Now that we’ve covered the bread and butter of metadata in the form of page titles and meta descriptions, let’s take a look at how you can add metadata into a webpage content with microdata.
What is microdata?
Microdata is a form of structured data which is used to insert metadata within existing webpage content. In a nutshell, microdata allows you to provide labels for individual content elements using ‘name:value’ pairs. Implementing microdata on webpages helps search engines understand web content and provide richer search results.
What is schema.org?
Schema.org, similar to sitemaps.org, is a project which provides agreed definitions and structures for implementing structured data that are supported by the major search engines.
Schema.org has a comprehensive vocabulary that includes defined microdata tags for most forms of content. Google currently supports microdata for seven different content types, which include: articles, local businesses, music, recipes, TV & movies and videos.
Google have also indicated that they support the following data types: breadcrumbs,
sitelinks search box, corporate contact information, logos, social profile links, carousels, books, courses, datasets, events, fact check, job postings, paywalled content, podcasts, products and reviews.
What are the benefits of microdata?
The main benefit of microdata is that it allows search engines to index microdata tags and potentially use that data to enhance their search results listings, which can encourage higher click-through rates from search.
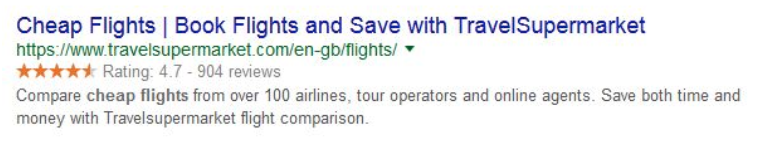
In the example below, TravelSupermarket have indicated reviews using star ratings markup, which Google has used to enhance the search result snippet.

Enhanced search listings, like the one above, take up more space, stand out from the crowd and indicate that they may be more useful to the searcher.
A standard Google search result contains the page’s title, URL and description.

However, microdata supports the presentation of rich snippets within search results, which can include additional information. The example below from BBC Good Food shows a recipe page with the elements of a standard result as well as the review star rating, how long it takes to prepare the recipe, how many calories it contains and an image. This extra information is largely derived from the detected microdata markup.

Search results with rich snippets have been shown to increase click-through rates and can lead to overall better rankings within search. These benefits are especially true for websites that are in markets where the competition have yet to implement structured data markup.
Structured data considerations
Although the benefits of rich snippets are clear to see, implementing structured data across a site provides no guarantee of getting rich snippets within search results. There are a number of common reasons why pages on a site might not show rich snippets:
- Incorrect implementation – Broken tags, incorrect value formats and missing mandatory tags for the schema type are all reasons why rich snippets might not show in the search results.
- Relevance issues – If the values indexed in the schema do not seem to relate to the content on the page or if the page contains spammy text, then Google won’t show rich snippets for that page.
- Hidden marked up content – All markup needs to relate to content that can be visibly seen by the user. Previously, webmasters have prompted Google to show 5 star review ratings in their rich snippets by using ‘fake’ review data not visible to users. This behaviour can result in a structured markup manual action from Google.
Testing structured data
It is recommended to test the validity of your structured data and ensure tags are not missing and don’t contain values of an unaccepted format to give pages the best chance of featuring a rich snippet. Page content and structured markup can be copied into the Structured Data Testing Tool for evaluation prior to it being published on page and, once published, you can verify again in Search Console or by using the testing tool again.
Different markup formats
Schema.org structured markup can be implemented using microdata, JSON-LD (JavaScript Object Notation for Linked Data) or RDFa (Resource Description Framework in Attributes).
Which markup format should I use?
JSON-LD
JSON-LD is the recommended format for implementing markup. Google supports JSON-LD for all markup-powered search features. We recommend using JSON-LD where possible, as Google says structured data is most easily represented in this way.
Here’s an example snippet of JSON-LD:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Book”,
“name”: “Super Book”,
“description”: “Ultra interesting. Super impressive.”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “88”,
“bestRating”: “100”,
“ratingCount”: “20”
}
}
</script>
JSON-LD can be difficult to implement if markup is being added manually. However, Google can often read JSON-LD data when it is dynamically injected into the page’s contents, such as by JavaScript code or embedded widgets in your content management system.
A further benefit of JSON-LD is that it can be provided as a block of code as it is separated from the presentation layer, as opposed to having to wrap schema tags around elements in the source code.
Microdata
Microdata uses in-line markup syntax, which involves adding additional attributes to existing HTML elements. Microdata offers an easier manual implementation of markup compared to JSON-LD, as the tagging is somewhat simpler.
Here’s an example snippet of microdata:
<div itemscope itemtype=”https://schema.org/Book”>
<h2 itemprop=”name”> Super Book </h2>
<div itemprop=”description”>Ultra interesting. Super impressive.</div>
<div itemprop=”aggregateRating” itemscope itemtype=”https://schema.org/AggregateRating”>
<div>Book rating:
<span itemprop=”ratingValue”>88</span> out of
<span itemprop=”bestRating”>100</span> with
<span itemprop=”ratingCount”>20</span> ratings
</div>
</div>
</div>
RDF-a
RDF-a is an HTML5 extension which is commonly used in the head and footer sections of a site’s pages using in in-line markup syntax.
Here’s an example snippet of RDF-a:
<div>Book rating:
<span property=”ratingValue”>88</span> out of
<span property=”bestRating”>100</span> with
<span property=”ratingCount”>20</span> ratings
</div>
</div>
</div>
Choosing the right type of markup is really up to you, as all are supported by search engines. However, current trends are in favour of JSON-LD because of its ease of reading, compiling and the fact that it is Google’s preference. It is important to note that all of the three markup types can be used interchangeably across a site, so there is no need to rewrite any existing markup if you decide to change your mind and use another type.