The last section focused on the basics of microdata and different ways of implementing markup across a site. Now that we’ve got a broad understanding of microdata, let’s look at some specific examples of markup you might want to apply at a site level.
Brand microdata
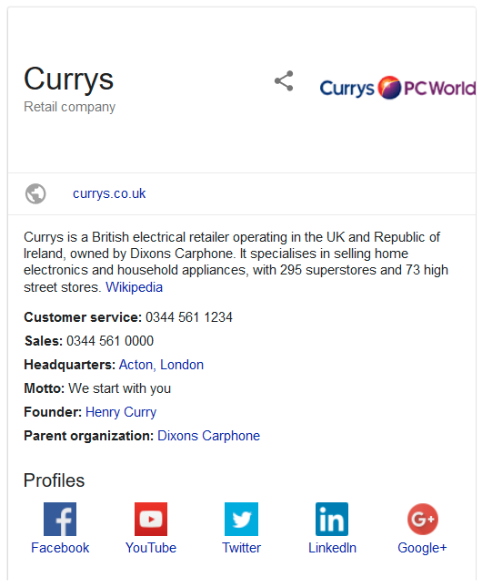
Implementing structured data around an organization’s details, brand image/logo and social links can lead to the knowledge graph appearing for branded searches on Google, emphasizing your brand.
A search for the retailer Currys returns the following Knowledge Graph:

The snippet on the Curry’s website that provides this information looks like this using microdata:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Organization”,
“url”: “https://www.example.com”,
“logo”: “https://www.example.com/logo.png”,
“contactPoint”: [{
“@type”: “ContactPoint”,
“telephone”: “+44800456567”,
“contactType”: “customer service”
}]
}
</script>
<span itemscope itemtype=”https://schema.org/Organization”>
<link itemprop=”url” href=”https://www.your-company-site.com”>
<a itemprop=”sameAs” href=”https://www.facebook.com/your-company”>FB</a>
<a itemprop=”sameAs” href=”https://www.twitter.com/YourCompany”>Twitter</a>
</span>
The same information, as above, can be provided using JSON-LD as follows:
<script type=”application/ld+json”>
{ “@context” : “https://schema.org”,
“@type” : “Organization”,
“name” : “Example Industries”,
“logo” : “https://www.example.com/logo.png”,
“url” : “https://www.example.com”,
“sameAs” : [
“https://twitter.com/[username]”,
“https://www.facebook.com/[username]”,
“https://www.linkedin.com/company/[username]”,
“https://plus.google.com/[username]/posts”
}
</script>
Sitelinks search box microdata
By marking up your site with sitelinks search box structured data, you can have Google and Bing show a search bar against your brand’s search results which is linked to your internal site search.
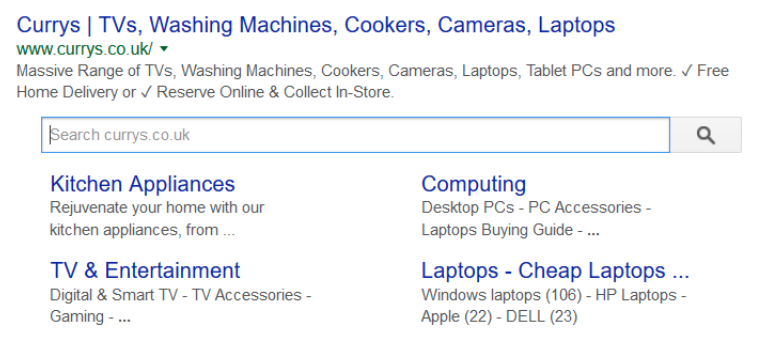
Here’s how the search box appears in the Bing search results.

By carrying out a search for ‘cheap laptop’ using this search box, the following query is shown in Bing.

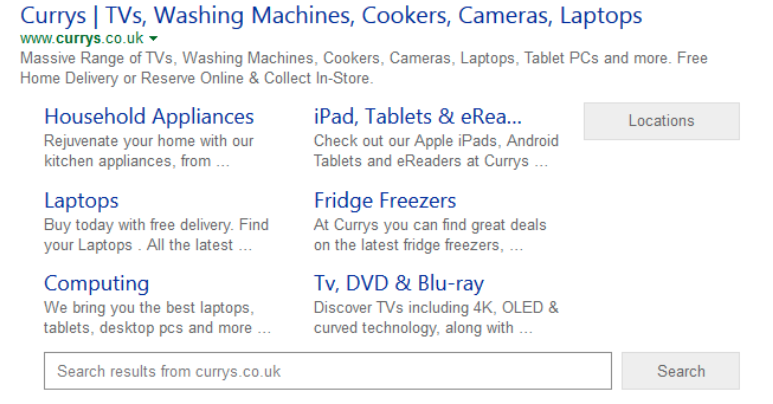
Here’s how the same search facility appeared in the Google search results.

Since competitors can bid for advertising against these search queries it is more valuable to keep visitors on your own website by implementing sitelinks search box schema.
You can get this search facility for a site by using the following microdata:
<div itemscope itemtype=”https://schema.org/WebSite”>
<meta itemprop=”url” content=”https://www.example.com/”/>
<form itemprop=”potentialAction” itemscope itemtype=”https://schema.org/SearchAction”>
<meta itemprop=”target” content=”https://query.example.com/search?q={search_term_string}”/>
<input itemprop=”query-input” type=”text” name=”search_term_string” required/>
<input type=”submit”/>
</form>
</div>
Alternatively, you can use the following JSON-LD snippet to achieve the same effect:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “WebSite”,
“url”: “https://www.example.com/”,
“potentialAction”: {
“@type”: “SearchAction”,
“target”: “https://query.example.com/search?q={search_term_string}”,
“query-input”: “required name=search_term_string”
}
}
</script>
It is important to note that there are instances of Google showing sitelinks search boxes in their search results without any structured data in place. If you’d like to block Google from showing the search box you can add the following code to a site:
<meta name=”google” content=”nositelinkssearchbox” />