The Scoop
Yesterday, we were lucky enough to host a webinar with International SEO extraordinaire (and newly appointed DeepCrawl CAB member) Aleyda Solis and our Chief Growth Officer Jon Myers!
If you missed our action packed hour with Aleyda, or simply want to revisit (and digest!) all the knowledge bombs she dropped, we’ve broken it down into yummy Search nuggets below and hear the webinar recording we took for you.
But firstly, a BIG thanks to Aleyda for sharing so many incredible insights with us, you really dive deep!
Great #MobileFirst & GSC webinar with @aleyda, “if you’re looking to move from an independent mobile site to a #responsive one, do it now!”
— DeepCrawl (@DeepCrawl) August 8, 2017
So about this mobile desktop battle…
Jon: “Feels like we’re at a bit of a crossroads at the moment, on the verge of a game-changer…”
Aleyda: “Absolutely! Preparing for the Mobile-First Index is critical right now – whether B2B or B2C.”
As Google moves towards Mobile-First, how do we prepare?
Aleyda: More and more tools are trying to cater to this, for example DeepCrawl supports Mobile crawling in ways that are amazingly useful for Mobile segmentation.

You can:
- Monitor mobile search activity
- Connect it with traffic visibility
This is especially useful ahead of the Mobile-First Index.
Let’s talk about Mobile Optimisation
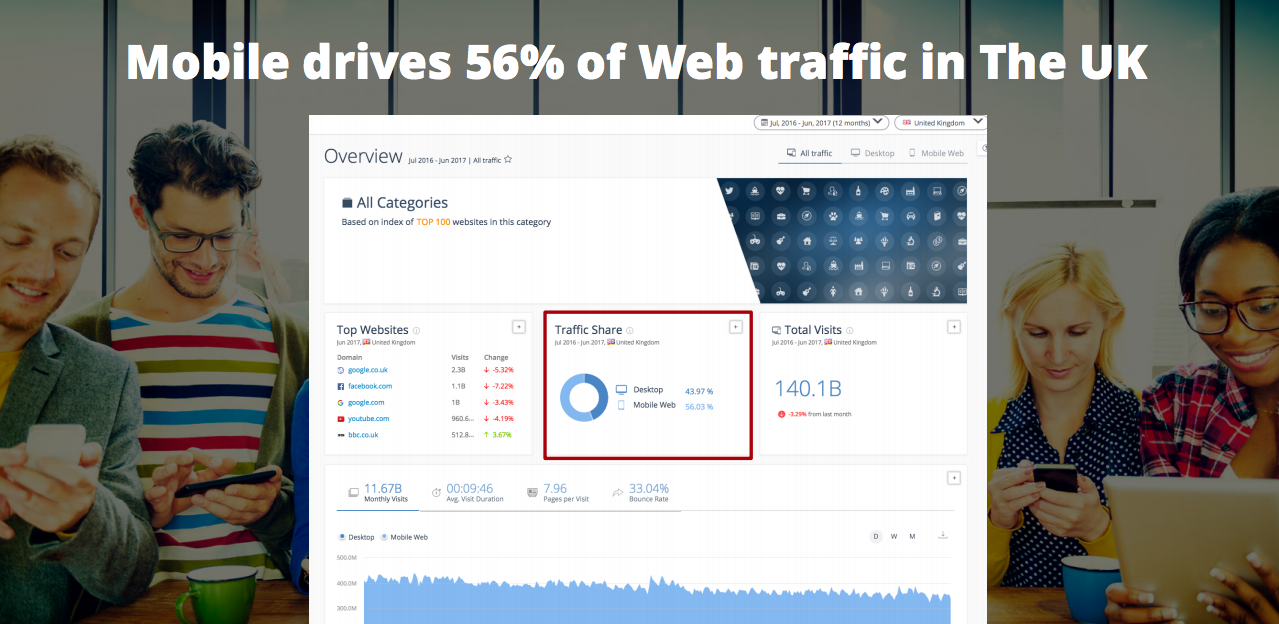
Aleyda: Search is now mobile driven folks! Even though some people say ‘oh it’s not in my sector, or transaction wise they’re not using mobile etc’. Even in verticals where this isn’t the case, Aleyda predicts this is likely to change, especially as we move towards a Mobile First Index!
*TIP: People need to migrate, and start taking this into consideration!

As Google has been using their mobile crawler to discover mobile content to build their proper index, ranking signals will:
- Be effected
- Come from mobile presence instead of web presence
So, we went from desktop search majority to mobile, now the next change to mobile’s inclusion will be mobile only.

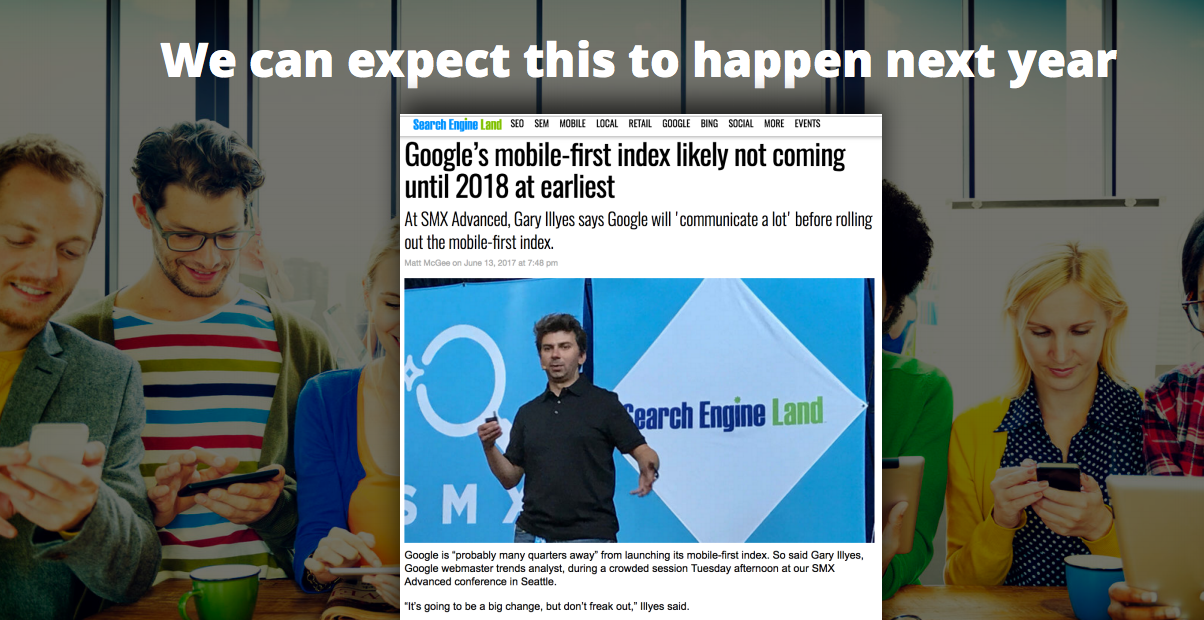
So, when do we think this Index is gonna happen!?
Jon: There’s lots of speculation as to when it’s going to happen, some point next year but no specific date yet.

Aleyda: Google needs to sort out the role of AMP and the placement of mobile versions first! Last time I was at a Q&A with Gary Ilyes and he was asked about Mobile-First and Hreflang, he said that Hreflang should point to Mobile, BUT there still wasn’t a final answer around that specifically. SO I don’t believe it will happen before mid 2018.
Jon: Agreed! But, I think it’ll be q2, so slightly before…
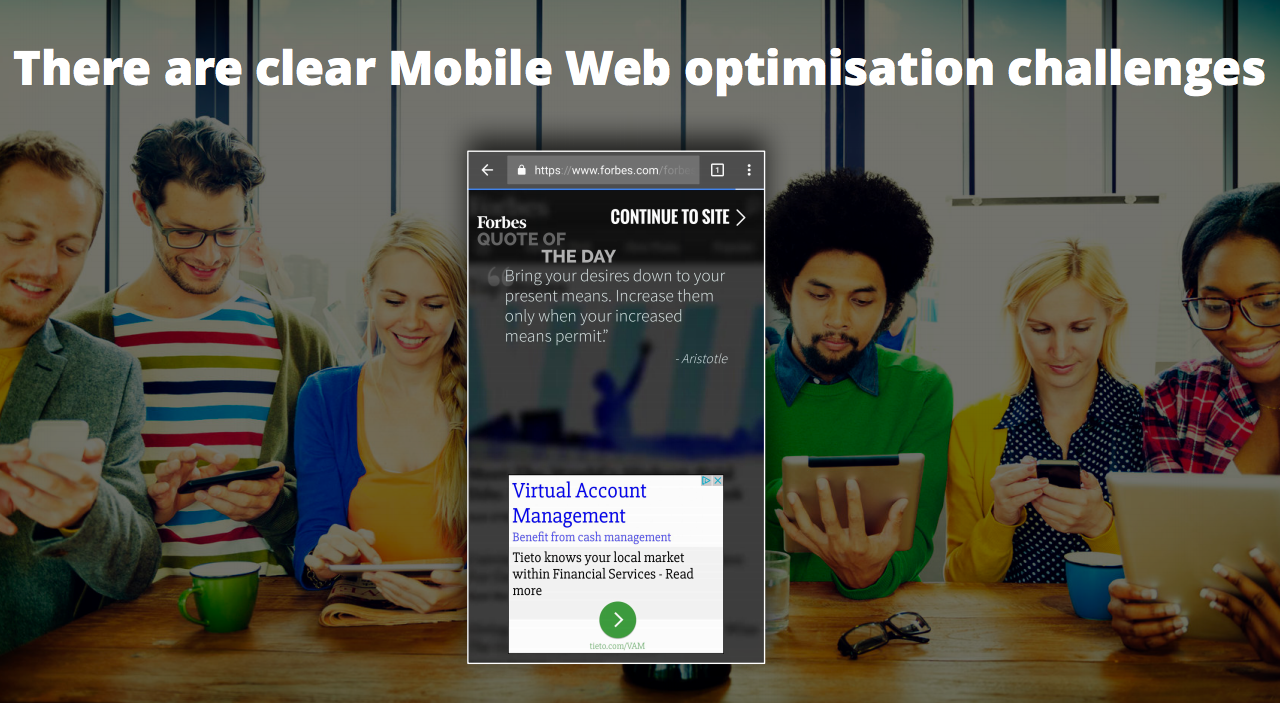
What are the challenges?
Websites, even known websites like Forbes are not user-friendly. We’re lookin at you interstitials!

As these were already hit with an update recently, Aleyda predicts they’ll likely be candidates for the index…So some very large websites will be affected. Yikes!
Last week at Turing Fest Aleyda asked for a show of hands of how many people browse on their Mobile device, unsurprisingly, all hands were raised. When she asked how many shop or register or make transactions on their mobile devices, many put their hands down. This is directly related to how sites are – and often are not – configured for mobile.
*TIP: THIS IS CRITICAL – in order to get more traffic and visibility for our users/customers, not just for the Mobile-First Index.
What does Google want?
- Responsive web design – URL + HTML stays the same
- Dynamic serving – URL stays the same but HTML doesn’t
- Independent/separate mobile website – URL stays the same but HTML doesn’t
Jon & Aleyda predict the Big G won’t change its requirements with the Mobile-First Index, as it would take a lot from Webmasters, for now Google is going to understand and support that.
BUT if you’re looking to move from an independent mobile site to a responsive one, do it now!
What do you recommend?
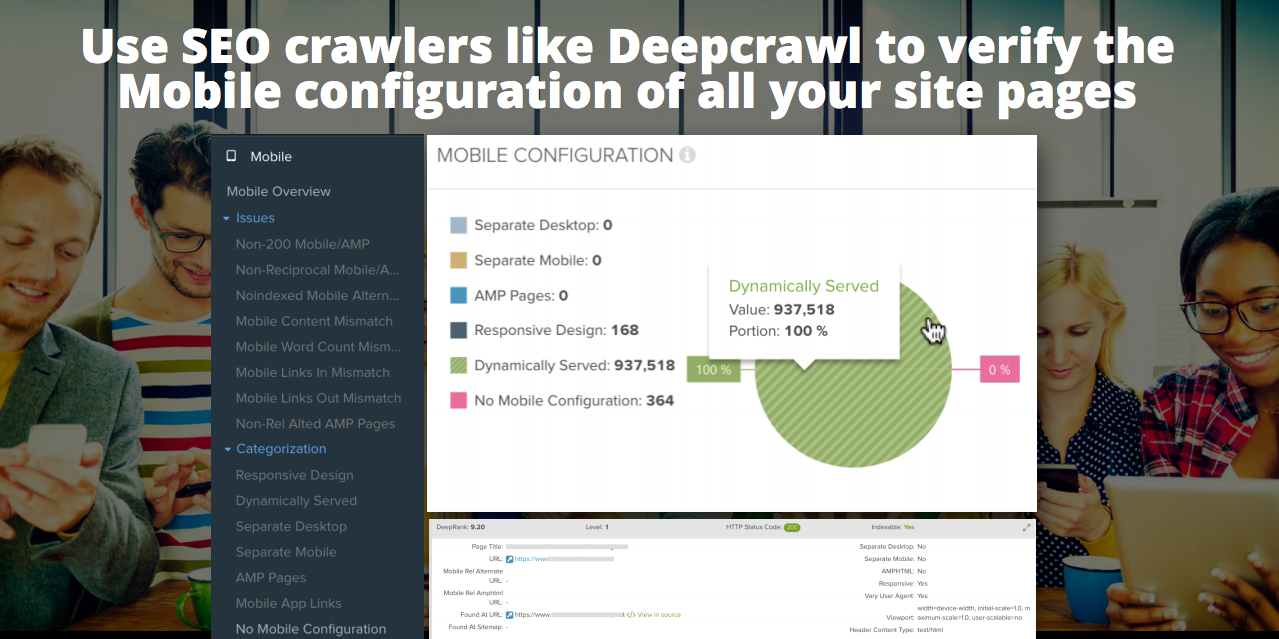
Aleyda: “Use crawlers like DeepCrawl!”
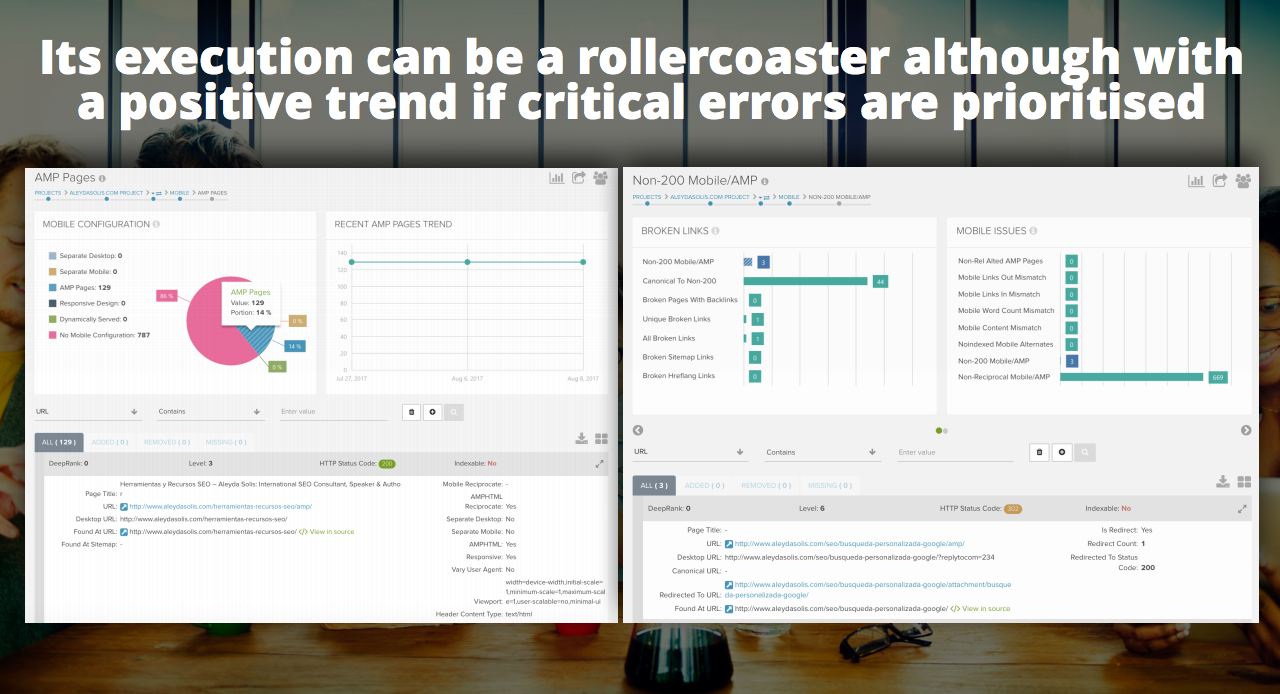
DeepCrawl shows what kind of mobile presence you have:
- Responsive
- Dynamic
- Separate Mobile
- Separate Desktop
- AMP
- Mobile app links
- Combinations of this
- Plus a whole lot of issues!
DeepCrawl shows where URLs are being linked to and from
- references towards them in the HTML source code of the original page
- any additional mobile pages
- if you’re including a varied user agent or not
- if there is a viewport set or notDeepCrawl is super useful in validating your work
Thanks Aleyda 🙂
Aleyda recommends: Connecting your Google Analytics account to DeepCrawl, to see the specific devices your users are accessing your website with.
What’s the deal with Search Console?

Check out the Mobile Usability report within Search Console, ideally you want ‘no mobile usability errors detected’ (like Orainti, Aleyda’s company’s website!)
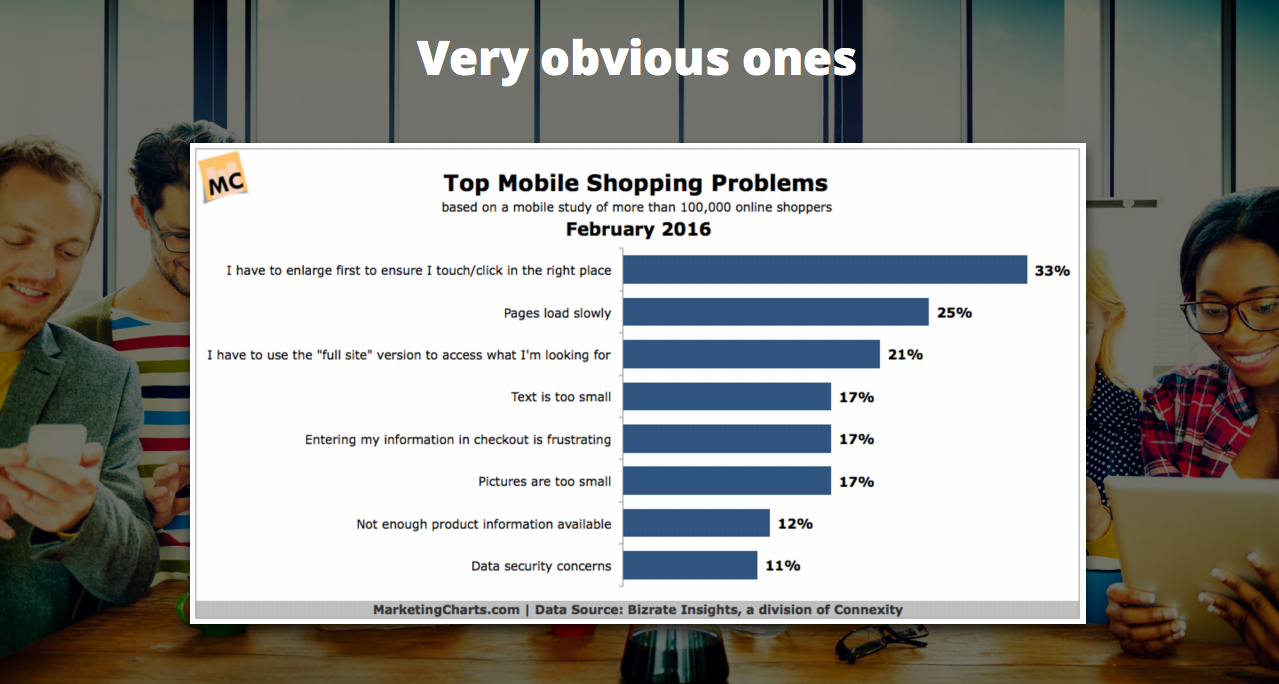
*TIP: This report helps you see critical issues, like ‘text is too small to see’, which we KNOW annoys our users:

Check out the Mobile Usability report within Search Console, ideally you want ‘no mobile usability errors detected’ (like Orainti, Aleyda’s company’s website!)
*TIP: This report helps you see critical issues, like when ‘text is too small to read’ etc.
Also, the Google Search Console Integration on DeepCrawl is hugely important, as you can see device specific SERP data, you can sort thru the metrics that matter to you most, like tablet v. desktop impressions etc.
DeepCrawl shows:
- If a page is indexable
- The position
- Whether there’s a correlation
- So you can decide whether to fix the content or titles of higher impact pages
Jon & Aleyda’s reflections: there’s a tendency to not include your content as there’s more coding involved, but everything comes with a cost! This would mean that Google won’t take it into consideration with the new index…
Thought’s on expandable content?
- It’s ok in some cases, like ‘display nons’
- Google understands there’s less space on Mobile + more restrictions to playing content properly
- It will be ok as long as the content is there
Suggestions?
- Make sure Google assesses your presence thru mobile content that is fit for mobile, and easily accessible
- Use Search Console data and queries to look at CTR, keywords, and compare mobile and Desktop
- You can query ‘things near me’ or identify how your competitors use keywords too
- Take into consideration different queries
- Verify and validate whats more popular on mobile – critical for user experience – to avoid horrible bounce rates
Aleyda recommends doing this in DeepCrawl where you can view more information!
Things to think about

- How long does your mobile home page take to load?
- Which of your most important Mobile pages take longer to load?
- How can you improve them?
Aleyda recommends: using DeepCrawl’s Performance Reports.
Great webinar tips @aleyda! She recommends using our performance report to find top pages that take longer to load, prioritise these first! pic.twitter.com/Io7iPSkdnG
— DeepCrawl (@DeepCrawl) August 8, 2017
That way, you’ll find which of your top pages take longer to load, so you can:
- Identify which of your important pages are slow
- Prioritise these pages first
- Avail of DeepCrawl’s granular reports to fix issues quickly
- Find content mismatches for AMP pages
Aleyda also recommends:
- Crawling before launching these pages to validate/avoid issues
- Find out what pages are indexable or not for prepared for Mobile – to figure out what to do first (it’s not trivial!)
- Launching AMP to get lots of visibility – especially if you’re in news, to get included within carousels
- Make sure you’re testing and checking and rechecking pages with DeepCrawl to maximise exposure and traffic, and minimise bounces and losses due to configuration issues
Hint Hint = Want to avoid Mobilegeddon? Use DeepCrawl. Ok, shameless plug aside – Aleyda confirms you can answer various questions with different tools, see her most recent Mobile article on Moz for a great place to start!
TL:DR AKA Q&A
Jeannie Hill asks Jon & Aleyda about structured data for AMP:
Jon: People see AMP as a dark mystic world. In reality, we are probably going to see the canonicalisation of AMP back into Mobile as well. Google is talking about using the varied tag, but from our research – it looks like very few sites are actually availing of this.
Hint Hint = Cash in folks!
Google has recommended using vary tags, but DeepCrawl research shows few are availing of this! Top tips from @JonDMyers & @aleyda‘s webinar
— DeepCrawl (@DeepCrawl) August 8, 2017
Aleyda: The markup needed for AMP pages identifies something required, I believe because google understood it would be much more difficult!
Take 2 things into consideration – most people have AMP as an alternate version on a responsive web design, and these pages are shown thru a parallel or independent site from their actual URL structure. So when there’s a Canonical coming from it, we should add structured data on all of our content, (on the Canonical – which should be responsive) but not necessarily on the AMP version.
Aleyda recommends verifying the impact of Mobile on your site with:
- Mobile Search Volume
- Mobile Search Share (even in the same category of business)
- Always add the keyword segmentation during your Search Console research
- If there’s a lot of non-transactional news related queries like carousel/info related queries and you’re targeting these – they’re likely to get even more visibility as they’re much more likely to get shown in a carousel rather than a typical SERP!
William Hollingsworth asks about desktop/mobile crawling and sitemaps
Jon: Google prioritises crawling the desktop site first, even if you have a Mobile sitemap (though not for long!).
Aleyda: Exactly! Now it should be the other way round. The pages they’ll crawl and index primarily is going to shift to mobile!
*TIP: Register your AMP domains to Google Search Console and request that this structure of your site is crawled using sitemaps. The relationship you can specify is rel alternates for mobile on search console.
The problem with sitemaps is how Google flags Hreflang/Mobile tagging, but not which ones.
*TIP: This is why you should implement Hreflang in the header, and it’s the same with mobile!
Jon: Something we find interesting at DeepCrawl, as we crawl Sitemaps too, is seeing how many pages are indexable/on the website and linked (or not) in Sitemaps and their traffic – and comparisons between them which is hugely useful.
Please email us with any additional questions you may have at marketing@deepcrawl.com.
Sign up for a DeepCrawl account and test out the new reports Aleyda showed you!
Learn more about mobile-first indexing

If you want to learn more about mobile-first indexing and how your website could be affected, make sure you read our Ultimate Guide to Google’s Mobile-first Index. In this white paper, you’ll learn everything from how mobile-first indexing works through to the checks you need to carry out to make sure your website isn’t negatively affected.



