Website speed is hugely impactful when it comes to conversions and driving revenue. Learn how to conduct site speed audits with Lumar in this on-demand webinar — and get a sneak peek of the latest Lumar site speed metrics launching in the platform!
We know that website speed is vitally important for businesses’ digital performance.
Not only is it helpful for search engine crawlers as they move through your pages to discover and rank them in the SERPs, but it is crucial for users as well. Getting our websites to load quickly is all part of providing a fantastic customer experience.
Today’s webinar is all about using the Lumar platform to carry out site speed audits.
Watch the full video now by completing the form below — or read on for some of our key takeaways.
In this session, product manager Matt Ford and Lumar’s head of product marketing, Andrew Levey cover:
- Why site speed is important for SEO, UX, and revenue
- Lumar’s approach to site speed
- A walk-through of Lumar’s site speed metrics and tools
You can watch the full presentation on-demand above – with audience poll question responses and Q&A session — or read on for our top takeaways.
Why is website speed important?
Your site’s speed is a crucial part of its performance. Site speed is part of your website’s overall technical health — impacting your SEO, UX, and conversion results.
And in today’s competitive digital landscape, your website’s technical health is more important than ever…
As product manager Matt Ford explains, your website’s overall technical health (including its site speed, internal linking structures, accessibility, page experience, internationalization, technical SEO, etc.) works in tandem with your key website traffic drivers (including organic search, paid ads, email campaigns, and social media) to result in a high-performing website. That is, a site that is high-ranking in the SERPs, accessible for all users, high-converting, revenue-driving, and profitable.
Businesses spend a lot of time and money investing in ways to drive traffic to their websites — through SEO, paid ads, social media posts, email newsletters, etc. — but this can be wasteful if the next step of the customer journey, once people actually arrive on your site, is delivering a poor user experience.
“If your site speed is bad, it means that you can’t perform as well, you can’t convert as well, you can’t provide the best experience.”
— Matt Ford, Product Manager, Lumar
Ford offers 3 core reasons that site speed is important to the overall health and performance of your website. With better site speed performance, your site is likely to realize benefits such as:
- Increased conversions and revenue: The longer a page takes to load, the more likely prospects will leave your site and go to the competition.
- Improved search performance: Google has announced that ‘page experience’ (including load times and speed-to-interactivity) impacts your organic search results. Site speed factors heavily into its Core Web Vitals ranking factor.
- Reduced costs: Slower sites likely have higher content and resource storage costs as well as bandwidth charges when users request files from servers.
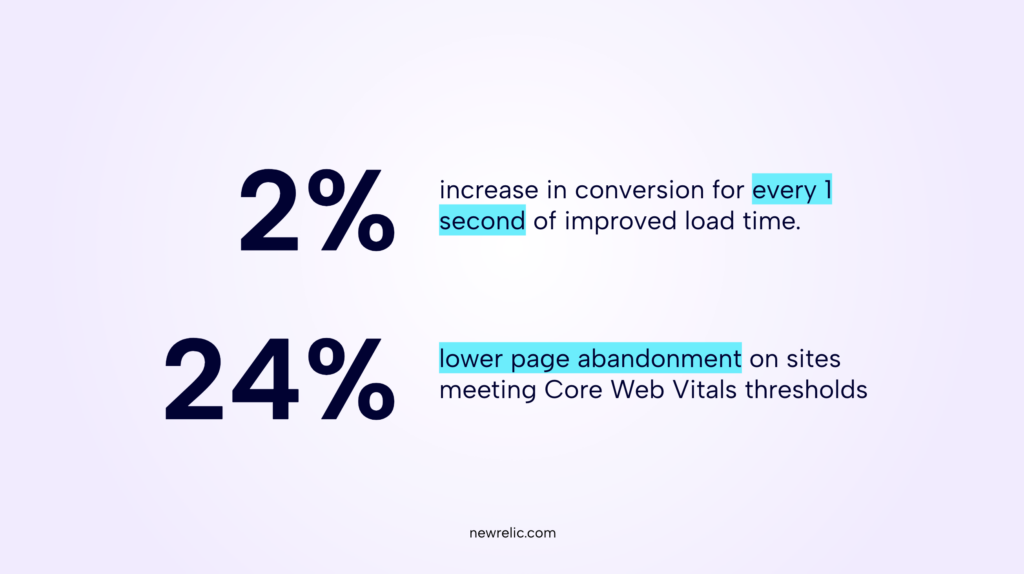
Citing data from New Relic, Ford illustrates these points with some key site speed ROI indicators:
- For every 1 second of improved load time, online retailers realized a 2% increase in conversion.
- Sites meeting Google’s Core Web Vitals thresholds (closely connected to site speed) had 24% lower page abandonment rates.
And here are just a few additional data points on the importance of improving your site speed metrics:
- In a Vodafone case study published on web.dev, they report that Vodafone, a major European telecom company, found that a 31% improvement in LCP (Largest Contentful Paint, one of Google’s Core Web Vitals metrics) was tied to an 8% increase in sales.
- A 300-millisecond reduction in load time correlated to 12% more user engagement and 9% more page views per session for Nikkei, a large publisher in Japan, according to a Google Search Central report.

“If you’re going to listen to anything it’s the fact that slow web pages lose us money and cost us money.”
– Lumar client (SEO Program Manager)
Who is responsible for website speed?
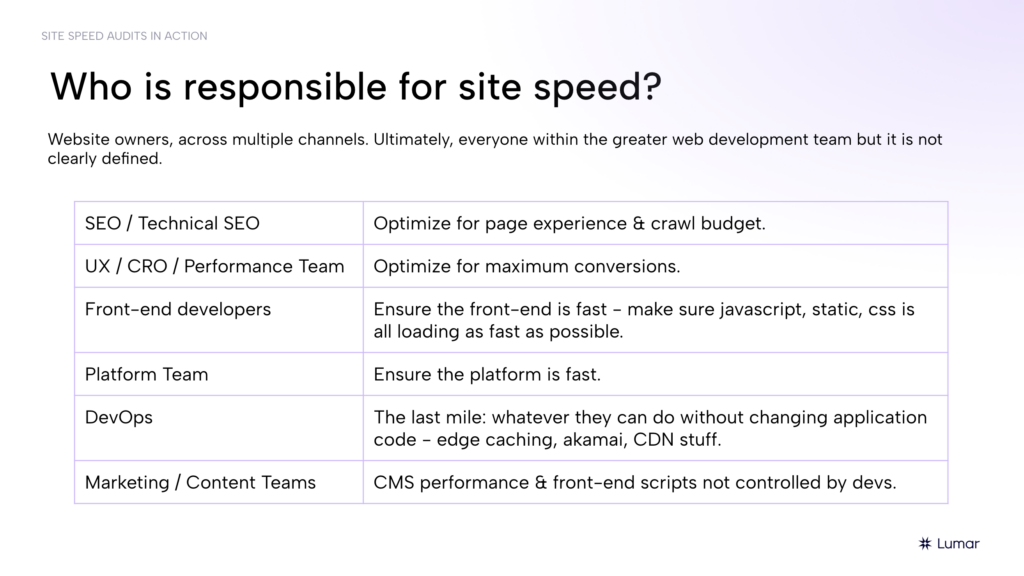
So, who at your organization should be responsible for site speed?
It’s a tricky question and depends on your organization.
Your SEO teams will likely be optimizing for page experience and you may have a UX, CRO, or performance team working on optimizing conversion rates. Developers, platform teams, DevOps teams, and marketers may also share some responsibility.
“There are a bunch of people involved and everybody has different touch points,” Ford says. “So it’s worth just bearing in mind and also making some connections between the different team members.”
Often, responsibility for site speed is not clearly defined within website teams, which can cause this crucial optimization to get overlooked. Ultimately, everyone within the greater website team should bear some responsibility — as well as marketing and business leadership teams who naturally will care about the revenue-driving elements of site speed improvements.
Site speed challenges faced by web teams
Through our many conversations with clients, the Lumar team has seen 4 core pain points when it comes to managing and improving site speed:
- Poor understanding: Performance issues and fixes are very technical and poorly understood.
- A lack of actionable data: Many site speed tools are either too technical or don't provide actionable details.
- Prioritization: It can be challenging to make a business case for improving website speed when the required fixes are often poorly understood and/or less exciting than building new features.
- Difficulty measuring impact: Correlating your site speed projects with revenue is a time-consuming reporting effort and requires the right tools and data to be in the same place.
Overcoming site speed challenges with Lumar’s new site speed tools
Naturally, when building out the new site speed insights and tools within the Lumar platform, the team wanted to create solutions for all 4 of the common challenges that website teams encounter when it comes to managing site speed.
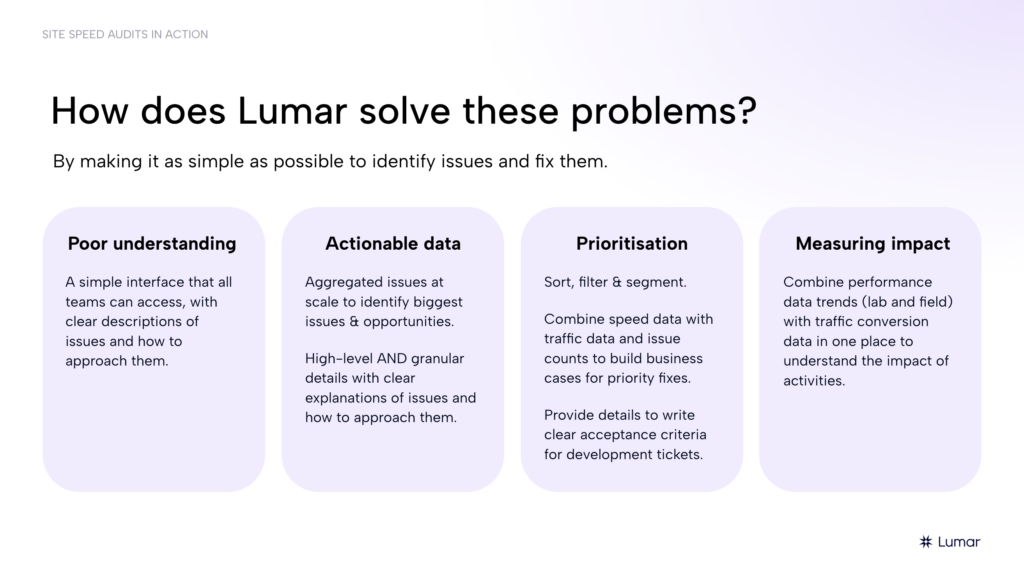
So, how does Lumar solve these pain points?
In short, Lumar makes it as simple as possible to identify site speed issues on your site and fix them.
When it comes to the issue of poor understanding, for example, we provide a simple interface that all teams can access with clear descriptions of the issues found and suggestions for how to resolve them.
Likewise, with the need for actionable data, Lumar aggregates speed errors from across your website at scale to identify the biggest issues and opportunities. We also provide both high-level and granular details with clear explanations of how to approach these fixes.
Within the Lumar platform, it is easy to sort, filter, and segment data – making issue prioritization much simpler. Users can combine site speed data with traffic data and issue counts to build business cases for priority fixes. And we can help you write clear acceptance criteria for development tickets.
Finally, when it comes to measuring impact, Lumar combines performance trends (using both lab and field data) with traffic conversion data in one place to understand the impact of activities.
A sneak peak of Lumar’s NEW site speed tools
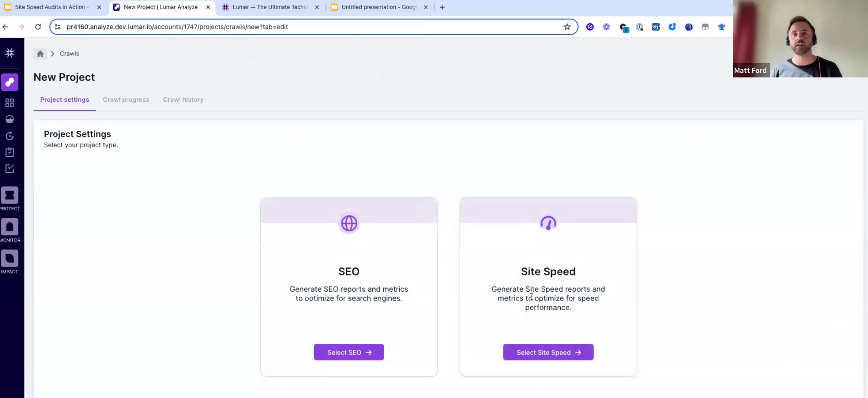
Alongside our well-established SEO and web accessibility offerings, Lumar users can now easily conduct site speed audits across their domains.
As expected, you can configure these crawls to your own needs – specifying only certain pages, particular URLs, categories etc. Once the crawl has been run, you are then presented with a whole host of reporting.
Users of Lighthouse will see the similarities. But while Lighthouse offers in-browser page-by-page insights, the Lumar platform gives you that top site-level view as well as more granular details (and even page-by-page if you need it).
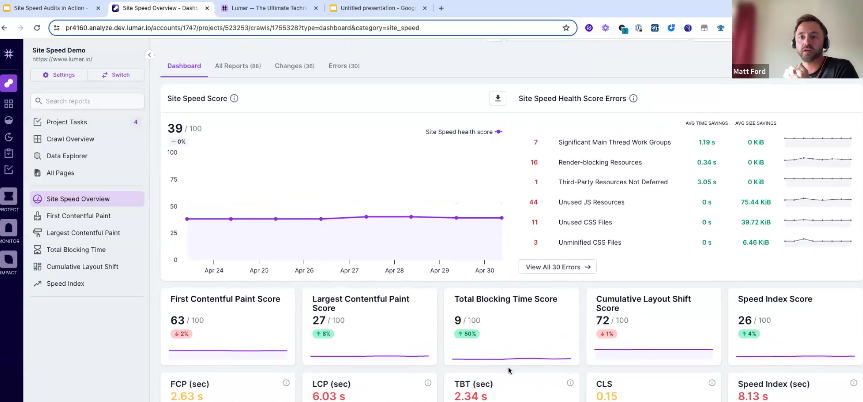
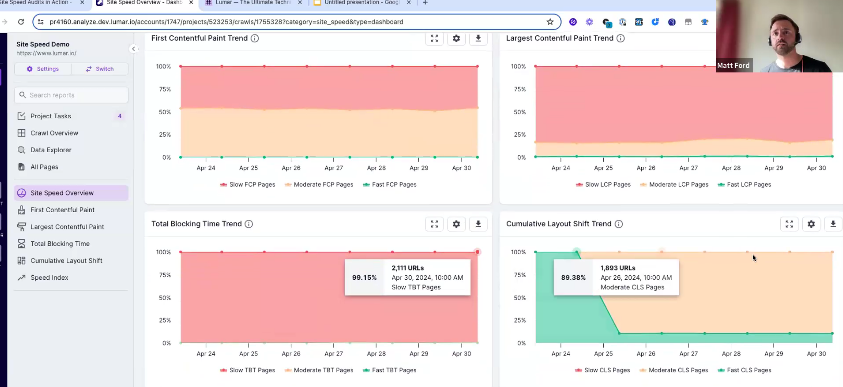
Users are first presented with the Overview Dashboard. This provides an at-a-glance look at your overall site speed score. Ford’s example score of 39/100 shows that there is clearly room for improvement.
Underneath this, we have overall scores for key site speed categories, including: First Contentful Paint (FCP), Largest Contentful Paint (LCP), Total Blocking Time (TBT), Cumulative Layout Shift (CLS) and Speed Index.
As Ford highlights, these all align with what you get on page level in Lighthouse, but also provide you with scores to immediately see whether any of these particular areas are contributing to your overall site speed health.
“This is designed not only to give you a sense of Where is my site at?, tracking that improvement over time, maybe reporting on that,” Ford says. “But also trying to guide you to the right place to focus your attention.”
We can see from Ford’s example that LCP, TBT and Speed Index are good areas to start prioritizing addressing any issues.
Underneath these scores, our dashboard also provides the average speed for each of these areas across the pages we have just crawled.

And below these, we also have trend distribution graphs where pages are grouped into ‘slow,’ ‘moderate’ and ‘fast’ over time.
In Ford’s example, we can see that half of pages crawled have FCP loading at a moderate speed and half are loading slowly. Likewise, we can see that while CLS is the best performing speed metric on this site, within the last month, more pages have seen moderate performance here.
Again, these are great for helping figure out where we need to focus our attention.
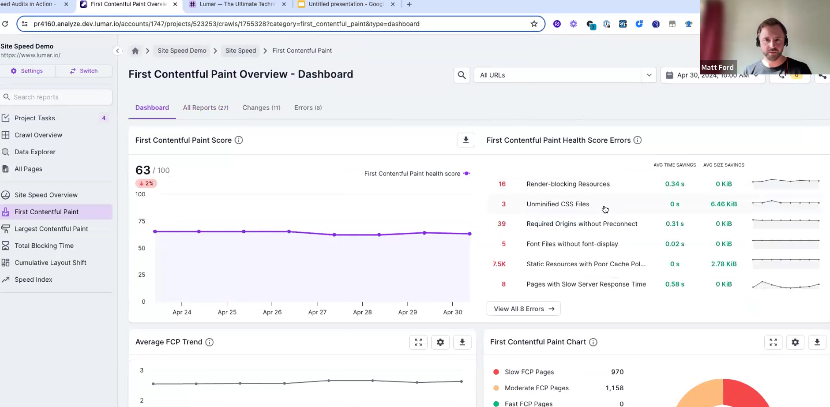
Users can then click through any of these areas into their own dashboards – which also highlight the specific errors contributing to these scores and the potential time savings made by addressing them.
If we then click through to a specific error – for instance, Render-blocking Resources – we can see what those exact resources are, their average wasted time, the number of URLs they are occurring on, the number of pageviews, and the total savings (in seconds) we could potentially make if they are addressed, (and more!).
These charts can be sorted and/or filtered by any of the aforementioned metrics – to see how they are really adding up.
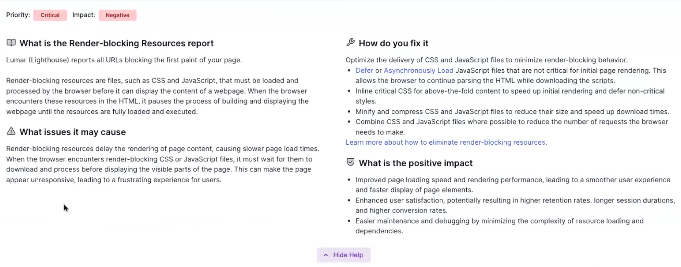
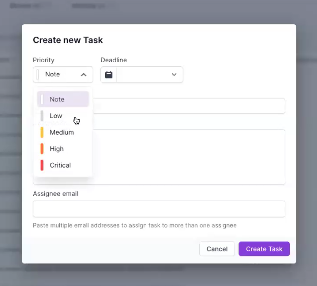
When it comes to addressing specific errors, users can open the ‘Show Help’ panel which breaks down exactly what the error is and how it can be fixed. And our ‘Task Manager’ tool allows you to make a note of anything you want to carry out after the audit.

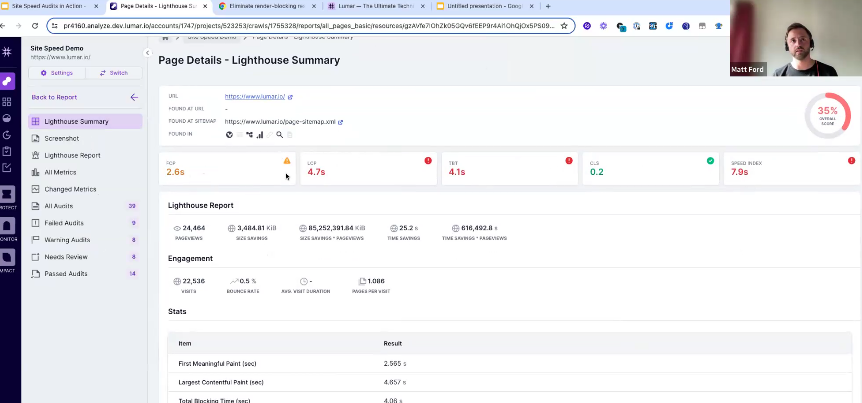
We have not done away with page-level reports either. If you want that similar Lighthouse level of page-by-page detail, but within our platform, you can access site speed analysis from this angle too – showing your errors, issues, bounce rates, etc. of any particular page – as well as a screenshot of the page when it was crawled.
We are pleased to be able to offer these site speed audits alongside the well-established SEO and website accessibility parts of our platform – and look forward to seeing our clients use them to improve their overall technical website health.
For more information, or a more detailed and bespoke introduction to the tool, book a demo today!
More resources for optimizing website speed:
- INP (Interaction to Next Paint): The New Core Web Vitals Metric SEOs Should Know
- Why Site Speed Matters for SEO
- User Experience & Website Accessibility for SEO (2024 SEO Trends)
- Webinar On-Demand: The Page Weight Playbook for Technical SEO Success

Meet the Site Speed Experts
- Matt Ford, Product Manager, Lumar
- Andrew Levey, Head of Product Marketing, Lumar
Don’t miss the next Lumar webinar!
Sign up for our newsletter below to get alerted about upcoming webinars, or give us a follow on LinkedIn or Twitter/X to stay up-to-date with all the latest news in website optimization.
Want even more on-demand SEO webinars? Explore the full library of Lumar SEO webinar content.



![Slide from the Lumar webinar on website speed audits. Text on slide reads: Website technical health is more important than ever… Traffic Drivers (organic traffic, paid acquisition, content [e.g. white pages and blogs], email, social, etc.) + Website Technical Health (site speed, internal linking, accessibility, canonicalization, experience, internationalization, uniqueness, etc.) = High-Performing Website (High-ranking, accessible, converting, revenue-driving, profitable).](https://www.lumar.io/wp-content/uploads/2024/05/1-Site-Speed-Audit-Webinar-Website-Technical-Health-1024x576.png)