Lumar’s latest webinar is all about page weight. We dive into a number of strategies to help keep our sites lighter and faster-loading for better user experience and technical SEO.
We were pleased to welcome developer and technical SEO consultant Dave Smart of Tame the Bots in conversation with Richard Barrett of Lumar’s professional services team to provide practical advice on all things page weight. These two technical SEO pros discuss why page weight matters (for SEO and users alike), how to find the parts of your pages that are adding unnecessary bytes, and actionable tips for reducing page weight.
Watch the full session above — including Q&A and poll results — or read on for our key takeaways from the webinar.
First of all, what is page weight? (And why does it matter?)
Page weight refers to the byte size of a web page. Byte size increases as you add elements like images, video, audio, text, and code to a page. The larger, or ‘heavier’, a page is, the longer it will take to load for the end user — particularly if their internet connection is not very fast. Long load times are obviously terrible for user experience — and can make a big difference when it comes to both SEO and conversions. This is particularly important for retail sites, as customers aren’t likely to wait around on your site to load when there are often plenty of other competitors who can provide them with similar products and a less time-consuming experience.
Page weight matters for three key reasons, according to Smart.
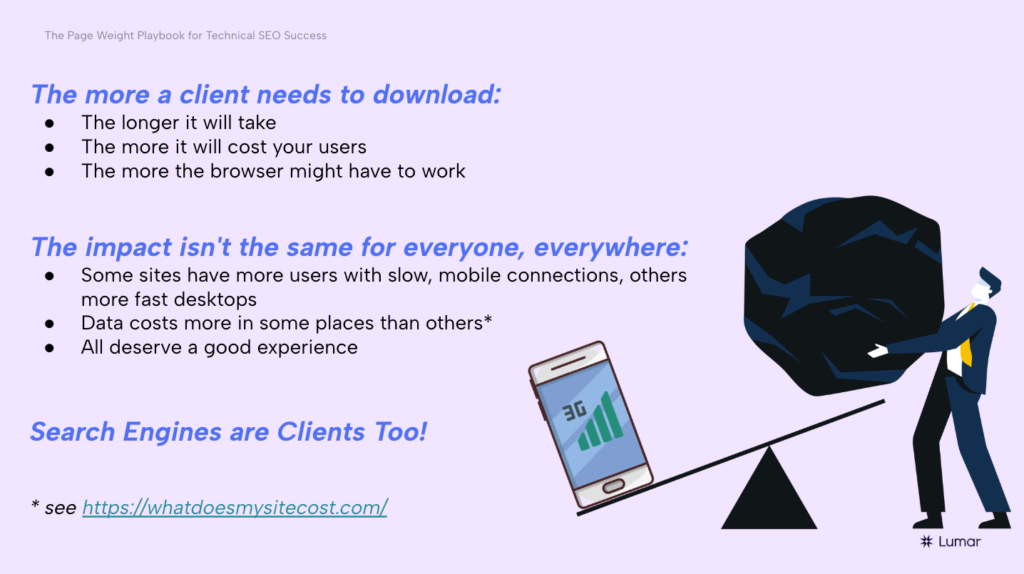
- The more a client needs to download on a given page, the longer it will take — this isn’t great for customer experience.
- Heavier pages cost your users more. This is often forgotten by those who are used to reliable home wi-fi and limitless data, but not all web users have this level of internet access. Consider users on mobile devices without unlimited data plans — they are using up their limited data allocation to go online and visit your site. You don’t want to become a financial burden on your potential customers.
- Internet browsers have to work harder to download more resources. “There can even be a point where your resources are so big they’re pushing things out of the cache,” Smart warns.
On top of these, he reminds us that the impact of heavy sites isn’t the same for everyone everywhere.
Some sites have more users with slow and/or mobile connections. Some brands might have a bigger proportion of users visiting from rural areas, for example. Additionally, data costs more in some places than others. Tools such as whatdoesmysitecost.com can be very useful to see what your site costs to users in different locations.
Ultimately, all users deserve a good experience. Google is well aware of this and may stop crawling sites that are too heavy.

How to identify which web page elements are adding bytes and load-time issues
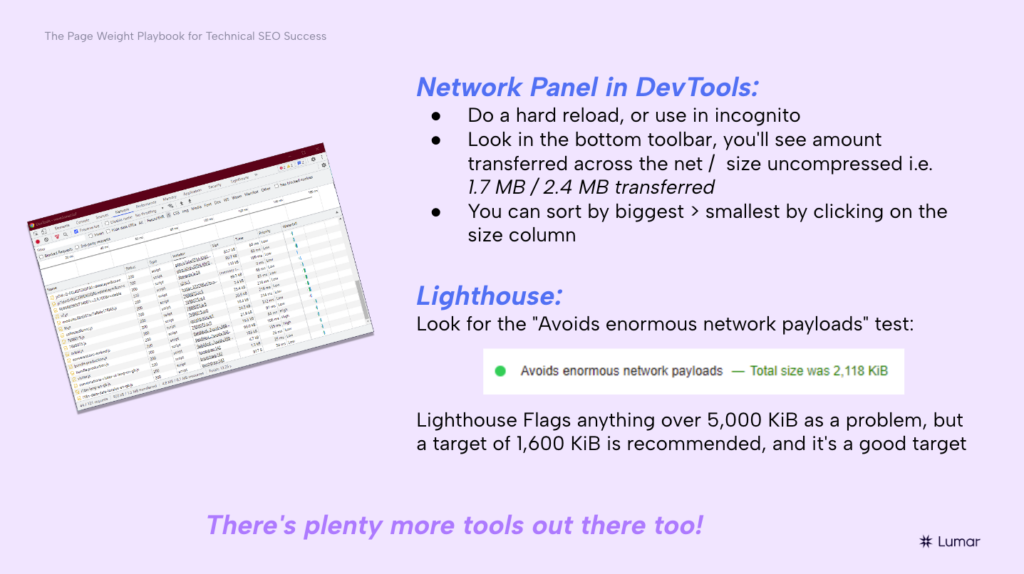
Smart uses Chrome’s DevTools to uncover the areas of a site that are contributing to page weight issues. Specifically, Network Panel. He suggests SEOs do a hard reload or use it in incognito mode to ensure it’s as if the first time a crawler or user has visited the site.
Smart also recommends Lighthouse and its ‘avoids enormous network payloads’ test. This tool flags anything over 5,000 KiB as a problem – but he recommends a target of 1,600 KiB.
Additionally, Lumar’s website intelligence platform has the option to set a max HTML file size within its settings to flag large pages based on custom size limits.

How to fix page weight issues
When it comes to byte-saving strategies, Smart digs into four key areas where website managers and SEOs can take steps to reduce page weight: text resources, or code (HTML, CSS, and JavaScript), images, videos, and fonts.
Improving page weight in text resources / code (HTML, CSS, & JavaScript):
- Use compression.
- Minify your resources.
- For CSS and JavaScript: use code splitting.
Improving page weight in images:
- Use modern image formats like .webp and .avif, if possible.
- Use <picture> and/or srcset to serve appropriate images to appropriate devices.
- Optimize images before uploading (Smart recommends Squoosh as a tool for cutting down on unnecessary image size).
Improving page weight in videos:
- Like images, use a modern, well-compressed file format for videos.
- Weigh the needs for quality vs. performance to strike a happy balance.
- Use facades (so only the poster image for the video loads at first, with the rest of the video only loading after the user clicks to watch it).
Improving page weight in fonts:
- Use modern font formats like woff2.
- Subset the fonts; if you’re only using bold, only load bold. If you’re only using a few characters, load only those characters.
- Consider how many fonts you actually need on your site — as Lumar alum Jamie Indigo has said, “it’s a webpage, not a ransom note.”
5 top tips to reduce page weight
To sum things up, Smart summarizes his page weight reduction advice into five key tips:
- For text resources (HTML, CSS, JavaScript), use compression. (Brotli is Smart’s preferred tool for this.)
- Make sure media is well optimized – images, video, and even audio.
- Take it easy on web fonts.
- Keep an eye on third-party resources and the fact they can change – scripts can add weight, and external sites can change things without you noticing.
- Don’t ship what you don’t need!