Chapter 2: How to Measure Site Speed & Performance
We’ve put together some best practice guidelines to help you with your performance optimization work, and to give you a better understanding of the key areas to analyze if you want to make your site quicker.
If you struggle to get buy-in to be able to action any optimisation work, correlate your data. Layer speed and performance metrics with the conversion metrics that matter most to your business to highlight patterns in behaviour and where those conversion metrics can actually be improved with the work you plan to do.

The quickest wins for performance optimization
When it comes to improving site speed, you’ll want to look for ‘low hanging fruit’ first. These are the opportunities that have minimal effort and high impact, and also have the lowest risk of breaking anything… You’ll also want to look for opportunities that will be the most effective.
- Implement caching to reduce the size (and delay) of initial requests.
- Focus on above-the-fold content, especially the hero element, and make sure nothing is getting in the way of it loading, such as JavaScript.
- Split up code (CSS or JS) into different files so it can be loaded separately and in the order of highest to lowest priority, with the lowest priority files being loaded asynchronously.*
- Compress** and minify*** whatever HTML, CSS and JS you can where necessary.
- Inlining**** code is less expensive than creating external requests for things such as critical CSS. (It also has the potential to create caching issues, but the positives outweigh any negatives because it reduces the number of requests.)
- Move A/B testing and tag management using JavaScript to the back-end so they’re being rendered server-side.
- Look at performance on mobile vs desktop to see where the biggest improvements need to be made, prioritize the device that most of your customers are using.
- Where performance improvements can’t be made, let users know what’s going on within the interface so they know what to expect and when – this may help with bounce rate.
*Asynchronous loading happens independently of the main program flow without blocking it and preventing it to continue processing.
** Compression is needed to reduce the size of a requested file that is sent back to the browser by the server, which is done by zipping.
*** Minification “refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser.”
****Inline code “executes independently” and “is primarily used to provide a functionality external to the primary program to which it is added.”
Each website is its own unique ecosystem and the biggest performance opportunities will vary for each one. However, there are some fairly universal issues that have the biggest impact on speed. Let’s take a look at some of the most common speed traps for a website.
JavaScript
JavaScript is often incredibly resource-intensive to load and serve to users. This makes it one of the biggest impacts on site speed.
Here’s where JavaScript is costing you:
- CPU cost – JavaScript uses up a lot of CPU power
- Network cost – more bytes equals longer download times.
- Parse and compile cost – JavaScript gets parsed and compiled on the main thread. When the main thread is busy, the page can’t respond to user input.
- Execution cost – JavaScript is also executed on the main thread. If your page runs a lot of code before it’s really needed, that also delays your Time To Interactive, which is one of the key metrics related to how users perceive your page speed.
- Memory cost – if your JavaScript holds on to a lot of references, it can potentially consume a lot of memory. Pages appear […] slow when they consume a lot of memory.
JavaScript is your most expensive asset because of the time and computing power it takes to execute it. The average mobile will struggle with JavaScript-heavy loading.
To learn more about the impact of JavaScript, take a look at the recap of the webinar we held with Bartosz Goralewicz, including a full recording of the sessions and notes on the key takeaways.
See What was Discussed in Our JavaScript Webinar
Tips on improving JavaScript performance
- Bundle Auditing: Understand the purpose and usefulness of your grouped JavaScript files.
- Splitting: Separate JavaScript into sections and only execute what a user actually needs as and when they’re navigating your site.
- Asynchronous Loading: Keep resource-intensive JavaScript from blocking the main thread, especially non-critical code.
- Combine External Files: This reduces the number of HTTP requests you need to send to the server for JavaScript files.
Tools to audit JavaScript ❤️
✅ Audit bundles: webpack-bundle-analyzer
✅ Visualize costs in editor: import-cost for @code
✅ Highlight high boot-up times: @____lighthouse
✅ Find smaller packages: https://t.co/m7JQ5iuVF8
???? Covered in https://t.co/N2nHJWqrxq pic.twitter.com/EhP44bfdHp— Addy Osmani (@addyosmani) May 17, 2018
Images
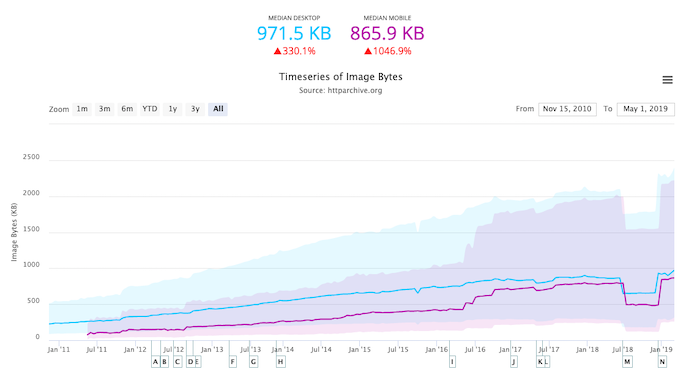
Images are one of the biggest contributors to page weight, and, therefore, slow loading sites. Not only can images be overly large in terms of their dimensions, but they can also be overly large in terms of their file sizes, meaning more and more time is being spent downloading and rendering them.

Source: HTTP Archive
Optimizing images can often yield some of the largest byte savings and performance improvements: the fewer bytes the browser has to download, the less competition there is for the client’s bandwidth and the faster the browser can download and render content on the screen.
Tips on improving image performance
- Compression: Reduce the size of an image file in terms of bytes without degrading image quality – use tools like TinyJPG.
- Specify Dimensions: This allows faster rendering and makes the browser’s job easier as it can lay out the rest of the page while images are loading.
- Update Image Formats: Avoid using outdated image formats with overly large file sizes such as .png, and use up-to-date formats like WebP, JPEG-XR, FLIF or BPG.
- Utilize a CDN: A CDN (Content Delivery Network) stores image files on different servers around the world which increases loading speed for users.
- Lazy-loading: This defers loading of non-critical, below-the-fold images, which will only be loaded when needed by the user.
For María Camañes Forés, images are her biggest pain point when it comes to site speed. She let us in on the following secret of how to deal with them on responsive sites:
Having images scale properly along with their containers is one of the most common problems for responsive sites. Luckily, this is also one of the biggest potential wins – it’s usually easy to fix and can have a huge impact for some sites.
An effective solution is available in the form of the srcset and sizes attributes. This allows you to specify different image files for different screen-sizes/orientation/display-types. Usage is really simple: all you need to provide is a list of image files (plus their widths in pixels) and hints about the size at which the image will be rendered on the page. Code samples and a live demo are available here.

Images have the biggest impact on page weight and site speed, so there are huge wins to be had from compressing your images and their file sizes.
Code file size
If a site has been around for a while, various development teams may have worked on it and lots of different elements can accumulate within the code, leading to bloated pages with large file sizes. Page weight reduction can be achieved by refining and trimming down code file size, meaning there’s less information to be processed and downloaded, which leads to faster load times.
Tips on improving code file size performance
- Minification: Remove any code or lines that don’t contribute to the page, such as legacy code, whitespace and comments. Try using HTMLMinifier, CSSNano or UglifyJS.
- Reduce On-page Resources: Remove redundant files and assets hosted on-page as this will reduce external requests.
- Concatenate: Combine sets of JS or CSS files where it makes sense to, and make sure you’re not serving the same scripts twice.
- Text Compression: Use more efficient strings and naming conventions, for example, to convey the same information with fewer characters.
More lines of code means more time spent downloading. Strip down your code and send leaner, more compact pages to servers and browsers.
Web Fonts
Many sites will be using at least one non-standard web font. These web fonts often have larger file sizes and require more HTTP requests to download and render them, which causes speed delays.
From a user experience perspective, slow-loading web fonts also result in FOIT (flash of invisible text) or FOUT (flash of unstyled text) which can cause text flickering. This is less than ideal for users.
A naive implementation [of web fonts] may incur large downloads and unnecessary delays. You need to help the browser by optimizing the font assets themselves and how they are fetched and used on your pages.
Tips on improving web font performance
- Compression: Use GZIP compression, as some web font formats aren’t compressed by default and contain additional metadata which increases file size.
- Self-host Fonts: Self-hosting web fonts where possible reduces the amount of external CSS requests needed.
- Match Fallback Font: Make sure the intended font matches the fallback font in terms of letter spacing and heights to reduce jarring text flickering.
- Use ‘font-display’: This allows text to be shown while the actual web font is still loading. Bastian Grimm recommends using “font-display:optional.”
- Use ‘rel=preload’: Font requests are delayed by default until the render tree has been constructed, so use <link rel=“preload”> to get around this and request earlier loading.
Check the web fonts you’re using on your site; chances are you could be using non-standard formats which will increase load time.
Redirects
Redirects take up time because they trigger an additional HTTP request and response, which delays page rendering. Now imagine this occurring in succession, and you have a redirect chain. Even worse, if this happens in an endless cycle, a redirect loop is created.
This causes an issue for both users and search engines trying to access your website.
Redirect chains impact usability and crawling efficiency.
-John Mueller, Google Webmaster Hangout
Redirects aren’t only irritating for users, they also impact Google’s ability to access and crawl websites quickly and efficiently.
Tips on improving redirect performance
- Avoid Client-Side Redirects: Browsers can handle server-side redirects better than client-side redirects, and can process them more quickly.
- Audit Existing Redirects: Go into your .htaccess file and find unnecessary legacy redirects to remove, as browsers spend time checking all redirects that exist for a URL.
- Responsive Design: Having a responsive site means that the same content is used for mobile and desktop, so there won’t be any redirects between different page versions.
- Check Other File Types: Remember that redirects can exist in your CSS files, external scripts and on image URLs as well as in the HTML, so make sure you fix these too.
- Website Crawling: This will give you the most comprehensive view of redirect chains and loops on your site.
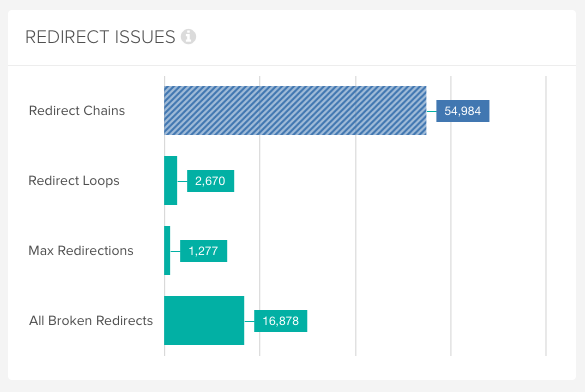
At Lumar, we provide detailed redirect reports which show instances of redirect chains and redirect loops to help you identify where issues exist on your site and what needs to be fixed.

Source: Lumar
Try Lumar out for yourself to see these reports firsthand for your website.
Chapter 4: Mobile Speed & Performance

