across different websites, so there’s less opportunity to stand out from the crowd with your own branding.
- Having separate AMP URLs creates complexities with tracking and crawling.
- Only the first request is fast for AMP, unless you implement PWAMP (Progressive Web App with Accelerated Mobile Pages) which will make the following interactions fast too.
Chapter 5: User-centric Site Speed Optimisation