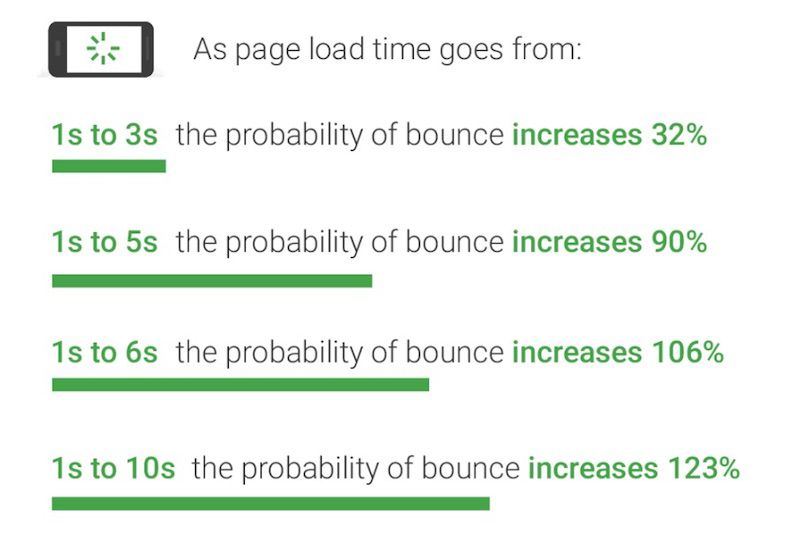
Site speed doesn’t just apply to SEOs; it applies to everyone with a website that wants users to convert. If your site takes 5 seconds to load, your bounce rate rockets to 90%! The best way to keep users on a site and get them to convert is to make sure it loads quickly.

To unpick the topic of site speed, we brought in Jon Henshaw, Senior SEO Analyst at CBS Interactive and founder of Coywolf, to chat to our Chief Growth Officer, Jon Myers. Jon is an expert on speed, having spoken extensively about the topic all over the world, so we were keen to get his insights.
A big thank you to the two Jons for the fascinating discussion, as well as to those of you who listened in on the webinar. We’ve written up all of the key takeaways from the session which includes the webinar recording and Jon’s slides, so you won’t miss out on anything that was covered.
Thank you @henshaw and @deepcrawl! Great tips on how to improve site speed, including inline vs async, defer.js, priority hints, font-display:swap; vs optional;, when to use prefetch, etc. Great preso!
— Emily M Yetzer (@EmilyYetzer) June 28, 2018
Here’s the full recording of the webinar:
You can also take a look at Jon’s slides that he talked us through:
The Key Goal for Speed
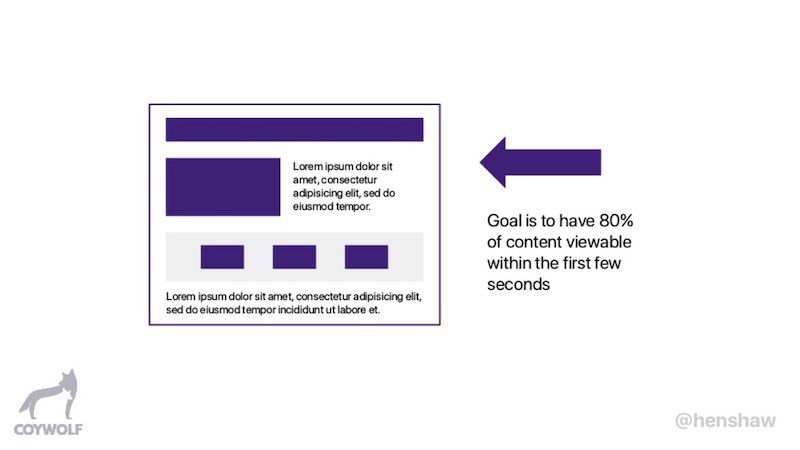
Jon explained that the aim of his presentation was to help us get our sites to perform better and to actually be able to outperform our competitors with regard to speed. He also set us a key goal to aim for with our site speed optimisation, and that is to have 80% of above the fold content loaded, in about 2-3 seconds.

Why is Speed so Important?
Speed is a ranking factor and is becoming more important on mobile, considering Google’s upcoming Speed Update. However, there is another even more important factor that speed has an impact on: user experience. Google is focusing more and more on user experience and so should we.
A great way to start making websites better for users is to make them load quickly. You want to make sure you have a fast site so people actually stay on it and don’t bounce. Faster-loading sites make more money and see increases in return visitors due to the positive user experience they provide. All of this is on top of influencing search visibility, so speed really is crucial.
The Most Common Misconception About Speed
One of the most common misconceptions that Jon sees around speed is that people think they need to get the whole site to load as quickly as possible, which isn’t the case at all. In fact, you need to be more tactical with your optimisation tactics and focus on these two metrics and all that’s associated with them:
- First Meaningful Paint (FMP) – This metric marks the time when the biggest above-the-fold change has happened in a page’s layout. You need to narrow your focus to what content is immediately visible in a user’s viewport, as well as how quickly it appears.
- Time To Interactive (TTI) – This metric measures the time it takes for a page to be able to respond to user actions or input. It’s one thing to display content quickly, but the user also needs to be able to engage with the page, so make sure you’re thinking about interactivity rather than visual experience. Jon believes that TTI could start to appear in how Google assesses your site for speed.
How to Optimise Above-the-fold, Priority Content
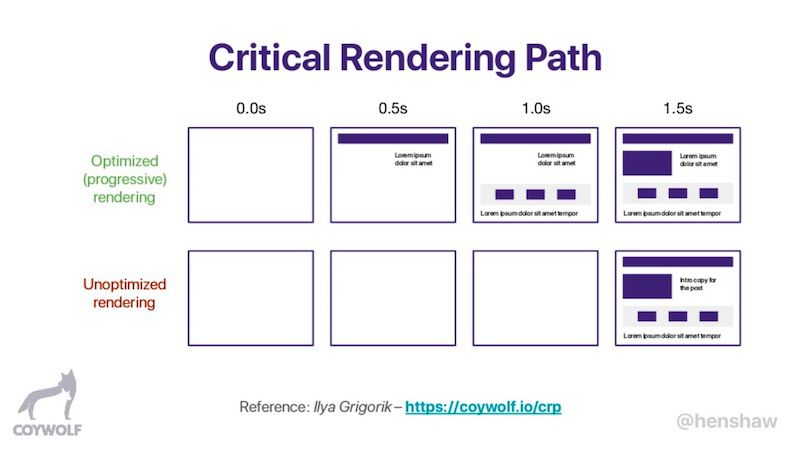
Focus on the critical rendering path. When this is optimised, this creates the best experience because the user doesn’t sit there with a blank screen before things pop up. Psychologically it’s better because the user can see things happening in their viewport, even if it’s not technically that much faster.

People should also pay attention to time to first interactive when optimising site speed for better #UX advises @henshaw on the @DeepCrawl webinar.
p.s. don’t forget, the best user experience is on sites that *seem* faster, even if they’re not *technically* faster. pic.twitter.com/3iBUMMjbRe
— DeepCrawl (@DeepCrawl) June 28, 2018
There are two things you need to look at first when optimising your site for the critical rendering path, FMP and making sure above-the-fold content is served quickly, as these are the two biggest factors for slow rendering:
CSS
In the past it was considered bad practice to inline CSS, but now we’ve moved back to inlining critical CSS so you’re not linking to those files externally. Inlining means that the CSS is there immediately rather than having to be accessed and loaded.
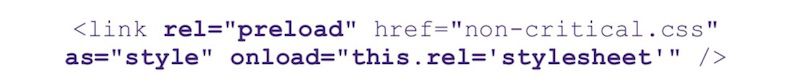
For all CSS you don’t need for the page to actually function, use async loading, which means it will load after the other elements of the page. Here’s how to async load non-critical CSS:

JavaScript
Identify JavaScript that is critical for FMP and make this inline if possible (if there’s not too much code).
Then you’ll need to use async loading for any non-critical JavaScript that doesn’t contribute to FMP. Here’s how you’d async non-critical and render-blocking JavaScript:

It’s important to bear in mind that you need more than async JavaScript loading; this method doesn’t always work because browsers still try to load as much JS as possible and can ignore this. Try using defer.js to specify the non-critical scripts you want to load afterwards.
With or without async loading or defer.js, you need to make sure non-critical CSS and JavaScript are placed after the page content within the code rather than before it. This is simple best practice.
How to Future-proof Your Site Speed Optimisation Work
Jon is a big fan of future-proofing his work by analysing what Google are working on and where they seem to be heading in terms of focus. He recommends testing out the new tools and features they’re launching, such as Chrome’s upcoming feature, Priority Hints, which will soon be supported in Chrome beta.
Priority Hints comes with an ‘importance’ attribute which lets you specify how important an element is to the page. This is a feature Jon plans to implement on his own sites as soon as he can.

The Key Impacts on Speed & How to Optimise Them
These are the key elements that Jon listed which he’s seen impact speed the most, for better or worse:
- A/B Testing: Implement server-side processing for A/B testing because running this client-side really slows down your site. Optimizely and Google Experiments both support server-side testing so look into this as a solution.
- Web Fonts: These can get really big especially when a font uses a lot of styles, which really slows people’s ability to download and view your site, especially on mobile. Use the new technique of ‘font-display’ within your CSS e.g. ‘font-display:swap’ (use ‘swap’ for when a font MUST be used) and ‘font-display:optional’ (use ‘optional’ if font isn’t critical for UX).
- Images: Use the WebP format as this is 26% smaller than PNG but still isn’t widely supported. A way around this and to serve WebP is to use fallback code (e.g. ‘<source srcset=”cat.webp” type=image/webp”>’). An even easier way to do this is with Cloudflare in the ‘Polish’ section which can automatically convert and serve WebP images for you.
- Resource Hints: Speed is also about the experience a user has when they’re on your site and moving to the next steps. Use ‘link rel=prefetch’ to serve particular elements quickly and load these in the background before the user gets to them. You might use this for the checkout process on an ecommerce site or for the next chapter in a series of pages for an online course, for example.
- HTTP/2: This makes a real different for site speed and if you have an SSL then you should try turning on HTTP/2. Cloudflare also supports HTTP/2 and can serve it automatically. Bear in mind that Googlebot still only crawls with HTTP/1.1, so switching to HTTP/2 is mainly for user experience as Google doesn’t support this yet, but the wins for speed are huge.
Jon’s Recommended Site Speed Tools & Resources
Jon mainly uses Google tools due to their level of detail. Here’s what he recommended using:
- Chrome Developer Tools – This is built into browser and can specify the connection type and device, as well as showing waterfall view of your site’s load performance. Take a look at the ‘Performance’ view for great insights.
- RAIL – This is Google’s user-centric performance model which stands for Response, Animation, Idle, Load. This is a great Google resource which shows you how you should be putting your site together.
Try @ChromeDevTools for specifying by device (like phones by 3g network) to see how your site compares across difference user experiences, recommends @henshaw
p.s. for more #SEO information on #DevTools, check out the @DeepCrawl Google I/O post: https://t.co/IMarNfPSET pic.twitter.com/5qEjiGEAbu
— DeepCrawl (@DeepCrawl) June 28, 2018
See Jon’s Answers to All of Your Questions in Our Q&A Post
Jon managed to answer a few of the great questions that were submitted during the webinar, but there were so many that we had to send the rest to him to answer afterwards! We’ve compiled all of his answers in our site speed Q&A recap post, so be sure to give it a read to learn even more valuable insights on performance.
Learn More in Our Latest White Paper on Site Speed & Performance

During the webinar, we also treated attendees to exclusive access to our latest white paper: DeepCrawl’s Ultimate Guide to Site Speed & Performance! It includes everything from explaining what the different speed metrics mean and measure, as well as advice on key areas to look into for performance optimisation and methods on how to make your site faster for users. Be sure to grab your copy!





