Do Google’s Core Web Vitals actually matter for SEO today?
In this Lumar SEO webinar session, our expert guests explain the current state of Core Web Vitals (CWV) in SEO — and provide guidance on when SEOs should focus on CWV, how to monitor your CWV metrics, and more.
Our speakers for this CWV master class include an all-star SEO lineup: Jess Peck, machine learning engineer at Local SEO Guide, Caleb Romo, senior SEO manager at the Grit Group, plus host Rachael Powell, senior technical SEO on Lumar’s SEO professional services team.
We cover:
- When SEOs should prioritize Core Web Vitals
- The impact of CWV on your website’s performance (including search ranking, conversions, and beyond)
- “Quick wins” for improving CWV
Watch the full Core Web Vitals webinar session above – including Q&A. (And watch this space next week for the full written recap!)
Key Takeaways:
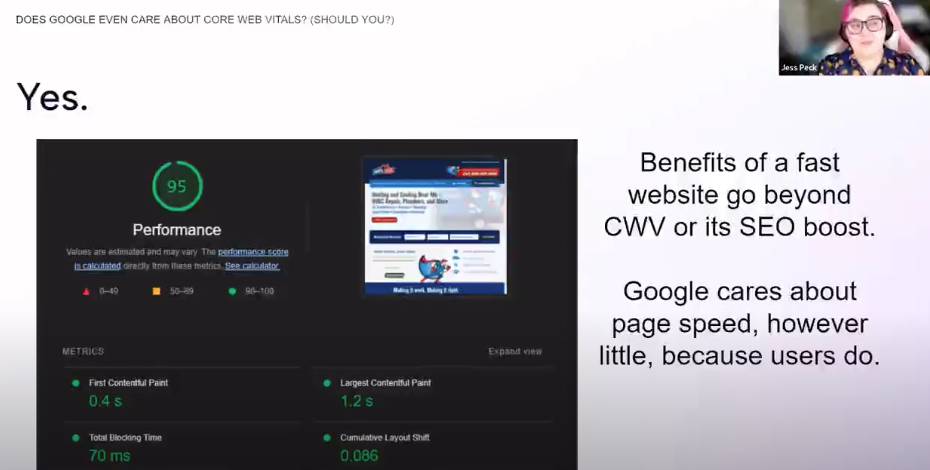
- Core Web Vitals are good for users — and therefore good for your website for reasons that go beyond search engine rankings.
- How much weight Google gives to CWV from a purely SERP-ranking perspective may be marginal, particularly for pages at the very top of the search results whose other SEO factors are in strong shape, but these marginal gains may be more important for sites whose content regularly ranks in position 10 and lower.
- Site speed matters — beyond just its associated CWV metric. Site speed impacts how well Google can crawl, render, and index your site.
- Optimizing your CWV can have a significant business impact, reducing bounce rates and increasing conversions and revenue.
The short answer? Yes. SEOs and website managers should care about Core Web Vitals!

Core Web Vitals: Reminders and Definitions
If you’re not entirely sure what Google’s Core Web Vitals (CWVs) are (or if you want a brief refresher), Peck and Romo provide a useful overview.
In short, CWVs are a trio of page speed and visual stability metrics gathered from real user data. Back in 2021, Google announced that these key elements would help the search engine discern what are good and not-so-good websites – and this served as something of a signpost to SEOs and web developers to help them focus on what’s important when optimizing their sites going forward.
The 3 Core Web Vitals metrics are:
- LCP (Largest Contentful Paint): The time it takes to load the largest visible element above the fold. Often a large banner, hero section, or H1.
- FID (First Input Delay): A measure of time between a user’s input (button, click, tap) and when the browser can respond. Note: This is set to be replaced by INP (Interaction to Next Paint) in March 2024.
- CLS (Cumulative Layout Shift): A measure of how much later loading elements cause earlier loading elements to shift during render.
Does Google care about Core Web Vitals for search ranking?
The first Core Web Vitals question addressed by Peck and Romo is one many SEOs are likely curious about:
Does having good Core Web Vitals on a website make a meaningful difference to SERP ranking?
In Peck and Romo’s estimation, it appears that CWV may make a marginal difference for Google rankings and SERP positions — particularly for pages that are ranking below position 10 — but improving CWV alone is unlikely to boost a page’s SERP position from, say, number 30 to number 1.
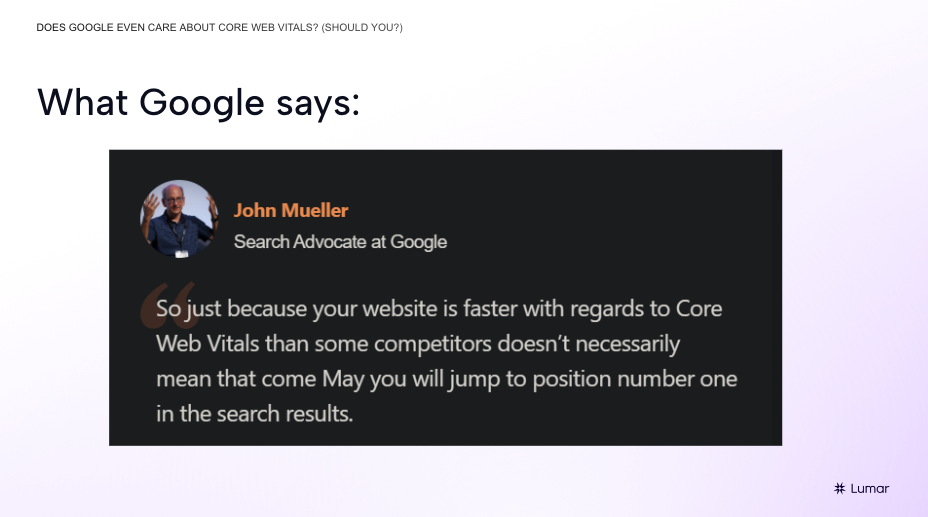
While CWV improvements may help rankings incrementally — and have other user experience benefits that shouldn’t be overlooked! — strictly in terms of Google rankings, sites with good CWV metrics may only get a minor ranking boost, at most. This is broadly in line with what Google’s Search Advocate, John Mueller, has said:

Peck and Romo suggest that while addressing Core Web Vitals can be beneficial for lower-ranking websites, it doesn’t necessarily need to be priority #1 in SEO if there are more pressing website issues to address first.
Peck, when talking to her SEO clients about Core Web Vitals, notes that: “If none of their internal links work, I’m not going to say ‘speed up your site first.’”
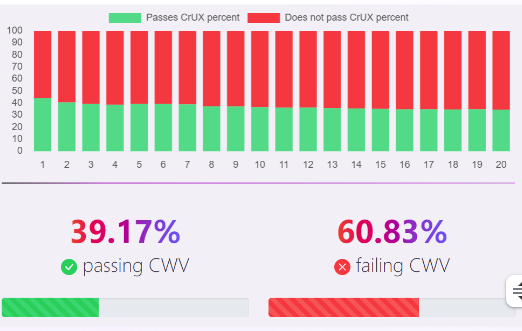
They also point to data from a study of 3 million web pages that appear in the top 20 Google search results, compiled by Advanced Web Ranking.

Last year (2022), only about 40% of the 3 million web pages studied (ranking in position 20 or higher) had ‘passing’ CWV scores.
However, as the report states: “What is interesting though is that the percentage of the websites that pass the CWV is higher for the highest ranking positions in Google organic search.”
“Like all things about ranking, this is a correlation versus causation… Sites that care about SEO [enough to rank on page 1 of Google] might [also] care about Core Web Vitals more,” notes Peck.
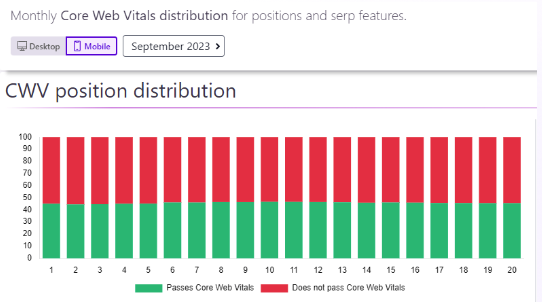
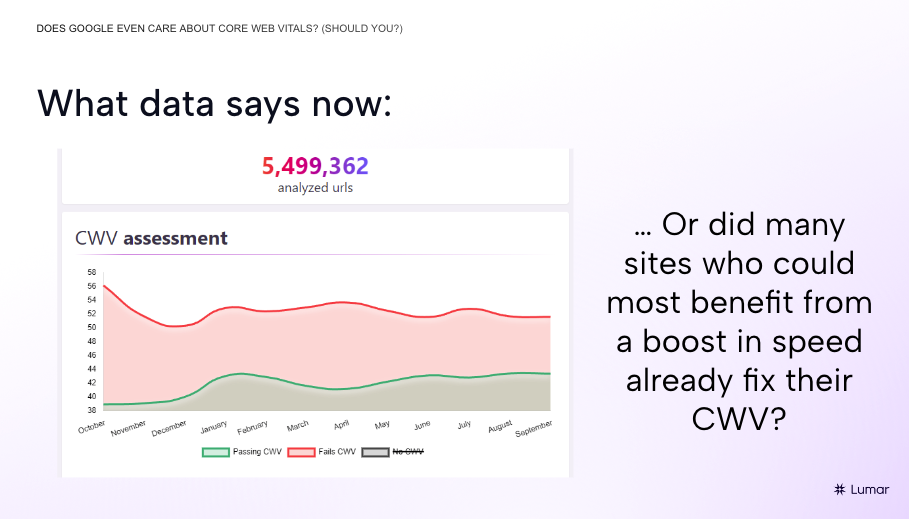
Romo also shares a more recent chart, showing CWV pass/fail numbers and SERP position distribution from just a few months ago, in September 2023. This more recent chart shows a flatter distribution of pass/fail scores for CWV across the web pages in the top 20 positions.

“The first thing that might come to mind [looking at this updated chart],” suggests Romo, “ is, do Core Web Vitals matter less now than they did 18 months ago?”
“Genuinely, Maybe?” he continues, “After the Helpful Content Updates and such. There have been plenty of plenty of [recent] core [search algorithm] updates, so it could very well be the case…”
“Or… did many sites who could benefit most from a boost in speed already fix their Core Web Vitals?”
“If some percentage of sites fixed their Core Web Vitals — if a lot more web pages were failing but are no longer failing, if it’s flatlined on that front, then maybe things evened out a little more,” Romo concludes.

“It may be the case that sites that are already doing very well [in search rankings] have enough on their plate,” Romo says. “They don’t need to worry about Core Web Vitals. They don’t need to inch ahead in any way they can to beat the competition because they’re already doing quite well [in the SERPs].”
So while it may look like an even split for sites in position 1 that do and don’t pass CWV, it may be that the pages that don’t pass CWV in high-ranking search positions are relying on other aspects of their SEO strategy to gain higher SERP positions; they simply may not need to prioritize CWV at this moment because other SEO factors are doing the heavy lifting for these pages and the marginal ranking gains they might get from a CWV boost wouldn’t meaningfully push the needle on their SERP position.
As an example, Romo points to large, well-established media outlets; news sites such as CNN or magazines like Wired. The content on these sites is so authoritative and valuable to its audience that users may be willing to wait a little longer for things to load if they need to.
“I have CNN pulled up in another tab and it’s loading over 5 megabytes of completely unused code, but 15 mb total,” Romo says, “The thing is, I can say that when I want news, I am going to get to CNN regardless of how slow it is or how much unnecessary code it’s loading.”
These websites with highly sought-after content likely rely more on their non-CWV SEO factors to earn them the SERP ranking positions they desire.
“We are not suggesting, having looked at these graphs, that you go make your LCP worse!” clarifies Romo.
He also suggests that CWV may be worth prioritizing more for sites whose content regularly ranks below page 1 of the search results.
“The people who are in position 14 may be like, ‘Well, what can we do?’” Romo says, “‘Oh, I can make my website faster — that’s a little easier than writing a ton more content, results are a little more scalable if I affect all LCP images on the site.’ So they’re fighting for positions 10, 11, and 12, whereas the Position 1s don’t need to.”
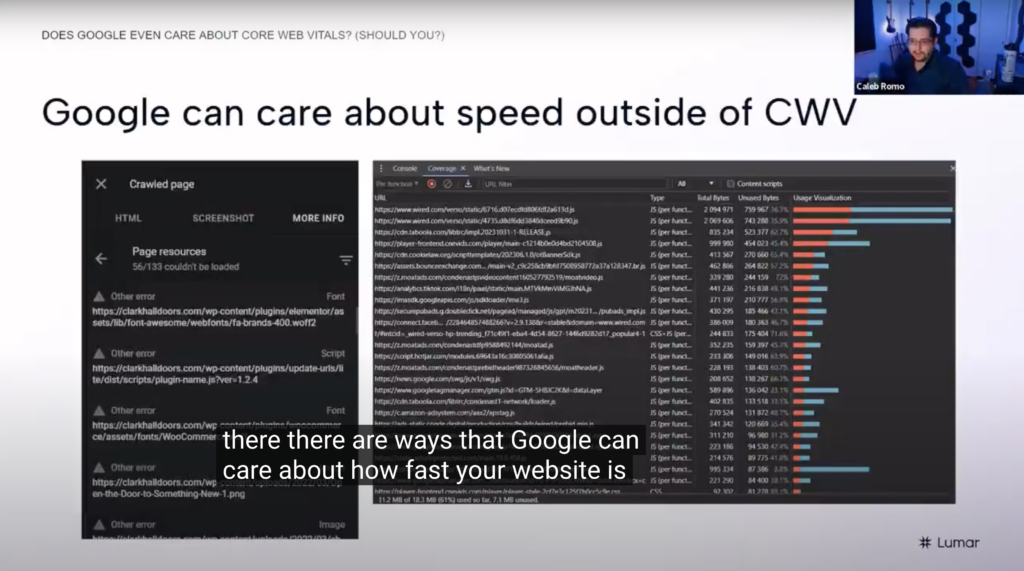
Why speed matters to Google even outside of Core Web Vitals
There are also reasons why Google cares about site speed that exist outside of the context of Core Web Vitals.
“Speed, specifically, can matter for getting Google to look at your site.”
— Jess Peck, machine learning engineer at Local SEO Guide
“There are ways that Google can care about how fast your website is that have nothing to do with Core Web Vitals; when things are loading so slowly, or when you’re loading so many assets per page that Google sort of gives up halfway through [crawling the page] and moves on to your next page,” Romo explains.

“When you inspect a URL in Search Console, you may see that there are internal assets that Google just sort of gave up on, if you’re loading, for example, 133 assets [on a page].”
“You always want to make Googe’s job easier and you want Google to see your web pages as your user does,” Romo says.
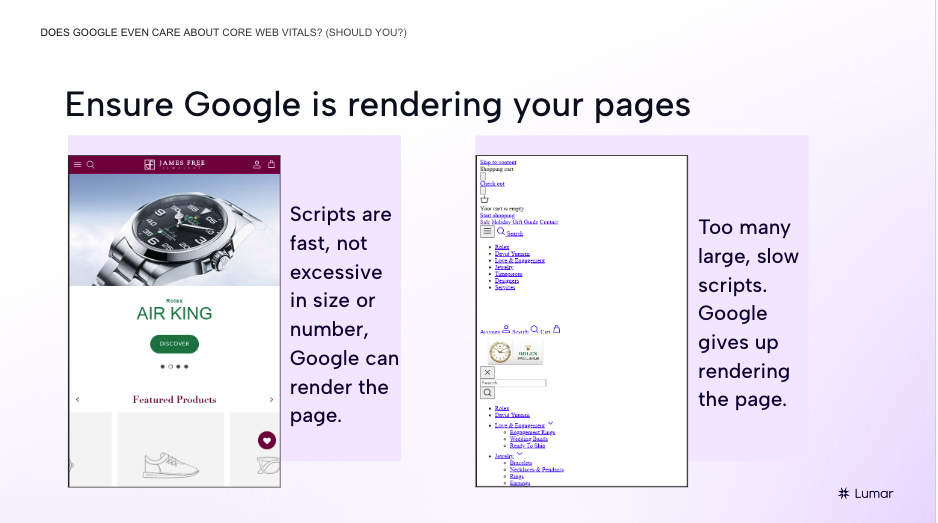
He provides this example of how a user might see a page vs. how Google might see the same page, if your website is so slow that the search bots give up on fully rendering the page:

“Obviously, Google generally doesn’t want to send someone to the page on the right [in the example above] compared to that page’s competitors,” Romo explains.
“Speed, specifically, can matter for getting Google to look at your site. And Core Web Vitals can be an easy way to communicate that to your [SEO] clients.”

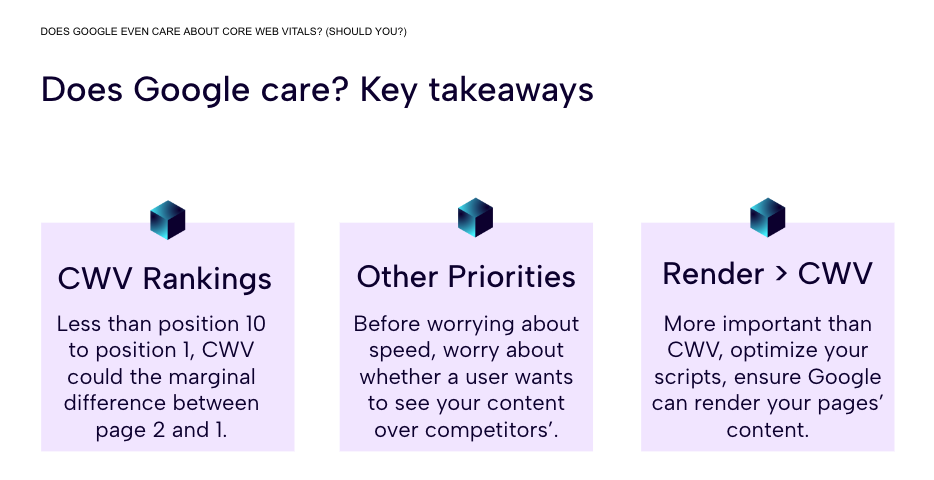
In short, Romo and Peck summarize their takeaways about when Core Web Vitals matter to Google with 3 key points:
- CWV can make a marginal difference to Google search rankings, particularly when the competition between two pages is very close. This is likely to have more influence lower down in the SERPs, where pages may not have as many of their other, more impactful SEO priorities in place.
- CWV improvements are more of a ‘nice to have’ from a purely ranking-focused perspective; make sure you have strong overall SEO strategies in place and are prioritizing them appropriately.
- Site speed matters when Google bots are rendering your pages. Above and beyond specific CWV scores, site speed still matters for SEO, particularly because it will affect how well and how completely Google can render, crawl, and index your site’s content.
Should SEOs care about CWV?
In short: Yes!
“You should care about Core Web Vitals, even if from outside an SEO perspective,” Peck says, “It’s good to have good websites.”
Users care about site speed. And users don’t like being annoyed by slow-loading pages. (To wit: even a one-second delay in mobile load times can impact conversion rates by up to 20%, according to Google’s Mary Ellen Coe, president of Google Customers Solutions.)
So from a very basic user experience point of view, Core Web Vitals should really be a best practice for every website team.
“The reason Google is pushing [Core Web Vitals] is because users care about them,” says Peck.
“In general, Google does not want to be known as the search engine that sends people to bad websites,” Romo adds.
“In general, Google does not want to be known as the search engine that sends people to bad websites.”
— Caleb Romo, Senior SEO Manager at the Grit Group
The importance of Core Web Vitals extends well beyond search engine rankings and improving CWV can also lead to benefits such as:
- More visitors.
- Lower bounce rates.
- More sign-ups.
- More conversions.
- More revenue.
These benefits of improving Core Web Vitals are backed up by a number of case studies.
Vodafone, for example, found that improving their LCP by 31% resulted in an 8% increase in sales and a 10% rise in organic search traffic. (Source: web.dev Vodafone Core Web Vitals case study )

Similarly, for auto manufacturer Renault, achieving a 1-second improvement on LCP resulted in a 14% reduction in bounce rate and a 13% increase in conversions. (Source: web.dev Renault Core Web Vitals case study)

Peck also pointed to data from eBay that showed an increase in add-to-cart clicks following improvements to Time to First Byte (TTFB). For every 100 millisecond improvement in search page loading time, they saw a 0.5% increase in add-to-cart clicks. This might not seem like a big difference, numerically speaking, but it’s a lot of revenue on a site as big as eBay! (Source: web.dev eBay Core Web Vitals case study)
Improving CWVs is also a means to future-proof your website, according to Romo:
“Let’s say Google is not currently very good at it,” he says. “I would prefer to err on the side of Google eventually getting better at it and caring more about it. Even if you don’t necessarily see a Core Web Vital boost right now fixing issues, it’s still a good thing to do in case Google does care about it more later.”
“Or if one of your competitors starts caring about it…” Peck adds.
How to measure and improve your Core Web Vitals
Peck and Romo promote tracking Core Web Vitals in GA4 with Google Tag Manager. They also suggest the following “quick wins” for SEOs, developers, and website managers seeking to improve their sites’ CWV:
Site Speed Core Web Vitals tips:
- Use fewer fonts across your website
- Don’t add CSS with the @import rule
- Use the media attribute for conditional CSS
- Only lazy load images ‘below the fold’
- Lazy load videos and iframes too!
“Most of page speed [optimization] is asset-load prioritization,” says Romo.
LCP Core Web Vitals tips:
- Preload images and file assets that are critical for rendering
- Put render-critical CSS in a <style> tag in <head>
- Optimize (and pre-load) large above-the-fold images
CLS / Layout Core Web Vitals tips:
- Use font-display: optional to prevent layout shifts
- Make sure your images/boxes have sizes
- Don’t load conflicting CSS rules
Don’t miss the next Lumar webinar!
Sign up for our newsletter below to get alerted about upcoming webinars, or give us a follow on LinkedIn or Twitter/X.
Want even more on-demand SEO webinars? Explore the full library of Lumar SEO webinar content.