The latest session in Lumar’s long-standing SEO webinar series focuses on internal linking best practices for e-commerce SEO strategies.
Last week, Senior Technical SEO Chris Steele, of Lumar’s SEO professional services team was joined by e-commerce SEO expert and MarketingSyrup course creator, Kristina Azarenko.
Azarenko makes the case for building scalable internal linking processes on retail websites as a key SEO tactic. And, ahead of the upcoming holiday shopping season, she offers SEO tips for Black Friday to get your retail website primed to drive more traffic for this crucial time of year for retail businesses.
Watch the full webinar above — including Q&A session — or read on for our key takeaways on how to build ranking-boosting internal linking processes for your retail website.
The importance of internal linking for SEO
“Internal links are hugely underrated,” Azarenko says.
As a long-time SEO professional, she often finds that businesses are underusing internal links — or ignoring internal linking altogether — in their SEO efforts.
But internal links are massively important for search engine optimization. In pointing to other pages on your site, these links help search engines determine the importance of those pages. They help search engine crawlers discover and re-discover website pages, index them, and rank them accordingly. To rank at all, of course, it is critical that search engines can find and index your pages.
Azarenko also points to the crucial role internal links play for your human users. These links improve user experience, help visitors discover more relevant content on your site, and provide additional context for your content pieces. In the world of e-commerce, well-placed internal links can increase average order values by highlighting additional products that a customer may be interested in.
“Internal links are hugely underrated.”
Kristina Azarenko, SEO Course Creator & E-Commerce SEO SPECIALIST
How not to approach internal linking on your website
Azarenko points to 3 different ill-advised approaches to internal linking that she comes across regularly:
- The ‘“lets link to everything we can” strategy:
We often see an example of this in huge website footers housing loads of links. But as Azarenko points out, if everything is signaled as important, then everything gets devalued.

- The “oh no, Google wants under 100 links per page, so we’ll just put 10 to be safe” strategy.
This was the norm over a decade ago, but not anymore. Years ago, SEO guidance suggested that website managers shouldn’t add more than 100 links per page — and some businesses and SEOs still have a hangover from that.
“Having all the links in the navigation is too much,” Azarenko says. “But having just a few links and ignoring the rest — especially the important pages like category pages for an e-commerce website — that’s not right either. There should be a golden middle.”
- The “somewhere in between” strategy.
According to Azarenko, this isn’t a strategy at all. Putting random links here and there on your page content, when website content teams remember, and hoping it will provide major SEO gains isn’t ideal.
“You can’t control exactly what pages are linked and you end up with some pages being linked really well within the website and some pages being ignored — maybe even orphaned,” Azarenko warns.
E-commerce internal linking challenges
Azarenko also highlights some specific issues she encounters when it comes to internal links on retail websites:
- New product and category pages are not being included in the website architecture: Before you create new product and category pages, determine where these pages will sit within your site. These pages need to be assigned to a logical section in your site’s architecture.
- Due to dynamic stock, search engines aren’t able to quickly discover and index new pages: Internal linking helps search engines find your new product pages faster.
- Retail sites have many pages, of many different levels, making it hard to organize internal links between page: Another site architecture issue that is common on e-commerce websites — particularly those with a large number of product URLs. Be sure to organize your page types (for example, core pages, category pages, sub-categories, and product pages) ahead of creating new content — strong site organization makes everything easier.
The 3-Step Framework for Scalable Internal Linking
Azarenko offers a three-step framework for scaling your internal linking processes to streamline this key SEO activity:
Step 1: Break down your pages into templates.
“When you break down pages in templates, it helps you to think clearly and it helps you to see clearly the structure of the website.”
To use a simple example, you can group your key retail website pages into templates at levels 1, 2, and 3:
- Level 1: Category pages
- Level 2: Sub-category pages
- Level 3: Product pages
Your retail site may have more page types — such as guides, supporting articles, or ingredient information pages (popular on cosmetics shopping sites)— but the same principles in this framework will apply to those as well.
Step 2: Build logical relationships between these page templates
“Once you’ve completed the first step and have identified all the different templates on the website that you want to inter-link and see the structure for, the next thing you need to do is build logical relationships between these page templates,” Azarenko explains.
“In other words, you just ask yourself: how are these pages related?”
Which page template types should point to each other with internal links?
One example:
- Category pages point to both sub-category pages and product pages
- Sub-category pages point to both product pages and parent category pages
- Product pages belong to both a category and sub-category page and point back to them accordingly.
All these page templates can be interlinked based on which categories a page belongs to.
“You want to have those different types of pages, with different templates, and you want to inter-link them by pointing them to each other when it makes sense, when there is a logic behind it,” says Azarenko.
Step 3: Create link blocks at the template level for scalability
Once you have the templates, and once you know the relationships between them, the next step in the framework is to create link blocks — this will help you easily scale your internal linking, even on extra-large sites with a large number of product offerings, categories, and sub-categories.
Text links, appearing in your page copy, are great — but they are less scalable than creating link blocks that serve as a more automated way of creating internal linking systems on large-scale websites.
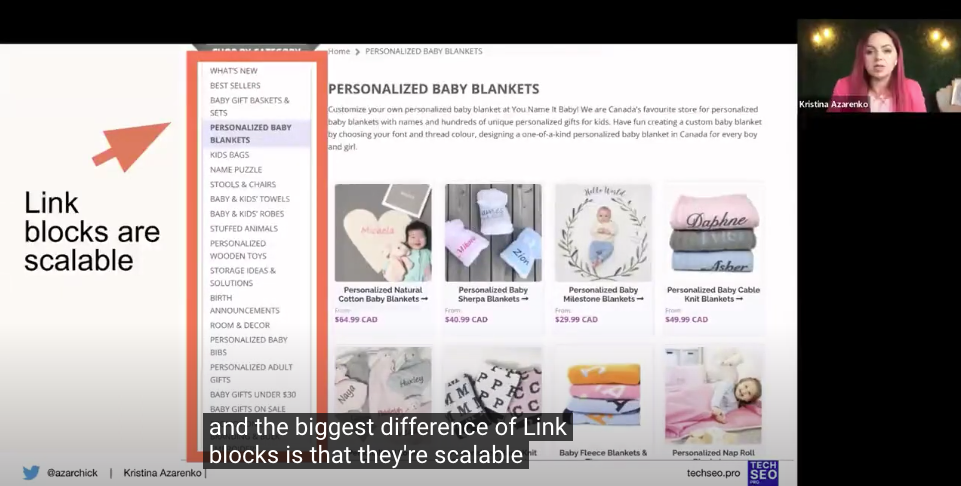
Link blocks are scalable because they are not added on an individual page level — they are added instead on a template level.
“Let’s say your category [template] has a link block linking to some other sub-categories,” says Azarenko, “All the category pages belonging to this facet — let’s say it’s ‘kitchen’ — they are going to [automatically] link to all the sub-categories relevant to that category.”
“Link blocks are SEO magic.”
Kristina Azarenko
How to create link blocks aligned to L1, L2, and L3 page templates (with examples!)
Azarenko points to Wayfair as a good example of a massive retail website that uses link blocks to create logical, scalable internal linking structures between L1, L2, and L3 page templates.
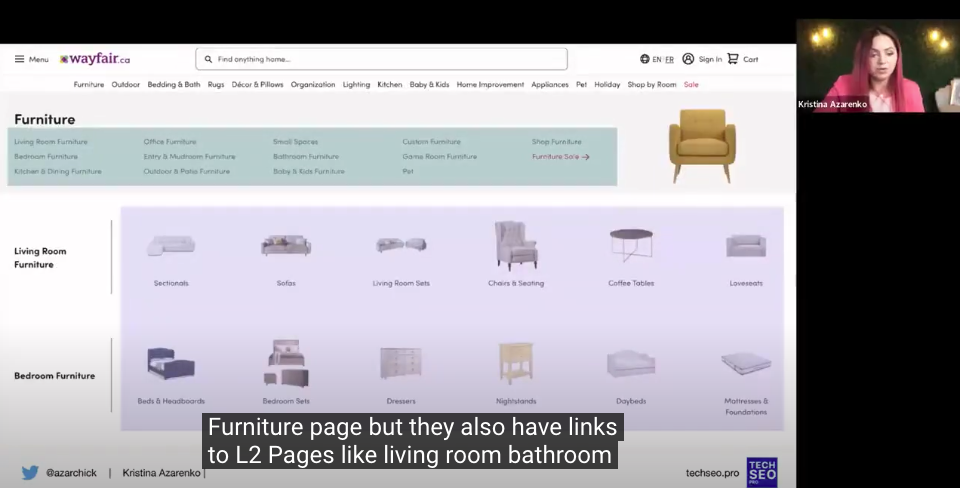
Link blocks for L1 category pages
Here’s an example of link blocks on a Wayfair category page. This L1 (category) page has links to other L1 pages in the header, L2 (sub-category) pages under the ‘Furniture’ sub-heading, and L3 pages (product types) further down the page.
L1 (category) page link blocks can point to:
- Other relevant L1 pages (categories)
- Relevant L2 pages (sub-categories)
- Relevant L3 pages (products)
These types of sidebar links, drill-down links, related searches, and blocks above/below products are all great ways to add link blocks on category pages, according to Azarenko.
Link blocks for L2 sub-category pages
L2 (sub-category) page link blocks can point to:
- The L1 page it belongs to (categories)
- Other relevant L1 pages (categories)
- Other L2 pages under the same L1 (sub-categories)
- L3 pages (products)

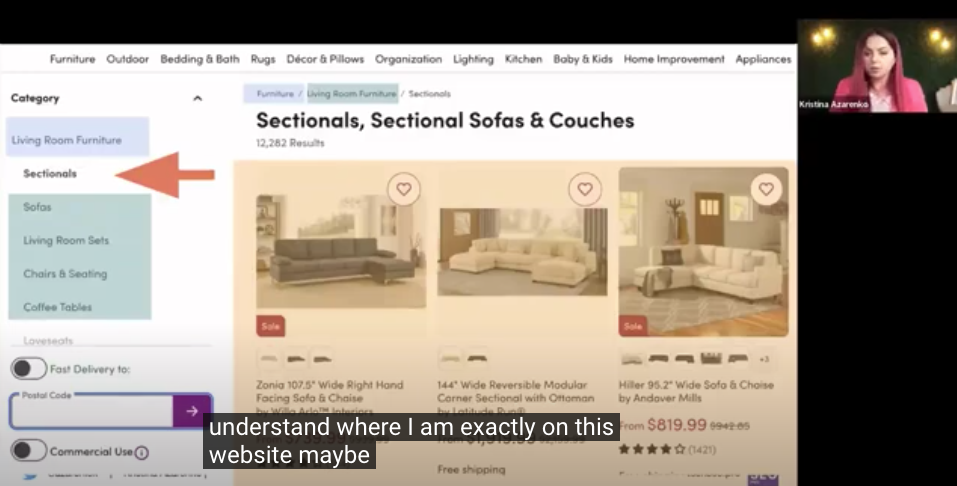
Here is an example of an L2 sub-category page on the Wayfair site — in this case: sectional sofas. We can see the blue link to the relevant L1 category page and the other L2 sub-category pages below. We can see the L3 product pages highlighted in orange.
Azarenko also points to the breadcrumb links on this page.
“I really, really love breadcrumbs,” she says. “Because they make it so much easier to integrate internal linking very naturally — plus, they obviously help with user experience.”
According to Azarenko, breadcrumbs, sidebar links, and blocks above/below products are all great ways to add link blocks on L2 pages.
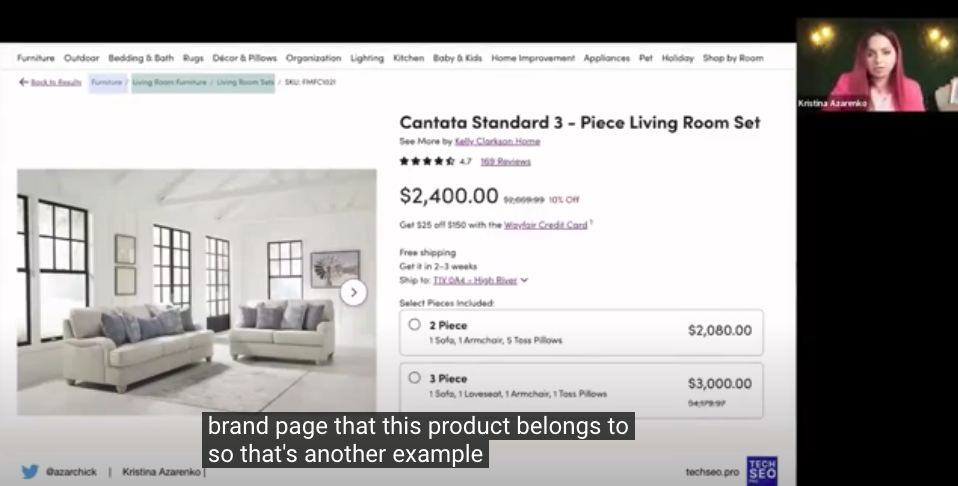
Link blocks for L3 product pages
L3 (product) page link blocks can point to:
- The L1 (category) page it belongs to
- The L2 (sub-category) page it belongs to
- Other relevant L3 (product) pages
On this L3 product page example, L1 and L2 pages are linked in the breadcrumbs near the top of the page. Other L3 product pages are linked below the fold under a “compare similar items” subhead.
Breadcrumbs, related products, “people also bought”, “similar products you might like”, products by the same brand, and related categories/sub-categories are all great options for internal link blocks on L3 product pages.
Internal linking tips for the holiday shopping season
Azarenko also provides internal linking tips to help retail website managers prepare for the upcoming holiday shopping season — getting your site’s SEO in great shape now will help you drive the traffic and revenue you need during this key sales season.
Tip 1 – Create and reuse your seasonal pages and link to them:
URLs for holiday-related pages should be evergreen URLs that you can re-use year over year, building off their SEO rankings gained in previous years.
For example, a URL like www.staples.ca/a/content/black-friday is fine, but www.staples.ca/a/content/black-friday-2023 is not ideal.
Dates are OK in the page’s title tag, however, as that can be updated year on year.
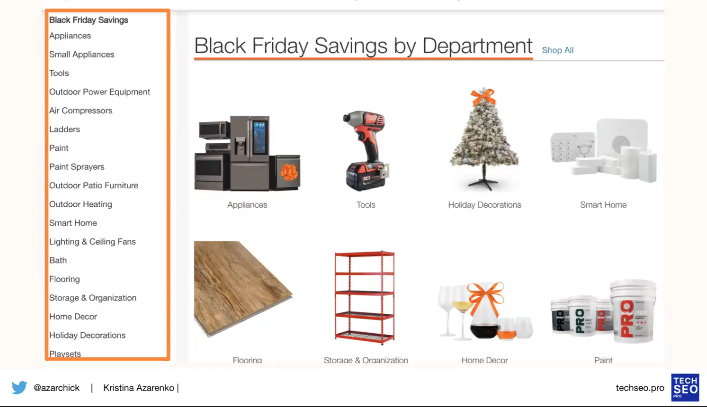
Tip 2 – Add promo-specific categories as a link block on your holiday promo page.
Create link blocks to use on your holiday promo pages that showcase relevant product categories. Azarenko provides this example from the Home Depot website:

Tip 3 – Add promo-specific link blocks on the homepage.
Adding promo-specific link blocks to your homepage can help these pages get discovered and indexed by search engines more quickly. This will also give users easy access to time-sensitive promo pages.
Ensuring your internal linking SEO strategy is successful
Azarenko suggests a few additional ways to ensure your new internal linking strategies are successful:
- Make sure that the internal links are pointing to the canonical URLs.
- Make sure that the internal links are pointing to pages with “200” as their HTTP status code.
- Make sure that the internal links are added according to best practice web standards. (For example, use <a href=”link”> rather than <a onclick=”goto(‘https://store.com/page-url’)>)
Azarenko notes that if we can remember the following 5 points, we can really make internal links work better for our sites’ SEO and ensure they are scalable, even on extra-large eCommerce websites:
- Break down the pages into templates.
- Build logical relationships between these templates.
- Use link blocks to scale your internal linking efforts.
- Make sure you link to the existing canonical pages.
- Make sure Google can see your internal links.
Connect with the webinar speakers
Featuring:
- Kristina Azarenko — SEO Course Creator, MarketingSyrup Academy
- Chris Steele — Senior Technical SEO on Lumar’s professional services team. 👋