How to conduct website accessibility audits with Lumar
In this Lumar Solutions Showcase webinar, we’re diving deep into how to conduct website accessibility audits using the Lumar platform.
Lumar Product Manager, Matt Ford, and Head of Product Marketing, Andrew Levey, cover why web accessibility is crucial for businesses right now, common pain points when running accessibility audits, and how to use Lumar’s accessibility tools to conduct an audit on your own website.
Watch the full video now by completing the form below — or read on for some of our key takeaways.
Why is website accessibility important for businesses today?
It should be standard practice for all websites to provide a great user experience for everyone today. There are three primary reasons web accessibility is important for businesses today:
1. The human element
First and foremost, ensuring your website is accessible to all users is the right thing to do. But there are plenty of other reasons businesses need to address accessibility on their digital properties as well.
“The human angle is the main angle for accessibility,” says Lumar’s product manager, Matt Ford. “In the modern world, there is no need for anybody not to be able to successfully do what they’re trying to do online,” he says.
2. The revenue element
But if that isn’t enough for businesses to start prioritizing their websites’ accessibility, there are tangible financial reasons to consider too. Ford notes that the global spending power of people with disabilities and their families is $8 trillion.
“There is a large opportunity with people who are potentially excluded from your offering by not providing an accessible experience,” Ford notes.
“If someone using a screen reader, for example, isn’t able to complete their check-out flow and purchase your item, then you’re missing out on revenue. You’re potentially excluding a large market of people that would like to use your services.”
3. The legal element
There are also legal considerations for businesses and organizations whose websites are not compliant with local accessibility laws.
“The number of lawsuits against websites that aren’t compliant with accessibility regulations is going up year on year. It can be very expensive, it can be very arduous. And you then have to start putting together a plan, put tooling in place… getting ahead of that can be very important as well.”

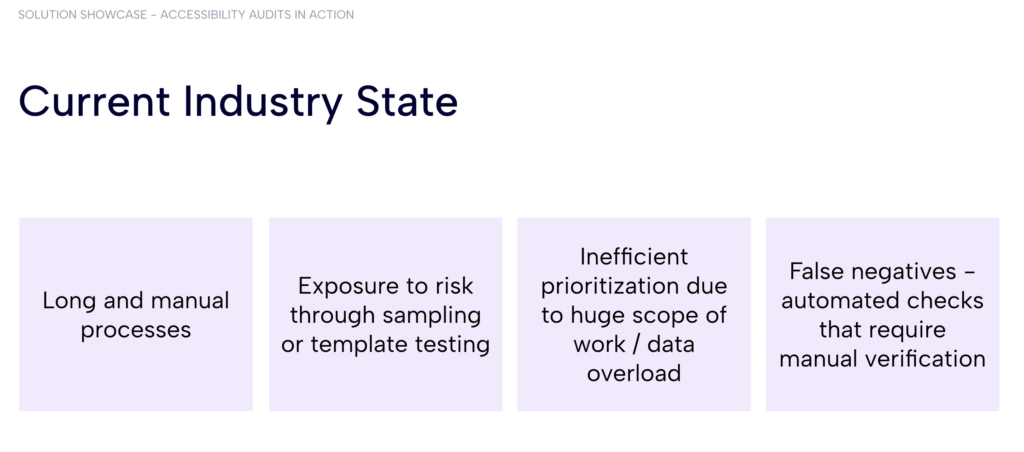
Accessibility auditing pain points
Ford highlights four key pain points businesses and website managers experience when auditing their websites’ accessibility, gathered from many interviews his team has conducted with website professionals.
- Long and manual processes
“It takes a long time [to manually conduct a web accessibility audit]. You’re often checking single pages at a time for all the different success criteria that you need to improve,” Ford says. “It takes a very long time. There’s a lot of spreadsheets involved and things like that.”
- Exposure to risk through sampling or template testing
When it comes to manual auditing, you can’t feasibly check every single page on a large website if you’re doing it manually. So many end up testing just a few page templates, rather than checking each individual page. But this is not ideal…
“Having worked with web teams for about seven years now, I can tell you it's not always that straightforward — it's not always a clean template structure. Sometimes someone's injecting something with JavaScript onto a page because they're trying to hack their way around their platform or their CMS. And these things all kind of pile up,” explains Ford.
“Ultimately, if you're just using a sample approach, there's a good chance that you might miss things.”
- Inefficient prioritization due to huge scope of work/data overload
How do you break the huge scope of web accessibility testing into workable chunks? How do you make it easier to process for your developer?
With so much data to look at in a web accessibility audit, determining how to understand it all and prioritize tasks effectively can be a major challenge for website teams. Often, there is a sense of information overload.
- False negatives in accessibility testing – automated checks that require manual verification
There are three possible results in automated accessibility tests: pass, fail, or incomplete. The latter will still require some degree of manual verification and as Ford points out, this can be a long process, particularly on large websites.

Using the Lumar platform for accessibility audits
Lumar’s website accessibility tools help address the common pain points website teams face when conducting accessibility audits.
Lumar offers flexible crawl parameters, so the platform can be used to crawl any selection of your website you desire — from URLs across your entire site to smaller sections within your domain, or individual pages.

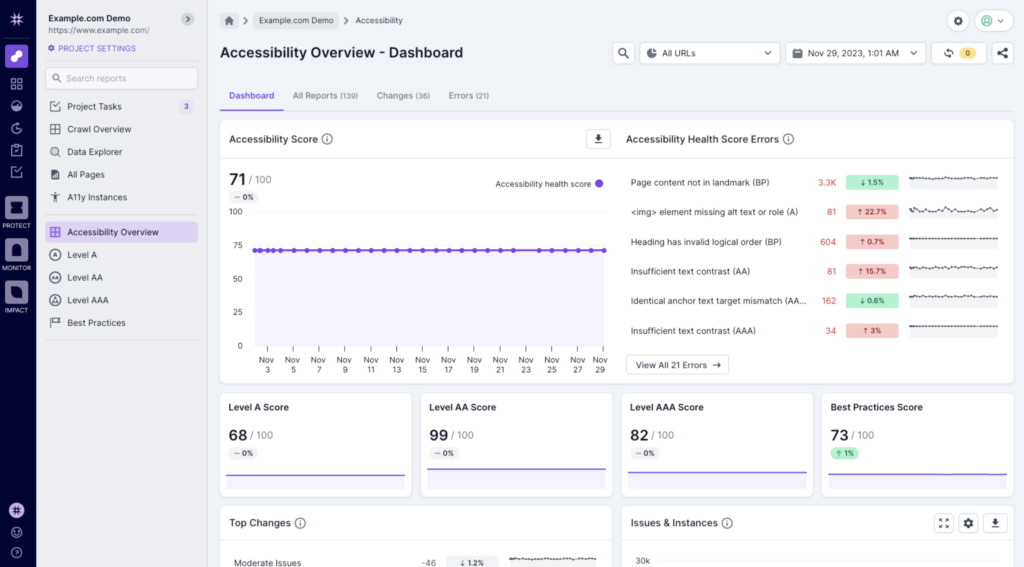
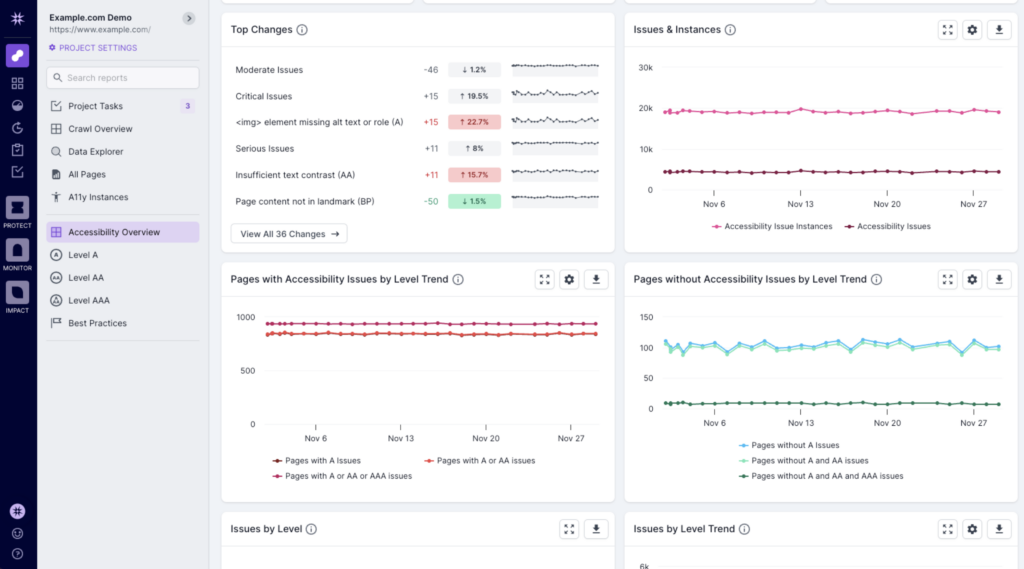
On Lumar’s Accessibility Overview Dashboard, you are presented with an accessibility score — a weighted score that gives you a high-level understanding of how accessible your website is.
Below the overall accessibility score, we have other compliance scores: Level A, Level AA, Level AAA, and Best Practices — aligned to WCAG guidelines.
And below the WCAG level scores, we also have quick access to:
- Graph showing the total number. of instances and issues over time
- Graph showing pages with accessibility issues by level trend over time
- Graph showing pages without accessibility issues by level trend over time
- Breakdown of no. of issues found at each level during your latest crawl
- Issues by level trend over time
- Number of accessibility issues by severity, for your latest crawl
- Issues by severity trend over time
- Issues by category, for your latest crawl
- Issues by category trend over time
- Color issues
- Semantics Issues

Data Explorer
For those analyzing the site who might not be entirely familiar with its architecture, the Data Explorer tab lists all the pathways and how many URLs are in each.
This tab is really useful for giving us a quick top-level view of how many issues sit in each folder and/or pathway.
Ford shows us how we can also split these issues out into issue types.
For example, if you just want to see the WCAG Level A accessibility issues in the blog section of your site. You can then click through to a list of the URLs that have issues and dig down into specific pages.
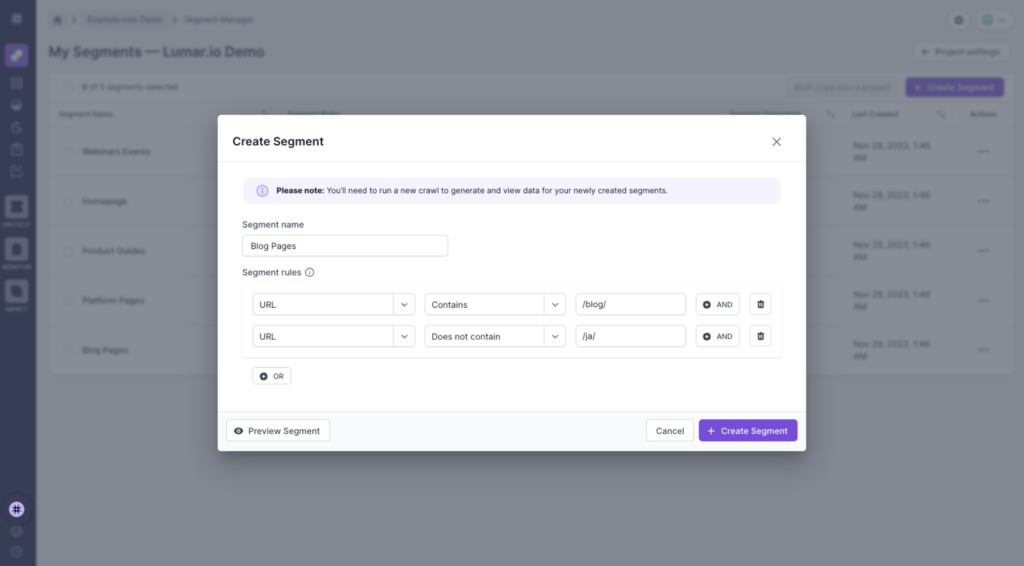
Segments
A segment is a custom-defined list of URLs. On the Lumar platform, they can be defined by URL pathway or you can use regex to determine some part of the URL structure.

They are made by clicking through Settings > My Segments. Here you can create any number of new segments. For instance: ‘URL’ ‘contains’ ‘/blog/’ – which will then show you all the URLS that match this.
Ford notes that this is useful for building out your different page templates. Or if you have certain teams focusing on certain parts of the site, it’s a good way to start approaching fixes.
Back at the Overview Dashboard, you can then filter all of the graphs there via the segments you’ve created – giving you an accessibility score, etc. just for the blog section of your site, for example.
You can even create a segment for a single page. This is really valuable when monitoring accessibility issues on your site’s most important pages such as your homepage.
Specific accessibility issues — and how to fix them
As Ford shows us, once we have drilled down to specific accessibility issues, the Lumar platform provides the following key information:
- Details of the accessibility issue
- The popularity of the page the issue appears on
- The severity of the issue
This helps us prioritize what needs to be fixed.
Ford reminds us that developers are unlikely to appreciate a ticket with 80 fixes that need sorting. If we can filter issues out into more manageable numbers – say the most severe issues on the top 3 pages for traffic – then we are more likely to see fixes happen quickly.
Here, Lumar also provides AI-powered Suggested Accessibility Solutions which lay out what needs to be done to resolve each accessibility issue you uncover.
We can then use the “Set Task” function to assign the accessibility fix to ourselves or others.
Ready to get started with Lumar’s website accessibility tools?
You can book a personalized Lumar platform demo here.
You can also take an interactive tour of Lumar’s accessibility platform here:
Lumar is the website intelligence platform of choice for enterprise brands around the globe